Edge Delivery Services とユニバーサルエディターの開発者向けチュートリアル

このチュートリアルでは、ユニバーサルエディターによる強力なオーサリングと Edge Delivery Services を使用した非常に高速な配信を組み合わせた AEM web サイトの作成の基本について説明します。最後には、新しいプロジェクトを作成し、ローカル開発環境を設定し、新しいブロックを作成する方法の基本を理解できるようになります。
プロジェクトのセットアップ
AEM as a Cloud Service でコードプロジェクトを作成し、新しいサイトを設定する方法について説明します。この設定により、ユニバーサルエディターを使用したシームレスな開発が可能になり、コンテンツの作成および Edge Delivery Services を通じた高速コンテンツ配信が実現します。
開発設定
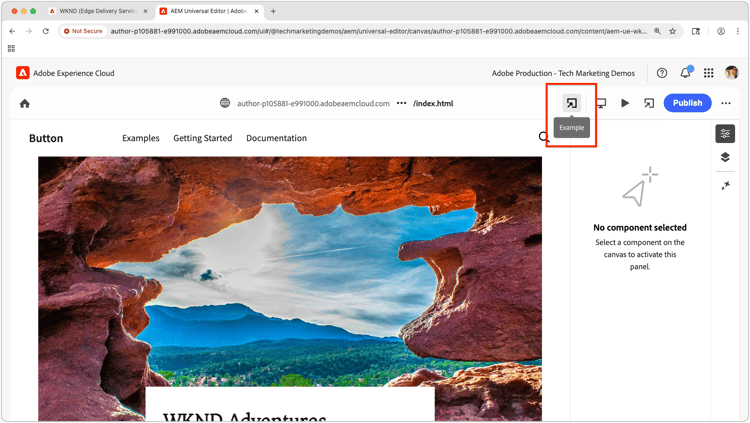
高速な web サイト開発を可能にするローカル開発環境を設定する方法について説明します。この設定により、ユニバーサルエディターを使用したシームレスなサイト作成と、Edge Delivery Services を通じた効率的なコンテンツ配信が実現し、スムーズで最適化された開発ワークフローが確保されます。
ブロックの開発
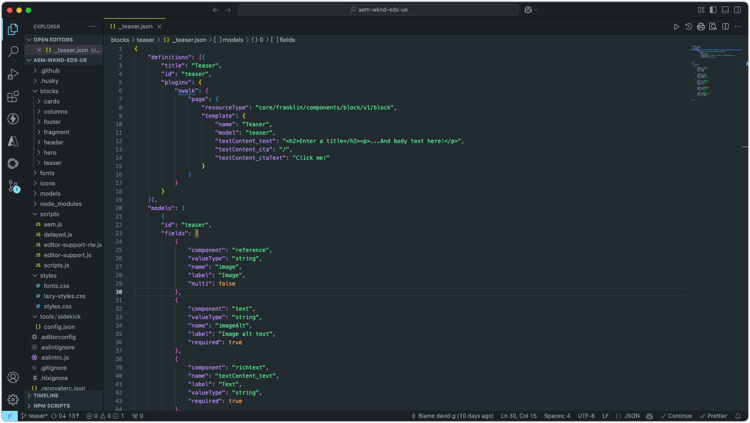
