인앱 메시지 만들기 및 보내기
Experience Platform Mobile SDK 및 Journey Optimizer을 사용하여 모바일 앱용 인앱 메시지를 만드는 방법을 알아봅니다.
Journey Optimizer을 사용하면 캠페인을 만들어 타깃팅된 대상자에게 인앱 메시지를 보낼 수 있습니다. Journey Optimizer의 캠페인은 다양한 채널을 사용하여 특정 대상에게 일회성 콘텐츠를 전달하는 데 사용됩니다. 캠페인을 사용하면 작업을 동시에 즉시 또는 지정된 일정에 따라 수행합니다. 여정(Journey Optimizer 푸시 알림 단원 참조)를 사용하면 작업이 순서대로 실행됩니다.

Journey Optimizer을 사용하여 인앱 메시지를 보내기 전에 적절한 구성 및 통합이 제대로 되어 있는지 확인해야 합니다. Journey Optimizer의 인앱 메시지 데이터 흐름을 이해하려면 설명서를 참조하세요.
전제 조건
- SDK가 설치 및 구성된 앱을 빌드하고 실행했습니다.
- Adobe Experience Platform용 앱을 설정합니다.
- Journey Optimizer 및 푸시 알림에 대한 충분한 권한에 액세스할 수 있습니다. 또한 다음 Journey Optimizer 기능에 대한 충분한 권한이 필요합니다.
- 캠페인을 관리합니다.
- 테스트를 위한 물리적 iOS 장치 또는 시뮬레이터.
학습 목표
이 단원에서는 다음과 같은 작업을 수행합니다
- Journey Optimizer에서 채널 구성을 만듭니다.
- Journey Optimizer 태그 확장 설치 및 구성
- 앱을 업데이트하여 Journey Optimizer 태그 확장을 등록합니다.
- Assurance에서 설정의 유효성을 검사합니다.
- Journey Optimizer에서 나만의 캠페인 및 인앱 메시지 경험을 정의합니다.
- 앱 내에서 고유한 인앱 메시지를 보냅니다.
설정
채널 구성 만들기
시작하려면 Journey Optimizer에서 앱 메시지 알림을 보낼 수 있도록 채널 구성을 만들어야 합니다.
-
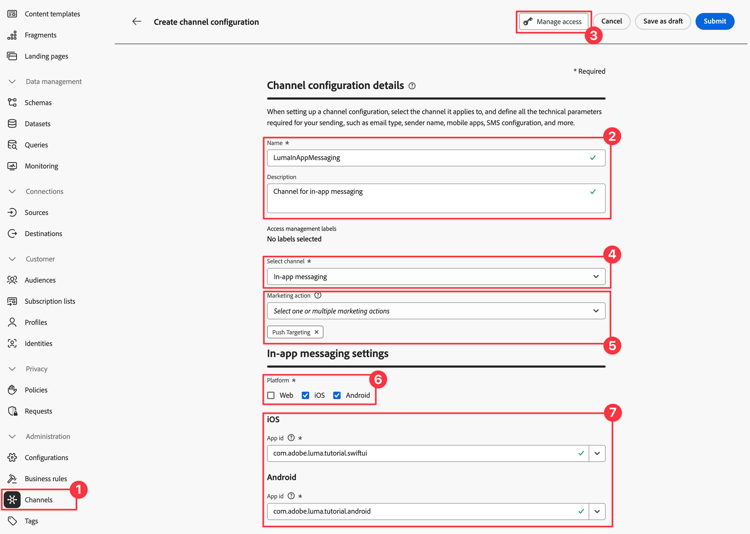
Journey Optimizer 인터페이스에서 채널 > 일반 설정 > 채널 구성 메뉴를 연 다음 채널 구성 만들기를 선택합니다.
-
구성의 이름 및 설명(선택 사항)을 입력합니다. 예:
LumaInAppMessaging및Channel for in-app messaging.note note NOTE 이름은 문자(A-Z)로 시작해야 합니다. 영숫자만 포함할 수 있습니다. 밑줄 _, 점., 하이픈-도 사용할 수 있습니다. -
구성에 사용자 지정 또는 핵심 데이터 사용 레이블을 할당하려면 액세스 관리를 선택할 수 있습니다. OLAC(개체 수준 액세스 제어)에 대해 자세히 알아보세요.
-
인앱 메시지 채널을 선택하십시오.
-
이 구성을 사용하여 동의 정책을 메시지와 연결하려면 마케팅 액션을(를) 선택하십시오. 마케팅 액션과 관련된 모든 동의 정책은 고객의 선호도를 존중하도록 활용됩니다. 마케팅 액션에 대해 자세히 알아보기. 예: 푸시 타깃팅.
-
설정을 정의할 플랫폼을 선택합니다. 이 설정을 사용하면 각 플랫폼에 대한 대상 앱을 지정할 수 있으며, 여러 플랫폼에서 일관되게 콘텐츠를 게재할 수 있습니다.
note note NOTE iOS 및 Android 플랫폼의 경우 게재는 앱 ID만을 기반으로 합니다. 두 앱이 동일한 앱 ID를 공유하는 경우 채널 구성에서 선택한 플랫폼에 관계없이 콘텐츠가 두 앱 모두에 전달됩니다. -
지원하려는 플랫폼의 앱 ID를 입력합니다.

