SignIn container
The SignIn container helps render different screens that enable the customer to log in to an account. The container supports multiple scenarios, including standard logins for existing accounts and for accounts that are process of being confirmed.
If customers are required to confirm an email address to create an account, the Stores > Configuration > Customers > Customer Configuration > Create New Account Options > Require Emails Confirmation setting in the Commerce Admin must be set to Yes.
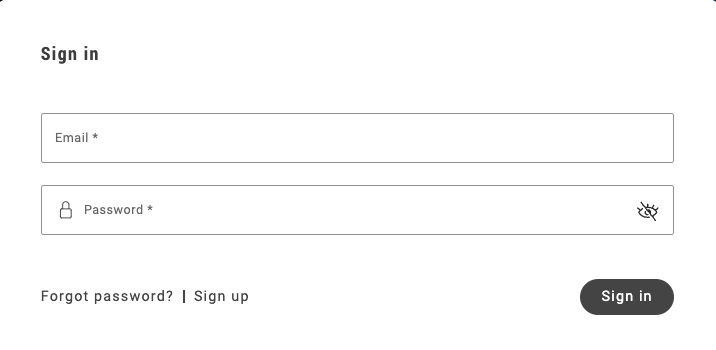
Simple login
The standard login screen can be displayed when an account has already been created or confirmed, or when email configuration is disabled.
Upon a successful login, the SignIn container renders the SuccessNotification container. This container can be overridden using the Slots API.
Alternatively, if you pass the routeRedirectOnSignIn property, the user will be redirected to the specified URL after successful login. (Neither SuccessNotification nor Slot content will be rendered.)

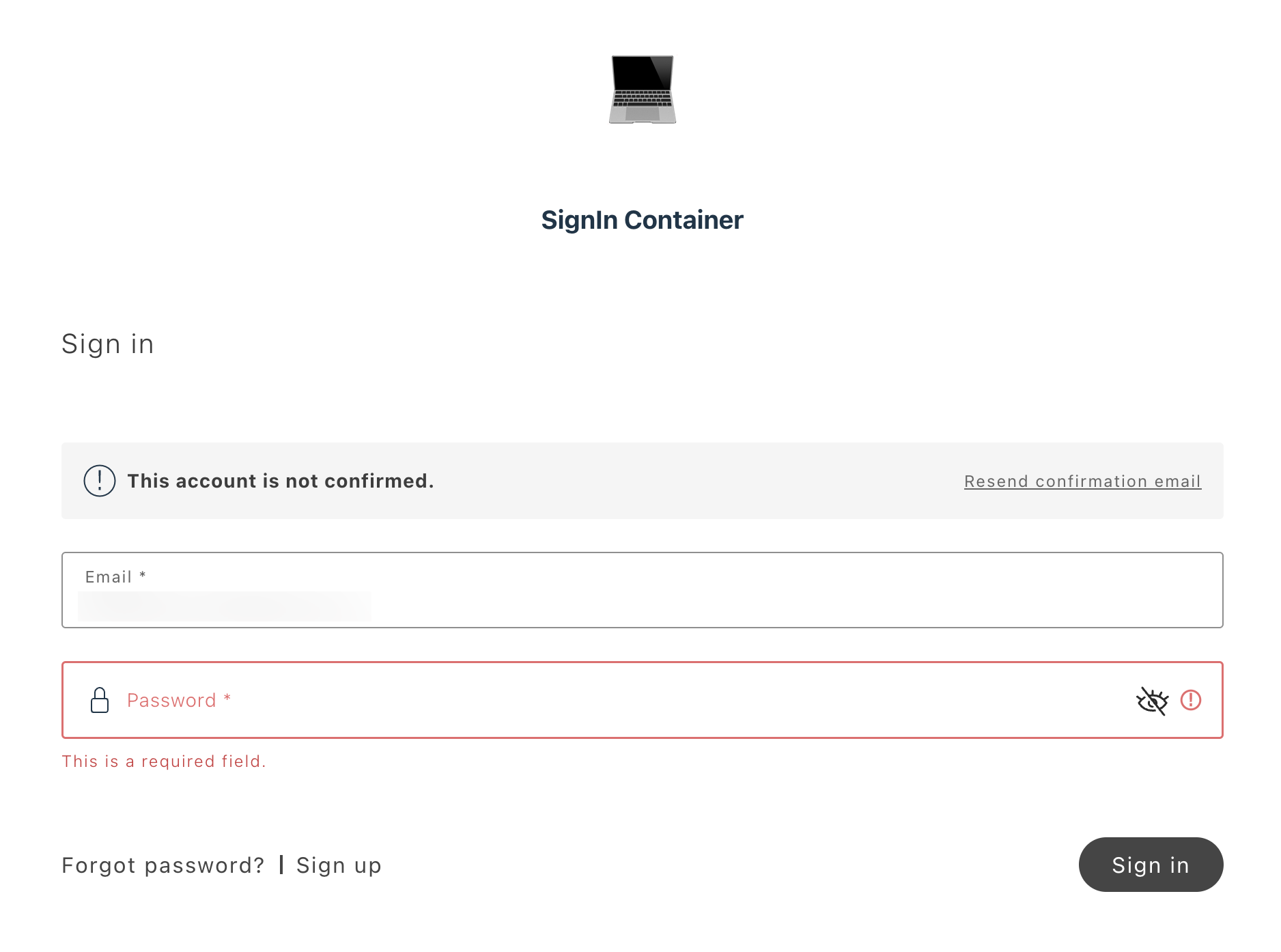
Log in to an unconfirmed account
