Frequently Asked Questions (FAQ)
Where can I find technical documentation?
- Storefront drop-in components .
- Catalog Service .
- Live Search .
- [AEM Gems] Building Storefronts on Edge Delivery Services with Adobe Commerce .
- [AdaptTo] Build Super Fast Storefront Experiences with Edge Delivery Services and Adobe Commerce .
- [Summit 2024] Commerce Lab Workbook .
What should I do if my Catalog Service/Live Search data is missing or corrupted?
Submit a request to Adobe Commerce Support to clear your data space. This deletes all data within Catalog Service/Live Search for a specific environment ID. Be careful not to clear any data space required for production.
After Adobe Commerce Support clears your data space, you can re-synchronize it using the following commands:
bin/magento saas:resync --feed scopesCustomerGroup --cleanup-feedbin/magento saas:resync --feed scopesWebsite --cleanup-feedbin/magento saas:resync --feed productattributes --cleanup-feedbin/magento saas:resync --feed variants --cleanup-feedbin/magento saas:resync --feed products --cleanup-feedbin/magento saas:resync --feed productoverrides --cleanup-feedbin/magento saas:resync --feed prices --cleanup-feedbin/magento saas:resync --feed categories --cleanup-feedbin/magento saas:resync --feed categoryPermissions --cleanup-feedSee the SaaS Data Export Guide for more information.
How can I improve the performance of my catalog pages?
Images
- Product images should be delivered in the appropriate size and should not be delivered larger than their rendered size. Use Fastly Image Optimizer where possible to deliver images in modern
.webpformat. - Use
loading="eager"on largest contentful paint (LCP) relevant images andloading="lazy"on images with lower priority. Be aware that these attributes are a hint only for the browser.
API
- Blocks that load data from APIs must have proper sizing in their loading state to prevent layout shift when they start to render content.
- API endpoints should be proxied through a content delivery network (CDN) to prevent overhead of cross-origin resource sharing (CORS) (
OPTIONScalls) and TLS handshakes. - Start GraphQL queries early (for example, in eager phase).
Preloading
- Frequently used
commerce.jsandconfigs.jsfiles can be loaded early by adding them to thehead.htmlfile. - Remove waterfall loading of files. If you know in advance which files are required, load them early or combine them to load fewer files.
- You can preload resources/queries in the eager phase of the
scripts.jsfile if they are very heavy. You can use global promises or a link tag with preload attribute in the head to prevent downloading the same resource multiple times.
Loading order
- Everything that is not relevant for LCP can be loaded progressively (dynamic imports) or delayed (
delayed.js). - LCP relevant blocks (for example, product details, product list page) must be loaded in the eager phase. This means that they need to be the first block on the page and added to the
LCP_BLOCKSarray. - Only load elements that are required. Elements that are not immediately required should be separated and loaded when needed.
- Example 1: Logic for newsletter sign-up can be loaded when the user clicks on the subscribe button.
- Example 2: Minicart block is loaded on every page but only loads lightweight code to display button and a number. The full minicart block is loaded only upon a click of the button.
Libraries
Use Preact/HTM or other libraries only when necessary.
Third-party integrations
- Prefer APIs over embedding third-party scripts.
- If you must embed third-party scripts, try using placeholders to prevent cumulative layout shift (CLS). Load them delayed or when they appear in the viewport (
IntersectionObserver). - Be careful with how you add fonts to the project. Ideally, you should avoid using fonts hosted by third parties.
How do I deploy custom VCLs to Fastly?
See Getting started with custom VCL in the Commerce on Cloud Infrastructure Guide.
What should I do if my email template links are broken after migrating to Edge Delivery Services or Helix?
By default, Adobe Commerce email templates (such as “Forgot Password” and “Create Password”) use camelCase in their route URLs (for example, /customer/account/forgotPassword). However, Helix 5 and Edge Delivery Services only support lowercase routes (for example, /customer/account/forgotpassword). This incompatibility means that links in default email templates will not work correctly on Commerce Storefronts powered by Edge Delivery Services.
To fix this issue, you can customize email templates to use the following workaround:
Create a custom email template for the “Forgot Password” and “Create Password” pages
-
Log in to the Commerce Admin.