-
변경 내용을 저장하려면 제출을 선택하십시오.
데이터 스트림 구성 업데이트
모바일 앱에서 Edge Network으로 전송된 데이터가 Journey Optimizer으로 전달되도록 하려면 Experience Edge 구성을 업데이트하십시오.
-
데이터 수집 UI에서 데이터스트림을(를) 선택하고 데이터스트림(예: Luma Mobile App)을 선택합니다.
-
-
데이터스트림 >
-
데이터스트림 구성을 저장하려면 저장을 선택합니다.

Journey Optimizer 태그 확장 설치
앱이 Journey Optimizer에서 작동하려면 태그 속성을 업데이트해야 합니다.
- 태그 > 확장 > 카탈로그(으)로 이동합니다.
- 속성을 엽니다(예: Luma Mobile App Tutorial).
- 카탈로그를 선택하십시오.
- Adobe Journey Optimizer 확장을 검색합니다.
- 확장을 설치합니다.
앱에서 인앱 메시지를 사용하는 경우 only, 확장 설치 또는 확장 구성에서는 아무것도 구성할 필요가 없습니다. 자습서에서 푸시 알림 단원을 이미 따랐다면 개발 환경의 경우 AJO 푸시 추적 경험 이벤트 데이터 세트 데이터 세트가 이벤트 데이터 세트 목록에서 선택되었음을 알 수 있습니다.
앱에서 Journey Optimizer 구현
이전 단원에서 설명한 대로 모바일 태그 확장을 설치하면 구성만 제공됩니다. 그런 다음 메시징 SDK을 설치하고 등록해야 합니다. 이 단계가 명확하지 않으면 SDK 설치 섹션을 검토하십시오.
-
Xcode에서 AEP Messaging이(가) 패키지 종속 항목의 패키지 목록에 추가되어 있는지 확인하십시오. Swift 패키지 관리자를 참조하세요.
-
Xcode 프로젝트 탐색기에서 Luma > Luma > AppDelegate(으)로 이동합니다.
-
AEPMessaging이(가) 가져오기 목록의 일부인지 확인하십시오.import AEPMessaging -
Messaging.self이(가) 등록 중인 확장 배열의 일부인지 확인하십시오.code language-swift let extensions = [ AEPIdentity.Identity.self, Lifecycle.self, Signal.self, Edge.self, AEPEdgeIdentity.Identity.self, Consent.self, UserProfile.self, Places.self, Messaging.self, Optimize.self, Assurance.self ]
-
Android Studio에서 aepsdk-messaging-android이(가) Android V자 전환 >
-
Android Studio 프로젝트 탐색기에서 Android
-
com.adobe.marketing.mobile.Messaging이(가) 가져오기 목록의 일부인지 확인하십시오.import import com.adobe.marketing.mobile.Messaging -
Messaging.EXTENSION이(가) 등록 중인 확장 배열의 일부인지 확인하십시오.code language-kotlin val extensions = listOf( Identity.EXTENSION, Lifecycle.EXTENSION, Signal.EXTENSION, Edge.EXTENSION, Consent.EXTENSION, UserProfile.EXTENSION, Places.EXTENSION, Messaging.EXTENSION, Optimize.EXTENSION, Assurance.EXTENSION )
Assurance으로 설정 유효성 검사
-
설치 지침 섹션을 검토하여 시뮬레이터 또는 장치를 Assurance에 연결하십시오.
-
Assurance UI에서 구성을 선택합니다.

