Usa variabili implicite
Le variabili implicite migliorano la funzionalità dei frammenti esistenti per migliorare l’efficienza in termini di riutilizzabilità dei contenuti e casi di utilizzo di script. I frammenti possono utilizzare variabili di input e creare variabili di output che possono essere utilizzate nel contenuto di campagne e percorsi.
Questa funzionalità può essere utilizzata, ad esempio, per inizializzare i parametri di tracciamento delle e-mail, in base alla campagna o al percorso corrente, e utilizzarli nei collegamenti personalizzati aggiunti al contenuto dell’e-mail.
Sono possibili i seguenti casi d’uso:
-
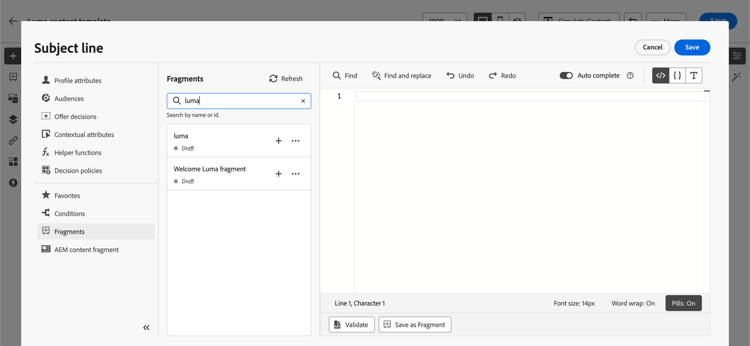
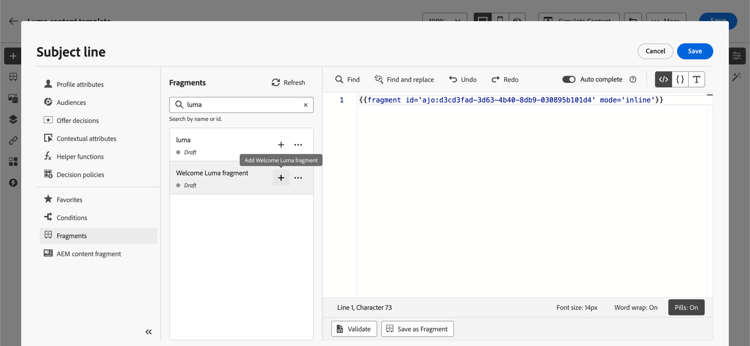
Utilizzare le variabili di input in un frammento
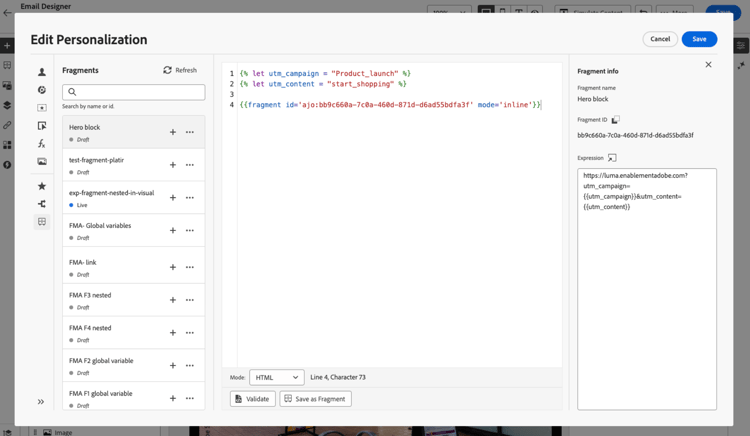
Quando un frammento viene utilizzato in un contenuto di azione Campaign/percorso, può sfruttare le variabili dichiarate al di fuori del frammento. Di seguito è riportato un esempio:

