UI에서 스키마 생성 및 편집 create-edit-schemas-in-ui
이 안내서에서는 Adobe Experience Platform UI에서 조직에 대한 XDM(Experience Data Model) 스키마를 만들고, 편집하고, 관리하는 방법에 대한 개요를 제공합니다.
전제 조건 prerequisites
이 안내서에서는 XDM 시스템에 대한 작업 이해가 필요합니다. Experience Platform 에코시스템 내에서 XDM의 역할에 대한 소개는 XDM 개요를 참조하고, 스키마가 구성되는 방식에 대한 개요는 스키마 컴포지션의 기본 사항을 참조하십시오.
새 스키마 만들기 create
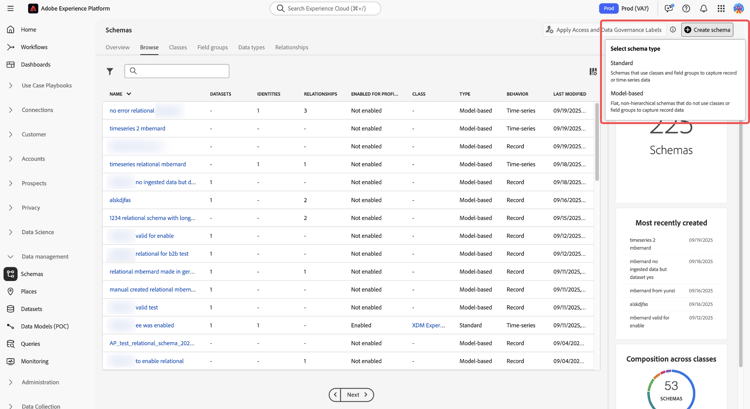
Schemas 작업 영역의 오른쪽 상단 모서리에서 Create schema을(를) 선택합니다. Standard 또는 Relational 스키마에 대한 옵션이 있는 '스키마 유형 선택' 드롭다운 메뉴가 나타납니다.

관계형 스키마 만들기 create-relational-schema
레코드에 대한 세분화된 제어를 통해 구조화된 관계형 스타일 스키마를 정의하려면 Relational을(를) 선택하십시오. 관계형 스키마는 기본 및 외래 키를 통해 기본 키 적용, 레코드 수준 버전 관리 및 스키마 수준 관계를 지원합니다. 또한 변경 데이터 캡처를 사용하는 증분 수집에 최적화되어 있으며 Campaign Orchestration, Data Distiller 및 B2B 구현에 사용되는 여러 데이터 모델을 지원합니다.
자세한 내용은 Data Mirror 또는 관계형 스키마 개요를 참조하십시오.
수동으로 생성 create-manually
Create a relational schema 대화 상자가 나타납니다. Create manually 또는 Upload DDL file 중 하나를 선택하여 스키마 구조를 정의할 수 있습니다.
Create a relational schema 대화 상자에서 Create manually을(를) 선택한 다음 Next을(를) 선택합니다.
![관계형 스키마 만들기 대화 상자에서 [수동으로 만들기]를 선택하고 [다음]을 강조 표시합니다.](./media_19d670f83e93b7688a87a0285e88e877253bf9ec8.png?width=750&format=png&optimize=medium)
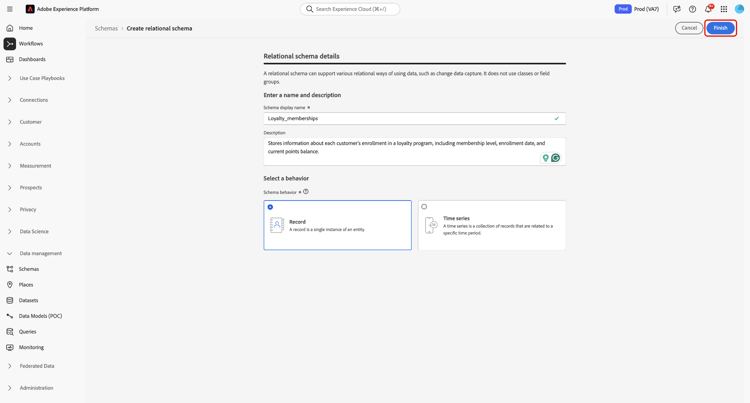
Relational schema details 페이지가 나타납니다. 스키마 표시 이름과 선택적 설명을 입력한 다음 Finish을(를) 선택하여 스키마를 만듭니다.