-
On the Admin sidebar, go to Marketing > Communications > Email Templates.
-
Click Add New Template.
-
In the Load default template section, click the Template selector and choose
Magento_Customer > Forgot Password. -
Click Load Template.
The HTML code and variables from the template appear in the form.
-
Enter the Template Name. For example, “Forgot Passsword - Edge Delivery Services”.
-
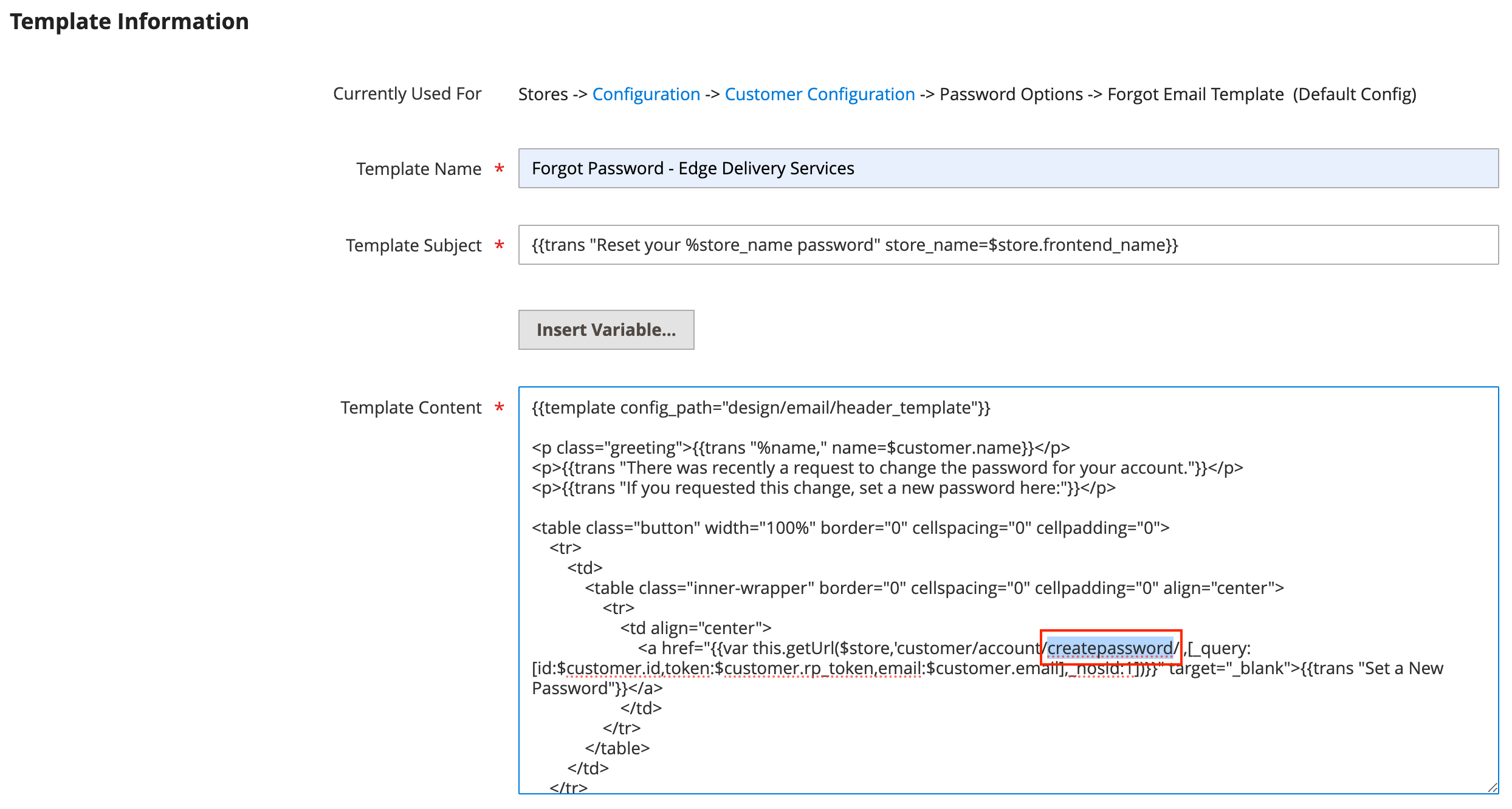
In the Template Content field, change any camelCase or capitalized route URLs to all lowercase. See the following screenshot for an example.