This scenario is applicable when email confirmation has been enabled, and the user has created an account, but has not confirmed their email.
If the user attempts to log in with credentials for an unconfirmed account, they will see a custom notification allowing them to resend the confirmation email. When the user clicks on the Resend confirmation email link shown below, Commerce sends a new confirmation email to the user.

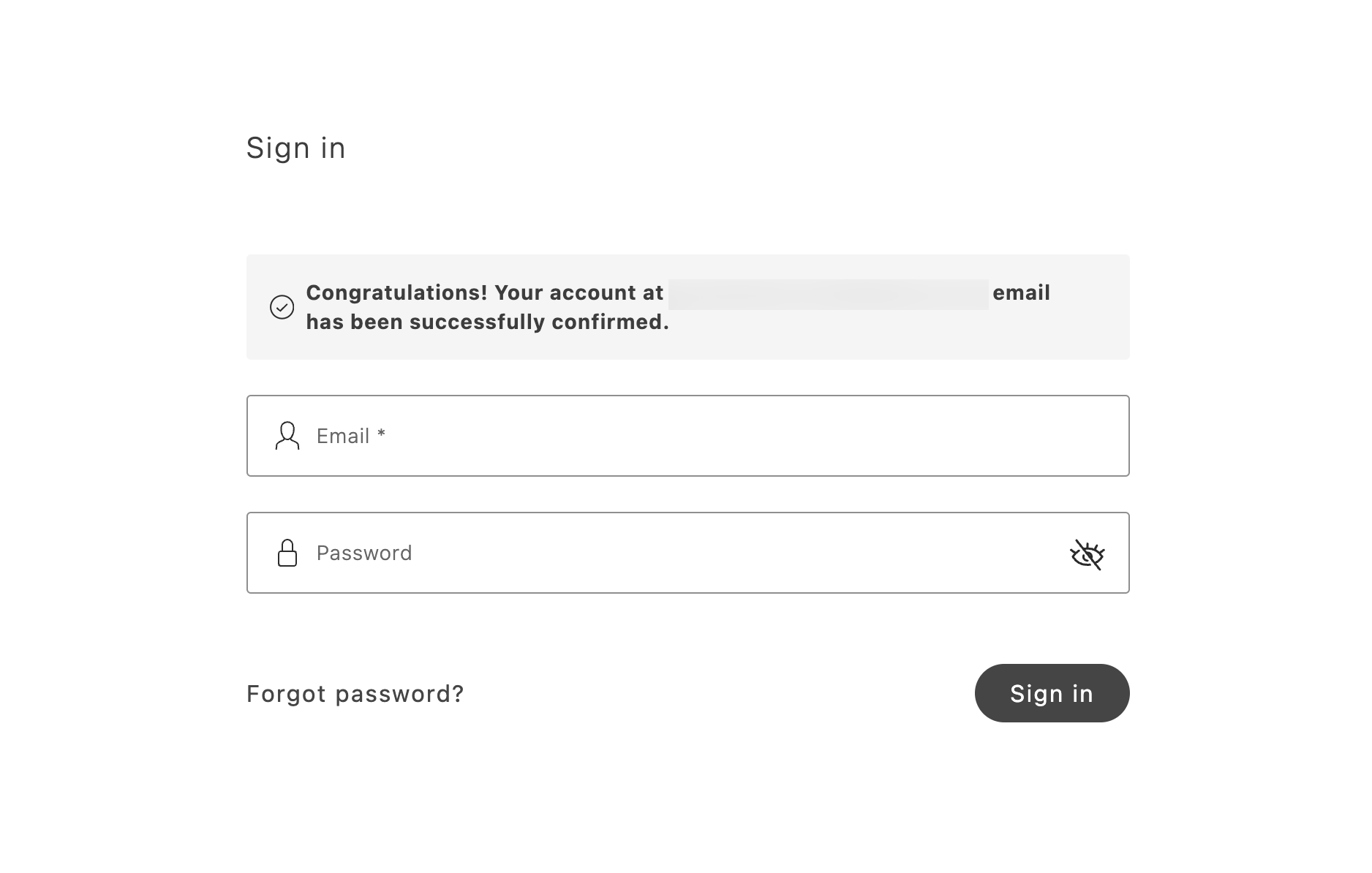
Confirmation from email
The SignIn container processes email confirmations when users click on the confirmation link sent to their email. The link format is:
https://www.example.com/customer/account/confirm/?back_url=&email=<user_email>&id=<user_id>&key=<confirmation_key>
The following steps describe the flow:
- Email confirmation is enabled in the Commerce Admin.
- The user has created an account and received the email confirmation link.
- The user clicks on the link and gets redirected to the email confirmation page with the SignIn drop-in.

SignIn configurations
The SignIn container provides the following configuration options:
Example
The following example renders the SignIn container.
