Adobe Target Visual Experience Composer (VEC)アクティビティのレンダリング
Target アクティビティは、Visual Experience Composer (VEC)またはフォームベースのコンポーザーを使用して設定します。 Platform Web SDK では、at.js と同様に、VEC ベースのアクティビティを取得してページに適用できます。 移行のこの部分では、次の操作を行います。
- Visual Editing Helper ブラウザー拡張機能のインストール
- Platform Web SDK を使用して
sendEvent呼び出しを実行し、アクティビティをリクエストします。 - Target
pageLoadリクエストの実行にgetOffers()を使用する、at.js 実装からの参照を更新します。
Visual Editing Helper ブラウザー拡張機能
Google ChromeのAdobe Experience Cloud Visual Editing Helper ブラウザー拡張機能を使用すると、Adobe Target Visual Experience Composer (VEC)内に web サイトを確実に読み込んで、web エクスペリエンスを迅速に作成および QA できます。
Visual Editing Helper のブラウザー拡張機能は、at.js または Platform Web SDK を使用する web サイトで機能します。
Visual Editing Helper の取得とインストール
- Chrome Web ストアのAdobe Experience Cloud Visual Editing Helper ブラウザー拡張機能 に移動します。
- Chromeに追加 / 拡張機能を追加 をクリックします。
- Target で VEC を開きます。
- この拡張機能を使用するには、VEC または QA モードで、Chrome ブラウザーのツールバーにある「Visual Editing Helper」ブラウザー拡張機能アイコン

Target VEC で web サイトを開くと、Visual Editing Helper が自動的に有効になり、オーサリング機能が強化されます。 この拡張機能には、条件付き設定はありません。 この拡張機能では、SameSite Cookie の設定を含むすべての設定を自動的に処理します。
Visual Editing Helper 拡張機能の詳細 および Visual Experience Composer のトラブルシューティング については、専用のドキュメントを参照してください。
コンテンツのリクエストと自動適用
Platform Web SDK がページに設定されたら、Target からコンテンツをリクエストできます。 ライブラリの読み込み時にコンテンツを自動的にリクエストするように設定できる at.js とは異なり、Platform Web SDK ではコマンドを明示的に実行する必要があります。
at.js の実装で pageLoadEnabled 設定が true に設定され、VEC ベースのアクティビティの自動レンダリングが有効になっている場合は、Platform Web SDK で次の sendEvent コマンドを実行します。
| code language-javascript |
|---|
|
タグでは、「 ビジュアルパーソナライゼーションの決定をレンダリング オプションが選択された状態で イベントを送信 アクションタイプを使用します。

オンデマンドでのコンテンツのリクエストと適用
一部の Target 実装では、VEC オファーをページに適用する前に、いくつかのカスタム処理を行う必要があります。 または、1 回の呼び出しで複数の場所をリクエストします。 at.js の実装では、pageLoadEnabled を false に設定し、getOffers() 関数を使用して pageLoad リクエストを実行することで、これを行うことができます。
getOffers() と applyOffers() を使用した at.js の例により、VEC ベースのアクティビティを手動でレンダリングする| code language-javascript |
|---|
|
Platform Web SDK には、特定の pageLoad イベントがありません。 Target コンテンツのすべてのリクエストは、sendEvent コマンドの decisionScopes オプションを使用して制御されます。 __view__ の範囲は、pageLoad リクエストの目的を果たします。
sendEvent アプローチ:__view__の決定範囲を含むsendEventコマンドを実行します- 返されたコンテンツを
applyPropositionsコマンドでページに適用します decisioning.propositionDisplayのイベントタイプと提案の詳細を指定してsendEventコマンドを実行し、インプレッションを増分します
| code language-javascript |
|---|
|
getOffers() 関数を使用して Target pageLoad リクエストを手動で実行し、applyOffers() を使用してコンテンツをページに適用していないかどうかを確認します。Platform Web SDK は、開発者に対して、コンテンツのリクエストとレンダリングに非常に柔軟に対応します。 その他のオプションと詳細については、 パーソナライズされたコンテンツのレンダリングに関する専用ドキュメント を参照してください。
実装の例
これで、基本的な Platform Web SDK の実装が完了しました。
自動ターゲットコンテンツレンダリングを使用したJavaScriptの例:
| code language-html |
|---|
|
自動ターゲットコンテンツレンダリングを使用したタグのサンプルページ:
| code language-html |
|---|
|
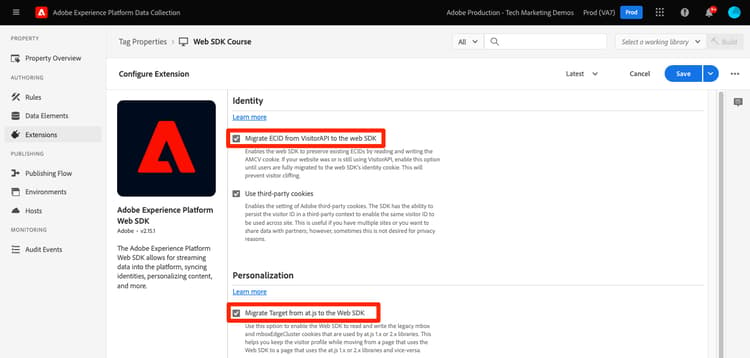
タグにAdobe Experience Platform Web SDK 拡張機能を追加します。

必要な設定を追加します。

イベントを送信 アクションと ビジュアルパーソナライゼーションの決定をレンダリング を選択したルールを作成:

次に、をリクエストし、 フォームベースの Target アクティビティをレンダリング する方法を説明します。