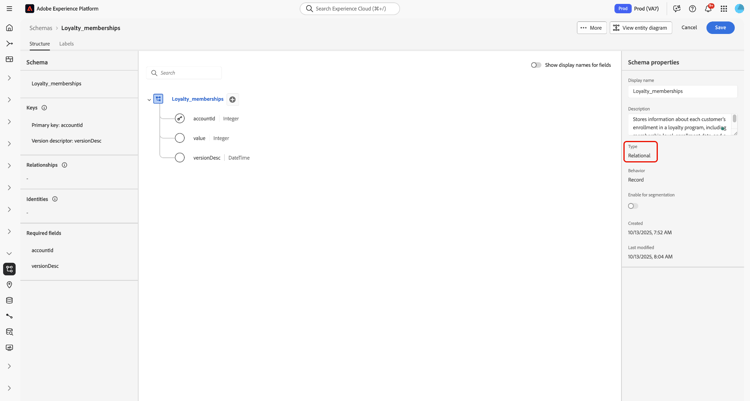
스키마 편집기가 열리고 스키마 구조를 정의하기 위한 빈 캔버스가 표시됩니다. 평소대로 필드를 추가할 수 있습니다.
버전 식별자 필드 추가 add-version-identifier
버전 추적을 활성화하고 변경 데이터 캡처를 지원하려면 스키마에 버전 식별자 필드를 지정해야 합니다. 스키마 편집기에서 더하기(

updateSequence과(와) 같은 필드 이름을 입력하고 DateTime 또는 Number의 데이터 형식을 선택하십시오.
오른쪽 레일에서 Version Identifier 확인란을 활성화한 다음 Apply을(를) 선택하여 필드를 확인합니다.

관계를 정의하려면 스키마 편집기에서 Add Relationship을(를) 선택하여 스키마 수준 기본/외래 키 관계를 만듭니다. 자세한 내용은 스키마 수준 관계 추가에 대한 자습서를 참조하십시오.
그런 다음 기본 키를 정의하고 필요에 따라 추가 필드를 추가합니다. Experience Platform 소스에서 변경 데이터 캡처를 활성화하는 방법에 대한 지침은 변경 데이터 캡처 수집 안내서를 참조하십시오.

DDL 파일 업로드 upload-ddl-file
이 워크플로우를 사용하여 DDL 파일을 업로드하여 스키마를 정의합니다. Create a relational schema 대화 상자에서 Upload DDL file을(를) 선택한 다음 시스템에서 로컬 DDL 파일을 끌어 놓거나 Choose files을(를) 선택합니다. Experience Platform은 스키마를 확인하고 파일 업로드가 성공하면 녹색 확인 표시를 표시합니다. 업로드를 확인하려면 Next을(를) 선택하십시오.

스키마를 미리 볼 수 있는 Select entities and fields to import 대화 상자가 나타납니다. 스키마 구조를 검토하고 라디오 버튼과 확인란을 사용하여 각 엔티티에 지정된 기본 키와 버전 식별자가 있는지 확인합니다.
updateSequence 필드)._change_request_type인 특수 열도 필요합니다. 이 필드는 데이터 변경 유형을 나타냅니다(예: u(업데이트) 또는 d(삭제)).수집 중에 필요하지만 _change_request_type과(와) 같은 컨트롤 열은 스키마에 저장되지 않으며 최종 스키마 구조에 나타나지 않습니다. 모든 항목이 올바르게 보이는 경우 Done을(를) 선택하여 스키마를 만드십시오.

