イベントデータの追跡
モバイルアプリでイベントをトラッキングする方法を説明します。
Edge Network拡張機能は、エクスペリエンスイベントを Platform Edge Networkに送信する API を提供します。 エクスペリエンスイベントは、XDM ExperienceEvent スキーマ定義に準拠するデータを含むオブジェクトです。 より簡単に言えば、これらのイベントは、ユーザーがモバイルアプリで何をしているかをキャプチャします。 Platform Edge Networkがデータを受信すると、そのデータは、データストリームに設定されたアプリケーションおよびサービス(Adobe AnalyticsやExperience Platformなど)に転送できます。 エクスペリエンスイベント について詳しくは、製品ドキュメントを参照してください。
前提条件
- すべてのパッケージの依存関係は、Xcode プロジェクトで設定されます。
- AppDelegate に拡張機能が登録されました。
- 開発
appIdを使用するように MobileCore 拡張機能を設定します。 - SDK を読み込みました。
- 上記の変更を含むアプリが正常に作成され、実行されました。
学習目標
このレッスンでは、次の操作を行います
- スキーマに基づいて XDM データを構造化する方法を理解します。
- 標準フィールドグループに基づいて XDM イベントを送信します。
- カスタムフィールドグループに基づいて XDM イベントを送信します。
- XDM 購入イベントを送信します。
- Assuranceでの検証。
エクスペリエンスイベントの作成
Adobe Experience Platform Edge拡張機能は、事前に定義された XDM スキーマに従うイベントをAdobe Experience Platform Edge Networkに送信できます。
プロセスは次のようになります。
-
追跡しようとしているモバイルアプリインタラクションを特定します。
-
スキーマをレビューし、適切なイベントを特定します。
-
スキーマをレビューし、イベントの説明に使用するその他のフィールドを特定します。
-
データオブジェクトを構築し、入力します。
-
イベントを作成して送信します。
-
検証。
標準フィールドグループ
標準フィールドグループの場合、プロセスは次のようになります。
-
スキーマで、収集しようとしているイベントを識別します。 この例では、商品表示(productViews)イベントなど、コマースエクスペリエンスイベントを追跡します。

-
アプリでエクスペリエンスイベントデータを含むオブジェクトを作成するには、次のようなコードを使用します。
| code language-swift |
|---|
|
このコードにおいて、
-
eventType:発生したイベントを表し、可能な場合は 既知の値 を使用します。 -
commerce.productViews.value:イベントの数値またはブール値。 ブール値(Adobe Analyticsでは「カウンター」)の場合、値は常に 1 に設定されます。 数値イベントまたは通貨イベントの場合、値は 1 を超える場合があります。
| code language-kotlin |
|---|
|
このコードにおいて、
-
eventType:発生したイベントを表し、可能な場合は 既知の値 を使用します。 -
commerce.productViews.value:イベントの数値またはブール値。 ブール値(Adobe Analyticsでは「カウンター」)の場合、値は常に 1 に設定されます。 数値イベントまたは通貨イベントの場合、値は 1 を超える場合があります。
-
スキーマで、コマース製品表示イベントに関連付けられている追加データを特定します。 この例では、productListItems を含めます。これは、コマース関連のイベントで使用されるフィールドの標準セットです。

-
このデータを追加するには、
xdmDataオブジェクトを展開して補足データを含めます。
| code language-swift |
|---|
|
| code language-kotlin |
|---|
|
- これで、このデータ構造を使用して
ExperienceEventを作成できます。
| code language-swift |
|---|
|
| code language-kotlin |
|---|
|
sendEventAPI を使用してイベントとデータを Platform Edge Networkに送信します。
| code language-swift |
|---|
|
| code language-kotlin |
|---|
|
Edge.sendEvent API は、MobileCore.trackAction および MobileCore.trackState API 呼び出しと同等のAEP Mobile SDKです。 詳しくは、Analytics Mobile 拡張機能からAdobe Experience Platform Edge Networkへの移行 を参照してください。
次に、このコードをプロジェクトに実装します。
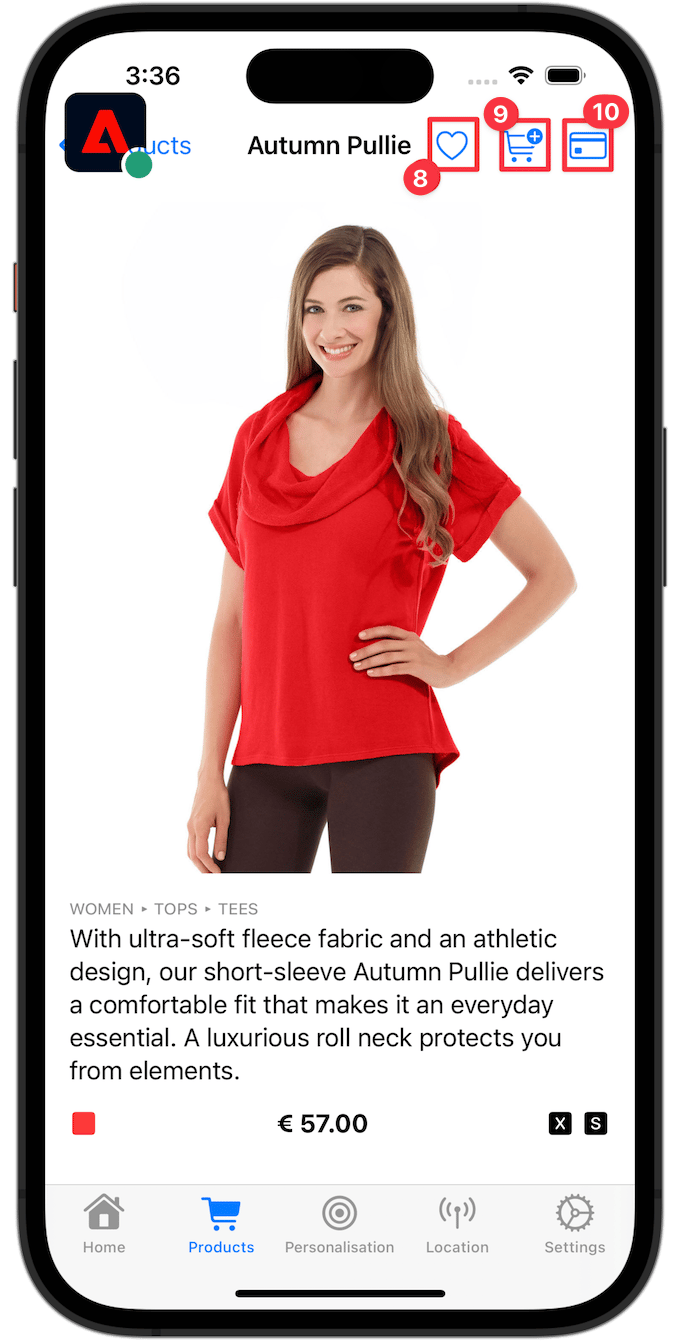
アプリに様々なコマース製品関連のアクションがあり、ユーザーが実行したこれらのアクションに基づいてイベントを送信する場合:
- 表示:ユーザーが特定の製品を表示すると発生します。
- 買い物かごに追加:製品の詳細画面でユーザーが
- 後で使用するために保存:製品の詳細画面で
- 購入:製品の詳細画面で
コマース関連のエクスペリエンスイベントの送信を再利用可能な方法で実装するには、専用の関数を使用します。
-
Xcode プロジェクトナビゲーターで Luma/Luma/Utils/MobileSDK に移動し、
