Créer et envoyer des notifications push
Découvrez comment créer des notifications push pour les applications mobiles avec Experience Platform Mobile SDK et Journey Optimizer.
Journey Optimizer vous permet de créer des parcours et d’envoyer des messages aux audiences ciblées. Avant d’envoyer des notifications push avec Journey Optimizer, vous devez vous assurer que les configurations et intégrations appropriées sont en place. Pour comprendre le flux de données des notifications push dans Journey Optimizer, consultez la documentation.

Conditions préalables
-
Création et exécution réussies de l’application avec les SDK installés et configurés.
-
Configurez l’application pour Adobe Experience Platform.
-
Accès à Journey Optimizer et autorisations suffisantes. Vous devez également disposer des autorisations suffisantes pour accéder aux fonctionnalités de Journey Optimizer ci-après.
- Créez des informations d’identification push.
- Créez une configuration de canal push.
- Création d’un parcours.
- Créez un message.
- Création de préréglages de message.
-
Pour iOS, il s’agit d’un compte développeur Apple payant disposant d’un accès suffisant pour créer des certificats, des identifiants et des clés.
-
Pour Android, un compte de développeur Google disposant d’un accès suffisant pour créer des certificats et des clés.
-
Périphérique ou simulateur iOS ou Android physique à des fins de test.
Objectifs d’apprentissage
Dans cette leçon, vous allez :
- Enregistrez l’ID d’application auprès du service Apple Push Notification (APNs).
- Créez une configuration de canal dans Journey Optimizer.
- Mettez à jour votre schéma pour inclure des champs de messagerie push.
- Installez et configurez l’extension de balise Journey Optimizer.
- Mettez à jour votre application pour enregistrer l’extension de balise Journey Optimizer.
- Validez la configuration dans Assurance.
- Envoyer un message de test depuis Assurance
- Définissez votre propre événement, parcours et expérience de notification push dans Journey Optimizer.
- Envoyez votre propre notification push depuis l’application.
Configuration
Créer des informations d’identification push
Pour les notifications push, vous devez d'abord enregistrer votre application pour les notifications push.
Les étapes suivantes ne sont pas spécifiques à Adobe Experience Cloud et sont conçues pour vous guider tout au long de la configuration d’APNS.
-
Dans le portail de développement Apple, accédez à Clés.
-
Pour créer une clé, sélectionnez +.

-
Fournissez un Nom de la clé.
-
Sélectionnez Service de notification push Apple (APNs) puis sélectionnez Configurer.
- Dans l’écran Configurer la clé, sélectionnez Sandbox et production dans le menu déroulant Environnement.
- Sélectionnez Enregistrer.
-
Sélectionnez Continuer.

-
Vérifiez la configuration et sélectionnez S’inscrire.
-
Téléchargez la clé privée
.p8. Il est utilisé dans l’exercice suivant lorsque vous configurez vos informations d’identification push Journey Optimizer. -
Notez l’identifiant Key. Il est utilisé dans l’exercice suivant lorsque vous configurez vos informations d’identification push Journey Optimizer.
-
Notez l’identifiant d’équipe. Il est utilisé dans l’exercice suivant lorsque vous configurez vos informations d’identification push Journey Optimizer. L’identifiant de l’équipe se trouve dans le coin supérieur droit de l’écran, en regard de votre nom d’utilisateur.

Une documentation supplémentaire est disponible ici.
Les étapes suivantes ne sont pas spécifiques à Adobe Experience Cloud et sont conçues pour vous guider tout au long de la configuration de Firebase.
-
Accédez à la console Firebase.
-
Sélectionnez Créer un projet Firebase.
- Saisissez un Nom du projet.
- Sélectionnez Continuer dans Créer un projet - Commençons par attribuer un nom à votre projet. Par exemple :
Luma Android App. - Désactivez Gemini dans Firebase et sélectionnez Continuer dans Créer un projet - Assistance IA pour votre projet Firebase.
- Désactivez Google Analytics pour ce projet puis sélectionnez Continuer dans Créer un projet - Google Analytics pour votre projet Firebase.
- Sélectionnez Créer un projet.
- Une fois le projet prêt, sélectionnez Continuer.
-
De retour dans la console Firebase, assurez-vous que votre projet est sélectionné dans la partie supérieure. Par exemple, application Luma Android.