스키마는 스키마 편집기에서 열리며, 저장하기 전에 구조를 조정할 수 있습니다.
그런 다음 필요에 따라 추가 필드를 추가하고 스키마 수준 관계를 추가합니다.
Experience Platform 소스에서 변경 데이터 캡처를 활성화하는 방법에 대한 지침은 변경 데이터 캡처 수집 안내서를 참조하십시오.
표준 스키마 생성 standard-based-creation
'스키마 유형 선택' 드롭다운 메뉴에서 '표준 스키마 유형'을 선택하면 Create a schema 대화 상자가 나타납니다. 이 대화 상자에서 필드와 필드 그룹을 추가하여 스키마를 수동으로 만들도록 선택하거나 CSV 파일을 업로드하고 ML 알고리즘을 사용하여 스키마를 생성할 수 있습니다. 대화 상자에서 스키마 생성 워크플로우를 선택합니다.

[Beta]{class="badge informative"} 수동 또는 ML 지원 스키마 만들기 manual-or-assisted
ML 알고리즘을 사용하여 csv 파일을 기반으로 스키마 구조를 추천하는 방법은 머신 러닝 지원 스키마 만들기 안내서를 참조하십시오. 이 UI 안내서는 수동 만들기 워크플로에 중점을 둡니다.
수동 스키마 생성 manual-creation
Create schema 워크플로가 나타납니다. Individual Profile, Experience Event 또는 Other 중 하나를 선택한 후 Next을(를) 선택하여 스키마의 기본 클래스를 선택하여 선택을 확인할 수 있습니다. 이러한 클래스에 대한 자세한 내용은 XDM individual profile 및 XDM ExperienceEvent 설명서를 참조하십시오.

Other을(를) 선택하면 사용 가능한 클래스 목록이 나타납니다. 여기에서 기존 클래스를 찾아보고 필터링할 수 있습니다.

사용자 정의 클래스인지 또는 표준 클래스인지에 따라 클래스를 필터링하려면 라디오 단추를 선택합니다. 업계를 기반으로 사용 가능한 결과를 필터링하거나 검색 필드를 사용하여 특정 클래스를 검색할 수도 있습니다.

적절한 클래스를 결정하는 데 도움이 되도록 각 클래스에 대한 정보 및 미리보기 아이콘이 있습니다. 정보 아이콘(


미리 보기 아이콘(


행을 선택하여 클래스를 선택한 다음 Next을(를) 선택하여 선택을 확인합니다.

클래스를 선택하면 Name and review 섹션이 나타납니다. 이 섹션에서는 스키마를 식별하기 위한 이름과 설명을 제공합니다. 선택한 클래스와 스키마 구조를 검토하고 확인할 수 있도록 스키마의 기본 구조(클래스에서 제공)가 캔버스에 표시됩니다.
텍스트 필드에 친숙한 Schema display name을(를) 입력하십시오. 그런 다음 스키마를 식별하는 데 도움이 되는 적절한 설명을 입력합니다. 스키마 구조를 검토하고 설정이 마음에 들면 Finish을(를) 선택하여 스키마를 만듭니다.

스키마 구조가 캔버스에 표시된 스키마 편집기가 나타납니다. 원하는 경우 이제 클래스에 필드를 추가할 수 있습니다.

기존 스키마 편집 edit
기존 스키마를 편집하려면 Browse 탭을 선택한 다음 편집할 스키마 이름을 선택합니다. 검색 창을 사용하여 사용 가능한 옵션 목록의 범위를 좁힐 수도 있습니다.