func sendCommerceExperienceEvent(commerceEventType: String, product: Product)関数に以下を追加します。code language-swift // Set up a data dictionary, create an experience event and send the event. let xdmData: [String: Any] = [ "eventType": "commerce." + commerceEventType, "commerce": [ commerceEventType: [ "value": 1 ] ], "productListItems": [ [ "name": product.name, "priceTotal": product.price, "SKU": product.sku ] ] ] let commerceExperienceEvent = ExperienceEvent(xdm: xdmData) Edge.sendEvent(experienceEvent: commerceExperienceEvent)この関数は、コマースエクスペリエンスイベントタイプと製品をパラメーターとして受け取ります。
- 関数のパラメーターを使用して、XDM ペイロードをディクショナリとして設定します。
- 辞書を使用してエクスペリエンスイベントを設定します。
Edge.sendEventAPI を使用してエクスペリエンスイベントを送信します。
-
Xcode プロジェクトナビゲーターで Luma/Luma/Views/Products/ProductView に移動し、
sendCommerceExperienceEvent関数に様々な呼び出しを追加します。-
.taskのモディファイヤで、ATTrackingManager.trackingAuthorizationStatusのクロージャ内に配置します。 この.task修飾子は、製品ビューが初期化されて表示されたときに呼び出されるので、その特定の時点で製品ビューイベントを送信します。code language-swift // Send productViews commerce experience event MobileSDK.shared.sendCommerceExperienceEvent(commerceEventType: "productViews", product: product) -
ツールバーの各ボタン(
ATTrackingManager.trackingAuthorizationStatus == .authorizedクロージャ内で関連する呼び出しを追加します。-
code language-swift // Send saveForLater commerce experience event MobileSDK.shared.sendCommerceExperienceEvent(commerceEventType: "saveForLaters", product: product) -
code language-swift // Send productListAdds commerce experience event MobileSDK.shared.sendCommerceExperienceEvent(commerceEventType: "productListAdds", product: product) -
code language-swift // Send purchase commerce experience event MobileSDK.shared.sendCommerceExperienceEvent(commerceEventType: "purchases", product: product)
-
-
-
Android Studio ナビゲーターで Android
func sendCommerceExperienceEvent(commerceEventType: String, product: Product)関数に次のコードを追加します。code language-kotlin // Set up a data map, create an experience event and send the event. val xdmData = mapOf( "eventType" to "commerce.$commerceEventType", "commerce" to mapOf(commerceEventType to mapOf("value" to 1)), "productListItems" to listOf( mapOf( "name" to product.name, "priceTotal" to product.price, "SKU" to product.sku ) ) ) val commerceExperienceEvent = ExperienceEvent.Builder().setXdmSchema(xdmData).build() Edge.sendEvent(commerceExperienceEvent, null)この関数は、コマースエクスペリエンスイベントタイプと製品をパラメーターとして受け取ります。
- 関数のパラメーターを使用して、XDM ペイロードをマップとして設定します。
- マップを使用してエクスペリエンスイベントを設定します。
Edge.sendEventAPI を使用してエクスペリエンスイベントを送信します。
-
Android Studio ナビゲーターで app/kotlin+java/com.adobe.luma.tutorial.android/views/ProductView.kt に移動し、
sendCommerceExperienceEvent関数への様々な呼び出しを追加します。-
LaunchedEffect(Unit)のコンポーザブル関数では、製品が表示された特定の瞬間に製品ビューイベントを送信します。code language-kotlin // Send productViews commerce experience event MobileSDK.shared.sendCommerceExperienceEvent("productViews", product) -
ツールバーの各ボタン(
scope.launchのif (MobileSDK.shared.trackingEnabled == TrackingStatus.AUTHORIZED) statement内で関連する呼び出しを追加します。-
