OrderProductList container
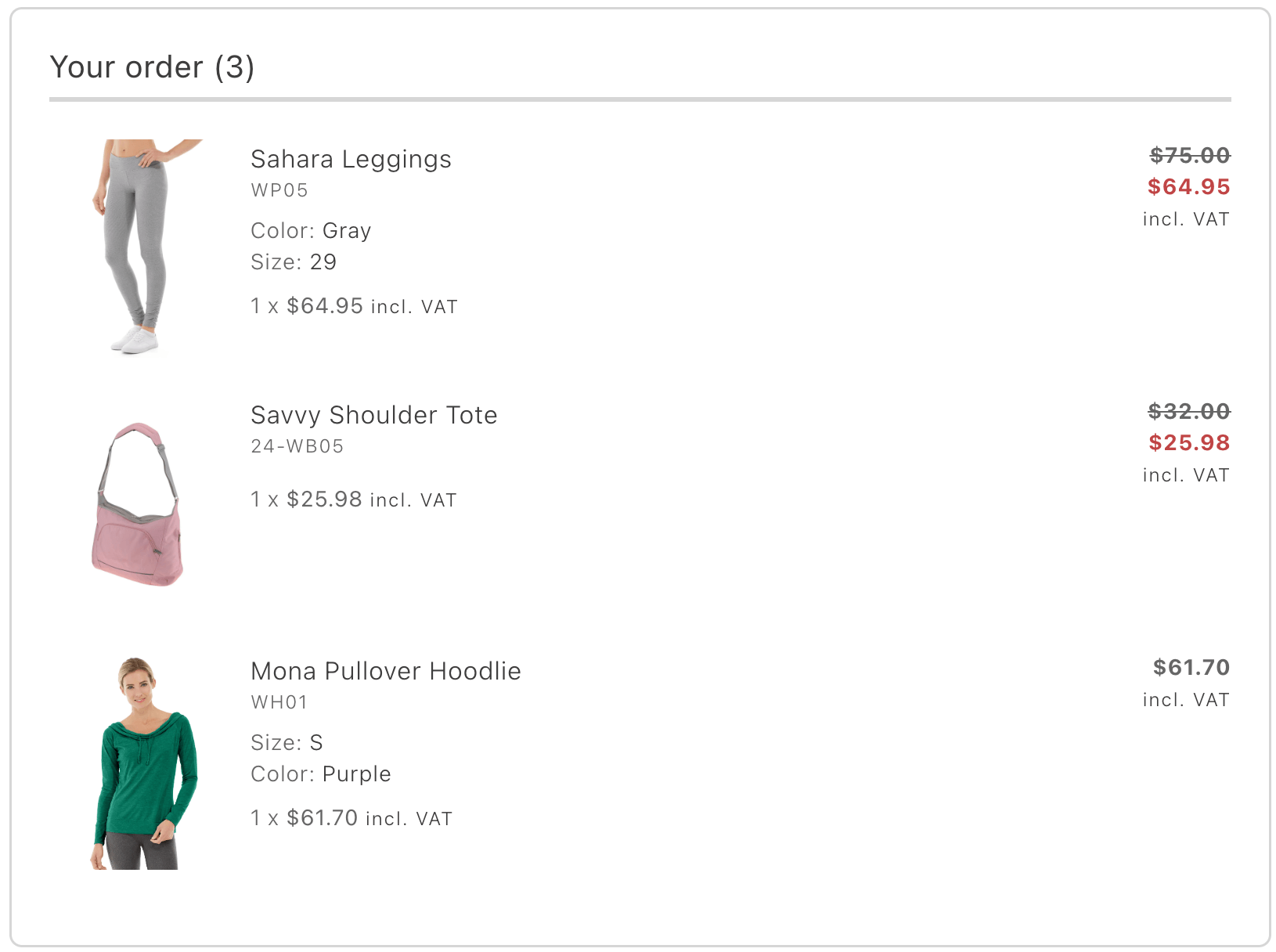
The OrderProductList container displays a list of products associated with a specific order or return. Each item in the list is represented by a product card containing details such as the price, applied discounts, tax information, final amount, and product attributes.
The settings for displaying tax amounts can be configured at Stores > Configuration > Sales > Tax > Order, Invoices, Credit Memos Display Settings.

OrderProductList container
Configurations
The OrderProductList container provides the following configuration options:
Example
The following example demonstrates how to render the OrderProductList container:
export default async function decorate(block) { await orderRenderer.render(OrderProductList, { routeProductDetails: (product) => `/products/${product.productUrlKey}/${product.product.sku}`, })(block);}