Ersätt at.js-biblioteket med Platform Web SDK
Lär dig hur du ersätter din Adobe Target-implementering på sidan för att migrera från at.js till Platform Web SDK. En grundläggande ersättning består av följande steg:
- Granska inställningarna för måladministration och notera ditt IMS-organisations-ID
- Ersätt at.js-biblioteket med Platform Web SDK
- Uppdatera det föregående fragmentet för synkrona biblioteksimplementeringar
- Konfigurera Platform Web SDK
Granska Administrationsinställningar för mål
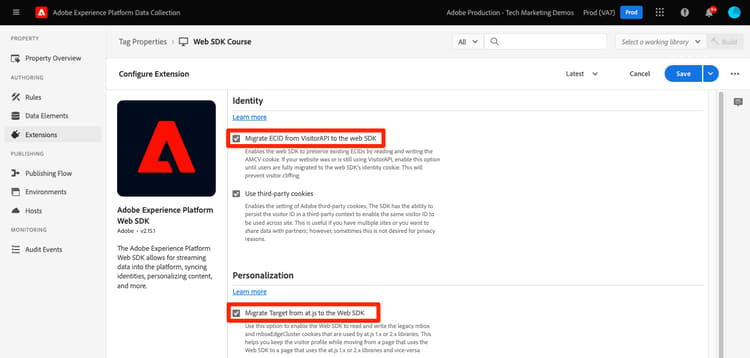
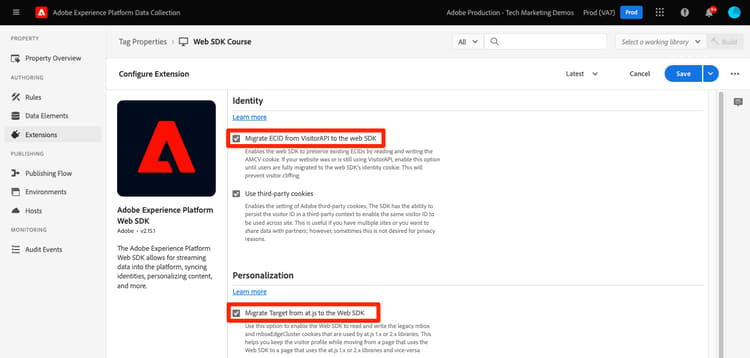
Det första steget för att migrera Target till Platform Web SDK är att granska dina inställningar i målgränssnittets Administration-avsnitt.
Implementation
Account details
- IMS Organization Id - Observera det här värdet eftersom det krävs för att konfigurera Platform Web SDK.
- On-Device Decisioning - Den här funktionen stöds inte av Platform Web SDK. Den här inställningen kan inaktiveras när du har migrerat och om du inte längre använder at.js på någon av dina webbplatser eller har några användningsfall på serversidan för On-Device Decision.
Implementation methods
Alla redigerbara inställningar i avsnittet Implementation methods gäller endast för at.js. De här inställningarna används för att generera ett anpassat at at.js-bibliotek för implementeringen. Granska de här inställningarna för att kontrollera om du har någon anpassad kod eller ställer in cookies från första och tredje part för användning över domäner.
Inställningen Profile Lifetime kan bara ändras av Adobe kundtjänst. Livslängden för målbesökarprofilen påverkas inte av implementeringsmetoden. Både at.js och Platform Web SDK använder samma livstid för besökarprofiler.
Privacy
- Obfuscate Visitor IP addresses - Den här inställningen påverkar geolokalisering. Både at.js och Platform Web SDK använder samma inställningar för bakomliggande IP-fakturering vid geolokalisering.
Environments
Platform Web SDK använder en datastream-konfiguration som gör att du uttryckligen kan definiera en Environment ID för separata dataströmmar för utveckling, staging och produktion. Det viktigaste användningsexemplet för den här konfigurationen är implementeringar av mobilappar där det inte finns några URL:er för att enkelt kunna skilja på olika miljöer. Inställningen är valfri men kan användas för att säkerställa att alla begäranden är korrekt kopplade till den angivna miljön. Detta skiljer sig från en at.js-implementering där du måste tilldela Target-miljöer baserat på domäner och värdgruppsregler.
Mer information finns i datastream-konfigurationsguiden och dokumentationen för målvärdarna.
Distribuera Platform Web SDK
Målfunktionerna finns i både at.js och Platform Web SDK. Om båda biblioteken används samtidigt kan det uppstå problem med återgivning och spårning. Det första steget är att ta bort at.js och ersätta den med Platform Web SDK (alloy.js) för att kunna migrera till Platform Web SDK.
Anta en enkel målinsimplementering med at.js:
- Ett datalager nära sidans överkant ger information om Target och andra program
- Ett eller flera hjälpbibliotek från tredje part vars funktioner kan användas i Target-aktiviteter (till exempel jQuery)
- Ett fördolt kodfragment som minskar flimret
- Målet-biblioteket at.js läses in asynkront med standardinställningar för att automatiskt begära och återge aktiviteter:
| code language-html |
|---|
|
Om du vill uppgradera Target till att använda Platform Web SDK måste du först ta bort at.js:
<!--Target at.js library loaded asynchonously-->
<script src="/libraries/at.js" async></script>
Och ersätt med antingen ett JavaScript-bibliotek eller med taggarna inbäddad kod och Adobe Experience Platform Web SDK-tillägget:
| code language-html |
|---|
|
| code language-html |
|---|
|
Lägg till Adobe Experience Platform Web SDK-tillägget i taggegenskapen:

Den fördefinierade fristående versionen kräver en "baskod" som läggs till direkt på sidan och som skapar en global funktion med namnet alloy. Använd den här funktionen för att interagera med SDK:n. Om du vill ge den globala funktionen ett annat namn ändrar du namnet på alloy.
Mer information och distributionsalternativ finns i Installing the Platform Web SDK -dokumentationen.
Uppdatera metod för att dölja innehåll
Implementeringen av Platform Web SDK kan kräva ett predhide-fragment beroende på om biblioteket läses in asynkront eller synkront.
Asynkron implementering
Precis som med at.js, kan det hända att sidan slutför återgivningen innan Target har utfört en innehållsväxling om Platform Web SDK-biblioteket läses in asynkront. Det här beteendet kan leda till det som kallas"flimmer", där standardinnehållet visas kort innan det ersätts av det anpassade innehåll som anges av Target. Om du vill undvika denna flimmer rekommenderar Adobe att du lägger till ett särskilt preddolt kodfragment omedelbart före den asynkrona Platform Web SDK-skriptreferensen eller taggarna bäddar in kod.
Om implementeringen är asynkron, som exemplen ovan, ska du ersätta fragmentet at.js med versionen nedan som är kompatibel med plattformens Web SDK:
<!--Prehiding snippet for Target with asynchronous Web SDK deployment-->
<script>
!function(e,a,n,t){var i=e.head;if(i){
if (a) return;
var o=e.createElement("style");
o.id="alloy-prehiding",o.innerText=n,i.appendChild(o),setTimeout(function(){o.parentNode&&o.parentNode.removeChild(o)},t)}}
(document, document.location.href.indexOf("mboxEdit") !== -1, "body { opacity: 0 !important }", 3000);
</script>
Med det föregående dolda fragmentet skapas en formattagg i sidhuvudet med den CSS-definition du väljer. Den här stiltaggen tas bort när ett svar från Target tas emot eller när tidsgränsen nås.
Beteendet för att dölja är styrt av två konfigurationer i slutet av fragmentet.
-
body { opacity: 0 !important }anger den CSS-definition som ska användas för döljningen tills Target läses in. Som standard är hela sidan dold. Du kan uppdatera den här definitionen till de väljare som du vill dölja tillsammans med hur du vill dölja dem. Du kan inkludera flera definitioner eftersom det här värdet är det som infogas i den föregående formattaggen. Om du har ett enkelt identifierbart behållarelement som omsluter innehållet under navigeringen kan du använda den här inställningen för att begränsa det dolda innehållet till behållarelementet. -
3000anger timeout i millisekunder för predhide. Om inget svar från Target tas emot före timeout, tas den föregående dolda formattaggen bort. Det bör vara sällsynt att denna tidsgräns uppnås.
alloy-prehiding. Om fragmentet för at.js före döljning används kanske det inte fungerar som det ska.Synkron implementering
Adobe rekommenderar att du implementerar Platform Web SDK asynkront för bästa totala sidprestanda. Om alloy.js-biblioteket eller taggarna bäddar in kod synkront behöver du inte skriva ut predhide. I stället anges det fördolda formatet i konfigurationen för Platform Web SDK.
Det tidigare dolda formatet för synkrona implementeringar kan konfigureras med alternativet prehidingStyle. Konfiguration av Platform Web SDK beskrivs i nästa avsnitt.
Om du vill veta mer om hur Platform Web SDK kan hantera flimmer kan du läsa hjälpavsnittet: hantera flimmer för personaliserade upplevelser
Konfigurera Platform Web SDK
Platform Web SDK måste konfigureras för varje sidinläsning. I följande exempel antas att hela webbplatsen uppgraderas till Platform Web SDK i en enda distribution:
Kommandot configure måste alltid vara det första SDK-kommandot som anropas. edgeConfigId är Datastream ID
| code language-javascript |
|---|
|
I taggitimeringar fylls många fält i automatiskt eller kan väljas i listrutor. Observera att olika plattformar sandboxes och datastreams kan väljas för varje miljö. Datastream ändras baserat på statusen för taggbiblioteket i publiceringsprocessen.

Om du planerar att migrera från at.js till Platform Web SDK sida för sida krävs följande konfigurationsalternativ:
| code language-javascript |
|---|
|

De alternativ för konfiguration som är relaterade till Target beskrivs nedan:
edgeConfigIdebebf826-a01f-4458-8cec-ef61de241c93orgIdADB3LETTERSANDNUMBERS@AdobeOrgtargetMigrationEnabledtrueidMigrationEnabledtruethirdPartyCookiesEnabledtrueprehidingStylebody { opacity: 0 !important }En fullständig lista med alternativ finns i guiden Konfigurera Platform Web SDK .
Implementeringsexempel
När Platform Web SDK är rätt på plats ser exempelsidan ut så här.
| code language-html |
|---|
|
Sidkod:
| code language-html |
|---|
|
Lägg till Adobe Experience Platform Web SDK-tillägget i taggar:

Och lägg till de önskade konfigurationerna:

Det är viktigt att komma ihåg att inget nätverksanrop utförs till Adobe Edge-nätverket om du bara inkluderar och konfigurerar Platform Web SDK-biblioteket så som visas ovan.
Läs sedan om hur du begär och tillämpar VEC-baserade aktiviteter på sidan.