-
Sélectionnez
-
Dans Paramètres du projet, sélectionnez Ajouter une application.
-
Dans la Ajouter Firebase à votre application, sélectionnez Android comme plateforme.
-
Dans l’Ajouter Firebase à votre application Android :
-
À l’étape 1, Enregistrement de l’application :
- Saisissez un nom de package Android, similaire à votre identifiant d’application. Par exemple :
com.adobe.luma.tutorial.android. - Saisissez un surnom de l’application facultatif.
- Sélectionnez Enregistrer l’application.
- Saisissez un nom de package Android, similaire à votre identifiant d’application. Par exemple :
-
À l’étape 2, Télécharger puis ajouter le fichier de configuration.
- Sélectionnez
google-services.jsonactuel dans l’exemple de projet Android Studio par la version du fichier générée par cette nouvelle configuration d’application.
Les autres étapes sont déjà effectuées dans l’exemple d’application.
- Sélectionnez
-
Votre écran doit ressembler à ce qui suit :

-
-
Dans Paramètres du projet, sélectionnez Comptes de service.
-
Sélectionnez Générer une clé privée. Un fichier
luma-android-app-firebase-adminsdk-xxxx-xxxxxxxx.jsonest généré. Conservez ce fichier en lieu sûr, car vous en aurez besoin ultérieurement.
Pour plus d’informations, consultez la documentation Firebase destinée aux développeurs.
Ajout des informations d’identification des notifications push de votre application à la collecte de données
Vous devez ensuite ajouter les informations d'identification push de votre application mobile pour autoriser Adobe à envoyer des notifications push en votre nom. Vous pouvez ajouter des informations d’identification push dans la collecte de données ou dans Journey Optimizer. Dans ce tutoriel, l’interface de collecte de données est utilisée. Les informations d’identification push sont ensuite liées à une configuration de canal dans Journey Optimizer.
-
Dans Collecte de données, sélectionnez Surfaces d’application.
-
Sélectionnez Créer une surface d’application.
-
Dans l’interface Créer une surface d’application :
-
Saisissez un Nom.
-
Sélectionnez Apple iOS si vous souhaitez envoyer des notifications push pour iOS.
- Saisissez votre ID d’application par exemple
com.adobe.luma.tutorial.swiftui. - Sélectionnez le sandbox (facultatif).
- Activez Informations d’identification des notifications push.
- Déposez le fichier de clé privée
.p8enregistré sur Glissez-déposez votre fichier. - Saisissez l’identifiant Key.
- Saisissez l’ID d’équipe.
- Saisissez votre ID d’application par exemple
-
Sélectionnez Android si vous souhaitez envoyer des notifications push pour Android.
- Saisissez votre ID d’application par exemple
com.adobe.luma.tutorial.android. - Sélectionnez le sandbox (facultatif).
- Activez Informations d’identification des notifications push.
- Déposez le fichier
luma-android-app-firebase-adminsdk-xxxx-xxxxxxxx.jsonenregistré sur Glissez-déposez votre fichier.
- Saisissez votre ID d’application par exemple

-
-
Sélectionnez Enregistrer. Si toutes les informations sont correctes, vous avez créé des informations d’identification push à associer à une configuration de canal.
Création d’une configuration de canal pour les notifications push dans Journey Optimizer
Une fois que vous avez créé une configuration d’informations d’identification push, vous devez en créer une pour pouvoir envoyer des notifications push depuis Journey Optimizer.
-
Dans l’interface de Journey Optimizer, ouvrez le menu Canaux > Paramètres généraux > Configurations de canal puis sélectionnez Créer une configuration de canal.

-
Saisissez un nom et une description (facultatif) pour la configuration.
note note NOTE Les noms doivent commencer par une lettre (A-Z). Ils ne peuvent contenir que des caractères alphanumériques. Vous pouvez également utiliser le trait de soulignement _, le point.et le trait d'union-. -
Pour attribuer des libellés d’utilisation des données personnalisés ou de base à la configuration, vous pouvez sélectionner Gérer l’accès. En savoir plus sur le contrôle d’accès au niveau de l’objet (OLAC)
-
Sélectionnez le canal Push.
-
Sélectionnez Action(s) marketing) pour associer des politiques de consentement aux messages à l’aide de cette configuration. Toutes les politiques de consentement associées aux actions marketing sont utilisées pour respecter les préférences de vos clients. En savoir plus sur les actions marketing.
-
Choisissez votre Platform. Vous pouvez configurer iOS et Android pour une configuration de canal.
-
Sélectionnez l’ID d’application approprié que vous avez utilisé précédemment pour définir vos informations d’identification push. Par exemple, com.adobe.luma.tutorial.swiftui pour iOS et com.adobe.luma.tutorial.android pour Android. Le