-
Click Save Template.
Update the configuration
-
On the Admin sidebar, go to Stores > Settings > Configuration.
-
Click Customers > Customer Configuration.
-
Expand the Password Options section.
-
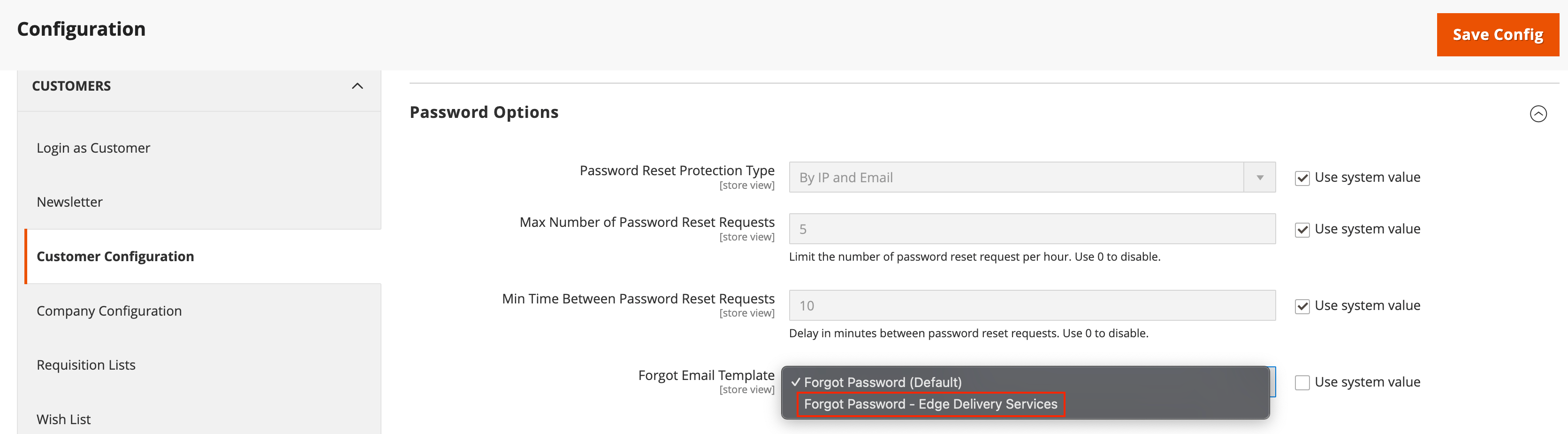
Set Forgot Email Template to the custom template that you created in Step 1. See the following screenshot for an example.

-
Click Save Config.
How do I work with storefront configuration locally or on branches?
Your site will resolve configuration from the following sources, in order of precedence:
config.jsonfile in your repository- Public config from the Configuration Service
See the Local Development section in the Storefront Configuration guide for detailed information on:
- Working with
config.jsonlocally. - Testing configuration changes.
- Managing branch-based configuration.
- Common development scenarios.
Why don’t I see my configuration changes in the browser?
The storefront configuration is cached by the Edge CDN with a max-age=7200 (2 hours) cache control header.
When the storefront configuration is loaded in the browser, it is stored in session storage . This means that the configuration persists until the browser session is cleared, or the page is refreshed after the expiration of the CDN cache. You can verify the current configuration by accessing <site.com>/config.json directly in your browser. This will show you the current configuration being served by the CDN.
For developers: If your configuration changes are not reflected in the browser, check for CDN cache expiration by accessing <site.com>/config.json directly in your browser. If the updated configuration is available on the CDN, manually clear the session storage:
- Open the browser developer tools.
- Select the Application tab, then select Storage.
- Clear the session storage for your domain.
- Refresh the page.
For end users: Clear the browser session by closing and reopening the browser, or clear the browsing data to see configuration changes.