-
-
저장을 선택합니다.

-
왼쪽 탐색에서 인앱 메시지를 선택합니다.
-
유효성 검사 탭을 선택합니다. 오류가 발생하지 않는지 확인합니다.

고유한 인앱 메시지 만들기
고유한 인앱 메시지를 만들려면 발생하는 이벤트를 기반으로 인앱 메시지를 트리거하는 캠페인을 Journey Optimizer에서 정의해야 합니다. 이러한 이벤트는 다음과 같을 수 있습니다.
- Adobe Experience Platform으로 전송된 데이터,
- 모바일 코어 일반 API를 통한 작업, 상태 또는 PII 데이터 수집과 같은 코어 추적 이벤트
- 시작, 설치, 업그레이드, 닫기 또는 충돌과 같은 애플리케이션 라이프사이클 이벤트
- 관심 영역 입력 또는 종료와 같은 지리적 위치 이벤트.
이 자습서에서는 Mobile Core 일반 및 확장 독립적인 API(Mobile Core 일반 API 참조)를 사용하여 사용자 화면, 작업 및 PII 데이터의 이벤트 추적을 용이하게 합니다. 이러한 API에 의해 생성된 이벤트는 SDK 이벤트 허브에 게시되며 확장에서 사용할 수 있습니다. SDK 이벤트 허브는 모든 Mobile Platform SDK 확장에 연결된 핵심 데이터 구조를 제공합니다. 이벤트 허브는 등록된 확장 및 내부 모듈 목록, 등록된 이벤트 리스너 목록 및 공유 상태 데이터베이스를 유지 관리합니다.
SDK 이벤트 허브는 등록된 확장에서 이벤트 데이터를 게시하고 수신하여 Adobe 및 서드파티 솔루션과의 통합을 단순화합니다. 예를 들어 최적화 확장이 설치되면 이벤트 허브는 Journey Optimizer - 의사 결정 관리 오퍼 엔진과의 모든 요청 및 상호 작용을 처리합니다.
-
Journey Optimizer UI의 왼쪽 레일에서 캠페인을 선택합니다.
-
캠페인 만들기를 선택합니다.
-
캠페인 만들기 대화 상자에서
-