-
Sélectionnez Envoyer pour enregistrer vos modifications.
Mettre à jour la configuration du flux de données
Pour vous assurer que les données envoyées de votre application mobile à Edge Network sont transférées vers Journey Optimizer, mettez à jour votre configuration Experience Edge .
-
Dans l’interface utilisateur de collecte de données, sélectionnez Flux de données, puis sélectionnez votre flux de données, par exemple Luma Mobile App.
-
Sélectionnez
-
Dans l’écran Flux de données >
-
Si ce n’est pas déjà fait, sélectionnez Jeu de données de profil push AJO dans Jeu de données de profil. Ce jeu de données de profil est requis lors de l’utilisation de l’appel API
MobileCore.setPushIdentifier(voir Enregistrer le jeton d’appareil pour les notifications push). Cette sélection garantit également que l’identifiant unique des notifications push (également appelé identifiant push) est stocké dans le profil de l’utilisateur. -
Adobe Journey Optimizer est sélectionné. Voir Paramètres Adobe Experience Platform pour plus d'informations.
-
Pour enregistrer la configuration de votre flux de données, sélectionnez Enregistrer.

-
Installation de l’extension de balises Journey Optimizer
Pour que votre application fonctionne avec Journey Optimizer, vous devez mettre à jour votre propriété de balise.
-
Accédez à Balises > Extensions > Catalogue,
-
Ouvrez votre propriété, par exemple Luma Mobile App Tutorial.
-
Sélectionnez Catalogue.
-
Recherchez l’extension Adobe Journey Optimizer.
-
Installez l’extension .
-
Dans la boîte de dialogue Installer l’extension
- Sélectionnez un environnement, par exemple Développement.
- Sélectionnez le jeu de données Jeu de données d’événement d’expérience de suivi des notifications push AJO dans la liste Jeu de données d’événement.
- Sélectionnez Enregistrer dans la bibliothèque et créer.

Validation de la configuration avec Assurance
-
Consultez la section instructions de configuration pour connecter votre simulateur ou votre appareil à Assurance.
-
Dans l’interface utilisateur d’Assurance, sélectionnez Configurer.

-
Sélectionnez
-
Sélectionnez Enregistrer.

-
Sélectionnez Débogage push dans le volet de navigation de gauche.
-
Sélectionnez l’onglet Valider la configuration.
-
Sélectionnez votre appareil dans la liste Client.
-
Vérifiez que vous n’obtenez aucune erreur.

-
Sélectionnez l’onglet Envoyer le push de test.
-
(Facultatif) Modifiez les détails par défaut pour Titre et Corps et assurez-vous de fournir tous les paramètres attendus par votre application, tels que Avancé > Canal de notification (requis pour Android, par exemple
LUMA_CHANNEL_ID). -
Sélectionnez
-
Vérifiez le Résultats du test.

-
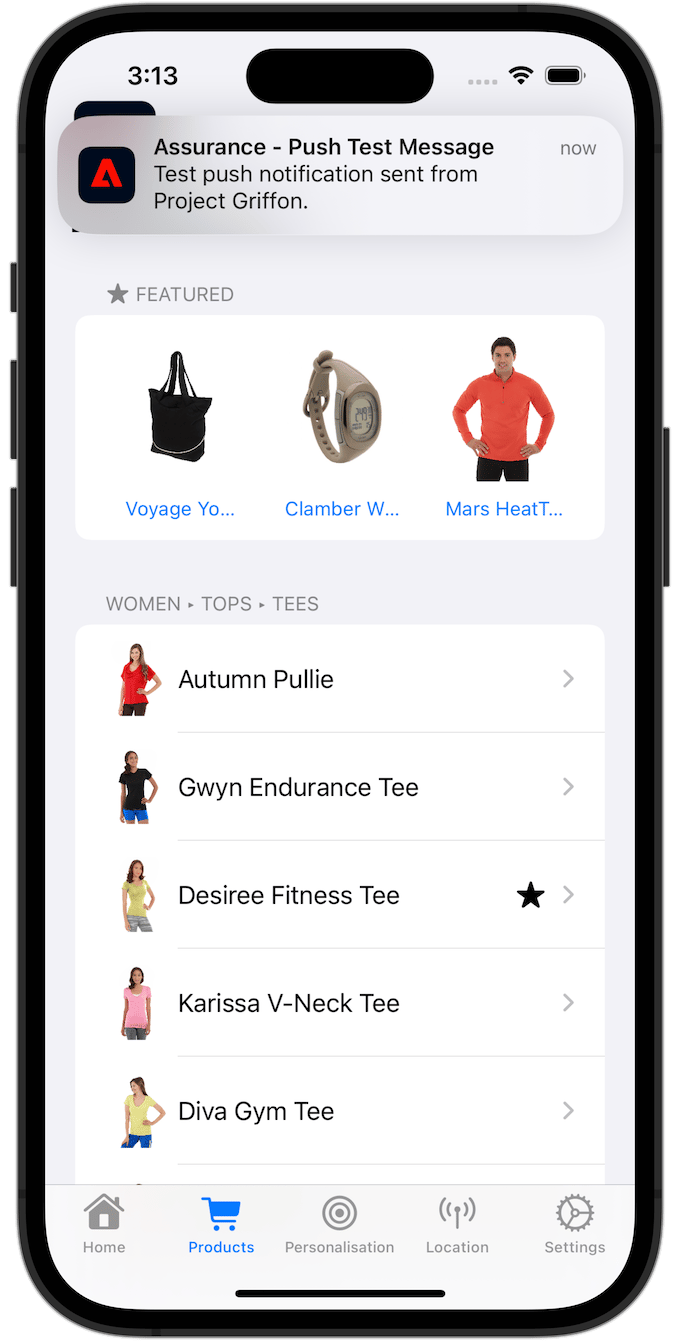
La notification push de test devrait apparaître dans votre application.


