式フラグメントを活用 use-expression-fragments
パーソナライゼーションエディター を使用すると、現在のサンドボックスに作成または保存されたすべての式フラグメントを活用できます。
フラグメントは、Journey Optimizer キャンペーンおよびジャーニー全体で参照できる、再利用可能なコンポーネントです。この機能を使用すると、複数のカスタムコンテンツブロックを事前に構築し、マーケティングユーザーはそのコンテンツブロックを使用して、改善されたデザインプロセスでコンテンツを迅速に組み立てることができます。詳しくは、フラグメントの作成と管理の方法を参照してください。
➡️ フラグメントの管理、作成、使用方法については、このビデオをご覧ください
式フラグメントの使用 use-expression-fragment
コンテンツに式フラグメントを追加するには、次の手順に従います。
-
パーソナライゼーションエディターを開き、左側のパネルで「フラグメント」ボタンを選択します。
リストには、現在のサンドボックスで作成またはフラグメントとして保存されたすべての式フラグメントが表示されます。フラグメントは作成日で並べ替えられます。最近追加した式フラグメントがリストの最初に表示されます。詳細情報

また、このリストを更新することもできます。
note note NOTE コンテンツの編集中に一部のフラグメントが変更または追加された場合、リストは最新の変更内容に更新されます。 -
式フラグメントの横にある「+」アイコンをクリックして、対応するフラグメント ID をエディターに挿入します。

note caution CAUTION 任意の ドラフト または ライブ フラグメントをコンテンツに追加できます。ただし、ジャーニーまたはキャンペーンでドラフトステータスのフラグメントを使用している場合、そのジャーニーまたはキャンペーンはアクティブ化できません。ジャーニーまたはキャンペーンの公開時に、ドラフトフラグメントにエラーが表示されるので、公開するには承認する必要があります。 -
フラグメント ID を追加したら、対応する式フラグメントを開いてインターフェイスから編集すると、変更が同期されます。これらは、そのフラグメント ID を含むすべてのドラフトまたはライブジャーニー/キャンペーンに自動的に生成されます。
-
フラグメントの横にある「その他のアクション」ボタンをクリックします。開いたコンテキストメニューから「フラグメントを表示」を選択すると、そのフラグメントに関する詳細情報が表示されます。また、フラグメント ID も表示され、ここからコピーできます。

-
コンテキストメニューの「フラグメントを開く」オプションを使用するか、フラグメント情報 パネルから式フラグメントを別のウィンドウで開き、そのコンテンツとプロパティを編集できます。詳しくは、フラグメントの編集方法を参照してください

-
その後、パーソナライゼーションエディターのパーソナライズ機能とオーサリング機能をすべて使用して、通常どおりコンテンツをカスタマイズして検証できます。
暗黙的変数の使用 implicit-variables
暗黙的変数は、既存のフラグメント機能を強化して、コンテンツの再利用性とスクリプトのユースケースの効率を向上させます。フラグメントは入力変数を使用し、キャンペーンおよびジャーニーコンテンツで使用できる出力変数を作成できます。
この機能は、例えば、現在のキャンペーンやジャーニーに基づいてメールのトラッキングパラメーターを初期化し、これらのパラメーターをメールコンテンツに追加されたパーソナライズされたリンクに使用できます。
次のようなユースケースが考えられます。
-
フラグメントでの入力変数の使用
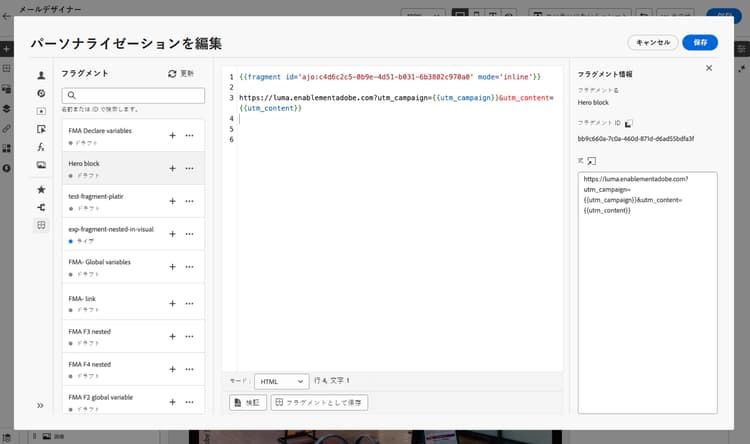
フラグメントをキャンペーン/ジャーニーアクションコンテンツで使用すると、フラグメント外で宣言された変数を活用できます。以下に例を示します。

