Återge VEC-aktiviteter (Adobe Target Visual Experience Composer)
Målaktiviteter ställs in med Visual Experience Composer (VEC) eller den formulärbaserade dispositionen. Platform Web SDK kan hämta och använda VEC-baserade aktiviteter på sidan precis som at.js. För den här delen av migreringen:
- Installera webbläsartillägget Visual Editing Helper
- Kör ett
sendEvent-anrop med Platform Web SDK för att begära aktiviteter. - Uppdatera alla referenser från din at.js-implementering som använder
getOffers()för att köra en TargetpageLoad-begäran.
Webbläsartillägg för hjälp för visuell redigering
Med webbläsartillägget Adobe Experience Cloud Visual Editing Helper för Google Chrome kan du läsa in webbplatser tillförlitligt i Adobe Target Visual Experience Composer (VEC) för att snabbt skapa och skapa QA-webbupplevelser.
Webbläsartillägget Visuell redigeringshjälp fungerar med webbplatser som använder at.js eller Platform Web SDK.
Hämta och installera hjälpen för visuell redigering
- Navigera till webbläsartillägget Adobe Experience Cloud Visual Editing Helper i Chrome Web Store.
- Klicka på Lägg till i Chrome > Lägg till tillägg.
- Öppna VEC i Target.
- Om du vill använda tillägget klickar du på ikonen för tillägget för visuell redigeringshjälp i webbläsaren

Hjälpprogrammet för visuell redigering aktiveras automatiskt när en webbplats öppnas i Target VEC för att underlätta redigeringen. Tillägget har inga villkorsinställningar. Tillägget hanterar alla inställningar automatiskt, inklusive inställningarna för cookies för samma plats.
Mer information om tillägget Hjälp för visuell redigering och felsökning av Visual Experience Composer finns i den dedikerade dokumentationen.
Begär och tillämpa innehåll automatiskt
När Platform Web SDK har konfigurerats på sidan kan du begära innehåll från Target. Till skillnad från at.js, som kan konfigureras att automatiskt begära innehåll när biblioteket läses in, kräver Platform Web SDK att du kör ett kommando explicit.
Om din at.js-implementering har inställningen pageLoadEnabled inställd på true som aktiverar automatisk återgivning av VEC-baserade aktiviteter kör du följande sendEvent-kommando med Platform Web SDK:
| code language-javascript |
|---|
|
Använd åtgärdstypen Send event med alternativet Render visual personalization decisions markerat i taggar:

Begär och tillämpa innehåll på begäran
Vissa Target-implementeringar kräver viss anpassad bearbetning av VEC-erbjudanden innan de kan användas på sidan. Eller så begär de flera platser i ett enda samtal. I en at.js-implementering kan detta göras genom att ställa in pageLoadEnabled på false och använda funktionen getOffers() för att köra en pageLoad-begäran.
getOffers() och applyOffers() för att manuellt återge VEC-baserade aktiviteter| code language-javascript |
|---|
|
Plattformens Web SDK har ingen specifik pageLoad-händelse. Alla förfrågningar om Target-innehåll styrs med alternativet decisionScopes med kommandot sendEvent. Omfånget __view__ tjänar syftet med begäran pageLoad.
sendEvent-metod:- Kör ett
sendEvent-kommando som innehåller beslutsområdet__view__ - Använd det returnerade innehållet på sidan med kommandot
applyPropositions - Kör ett
sendEvent-kommando med händelsetypendecisioning.propositionDisplayoch förslagsinformationen för att öka ett intryck
| code language-javascript |
|---|
|
getOffers() för att manuellt köra en pageLoad Target-begäran utan att använda applyOffers() för att tillämpa innehållet på sidan.Med Platform Web SDK får utvecklarna stor flexibilitet när det gäller att begära och återge innehåll. Mer information och mer information finns i dedikerad dokumentation om återgivning av anpassat innehåll.
Implementeringsexempel
Implementeringen av grundplattformen Web SDK är nu klar.
JavaScript-exempel med automatisk innehållsrendering i Target:
| code language-html |
|---|
|
Exempelsida för taggar med automatisk återgivning av målinnehåll:
| code language-html |
|---|
|
Lägg till Adobe Experience Platform Web SDK-tillägget i taggar:

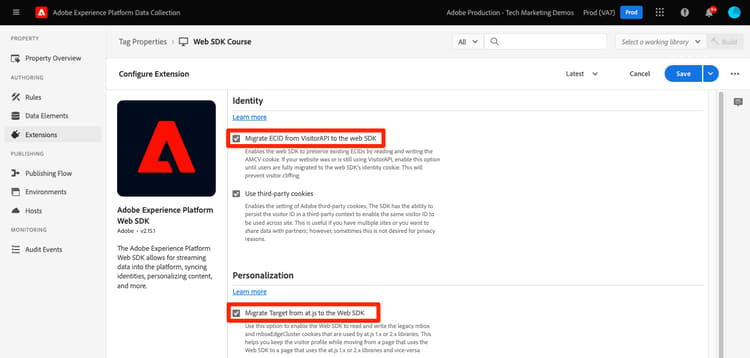
Lägg till önskade konfigurationer:

Skapa en regel med en Send event-åtgärd och Render visual personalization decisions vald:

Läs sedan om hur du begär och återger formulärbaserade målaktiviteter.