Signature
Pour mettre à jour la signature de votre application :
-
Accédez à votre application dans Xcode.
-
Sélectionnez Luma dans l’explorateur de projets.
-
Sélectionnez la cible Luma.
-
Sélectionnez l’onglet Signature et fonctionnalités.
-
Configurez Gestion automatique de la signature, Équipe et Identifiant de bundle, ou utilisez vos informations d’attribution de privilèges d’accès de développement Apple spécifiques.
note important IMPORTANT Veillez à utiliser un identifiant de lot unique et à remplacer l’identifiant de lot com.adobe.luma.tutorial.swiftui, car chaque identifiant de lot doit être unique. En règle générale, vous utilisez un format de DNS inversé pour les chaînes d’ID de lot, telles quecom.organization.brand.uniqueidentifier. La version terminée de ce tutoriel, par exemple, utilisecom.adobe.luma.tutorial.swiftui.
Ajout de fonctionnalités de notification push à votre application
-
Dans Xcode, sélectionnez Luma dans la liste TARGETS, sélectionnez l’onglet Signing & Capabilities, cliquez sur le bouton + Capability, puis sélectionnez Notifications push. Cette sélection permet à votre application de recevoir des notifications push.
-
Vous devez ensuite ajouter une extension de notification à l’application. Revenez à l’onglet General et sélectionnez l’icône + au bas de la section TARGETS.
-
Vous êtes invité à sélectionner le modèle pour votre nouvelle cible. Sélectionnez Extension du service de notification puis sélectionnez Suivant.
-
Dans la fenêtre suivante, utilisez
NotificationExtensioncomme nom d’extension et cliquez sur le bouton Terminer.
Vous devriez maintenant avoir une extension de notification push ajoutée à votre application, similaire à l'écran ci-dessous.

