Erstellen von Web-Erlebnissen create-web
Journey Optimizer ermöglicht es Ihnen, das Web-Erlebnis, das Sie Ihrer Kundschaft bieten, durch eingehende Journeys oder Kampagnen zu personalisieren.
Definieren eines Web-Erlebnisses über eine Journey oder eine Kampagne create-web-experience
Um mit dem Aufbau Ihres Web-Erlebnisses über eine Kampagne oder eine Journey zu beginnen, folgen Sie den nachstehenden Schritten.
Um einer Journey eine Aktivität Web hinzuzufügen, gehen Sie folgendermaßen vor:
-
Beginnen Sie Ihre Journey mit einem Ereignis oder einer Aktivität vom Typ Zielgruppe lesen.
-
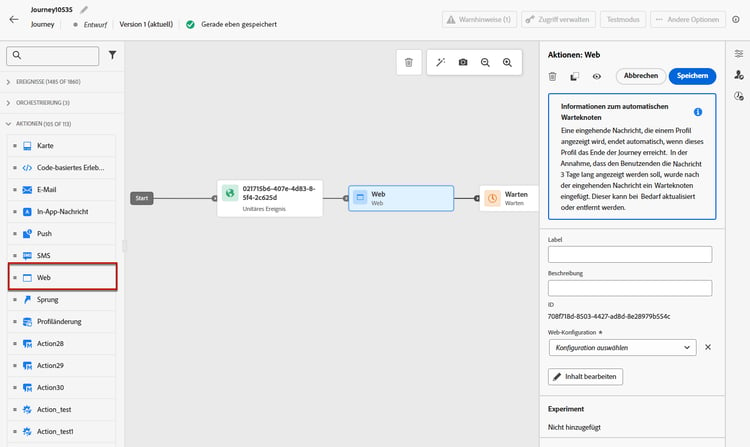
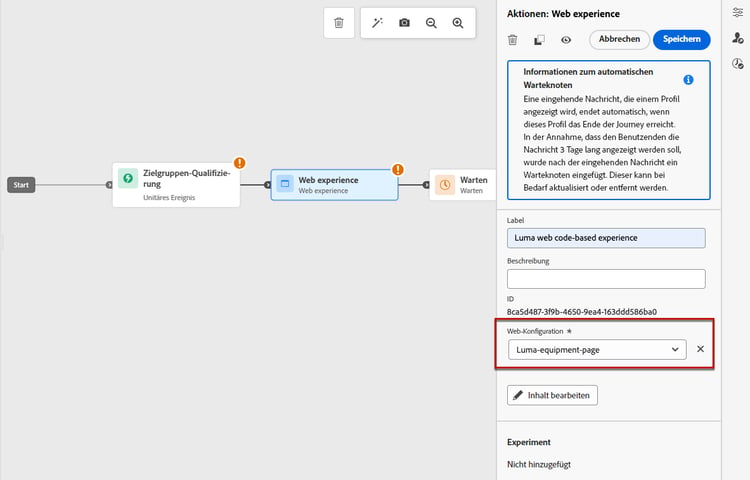
Ziehen Sie aus dem Abschnitt Aktionen der Palette eine Aktivität Web und legen Sie sie ab.

note note NOTE Da es sich bei Web um eine Aktivität für eingehende Erlebnisse handelt, geht sie mit einer 3-tägigen Warteaktivität einher. Weitere Informationen -
Geben Sie ein Label und eine Beschreibung für Ihre Nachricht ein.
-
Wählen oder erstellen Sie die Web-Konfiguration, die Sie verwenden möchten.

