ResetPassword container
The ResetPassword container renders a dialog that initiates the process of resetting the user’s password. The user must provide their email address to receive a password reset link.

ResetPassword container
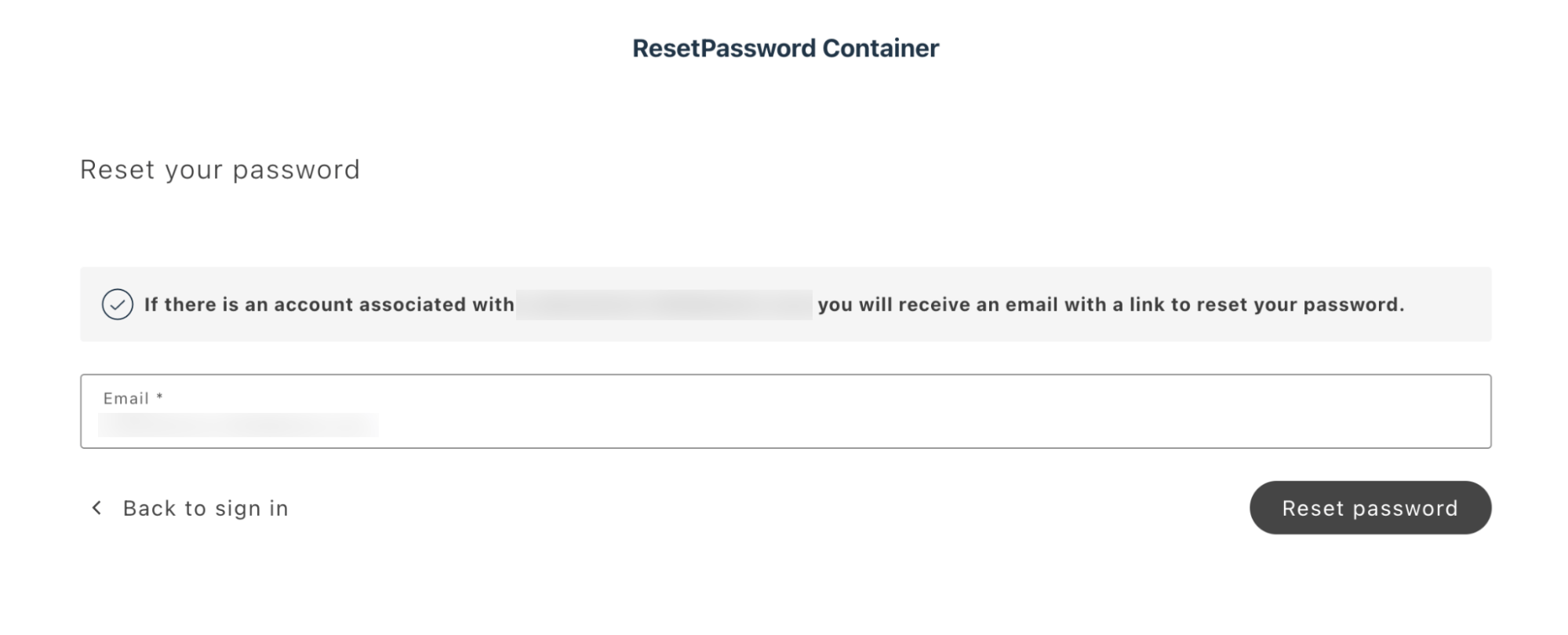
Upon success, Commerce sends the user an email with a link in the following format:
https://www.example.com/customer/account/createPassword/?email=<user_email>&id=<user_id>&token=<token>The user will also see an appropriate notification on the storefront. Clicking the link leads the user to the UpdatePassword container.

ResetPassword response
ResetPassword configurations
The ResetPassword container provides the following configuration options:
Example
The following example checks whether the user is authenticated. If the user is authenticated, the user is redirected to the customer account page. If the user is not authenticated, the user is redirected to the ResetPassword container.
export default async function decorate(block) { if (checkIsAuthenticated()) { window.location.href = CUSTOMER_ACCOUNT_PATH; } else { await authRenderer.render(ResetPassword, { routeSignIn: () => CUSTOMER_LOGIN_PATH, })(block); }
events.on('authenticated', (authenticated) => { if (authenticated) window.location.href = CUSTOMER_ACCOUNT_PATH; });}