Le projet Android Studio est déjà configuré pour les notifications push. Vous n’avez pas besoin de prendre des mesures supplémentaires pour activer la version Android de l’application Luma pour les notifications push. Voir À propos des notifications pour plus d’informations.
Les notifications push Android requièrent la définition d’un identifiant de canal de notification, à la fois dans votre application et lors de l’envoi d’une notification push. L’identifiant de notification de canal utilisé dans l’application Android Luma est LUMA_CHANNEL ID.
Implémentation de Journey Optimizer dans l’application
Comme nous l’avons vu dans les leçons précédentes, l’installation d’une extension de balise mobile fournit uniquement la configuration . Vous devez ensuite installer et enregistrer le SDK de messagerie. Si ces étapes ne sont pas claires, consultez la section Installation des SDK.
-
Dans Xcode, assurez-vous que AEP Messaging est ajouté à la liste des packages dans Dépendances de packages. Voir Gestionnaire de packages Swift.
-
Accédez à Luma > Luma > AppDelegate dans le navigateur de projet Xcode.
-
Assurez-vous que
AEPMessagingfait partie de votre liste d’importations.import AEPMessaging -
Assurez-vous que
Messaging.selffait partie du tableau d’extensions que vous enregistrez.code language-swift let extensions = [ AEPIdentity.Identity.self, Lifecycle.self, Signal.self, Edge.self, AEPEdgeIdentity.Identity.self, Consent.self, UserProfile.self, Places.self, Messaging.self, Optimize.self, Assurance.self ]
-
Dans Android Studio, assurez-vous que aepsdk-messaing-android fait partie des dépendances dans build.gradle.kts (module :app) dans Android
-
Accédez à Android
-
Assurez-vous que
com.adobe.marketing.mobile.Messagingfait partie de votre liste d’importations.import import com.adobe.marketing.mobile.Messaging -
Assurez-vous que
Messaging.EXTENSIONfait partie du tableau d’extensions que vous enregistrez.code language-kotlin val extensions = listOf( Identity.EXTENSION, Lifecycle.EXTENSION, Signal.EXTENSION, Edge.EXTENSION, Consent.EXTENSION, UserProfile.EXTENSION, Places.EXTENSION, Messaging.EXTENSION, Optimize.EXTENSION, Assurance.EXTENSION )
Enregistrer un jeton d’appareil pour les notifications push
Vous devez enregistrer le jeton d’appareil pour les notifications push.
-
Accédez à Luma > Luma > AppDelegate dans le navigateur de projet Xcode.
-
Ajoutez l’API
MobileCore.setPushIdentifierà la fonctionfunc application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data).code language-swift // Send push token to Mobile SDK MobileCore.setPushIdentifier(deviceToken)Cette fonction récupère le jeton d’appareil propre à l’appareil sur lequel l’application est installée. Définit ensuite le jeton pour la diffusion de la notification push à l’aide de la configuration que vous avez définie et qui repose sur le service de notification push Apple (APNs).
-
Accédez à Android
-
Ajoutez l’API
MobileCore.setPushIdentifierà la fonctionoverride fun onCreate()dansclass LumaAplication : Application, dansFirebaseMessaging.getInstance().token.addOnCompleteListener.code language-kotlin // Send push token to Mobile SDK MobileCore.setPushIdentifier(token)Cette fonction récupère le jeton d’appareil propre à l’appareil sur lequel l’application est installée. Définit ensuite le jeton pour la diffusion de la notification push à l’aide de la configuration que vous avez définie et qui repose sur Firebase Cloud Messaging (FCM).
MobileCore.updateConfigurationWith(configDict: ["messaging.useSandbox": true]) détermine si les notifications push utilisent un sandbox APNs ou un serveur de production pour envoyer des notifications push. Lors du test de votre application dans le simulateur ou sur un appareil, assurez-vous que la messaging.useSandbox est définie sur true afin de recevoir des notifications push. Lors du déploiement de votre application pour production ou test à l’aide d’Apple Testflight, assurez-vous de messaging.useSandbox définir sur false sinon votre application de production ne pourra pas recevoir de notifications push.>Firebase Cloud Messaging (FCM) ne prend pas en charge le concept de sandbox pour les notifications push.
Créer votre propre notification push
Pour créer votre propre notification push, vous devez définir un événement dans Journey Optimizer qui déclenche un parcours qui se charge de son envoi.
Mise à jour du schéma
Vous allez définir un nouveau type d’événement, qui n’est pas encore disponible dans la liste des événements définis dans votre schéma. Vous utiliserez ce type d’événement ultérieurement lors du déclenchement des notifications push.
-
Dans l’interface utilisateur de Journey Optimizer, sélectionnez Schémas dans le rail de gauche.
-
Sélectionnez Parcourir dans la barre d’onglets.
-
Sélectionnez votre schéma, par exemple Luma Mobile App Event Schema pour l’ouvrir.
-
Dans l’éditeur de schémas :
-
Sélectionnez le champ eventType.
-
Dans le volet Propriétés du champ, faites défiler l’écran vers le bas pour afficher la liste des valeurs possibles pour le type d’événement. Sélectionnez Ajouter une ligne et ajoutez
application.testcomme VALEUR etTest event for push notificationcommeDISPLAY NAME. -
Sélectionnez Appliquer.
-
Sélectionnez Enregistrer.

-
Définition d’un événement
Les événements dans Journey Optimizer vous permettent de déclencher des parcours pour envoyer des messages, par exemple des notifications push. Voir À propos des événements pour plus d’informations.
-
Dans l’interface utilisateur de Journey Optimizer, sélectionnez Configurations dans le rail de gauche.
-
Dans l’écran Tableau de bord, cliquez sur le bouton Gérer dans la mosaïque Événements.
-
Dans l’écran Événements, sélectionnez Créer un événement.
-
Dans le volet Modifier l’événement1 :
-
Saisissez
LumaTestEventcomme Nom de l’événement. -
Fournissez une Description par exemple
Test event to trigger push notifications in Luma app. -
Sélectionnez le schéma d’événement d’expérience d’application mobile que vous avez créé précédemment dans Créer un schéma XDM dans la liste Schéma, par exemple Luma Mobile App Event Schema v.1.
-
Sélectionnez

Dans la boîte de dialogue Champs, assurez-vous que les champs suivants sont sélectionnés (en plus des champs par défaut qui sont toujours sélectionnés (_id, id et timestamp). À l’aide de la liste déroulante, vous pouvez basculer entre Sélectionné, Tous et Principal ou utiliser le champ
- Identifiant de l’application (id),
- Type d’événement (eventType),
- Principal (principal).