스키마를 선택하면 캔버스에 스키마 구조가 표시된 Schema Editor이(가) 나타납니다. 이제 스키마에 필드 그룹을 추가(또는 해당 그룹에서 개별 필드를 추가)하거나, 필드 표시 이름을 편집 또는 기존 사용자 정의 필드 그룹을 편집할 수 있습니다.
기타 액션 more
스키마 편집기 내에서 빠른 작업을 수행하여 스키마의 JSON 구조를 복사하거나, 실시간 고객 프로필에 대해 활성화되지 않았거나 관련 데이터 세트가 있는 경우 스키마를 삭제할 수도 있습니다. 빠른 작업과 함께 드롭다운을 표시하려면 보기 맨 위에서 More을(를) 선택하십시오.
JSON 구조 복사 기능을 사용하면 스키마 및 데이터 파이프라인을 작성하는 동안 샘플 페이로드가 어떻게 표시되는지 확인할 수 있습니다. 특히 ID 맵과 같은 스키마에 복잡한 객체 맵 구조가 있는 경우에 유용합니다.

표시 이름 전환 display-name-toggle
편의상, 스키마 편집기에서는 원래 필드 이름과 사람이 읽을 수 있는 더 많은 표시 이름 사이를 변경하는 토글을 제공합니다. 이러한 유연성을 통해 필드 검색 기능을 개선하고 스키마를 편집할 수 있습니다. 토글은 스키마 편집기 보기의 오른쪽 상단에 있습니다.

표준 필드 그룹의 표시 이름은 시스템에서 생성되지만 표시 이름 섹션에 설명된 대로 사용자 지정할 수 있습니다. 표시 이름은 매핑 및 데이터 세트 미리보기를 비롯한 여러 UI 보기에 반영됩니다. 기본 설정은 꺼져 있으며 필드 이름을 원래 값으로 표시합니다.
스키마에 필드 그룹 추가 add-field-groups
Schema Editor 내에서 스키마를 열면 필드 그룹을 사용하여 스키마에 필드를 추가할 수 있습니다. 시작하려면 왼쪽 레일에서 Add 옆에 있는 Field groups을(를) 선택하십시오.

스키마에 대해 선택할 수 있는 필드 그룹 목록을 표시하는 대화 상자가 나타납니다. 필드 그룹은 하나의 클래스와만 호환되므로 스키마의 선택한 클래스와 연결된 필드 그룹만 나열됩니다. 기본적으로 나열된 필드 그룹은 조직 내에서 사용 인기에 따라 정렬됩니다.

추가할 필드의 일반 활동 또는 비즈니스 영역을 알고 있는 경우 왼쪽 레일에서 하나 이상의 수직 범주를 선택하여 표시된 필드 그룹 목록을 필터링합니다.

검색 창을 사용하여 원하는 필드 그룹을 찾을 수도 있습니다. 쿼리와 이름이 일치하는 필드 그룹이 목록 맨 위에 나타납니다. Standard Fields 아래에 원하는 데이터 특성을 설명하는 필드가 포함된 필드 그룹이 표시됩니다.

스키마에 추가하려는 필드 그룹의 이름 옆에 있는 확인란을 선택합니다. 목록에서 여러 필드 그룹을 선택할 수 있으며, 선택한 각 필드 그룹이 오른쪽 레일에 표시됩니다.



필드 그룹을 선택한 후 Add field groups을(를) 선택하여 스키마에 추가합니다.

Schema Editor이(가) 필드 그룹이 제공한 필드가 캔버스에 표시된 상태로 다시 나타납니다.



스키마에 필드 그룹을 추가한 후 필요에 따라 선택적으로 기존 필드를 제거하거나 새 사용자 정의 필드를 추가할 수 있습니다.
필드 그룹에서 추가된 필드 제거 remove-fields
스키마에 필드 그룹을 추가한 후에는 필드 그룹에서 필드를 전체적으로 제거하거나 현재 스키마에서 로컬로 숨길 수 있습니다. 의도하지 않은 스키마 변경을 방지하려면 이러한 작업 간의 차이점을 이해하는 것이 중요합니다.
필드 그룹을 포함하는 모든 스키마에서 필드를 제거하려는 경우가 아니면 이 옵션을 사용하지 마십시오.
필드 그룹에서 필드를 삭제하려면 캔버스에서 필드를 선택하고 오른쪽 레일에서 Remove을(를) 선택합니다. 이 예제에서는 taxId 그룹의 Demographic Details 필드를 보여줍니다.