-
Wählen Sie die Schaltfläche Inhalt bearbeiten und bearbeiten Sie Ihren Inhalt wie gewünscht. Weitere Informationen
-
Schließen Sie bei Bedarf Ihren Journey-Fluss ab, indem Sie zusätzliche Aktionen oder Ereignisse per Drag-and-Drop verschieben. Weitere Informationen
-
Sobald Ihr Web-Erlebnis fertig ist, schließen Sie die Konfiguration ab und veröffentlichen Ihre Journey, um sie zu aktivieren. Weitere Informationen
Weitere Informationen zur Konfiguration einer Journey finden Sie auf dieser Seite.
Gehen Sie wie folgt vor, um mit der Erstellung Ihres Web-Erlebnisses durch eine Kampagne zu beginnen.
-
Erstellen einer Kampagne. Weitere Informationen
-
Wählen Sie den Typ der Kampagne aus, die Sie ausführen möchten.
-
Geplant – Marketing: die Kampagne wird sofort oder an einem bestimmten Datum ausgeführt. Geplante Kampagnen dienen dem Versand von Marketing-Nachrichten. Sie werden über die Benutzeroberfläche konfiguriert und ausgeführt.
-
API-ausgelöst – Marketing/Transaktion: die Kampagne wird mithilfe eines API-Aufrufs ausgeführt. API-ausgelöste Kampagnen zielen auf den Versand von Nachrichten des Typs „Marketing“ oder „Transaktion“ ab. Beim Typ „Transaktion“ handelt es sich um Nachrichten, die nach einer von einem Kontakt durchgeführten Aktion verschickt werden: Zurücksetzen des Passworts und Verlassen des Warenkorbs. Erfahren Sie, wie Sie eine Kampagne mithilfe von APIs auslösen
-
-
Führen Sie die Schritte zur Erstellung einer Web-Kampagne aus, z. B. die Kampagneneigenschaften, Zielgruppe und Zeitplan.
-
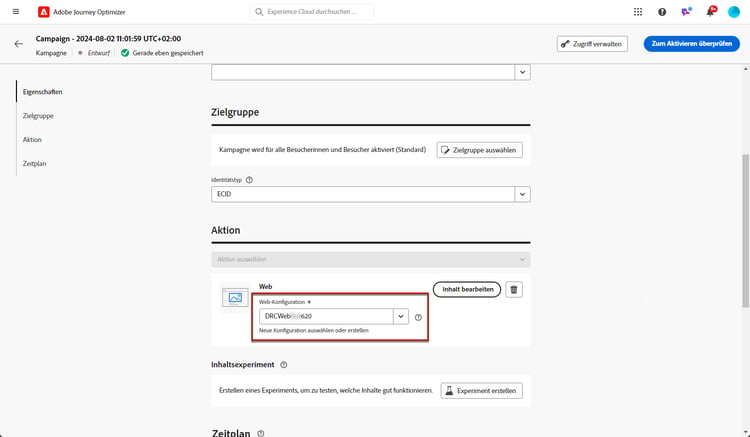
Wählen Sie die Aktion Web.
-
Wählen oder erstellen Sie die Web-Konfiguration. Weitere Informationen zur Web-Konfiguration

-
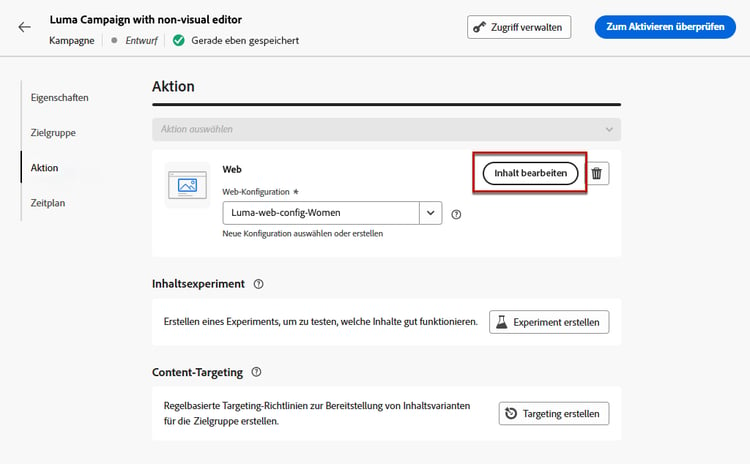
Klicken Sie auf die Schaltfläche Inhalt bearbeiten, um Ihren Inhalt wie gewünscht zu bearbeiten. Weitere Informationen
Weitere Informationen zur Konfiguration Ihrer Kampagne finden Sie auf dieser Seite.
➡️ In diesem Video erfahren Sie, wie Sie eine Web-Kampagne erstellen.
Bearbeiten von Web-Inhalten edit-web-content
Sobald Sie einer Journey oder einer Kampagne eine Web-Aktion hinzugefügt haben, können Sie den Inhalt Ihrer Site mit einer der beiden Optionen bearbeiten:
- dem Web-Designer, um Ihr Erlebnis mit einem visuellen Editor zu erstellen,
- oder dem nicht visuellen Editor.
Gehen Sie wie folgt vor, um mit der Erstellung Ihres Web-Erlebnisses zu beginnen.
-
Wählen Sie auf der Registerkarte Aktion der Kampagne oder über die Web-Aktivität in der Journey die Option Inhalt bearbeiten aus.