code language-kotlin // Send saveForLater commerce experience event MobileSDK.shared.sendCommerceExperienceEvent("saveForLaters", product) -
code language-kotlin // Send productListAdds commerce experience event MobileSDK.shared.sendCommerceExperienceEvent("productListAdds", product) -
code language-kotlin // Send purchase commerce experience event MobileSDK.shared.sendCommerceExperienceEvent("purchases", product)
-
-
java.util.Map)を使用して、XDM ペイロードを作成します。カスタムフィールドグループ
画面のビュー数とインタラクションをアプリ自体で追跡するとします。 このタイプのイベントにカスタムフィールドグループを定義したことに注意してください。
-
スキーマで、収集しようとしているイベントを識別します。

-
オブジェクトの作成を開始します。
note note NOTE -
標準フィールドグループは、常にオブジェクトルートから始まります。
-
カスタムフィールドグループは、常にExperience Cloud組織に固有のオブジェクトの下から始まります(この例では
_techmarketingdemos)。
-
-
アプリインタラクションイベントの場合は、次のようなオブジェクトを作成します。
| code language-swift |
|---|
|
| code language-kotlin |
|---|
|
- スクリーントラッキングイベントの場合、次のようなオブジェクトを作成します。
| code language-swift |
|---|
|
| code language-kotlin |
|---|
|
- これで、このデータ構造を使用して
ExperienceEventを作成できます。
| code language-swift |
|---|
|
| code language-kotlin |
|---|
|
- イベントとデータを Platform Edge Networkに送信します。
| code language-swift |
|---|
|
| code language-kotlin |
|---|
|
ここでも、このコードをプロジェクトに実装します。
-
便宜上、MobileSDK で 2 つの関数を定義します。 Xcode プロジェクトナビゲーターで Luma/Luma/Utils/MobileSDK に移動します。
-
アプリのインタラクション用の 1。 次のコードを
func sendAppInteractionEvent(actionName: String)関数に追加します。code language-swift // Set up a data dictionary, create an experience event and send the event. let xdmData: [String: Any] = [ "eventType": "application.interaction", tenant : [ "appInformation": [ "appInteraction": [ "name": actionName, "appAction": [ "value": 1 ] ] ] ] ] let appInteractionEvent = ExperienceEvent(xdm: xdmData) Edge.sendEvent(experienceEvent: appInteractionEvent)この関数は、アクション名をパラメーターとして使用します。
- 関数のパラメーターを使用して、XDM ペイロードをディクショナリとして設定します。
- 辞書を使用してエクスペリエンスイベントを設定します。
Edge.sendEventAPI を使用してエクスペリエンスイベントを送信します。
-
1 つは画面トラッキング用です。 次のコードを
func sendTrackScreenEvent(stateName: String)関数に追加します。code language-swift // Set up a data dictionary, create an experience event and send the event. let xdmData: [String: Any] = [ "eventType": "application.scene", tenant : [ "appInformation": [ "appStateDetails": [ "screenType": "App", "screenName": stateName, "screenView": [ "value": 1 ] ] ] ] ] let trackScreenEvent = ExperienceEvent(xdm: xdmData) Edge.sendEvent(experienceEvent: trackScreenEvent)この関数は、状態名をパラメーターとして使用します。
- 関数のパラメーターを使用して、XDM ペイロードをディクショナリとして設定します。
- 辞書を使用してエクスペリエンスイベントを設定します。
Edge.sendEventAPI を使用してエクスペリエンスイベントを送信します。
-
-
Luma/Luma/Views/General/LoginSheet に移動します。
-
ログインボタンのクロージャーに次のハイライトされたコードを追加します。
code language-swift // Send app interaction event MobileSDK.shared.sendAppInteractionEvent(actionName: "login") -
次のハイライト表示されたコードを修飾子