필드 그룹 자체에서 제거하지 않고 스키마에서 여러 필드를 숨기려면 Manage related fields 옵션을 사용합니다. 캔버스의 그룹에서 필드를 선택한 다음 오른쪽 레일에서 Manage related fields을(를) 선택합니다.

필드 그룹의 구조를 보여 주는 대화 상자가 나타납니다. 확인란을 사용하여 포함할 필드를 선택하거나 선택 취소합니다.

캔버스를 업데이트하고 선택한 필드를 반영하려면 Confirm을(를) 선택하십시오.

필드를 제거하거나 사용하지 않을 때의 필드 동작 field-removal-deprecation-behavior
아래 표를 사용하여 각 작업의 범위를 이해합니다.
필드 그룹에 사용자 정의 필드 추가 add-fields
스키마에 필드 그룹을 추가한 후 해당 그룹에 대한 추가 필드를 정의할 수 있습니다. 그러나 한 스키마의 필드 그룹에 추가된 모든 필드는 해당 필드 그룹을 사용하는 다른 모든 스키마에도 표시됩니다.
또한 사용자 정의 필드를 표준 필드 그룹에 추가하면 해당 필드 그룹이 사용자 정의 필드 그룹으로 변환되고 원래 표준 필드 그룹은 더 이상 사용할 수 없습니다.
표준 필드 그룹에 사용자 지정 필드를 추가하려면 아래 섹션에서 구체적인 지침을 참조하세요. 사용자 정의 필드 그룹에 필드를 추가하는 경우 필드 그룹 UI 안내서에서 사용자 정의 필드 그룹 편집에 대한 섹션을 참조하십시오.
기존 필드 그룹을 변경하지 않으려면 새 사용자 지정 필드 그룹을 만들기하여 대신 추가 필드를 정의할 수 있습니다.
스키마에 개별 필드 추가 add-individual-fields
특정 사용 사례에 대한 전체 필드 그룹을 추가하지 않으려면 스키마 편집기를 사용하여 개별 필드를 스키마에 직접 추가할 수 있습니다. 대신 표준 필드 그룹의 개별 필드를 추가하거나 사용자 정의 필드를 추가할 수 있습니다.
표준 필드 추가 add-standard-fields
해당 필드 그룹을 미리 알 필요 없이 표준 필드 그룹의 필드를 스키마에 직접 추가할 수 있습니다. 스키마에 표준 필드를 추가하려면 캔버스에서 스키마 이름 옆에 있는 더하기(+) 아이콘을 선택합니다. Untitled Field 자리 표시자가 스키마 구조에 나타나고 오른쪽 레일이 업데이트되어 필드를 구성할 컨트롤이 표시됩니다.

Field name에서 추가하려는 필드의 이름을 입력하십시오. 시스템은 쿼리와 일치하는 표준 필드를 자동으로 검색하여 Recommended Standard Fields 아래에 나열합니다. 여기에는 해당 필드가 속한 필드 그룹이 포함됩니다.

일부 표준 필드는 동일한 이름을 공유하지만 구조는 출신 필드 그룹에 따라 달라질 수 있습니다. 표준 필드가 필드 그룹 구조의 상위 오브젝트 내에 중첩된 경우 하위 필드가 추가되면 상위 필드도 스키마에 포함됩니다.
표준 필드 옆에 있는 미리 보기 아이콘(



캔버스는 필드 그룹 구조 내에 중첩된 상위 필드를 포함하여 스키마에 추가된 표준 필드를 표시하도록 업데이트됩니다. 필드 그룹의 이름이 왼쪽 레일의 Field groups 아래에도 나열됩니다. 같은 필드 그룹의 필드를 더 추가하려면 오른쪽 레일에서 Manage related fields을(를) 선택하십시오.