Sélectionnez ensuite Ok.
-
Sélectionnez
- Dans la boîte de dialogue Ajouter une condition d’identifiant d’événement, effectuez un glisser-déposer Type d’événement (eventType) sur pour Faire glisser et déposer un élément ici.
- Dans la fenêtre contextuelle, faites défiler l’écran vers le bas et sélectionnez application.test (qui correspond au type d’événement que vous avez ajouté précédemment à la liste des types d’événement dans le cadre de Mettre à jour votre schéma). Faites ensuite défiler l’écran jusqu’en haut et sélectionnez Ok.
- Sélectionnez Ok pour enregistrer la condition.

-
Sélectionnez ECID (ECID) dans la liste Espace de noms. Le champ Identifiant du profil est automatiquement renseigné avec L’identifiant du premier élément de l’ECID de clé pour le mappage identityMap.
-
Sélectionnez Enregistrer.

-
Vous venez de créer une configuration d’événement basée sur le schéma d’événements d’expérience d’application mobile que vous avez créé précédemment dans le cadre de ce tutoriel. Cette configuration d’événement filtre les événements d’expérience entrants à l’aide de votre type d’événement spécifique (application.test). Ainsi, seuls les événements de ce type spécifique, déclenchés à partir de votre application mobile, déclencheront le parcours que vous créez à l’étape suivante. Dans un scénario réel, vous pouvez envoyer des notifications push à partir d'un service externe. Toutefois, les mêmes concepts s’appliquent : à partir de l’application externe, envoyez un événement d’expérience dans Experience Platform qui comporte des champs spécifiques sur lesquels vous pouvez appliquer des conditions avant que ces événements ne déclenchent un parcours.
Création du parcours
L’étape suivante consiste à créer le parcours qui déclenche l’envoi de la notification push lors de la réception de l’événement approprié.
-
Dans l’interface utilisateur de Journey Optimizer, sélectionnez Parcours dans le rail de gauche.
-
Sélectionnez Créer un Parcours.
-
Dans le panneau Propriétés du Parcours :
- Saisissez un Nom pour le parcours, par exemple
Luma - Test Push Notification Journey. - Saisissez une Description pour le parcours, par exemple
Journey for test push notifications in Luma mobile app. - Assurez-vous que l’option Autoriser la reprise est sélectionnée et définissez Période d’attente de reprise sur 30 Secondes.
- Cliquez sur OK.

- Saisissez un Nom pour le parcours, par exemple
-
De retour dans la zone de travail de parcours, à partir de l’ÉVÉNEMENTS, faites glisser et déposez votre
- Dans le panneau Événements : LumaTestEvent, saisissez un Libellé, par exemple
Luma Test Event.
- Dans le panneau Événements : LumaTestEvent, saisissez un Libellé, par exemple
-
Dans la liste déroulante ACTIONS, effectuez un glisser-déposer
-
Fournissez un Libellé, par exemple
Luma Test Push Notification, fournissez un Description par exempleTest push notification for Luma mobile app, sélectionnez Transactionnel dans la liste Catégorie et sélectionnez Luma dans la surface Push. -
Sélectionnez

Dans l’éditeur Notification push :
-
Saisissez un Titre, par exemple
Luma Test Push Notificationet saisissez un Corps, par exempleTest push notification for Luma mobile app. -
Vous pouvez éventuellement saisir un lien vers une image (.png ou .jpg) dans Ajouter un média. Si vous le faites, l’image fait partie de la notification push. Notez que si vous le faites, vous devez vous occuper de la gestion correcte de l’image dans votre application mobile.
-
Pour enregistrer et quitter l’éditeur, sélectionnez

-
-
Pour enregistrer et terminer la définition de la notification push, sélectionnez Ok.
-
-
Votre parcours doit se présenter comme suit : Sélectionnez Publier pour publier et activer votre parcours.

