Uso de variables implícitas
Las variables implícitas mejoran la funcionalidad de fragmento existente para mejorar la eficacia en la reutilización de contenido y en los casos de uso de scripts. Los fragmentos pueden utilizar variables de entrada y crear variables de salida que se pueden utilizar en el contenido de la campaña y del recorrido.
Esta capacidad se puede utilizar, por ejemplo, para inicializar los parámetros de seguimiento de los correos electrónicos, en función de la campaña o el recorrido actual, y utilizar estos parámetros en los vínculos personalizados añadidos al contenido del correo electrónico.
Los siguientes casos de uso son posibles:
-
Uso de variables de entrada en un fragmento
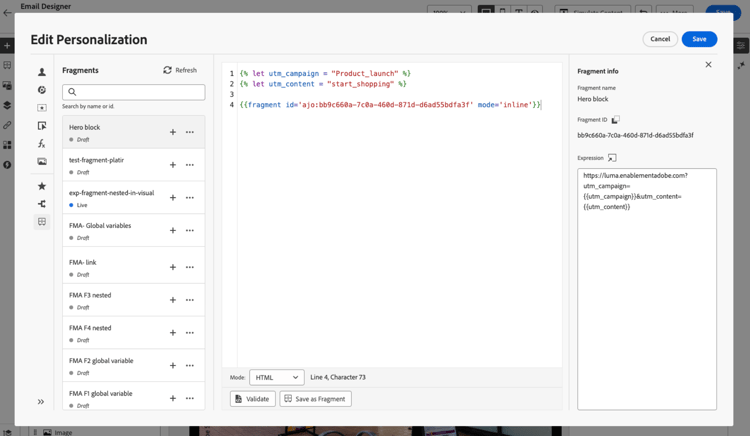
Cuando se utiliza un fragmento en el contenido de una acción de Campaign/recorrido, tiene la capacidad de aprovechar las variables que se declararon fuera del fragmento. A continuación se muestra un ejemplo:

Podemos ver arriba que la variable
utm_contentestá declarada en el contenido de la campaña. Cuando se usa el fragmento Bloque principal, mostrará un vínculo al que se agregará el valor del parámetroutm_content. El resultado final es:https://luma.enablementadobe.com?utm_campaign= Product_launch&utm_content= start_shopping. -
Uso de variables de salida de un fragmento
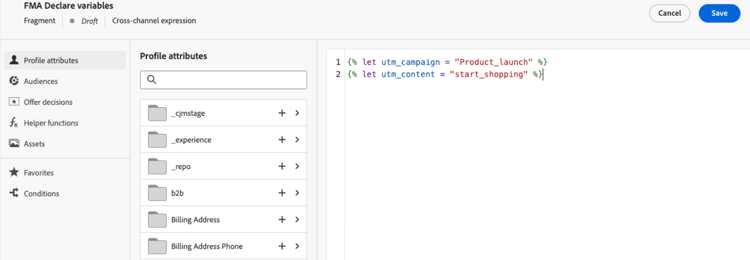
Las variables calculadas o definidas dentro de un fragmento están disponibles para su uso en el contenido. En el ejemplo siguiente, un fragmento F1 declara un conjunto de variables:

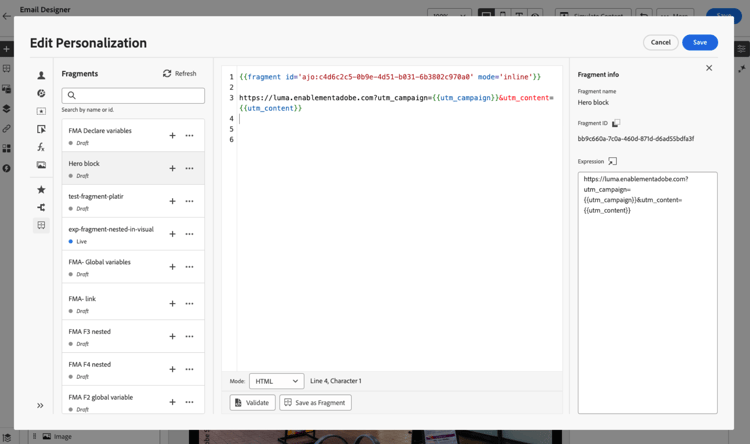
En el contenido de un correo electrónico, podemos tener la siguiente personalización:

El fragmento F1 inicializa las siguientes variables:
utm_campaignyutm_content. A continuación, se adjuntan estos parámetros al vínculo del contenido del mensaje. El resultado final es:https://luma.enablementadobe.com?utm_campaign= Product_launch&utm_content= start_shopping.
Personalizar campos editables
Si se han hecho editables ciertas partes de un fragmento de expresión mediante variables, puede anular sus valores predeterminados con una sintaxis específica. Aprenda a personalizar los fragmentos
Para personalizar los campos, siga estos pasos:
-
Inserte el fragmento en su código desde el menú Fragmentos.
-
Utilice el código
<fieldId>="<value>"al final de la sintaxis para anular el valor predeterminado de la variable.En el ejemplo siguiente, anulamos el valor de una variable cuyo ID es "sports" con el valor "yoga". Esto mostrará "yoga" en el contenido del fragmento en todas partes donde se haga referencia a la variable "sport".

Un ejemplo que muestra cómo agregar campos editables a fragmentos de expresión y anular sus valores al crear un correo electrónico está disponible en esta sección.
Romper herencia
Al agregar un ID de fragmento al editor de personalización, se sincronizan los cambios realizados en el fragmento de expresión original.
Sin embargo, también puede pegar el contenido de un fragmento de expresión en el editor. En el menú contextual, seleccione Pegar fragmento para insertar ese contenido.

En ese caso, la herencia del fragmento original se interrumpe. El contenido del fragmento se copia en el editor y los cambios ya no se sincronizan.
Se convierte en un elemento independiente que ya no está vinculado al fragmento original; puede editarlo como cualquier otro elemento del código.
Journey Optimizer
- Documentación de Journey Optimizer
- Novedades
- Introducción
- Recorridos
- Campañas
- Administración de conflictos y priorización
- Prueba y aprobación
- Canales de comunicación
- Páginas de aterrizaje
- Gestión de contenido
- Públicos, perfiles e identidad
- Integraciones
- Seguimiento y monitorización
- Capacidades de decisión
- Administración de datos
- Configuración
- Control de acceso
- Privacidad