사용자 정의 필드 추가 add-custom-fields
표준 필드의 워크플로우와 마찬가지로 사용자 정의 필드를 스키마에 직접 추가할 수도 있습니다.
스키마의 루트 수준에 필드를 추가하려면 캔버스에서 스키마 이름 옆에 있는 더하기(+) 아이콘을 선택합니다. Untitled Field 자리 표시자가 스키마 구조에 나타나고 오른쪽 레일이 업데이트되어 필드를 구성할 컨트롤이 표시됩니다.

추가하려는 필드 이름을 입력하면 일치하는 표준 필드 검색이 자동으로 시작됩니다. 대신 새 사용자 지정 필드를 만들려면 (New Field)이(가) 추가된 최상위 옵션을 선택하십시오.

필드에 대한 표시 이름 및 데이터 유형을 제공한 후 다음 단계는 상위 XDM 리소스에 필드를 할당하는 것입니다. 스키마에서 사용자 지정 클래스를 사용하는 경우 대신 필드를 할당된 클래스에 추가 또는 필드 그룹하도록 선택할 수 있습니다. 그러나 스키마에서 표준 클래스를 사용하는 경우 사용자 지정 필드만 필드 그룹에 할당할 수 있습니다.
필드를 사용자 정의 필드 그룹에 할당 add-to-field-group
Assign to에서 Field Group을(를) 선택합니다. 스키마에서 표준 클래스를 사용하는 경우 이 옵션만 사용할 수 있으며 기본적으로 이 옵션이 선택되어 있습니다.
그런 다음 연결할 새 필드에 대한 필드 그룹을 선택해야 합니다. 제공된 텍스트 입력 시 필드 그룹의 이름을 입력하십시오. 입력과 일치하는 기존 사용자 정의 필드 그룹이 있는 경우 드롭다운 목록에 표시됩니다. 또는 고유한 이름을 입력하여 대신 새 필드 그룹을 만들 수 있습니다.

목록에서 필드 그룹을 선택한 후 Apply을(를) 선택합니다.

새 필드가 캔버스에 추가되고 표준 XDM 필드와의 충돌을 방지하기 위해 테넌트 ID 아래에 네임스페이스가 지정됩니다. 새 필드를 연결한 필드 그룹이 왼쪽 레일의 Field groups 아래에도 나타납니다.

필드를 사용자 정의 클래스에 할당 add-to-class
Assign to에서 Class을(를) 선택합니다. 아래의 입력 필드가 현재 스키마의 사용자 지정 클래스 이름으로 바뀌어 새 필드가 이 클래스에 할당됨을 나타냅니다.

원하는 대로 필드 구성을 계속하고 완료되면 Apply을(를) 선택합니다.
새 필드에 대해

새 필드가 캔버스에 추가되고 표준 XDM 필드와의 충돌을 방지하기 위해 테넌트 ID 아래에 네임스페이스가 지정됩니다. 왼쪽 레일에서 클래스 이름을 선택하면 새 필드가 클래스 구조의 일부로 표시됩니다.

표준 필드 그룹 구조에 사용자 정의 필드 추가 custom-fields-for-standard-groups
작업 중인 스키마에 표준 필드 그룹에서 제공하는 개체 유형 필드가 있는 경우 해당 표준 개체에 사용자 지정 필드를 추가할 수 있습니다.

시작하려면 표준 필드 그룹에서 제공한 개체의 루트 옆에 있는 더하기(+) 아이콘을 선택합니다.

표준 필드 그룹을 변환할지 여부를 확인하는 경고 메시지가 나타납니다. 계속하려면 Continue creating field group을(를) 선택하십시오.

캔버스는 새 필드에 대한 제목 없는 자리 표시자와 함께 다시 나타납니다. 표준 필드 그룹의 이름이 원래 버전에서 수정되었음을 나타내기 위해 "(Extended)"과(와) 함께 추가되었습니다. 여기에서 오른쪽 레일의 컨트롤을 사용하여 필드의 속성을 정의합니다.