Déclencher la notification push
Tous les ingrédients sont en place pour envoyer une notification push. Il reste à savoir comment déclencher cette notification push. En substance, il est identique à ce que vous avez vu auparavant : il vous suffit d’envoyer un événement d’expérience avec la payload appropriée (comme dans Events).
Cette fois, l’événement d’expérience que vous êtes sur le point d’envoyer n’est pas créé pour créer un dictionnaire XDM simple. Vous allez utiliser un struct représentant une payload de notification push. La définition d’un type de données dédié est une autre manière d’implémenter la création de payloads d’événement d’expérience dans votre application.
N’oubliez pas que vous envoyez une notification push depuis l’application uniquement à titre d’illustration. Un scénario plus courant consiste à envoyer l’événement d’expérience (qui déclenche le parcours de notification push) à partir d’une autre application ou d’un autre service.
-
Accédez à Luma > Luma > Modèle > XDM > TestPushPayload dans le navigateur de projet Xcode, puis inspectez le code.
code language-swift import Foundation // MARK: - TestPush struct TestPushPayload: Codable { let application: Application let eventType: String } // MARK: - Application struct Application: Codable { let id: String }Le code est une représentation de la payload simple suivante que vous allez envoyer pour déclencher votre parcours de notification push de test.
code language-json { "eventType": string, "application" : [ "id": string ] } -
Accédez à Luma > Luma > Utils > MobileSDK dans le navigateur de projet Xcode, puis ajoutez le code suivant à
func sendTestPushEvent(applicationId: String, eventType: String):code language-swift // Create payload and send experience event Task { let testPushPayload = TestPushPayload( application: Application( id: applicationId ), eventType: eventType ) // send the final experience event await sendExperienceEvent( xdm: testPushPayload.asDictionary() ?? [:] ) }Ce code crée une instance de
testPushPayloadà l’aide des paramètres fournis à la fonction (applicationIdeteventType), puis appellesendExperienceEventlors de la conversion de la payload en dictionnaire. Ce code prend également en compte les aspects asynchrones de l’appel du SDK Adobe Experience Platform par le biais de l’utilisation du modèle d’accès simultané de Swift, basé surawaitetasync. -
Accédez à Luma > Luma > Views > General > ConfigView dans le navigateur de projet Xcode. Dans la définition du bouton de notification push , ajoutez le code suivant pour envoyer la payload d’événement d’expérience de notification push de test afin de déclencher votre parcours chaque fois que vous appuyez sur ce bouton.
code language-swift // Setting parameters and calling function to send push notification Task { let eventType = testPushEventType let applicationId = Bundle.main.bundleIdentifier ?? "No bundle id found" await MobileSDK.shared.sendTestPushEvent(applicationId: applicationId, eventType: eventType) }
-
Accédez à Android
code language-kotlin import com.google.gson.annotations.SerializedName data class TestPushPayload( @SerializedName("application") val application: Application, @SerializedName("eventType") val eventType: String ) { fun asMap(): Map<String, Any> { return mapOf( "application" to application.asMap(), "eventType" to eventType ) } } data class Application( @SerializedName("id") val id: String ) { fun asMap(): Map<String, Any> { return mapOf( "id" to id ) } }Le code est une représentation de la payload simple suivante que vous allez envoyer pour déclencher votre parcours de notification push de test.
code language-json { "eventType": string, "application" : [ "id": string ] } -
Accédez à Android
func sendTestPushEvent(applicationId: String, eventType: String):code language-kotlin // Create payload and send experience event val testPushPayload = TestPushPayload( Application(applicationId), eventType ) sendExperienceEvent(testPushPayload.asMap())Ce code crée une instance de
testPushPayloadà l’aide des paramètres fournis à la fonction (applicationIdeteventType), puis appellesendExperienceEventlors de la conversion de la payload en mappage. -
Accédez à Android
code language-kotlin // Setting parameters and calling function to send push notification val eventType = testPushEventType val applicationId = context.packageName scope.launch { MobileSDK.shared.sendTestPushEvent( applicationId, eventType ) }
Validation à l’aide de l’application
Pour valider le parcours et l’événement de notification push :
-
Recréez et exécutez l’application dans le simulateur ou sur un appareil physique à partir de Xcode, à l’aide de
-
Accédez à l’onglet Paramètres.
-
Appuyez sur Notification push.
La notification push s’affiche au-dessus de l’application.