Vediamo che sopra la variabile
utm_contentè dichiarata nel contenuto della campagna. Quando si utilizza il frammento Blocco principale, verrà visualizzato un collegamento a cui verrà aggiunto il valore del parametroutm_content. Risultato finale:https://luma.enablementadobe.com?utm_campaign= Product_launch&utm_content= start_shopping. -
Utilizzare variabili di output da un frammento
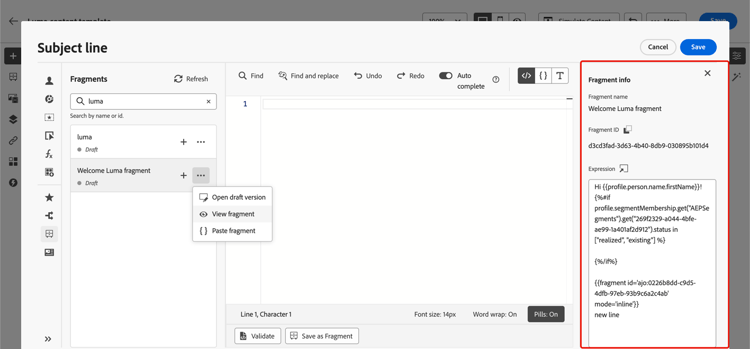
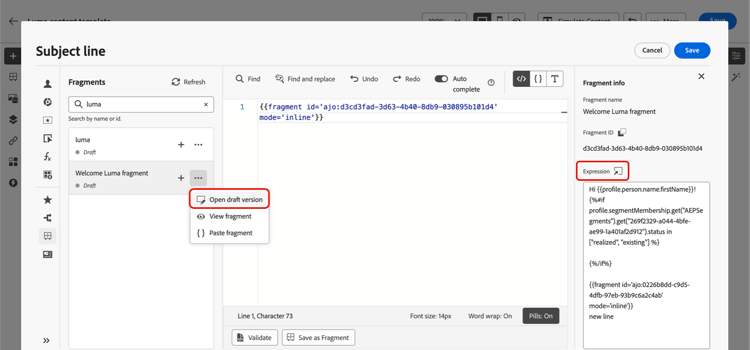
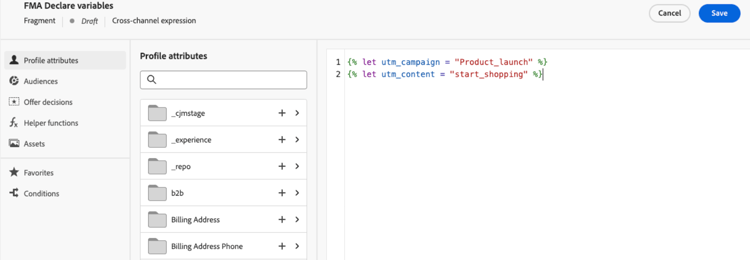
Le variabili calcolate o definite all’interno di un frammento sono disponibili per l’utilizzo nel contenuto. Nell'esempio seguente, un frammento F1 dichiara un set di variabili:

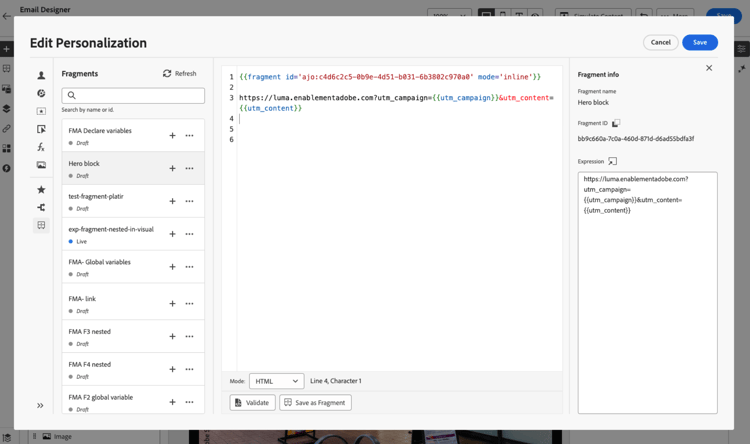
In un contenuto e-mail, possiamo avere la seguente personalizzazione:

Il frammento F1 inizializza le seguenti variabili:
utm_campaigneutm_content. Al collegamento nel contenuto del messaggio verranno aggiunti questi parametri. Risultato finale:https://luma.enablementadobe.com?utm_campaign= Product_launch&utm_content= start_shopping.