export default async function decorate(block) { if (checkIsAuthenticated()) { window.location.href = CUSTOMER_ACCOUNT_PATH; } else { await authRenderer.render(SignIn, { enableEmailConfirmation: true, routeForgotPassword: () => CUSTOMER_FORGOTPASSWORD_PATH, slots: { SuccessNotification: (ctx) => { const userName = ctx?.isSuccessful?.userName || '';
const elem = document.createElement('div');
authRenderer.render(SuccessNotification, { labels: { headingText: `Welcome ${userName}!`, messageText: 'You have successfully logged in.', }, slots: { SuccessNotificationActions: (innerCtx) => { const primaryBtn = document.createElement('div');
authRenderer.render(Button, { children: 'My Account',
onClick: () => { window.location.href = CUSTOMER_ACCOUNT_PATH; }, })(primaryBtn);
innerCtx.appendChild(primaryBtn);
const secondaryButton = document.createElement('div'); secondaryButton.style.display = 'flex'; secondaryButton.style.justifyContent = 'center'; secondaryButton.style.marginTop = 'var(--spacing-xsmall)';
authRenderer.render(Button, { children: 'Logout', variant: 'tertiary', onClick: async () => { await authApi.revokeCustomerToken(); window.location.href = '/'; }, })(secondaryButton);
innerCtx.appendChild(secondaryButton); }, }, })(elem);
ctx.appendChild(elem); }, }, })(block); }}