-
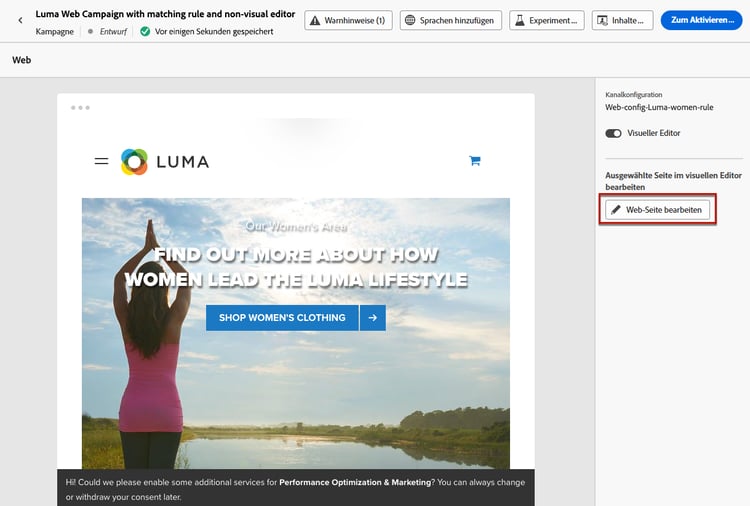
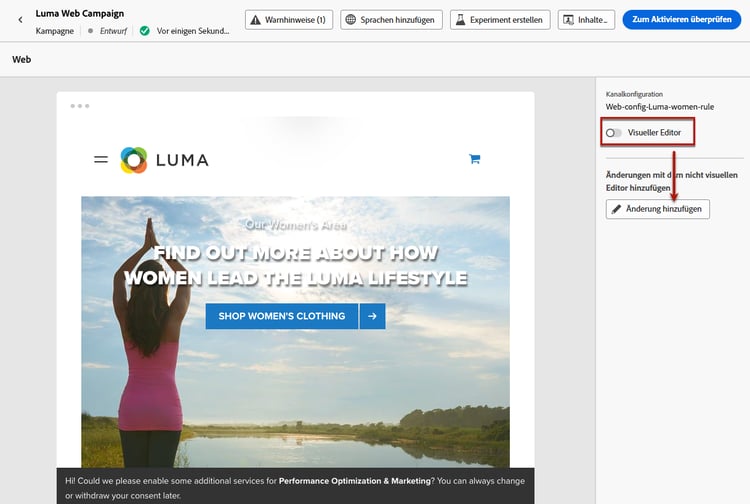
Der Bearbeitungsbildschirm wird angezeigt. Sie haben folgende Möglichkeiten:
-
Klicken Sie auf die Schaltfläche Web-Seite bearbeiten, um mit der Bearbeitung Ihres Inhalts mit dem Web-Designer für ein visuelles Erlebnis zu beginnen. Weitere Informationen

-
Heben Sie die Auswahl für die Option Visueller Editor auf, um stattdessen den nicht visuellen Bearbeitungsmodus zu verwenden, und klicken Sie auf Eine Änderung hinzufügen, um mit der Bearbeitung des Web-Inhalts zu beginnen, ohne den visuellen Editor zu laden. Weitere Informationen

-
Testen des Web-Erlebnisses test-web-experience
Sobald Sie mit dem Web-Designer das Web-Erlebnis erstellt haben, können Sie mithilfe der Testprofile eine Vorschau der geänderten Web-Seiten anzeigen. Wenn Sie personalisierte Inhalte eingefügt haben, können Sie mithilfe von Testprofildaten überprüfen, wie diese Inhalte angezeigt werden.
Klicken Sie dazu entweder im Bildschirm zur Inhaltsbearbeitung einer Journey oder einer Kampagne auf Inhalt simulieren und fügen Sie dann ein Testprofil hinzu, um Ihre Web-Seite mithilfe der Testprofildaten zu überprüfen.