Campaign - YYYY-MM-DD HHSS UTC+XX:XX화면에서:
-
속성 탭에서:
- 캠페인 이름(예:
Luma Mobile In-App Campaign)을 입력하십시오. - 원할 경우 설명을 추가합니다.
- 캠페인 이름(예:
-
작업 탭을 선택합니다.
-
메시지 표시 조건 아래에서
-
인앱 메시지 구성 드롭다운 메뉴에서 구성을 선택합니다. 예: LumaInAppMessaging.
-
-
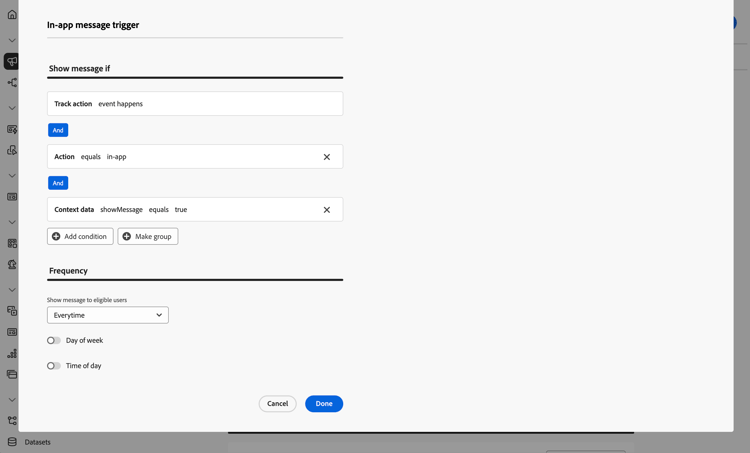
인앱 메시지 트리거 대화 상자에서:
-
응용 프로그램 시작을 선택하고 드롭다운 메뉴에서 작업 추적을 선택합니다.
-
-
드롭다운 메뉴에서 작업 및 같음을 선택하십시오.
-
in-app입력. -
-
드롭다운 메뉴에서 컨텍스트 데이터을(를) 선택하고
showMessage을(를) 입력하십시오. -
드롭다운 메뉴에서 equals을(를) 선택하고
true을(를) 입력합니다.
-
완료를 선택합니다.
-
-
-
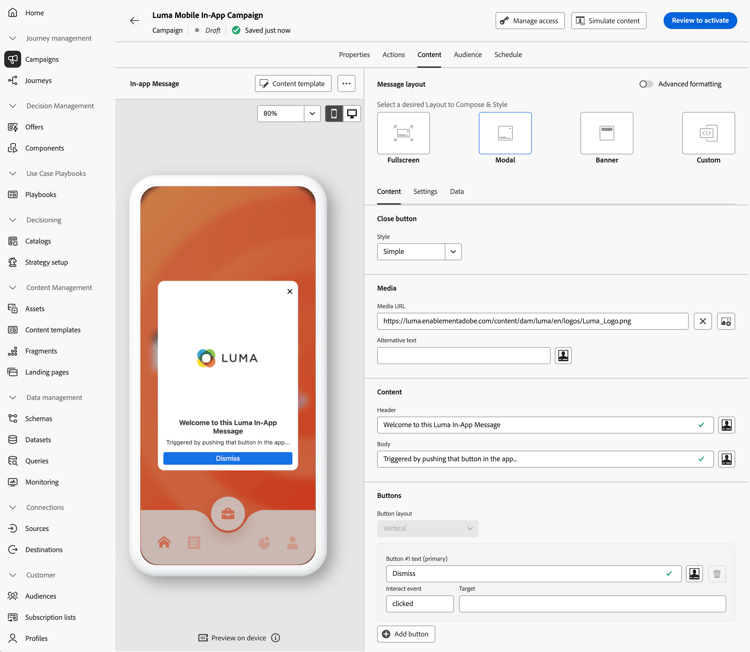
기본 캠페인 정의 화면으로 돌아가서 콘텐츠 탭을 선택합니다.
-
고급 서식 설정을 사용합니다.
-
모달을(를) 메시징 레이아웃(으)로 선택합니다. 레이아웃 전환 대화 상자에서 레이아웃 변경을 선택합니다.
-
콘텐츠 탭에서.
https://luma.enablementadobe.com/content/dam/luma/en/logos/Luma_Logo.png미디어 URL 에 대해을(를) 입력하십시오.- 머리글(예:
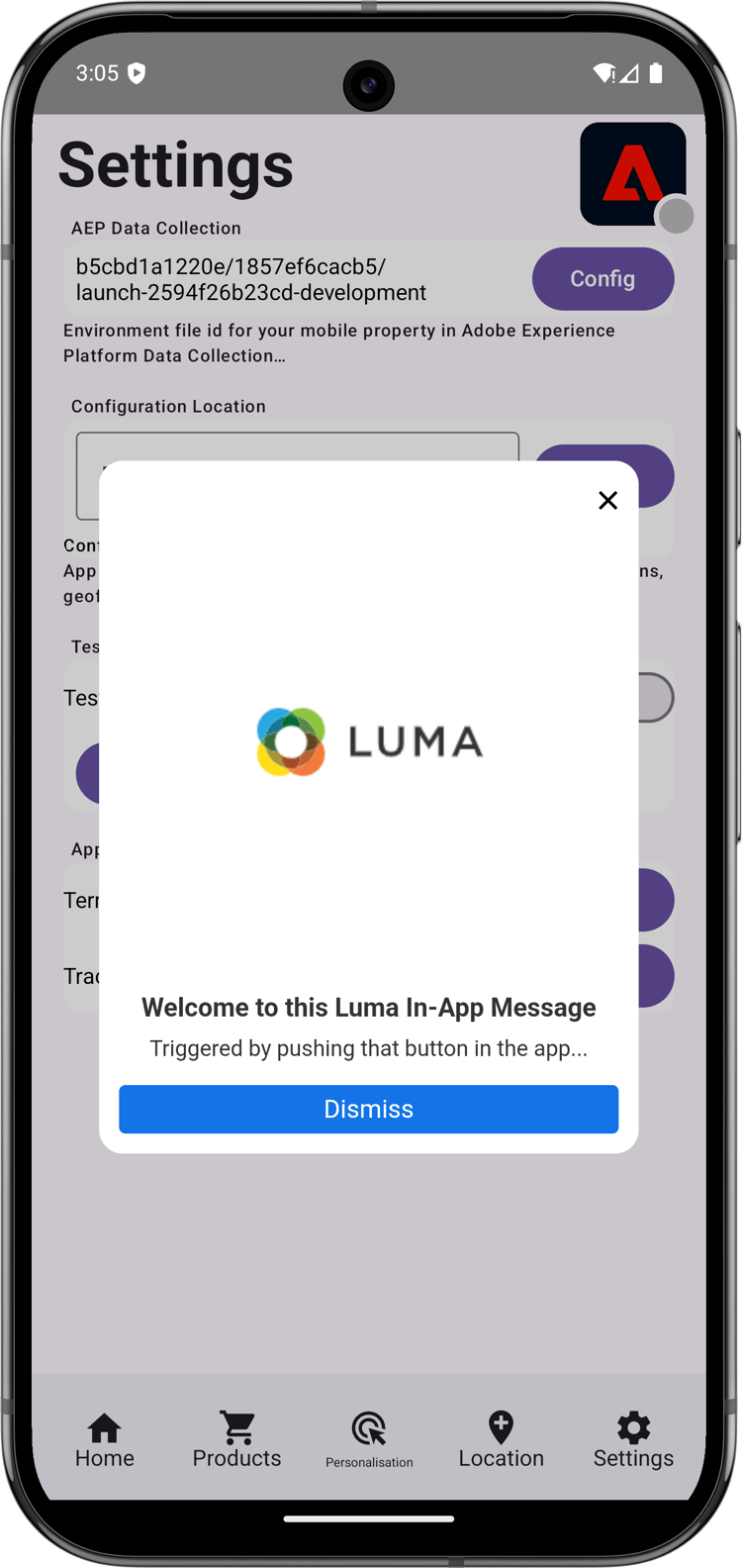
Welcome to this Luma In-App Message)을 입력하고 본문(예:Triggered by pushing that button in the app...)을 입력하십시오.

