JavaScript APIs and Forms¶
For Acrobat mobile, JavaScript support includes performing built-in forms calculations, data validation, and data formatting using APIs that are a subset of those supported by the desktop product.
JavaScript API reference¶
The JavaScript framework is general enough to support additional JavaScript in the future as it regularly evolves. For the latest details, refer to the API Reference for your platform:
Note
Acrobat mobile supports the Acroforms interactive form format authored with Acrobat Pro. It does not support the XFA interactive forms format created with LiveCycle Designer.
Adding JS via Acrobat¶
JavaScript in forms allows you to create custom and automatic behaviors that simplify the end user experience, improve the integrity of form data, and perform other actions. Most form authors will find that using JavaScript is relatively simple and accessible.
The following provides some general instructions for adding JS to PDF forms in Acrobat.
Open Acrobat and do either:
Open an existing form and choose Tools > Edit.
Choose Tools > Create and create a form from an existing file.
Note
You need to be in edit mode to continue.
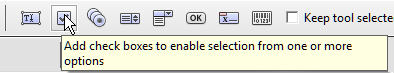
Add a new form element from the top bar or select an existing element.

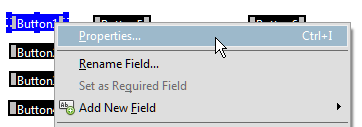
Right click on a form element.
Choose Properties.

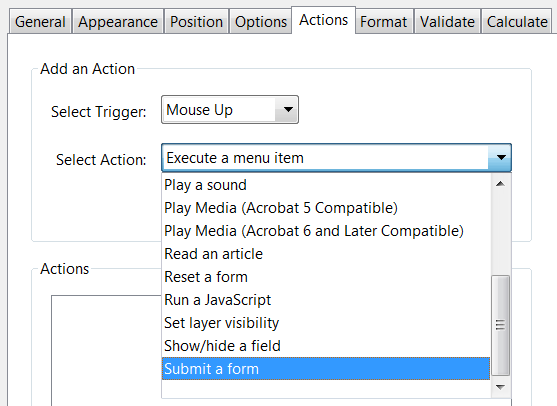
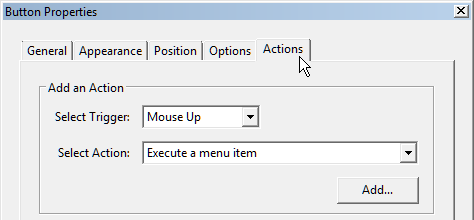
Choose the Actions tab.

Select a trigger that will execute the JavaScript. The most common trigger is Mouse Up, since that means the user has clicked the UI item.
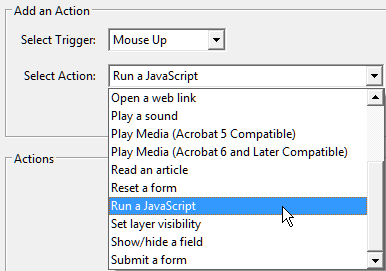
Select Run a JavaScript as the action.
Choose Add.

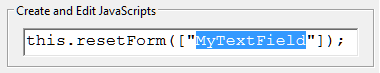
Enter the JavaScript. If your JavaScript is going to perform some action on another field, you’ll need to know the name of that field. In this example, the value of

Choose OK and close the forms dialog.
Tips and tricks¶
Use intuitive names¶
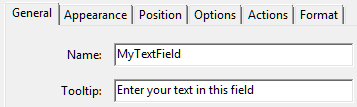
To simplify and speed coding, it’s always a good idea to give you fields intuitive names. Set the name of the form fields on the General tab.

Interacting with multiple fields¶
There are several options for working with multiple fields.
Provide a comma-separated list of field names:
this.resetForm(["DefaultValue1", "DefaultValue1"]);
Repeat the JavaScript for each field. In this example, the text in form fields 1 through 4 changes from its current value to AAA, BBB, CCC, and DDD:
this.getField("Text1").value = "AAA";
this.getField("Text2").value = "BBB";
this.getField("Text3").value = "CCC";
this.getField("Text4").value = "DDD";
Loop through an array of field names:
var fields = new Array();
fields[0] = "Text1";
fields[1] = "Text2";
fields[2] = "Text3";
this.resetForm(fields);
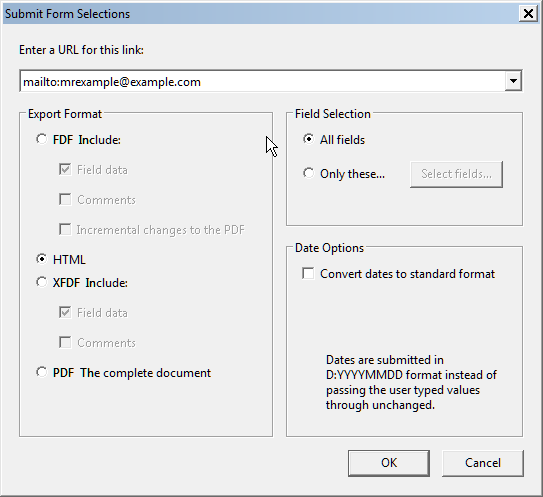
Form submission¶
In Acrobat, set up forms submission via the Submit a Form Action. It provides URL options (e.g. mailto) as well as format and export settings.