변경 사항을 적용하면 표준 개체 내의 테넌트 ID 네임스페이스 아래에 새 필드가 표시됩니다. 이 중첩된 네임스페이스는 동일한 필드 그룹을 사용하는 다른 스키마의 변경 사항을 방지하기 위해 필드 그룹 자체 내에서 필드 이름 충돌을 방지합니다.

실시간 고객 프로필용으로 스키마 활성화 profile
실시간 고객 프로필은(는) 서로 다른 소스의 데이터를 병합하여 각 개별 고객에 대한 전체 보기를 만듭니다. 스키마에 의해 캡처된 데이터를 이 프로세스에 참여시키려면 Profile에서 사용할 스키마를 활성화해야 합니다.
스키마를 활성화하려면 왼쪽 레일에서 스키마 이름을 선택한 다음 오른쪽 레일에서 Profile 토글을 선택합니다.

스키마를 활성화하고 저장한 후에는 비활성화할 수 없다는 경고가 표시되는 팝오버가 나타납니다. 계속하려면 Enable을(를) 선택하십시오.

Profile 토글이 활성화된 상태로 캔버스가 다시 나타납니다.
프로세스를 완료하려면 Save을(를) 선택하여 스키마를 저장합니다.

이제 실시간 고객 프로필에서 스키마를 사용할 수 있습니다. Experience Platform이 이 스키마를 기반으로 데이터 세트에 데이터를 수집하면 해당 데이터가 통합 프로필 데이터에 통합됩니다.
스키마 필드의 표시 이름 편집 display-names
클래스를 할당하고 스키마에 필드 그룹을 추가하면 표준 또는 사용자 지정 XDM 리소스에서 해당 필드를 제공했는지 여부에 관계없이 스키마 필드의 표시 이름을 편집할 수 있습니다.
Show display names for fields에서 전환하여 필드 이름을 표시 이름으로 변경합니다. 스키마 필드의 표시 이름을 편집하려면 캔버스에서 필드를 선택합니다. 오른쪽 레일에서 Display name 아래에 새 이름을 입력하십시오.

오른쪽 레일에서 Apply을(를) 선택하면 캔버스가 업데이트되어 필드의 새 표시 이름이 표시됩니다. Save을(를) 선택하여 스키마에 변경 내용을 적용합니다.

스키마 클래스 변경 change-class
스키마가 저장되기 전에 초기 작성 프로세스 동안 언제든지 스키마 클래스를 변경할 수 있습니다.
클래스를 재할당하려면 캔버스의 왼쪽에서 Assign을(를) 선택하십시오.

조직에서 정의한 모든 클래스(소유자가 "Customer"임)와 Adobe에서 정의한 표준 클래스를 포함하여 사용 가능한 모든 클래스의 목록을 표시하는 대화 상자가 나타납니다.
목록에서 클래스를 선택하여 대화 상자의 오른쪽에 설명을 표시합니다. Preview class structure을(를) 선택하여 클래스와 연결된 필드 및 메타데이터를 볼 수도 있습니다. 계속하려면 Assign class을(를) 선택하십시오.

새 클래스를 지정할지 확인하는 대화 상자가 열립니다. Assign을(를) 선택하여 확인하십시오.

수업 변경을 확인한 후 캔버스가 재설정되고 모든 작곡 진행이 손실됩니다.
다음 단계 next-steps
이 문서에서는 Experience Platform UI에서 스키마를 만들고 편집하는 기본 사항에 대해 설명합니다. 고유한 사용 사례에 대한 사용자 지정 필드 그룹 및 데이터 형식 만들기를 포함하여 UI에서 전체 스키마를 구축하기 위한 포괄적인 워크플로에 대해 스키마 만들기 자습서를 검토하는 것이 좋습니다.
Schemas 작업 영역의 기능에 대한 자세한 내용은 Schemas 작업 영역 개요를 참조하십시오.
Schema Registry API에서 스키마를 관리하는 방법을 알아보려면 스키마 끝점 안내서를 참조하십시오.