Sie können sie auch im Standard-Browser öffnen oder die Test-URL kopieren, um sie in einen beliebigen Browser einzufügen. Auf diese Weise können Sie den Link für Ihr Team und Ihre Interessensgruppen freigeben, damit sie in der Lage sind, das neue Web-Erlebnis in einem beliebigen Browser in der Vorschau zu betrachten, bevor die Kampagne live geschaltet wird.
Detaillierte Informationen zur Auswahl von Testprofilen und zur Vorschau Ihres Inhalts finden Sie im Abschnitt Content-Management.
Umleiten zu einer URL web-redirect-to-url
Beim Erstellen eines Web-Erlebnisses können Sie Besuchende zu einer anderen vorhandenen URL umleiten, anstatt eine neue Variante im Web-Designer zu erstellen.
Mit dieser Kapazität können Sie ein Inhaltsexperiment ausführen, bei dem zwei verschiedene Erlebnisse verglichen werden und nicht nur einige Elemente innerhalb einer Seite geändert werden.
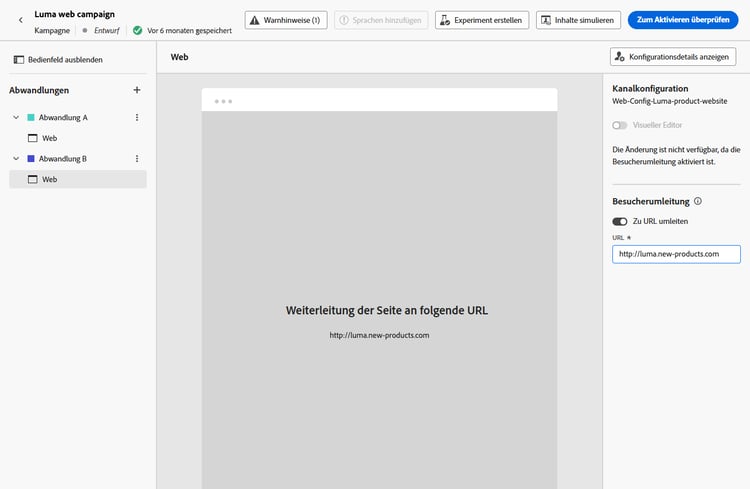
Erstellen Sie beispielsweise eine Web-Kampagne mit zwei Abwandlungen:
-
Erstellen Sie in Abwandlung A ein Web-Erlebnis mit dem Web-Designer für die Hälfte Ihrer Zielpopulation.
-
Wählen Sie in Abwandlung B die Option Zu URL umleiten für die andere Hälfte der Zielpopulation aus. Geben Sie die URL einer Seite mit einem alternativen Design ein, das Sie außerhalb von Journey Optimizer erstellt haben.

note note NOTE Die Website-Vorschau wird nicht mehr angezeigt und der Umschalter Visueller Editor ist deaktiviert.
Sobald Ihre Web-Kampagne live ist, können Sie verfolgen, wie das von Ihnen in Journey Optimizer erstellte Web-Erlebnis für die Besuchenden Ihrer Seite im Vergleich zu den Besuchenden funktioniert, die zur externen Landingpage weitergeleitet wurden. Erfahren Sie mehr dazu im Experimentkampagnenbericht
Live-Schalten Ihres Web-Erlebnisses web-experience-live
Sobald Sie Ihr Web-Erlebnis definiert und Ihre Inhalte wie gewünscht bearbeitet haben, können Sie Ihre Journey oder Kampagne aktivieren, um die Änderungen für Ihre Zielgruppe sichtbar zu machen.
Sie können auch eine Vorschau Ihrer Web-Erlebnis-Inhalte anzeigen, bevor Sie sie live schalten. Weitere Informationen
Veröffentlichen einer Web-Journey activate-web-journey
Gehen Sie wie folgt vor, um Ihr Web-Erlebnis von einer Journey live zu stellen.
-
Stellen Sie sicher, dass Ihre Journey gültig ist und kein Fehler vorliegt. Weitere Informationen
-
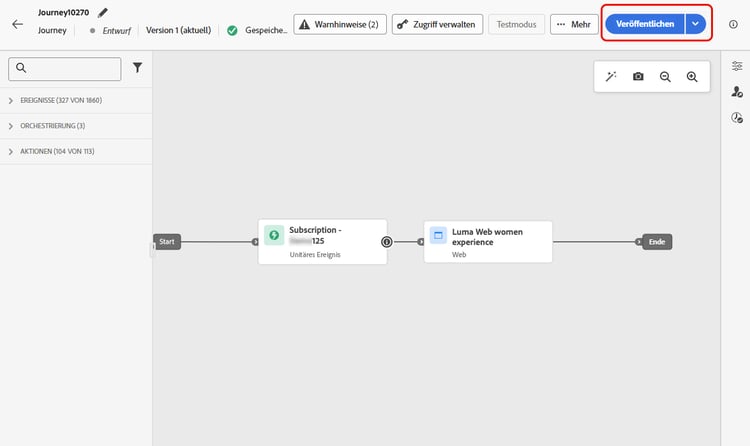
Wählen Sie in der Journey im Dropdown-Menü oben rechts die Option Veröffentlichen aus.