utm_content変数がキャンペーンコンテンツで宣言されていることがわかります。ヒーローブロック というフラグメントが使用されると、utm_contentパラメーター値が追加されるリンクが表示されます。最終結果は、https://luma.enablementadobe.com?utm_campaign= Product_launch&utm_content= start_shoppingです。 -
フラグメントの出力変数の使用
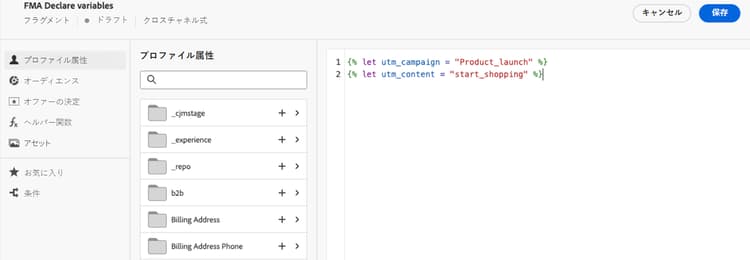
フラグメント内で計算または定義された変数は、コンテンツ内で使用できます。次の例では、フラグメント F1 によって、一連の変数が宣言されています。

メールコンテンツでは、次のパーソナライズ機能を使用できます。

フラグメント F1 は、変数
utm_campaignおよびutm_contentを初期化します。次に、メッセージコンテンツ内のリンクに、これらのパラメーターが追加されます。最終結果は、https://luma.enablementadobe.com?utm_campaign= Product_launch&utm_content= start_shoppingです。
編集可能フィールドのカスタマイズ customize-fields
変数を使用して式フラグメントの特定の部分が編集可能になっている場合は、特定の構文を使用して、それらのデフォルト値を上書きできます。詳しくは、フラグメントをカスタマイズ可能にする方法を参照してください
フィールドをカスタマイズするには、次の手順に従います。
-
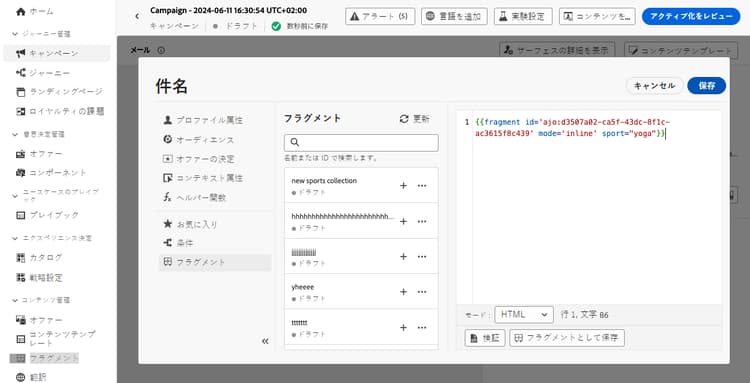
フラグメント メニューからコードにフラグメントを挿入します。
-
構文の最後にある
<fieldId>="<value>"コードを使用して、変数のデフォルト値を上書きします。次の例では、ID が「sports」である変数の値を「yoga」値で上書きしています。これにより、フラグメントコンテンツで「sport」変数が参照されているすべての箇所に「yoga」が表示されます。

メールの作成時に編集可能なフィールドを式フラグメントに追加し、その値を上書きする方法を示す例について詳しくは、この節を参照してください。
継承の解除 break-inheritance
パーソナライゼーションエディターにフラグメント ID を追加すると、元の式フラグメントに行った変更が同期されます。
ただし、式フラグメントのコンテンツをエディターにペーストすることもできます。コンテキストメニューから「フラグメントをペースト」を選択して、そのコンテンツを挿入します。

その場合、元のフラグメントからの継承は壊れます。フラグメントのコンテンツはエディターにコピーされ、変更内容は同期されなくなります。
これは、元のフラグメントにリンクされなくなったスタンドアロン要素になります。コード内の他の要素として編集できます。