-
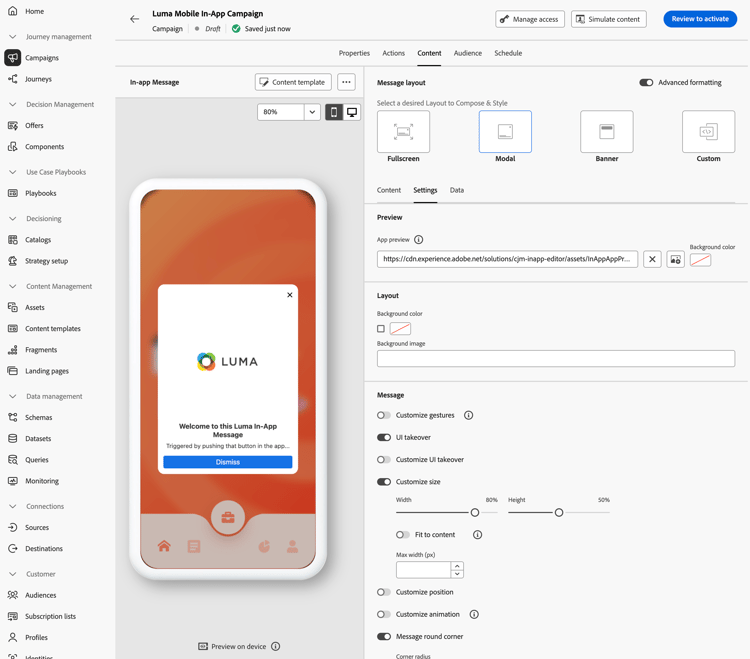
설정 탭을 선택하십시오.
- 메시지에서 크기 사용자 지정을(를) 선택하십시오.
- 콘텐츠에 맞춤을 사용하지 않도록 설정합니다.
- 높이을(를) 75%(으)로 설정합니다.