onAppear追加します。code language-swift // Send track screen event MobileSDK.shared.sendTrackScreenEvent(stateName: "luma: content: ios: us: en: login")
-
-
便宜上、MobileSDK で 2 つの関数を定義します。 Android Studio ナビゲーターで Android
-
アプリのインタラクション用の 1。 次のコードを
fun sendAppInteractionEvent(actionName: String)関数に追加します。code language-kotlin // Set up a data map, create an experience event and send the event. val xdmData = mapOf( "eventType" to "application.interaction", tenant.value to mapOf( "appInformation" to mapOf( "appInteraction" to mapOf( "name" to actionName, "appAction" to mapOf("value" to 1) ) ) ) ) val appInteractionEvent = ExperienceEvent.Builder().setXdmSchema(xdmData).build() Edge.sendEvent(appInteractionEvent, null)この関数は、アクション名をパラメーターとして使用します。
- 関数のパラメーターを使用して、XDM ペイロードをマップとして設定します。
- マップを使用してエクスペリエンスイベントを設定します。
Edge.sendEventAPI を使用してエクスペリエンスイベントを送信します。
-
1 つは画面トラッキング用です。 次のコードを
fun sendTrackScreenEvent(stateName: String)関数に追加します。code language-kotlin // Set up a data map, create an experience event and send the event. val xdmData = mapOf( "eventType" to "application.scene", tenant.value to mapOf( "appInformation" to mapOf( "appStateDetails" to mapOf( "screenType" to "App", "screenName" to stateName, "screenView" to mapOf("value" to 1) ) ) ) ) val trackScreenEvent = ExperienceEvent.Builder().setXdmSchema(xdmData).build() Edge.sendEvent(trackScreenEvent, null)この関数は、状態名をパラメーターとして使用します。
- 関数のパラメーターを使用して、XDM ペイロードをマップとして設定します。
- マップを使用してエクスペリエンスイベントを設定します。
Edge.sendEventAPI を使用してエクスペリエンスイベントを送信します。
-
-
Android
-
Button onClick イベントに次のハイライトされたコードを追加します。
code language-kotlin // Send app interaction event MobileSDK.shared.sendAppInteractionEvent("login") -
LaunchedEffect(Unit)のコンポーザブル関数に、次のハイライト表示されたコードを追加します。code language-kotlin // Send track screen event MobileSDK.shared.sendTrackScreenEvent("luma: content: android: us: en: login")
-
検証
-
設定手順 の節を参照して、シミュレーターまたはデバイスをAssuranceに接続します。
- Assurance アイコンを左に移動します。
- タブバーで ホーム を選択し、ホーム画面に ECID、メール、CRM ID が表示されていることを確認します。
- タブバーで「Products」を選択します。
- 商品を選択します。
-
-
-


-
Assurance UI で、.com.adobe.edge.konductor ベンダーの hitReceived イベントを探し す。
-
イベントを選択し、messages オブジェクトの XDM データを確認します。 または、「

次の手順
これで、アプリへのデータ収集の追加を開始するためのすべてのツールが用意できました。 ユーザーがアプリ内の製品とどのようにやり取りするかについて、より多くのインテリジェンスを追加でき、アプリのインタラクションおよび画面トラッキングコールをさらにアプリに追加できます。
- 注文、チェックアウト、空のバスケットなどの機能をアプリに実装し、関連するコマースエクスペリエンスイベントをこの機能に追加します。
- 適切なパラメーターを指定して
sendAppInteractionEventへの呼び出しを繰り返し、ユーザーによる他のアプリのインタラクションを追跡します。 sendTrackScreenEventへの呼び出しを適切なパラメーターで繰り返し、ユーザーがアプリで表示した画面を追跡します。
Analytics と Platform へのイベントの送信
イベントを収集して Platform Edge Networkに送信したら、 データストリーム で設定されたアプリケーションとサービスに送信されます。 後のレッスンでは、このデータを Adobe Analytics、Adobe Experience Platform およびその他のAdobe Experience Cloud ソリューション(Adobe Target やAdobe Journey Optimizerなど)にマッピングします。
次のトピック:WebViews の処理