note note NOTE Weitere Informationen zur Veröffentlichung von Journeys finden Sie in diesem Abschnitt.
Ihre Web-Journey erhält den Status Live und ist jetzt schreibgeschützt. Alle Empfängerinnen und Empfänger Ihrer Journey können die Änderungen sehen, die Sie an Ihrer Website vorgenommen haben.
Aktivieren einer Web-Kampagne activate-web-campaign
Nachdem Sie Ihre Web-Kampagneneinstellungen festgelegt und Ihren Inhalt wie gewünscht bearbeitet haben, können Sie Ihre Web-Kampagne überprüfen und aktivieren. Führen Sie dazu folgende Schritte durch.
-
Wählen Sie in Ihrer Web-Kampagne die Option Zur Aktivierung überprüfen aus.
-
Überprüfen und bearbeiten Sie bei Bedarf Inhalt, Eigenschaften, Konfiguration, Zielgruppe und Zeitplan.
-
Wählen Sie Aktivieren aus.

note note NOTE Weitere Informationen zur Aktivierung von Kampagnen finden Sie in diesem Abschnitt.
Ihre Web-Kampagne nimmt den Live Status und ist jetzt für die ausgewählte Audience sichtbar. Alle Empfängerinnen und Empfänge Ihrer Kampagne können die Änderungen sehen, die Sie an Ihrer Website vorgenommen haben.
Sobald Ihr Erlebnis live ist, können Sie Ihre Web-Journeys und -Kampagnen überwachen. Weitere Informationen
Stoppen einer Web-Journey oder Kampagne stop-web-experience
Wenn eine Web-Journey oder Kampagne live ist, können Sie diese stoppen, um zu verhindern, dass Ihre Zielgruppe Ihre Änderungen sieht. Führen Sie dazu folgende Schritte durch.
-
Wählen Sie eine Live-Journey oder -Kampagne aus der entsprechenden Liste aus.
-
Führen Sie je nach Fall die entsprechende Aktion aus:
-
Wählen Sie im oberen Menü der Kampagne Kampagne stoppen.

-
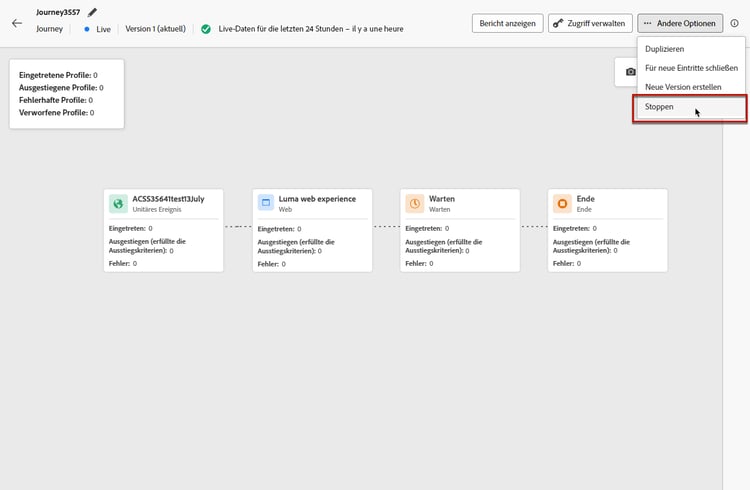
Klicken Sie im oberen Menü der Journey auf die Schaltfläche Mehr und wählen Sie Stoppen.

-
-
Die hinzugefügten Änderungen werden für die von Ihnen definierte Zielgruppe nicht mehr sichtbar sein.
Anleitungsvideo video
Im folgenden Video erfahren Sie, wie Sie eine Web-Kampagne erstellen, ihre Eigenschaften konfigurieren, sie überprüfen und veröffentlichen.