-
Recréez et exécutez l’application dans le simulateur ou sur un appareil physique à partir d’Android Studio, à l’aide de
-
Accédez à l’onglet Paramètres.
-
Appuyez sur Notification push.
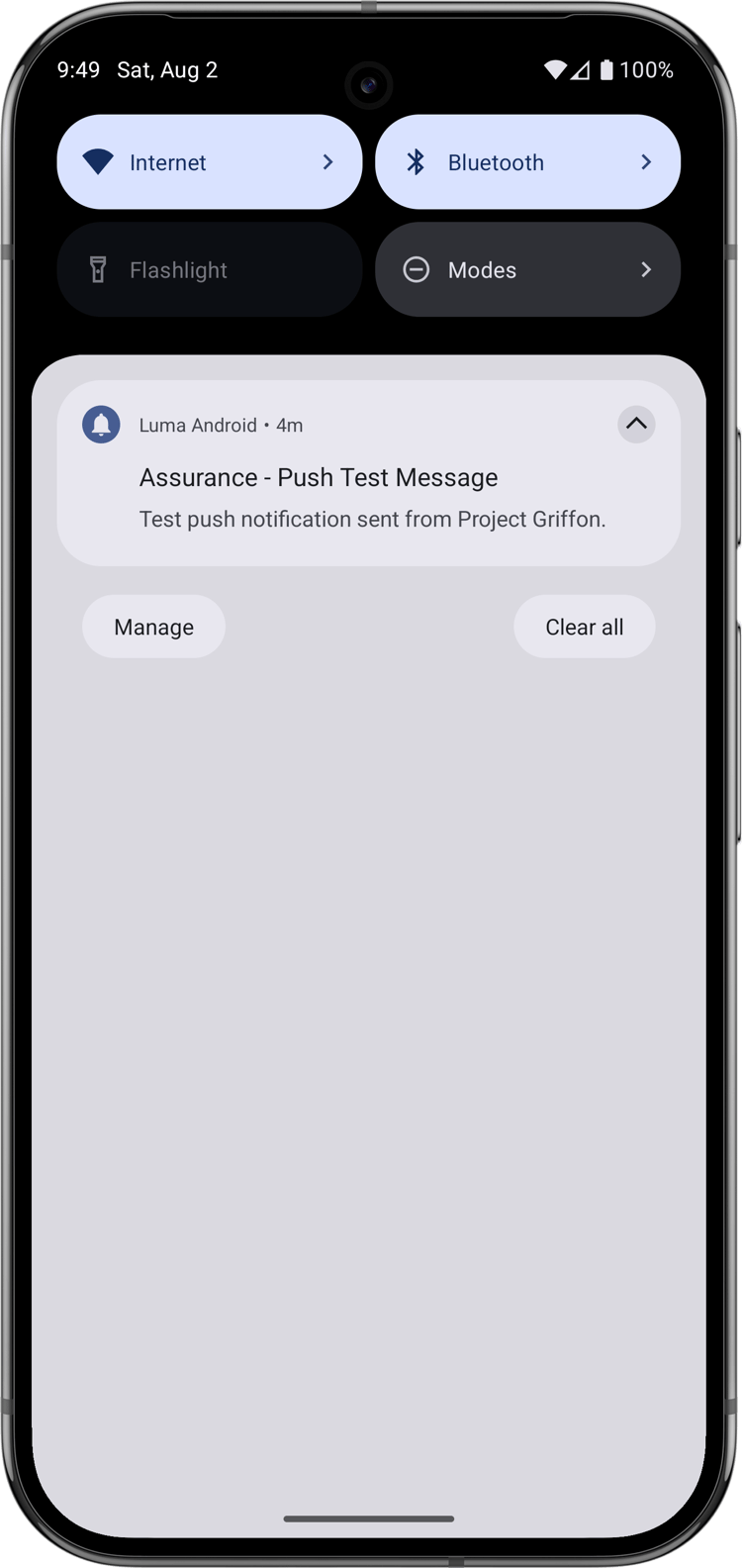
La notification push s’affiche au-dessus de l’application.

La manière de gérer et d’afficher la notification push dans l’application elle-même dépasse le cadre de cette section. Chaque plateforme met en œuvre la gestion et affiche les notifications d’une manière spécifique. Voir pour plus d’informations :
- Pour iOS : Notifications utilisateur
- Pour Android : Cloud Messaging
Étapes suivantes
Vous devriez maintenant disposer de tous les outils nécessaires pour gérer les notifications push dans votre application. Par exemple, vous pouvez créer un parcours dans Journey Optimizer qui envoie une notification push de bienvenue lorsqu’un utilisateur de l’application se connecte. Ou une notification push de confirmation lorsqu’un utilisateur achète un produit dans l’application. Ou entre la limite géographique d’un emplacement (comme vous le voyez dans la leçon Places).
Suivant : créer et envoyer des messages in-app