-
-
-
활성화하려면 검토를 선택하십시오. 콘텐츠, 속성, 작업 이상의 구성을 선택적으로 편집하려면
-
활성화 검토(캠페인 이름) 화면에서 활성화를 선택합니다.
-
잠시 후 캠페인 목록에 상태가 라이브인 캠페인 이름이 표시됩니다.

인앱 메시지 트리거
인앱 메시지를 보낼 수 있는 모든 구성 요소가 준비되었습니다. 남은 것은 앱에서 이 인앱 메시지를 트리거하는 방법입니다.
-
Xcode 프로젝트 탐색기에서 Luma > Luma > Utils > MobileSDK(으)로 이동합니다.
func sendTrackAction(action: String, data: [String: Any]?)함수를 찾고MobileCore.track및 매개 변수를 기반으로actiondata함수를 호출하는 다음 코드를 추가합니다.code language-swift // Send trackAction event MobileCore.track(action: action, data: data) -
Xcode Project Navigator에서 Luma > Luma > Views > General > ConfigView(으)로 이동합니다. 인앱 메시지 단추에 대한 코드를 찾아 다음 코드를 추가합니다.
code language-swift // Setting parameters and calling function to send in-app message Task { MobileSDK.shared.sendTrackAction(action: "in-app", data: ["showMessage": "true"]) }
-
Android Studio 탐색기에서 Android
fun sendTrackAction(action: String, data: Map<String, String>?)함수를 찾고MobileCore.track및 매개 변수를 기반으로actiondata함수를 호출하는 다음 코드를 추가합니다.code language-kotlin // Send trackAction event MobileCore.track(action, data) -
Android Studio 탐색기에서 Android
onInAppMessageClick처리기 단추의 코드를 찾아 다음 코드를 추가합니다.code language-kotlin // Setting parameters and calling function to send in-app message MobileSDK.shared.sendTrackAction( "in-app", mapOf("showMessage" to "true") )
앱을 사용하여 유효성 검사
앱 자체 내에서 인앱 메시지의 유효성을 검사할 수 있습니다.
-
-
설정 탭으로 이동합니다.
-
인앱 메시지를 탭합니다. 인앱 메시지가 앱에 표시되는 것을 볼 수 있습니다.

-
-
설정 탭으로 이동합니다.
-
인앱 메시지를 탭합니다. 인앱 메시지가 앱에 표시되는 것을 볼 수 있습니다.

Assurance에서 구현의 유효성 검사
Assurance UI에서 인앱 메시지의 유효성을 검사할 수 있습니다.
- 설치 지침 섹션을 검토하여 시뮬레이터 또는 장치를 Assurance에 연결하십시오.
- 인앱 메시지를 선택합니다.
- 이벤트 목록을 선택하세요.
- 메시지 표시 항목을 선택하십시오.
- 원본 이벤트, 특히 인앱 메시지의 전체 레이아웃과 콘텐츠가 포함된
html을(를) 검사합니다.

다음 단계
관련 있고 적용 가능한 경우 인앱 메시지 추가를 시작할 수 있는 모든 도구가 있어야 합니다. 예를 들어 앱에서 추적 중인 특정 상호 작용을 기반으로 제품을 홍보할 수 있습니다.
다음: 오퍼 만들기 및 표시