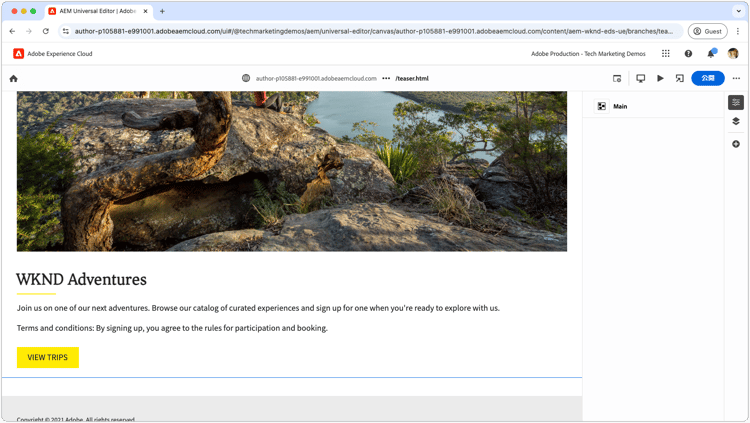
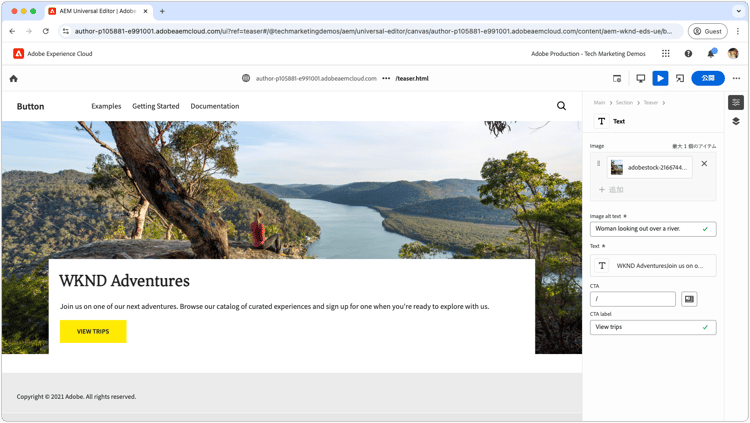
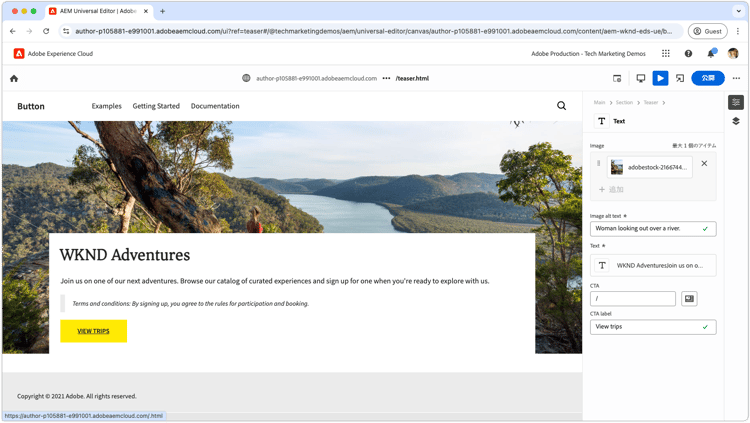
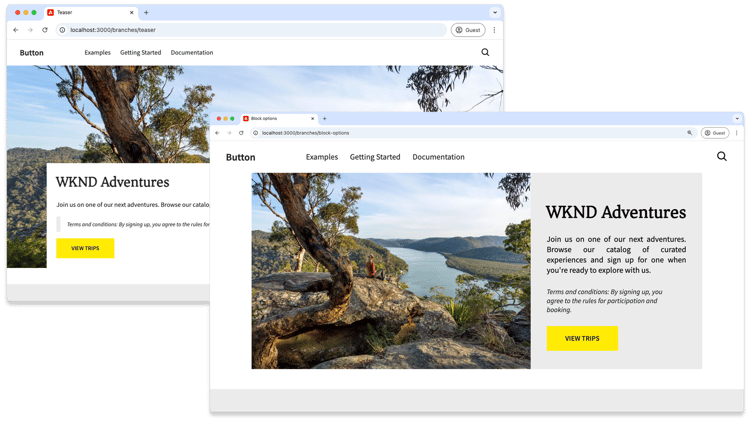
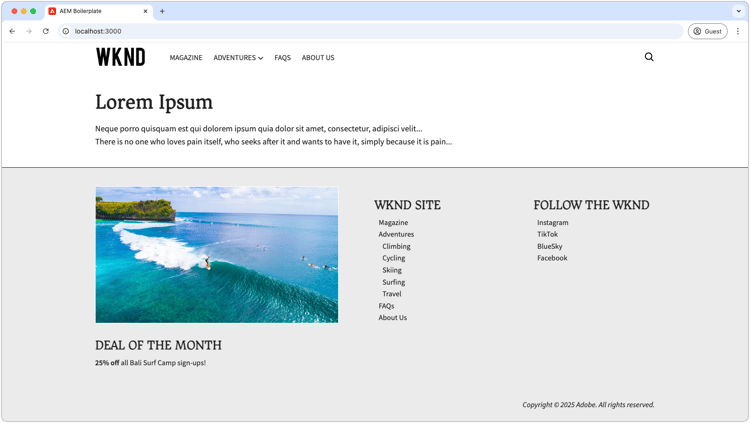
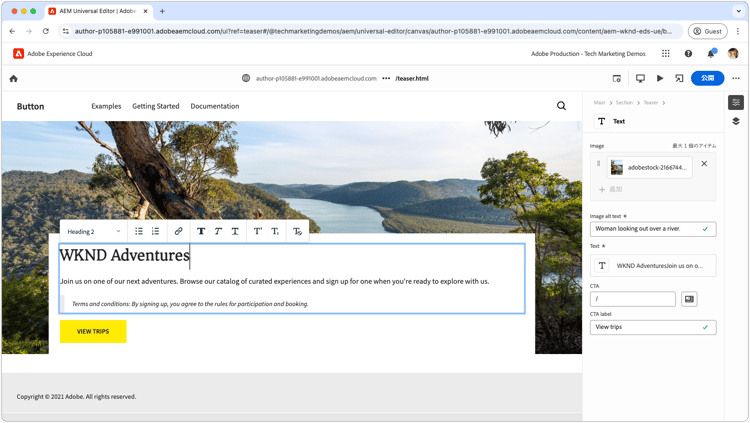
コンテンツモデルを定義し、テストと開発用のサンプルコンテンツを設定して、新しいブロックを作成する方法について説明します。ブロックをレンダリングする 2 つの方法を探索し、AEM および Edge Delivery Services で最適なパフォーマンスと柔軟性を実現するブロックの構成方法を探索します。
ユニバーサルエディターを使用して編集できる、Edge Delivery Services 用の CSS と JavaScript を使用してブロックを開発します。
次の手順
このチュートリアルは完了しました。次は、上記の集中的なハウツーで学んだ内容に基づいて作業を進めます。上記のガイドでは、ここで説明したコードと概念を拡張し、役割固有のユースケース、高度なテクニック、Edge Delivery Services とユニバーサルエディターの開発スキルを強化するその他のヒントについて説明します。