Sostituire la libreria at.js con Platform Web SDK
Scopri come sostituire l’implementazione on-page di Adobe Target per la migrazione da at.js a Platform Web SDK. Una sostituzione di base è costituita dai seguenti passaggi:
- Verifica le impostazioni di amministrazione di Target e annota l’ID organizzazione IMS
- Sostituire la libreria at.js con Platform Web SDK
- Aggiorna il frammento pre-hiding per le implementazioni della libreria sincrona
- Configurare l’SDK web per Platform
Verifica impostazioni di amministrazione di Target
Il primo passaggio per migrare Target a Platform Web SDK consiste nel rivedere le impostazioni nella sezione Amministrazione dell'interfaccia di Target.
Implementazione
Dettagli account
- ID organizzazione IMS - Prendere nota di questo valore poiché è necessario per configurare l'SDK Web di Platform.
- Decisioning sul dispositivo - Questa funzionalità non è supportata da Platform Web SDK. Questa impostazione può essere disabilitata dopo la migrazione e se non utilizzi più at.js su nessuno dei tuoi siti web o hai casi di utilizzo lato server per On-Device Decisioning.
Metodi di implementazione
Tutte le impostazioni modificabili nella sezione Metodi di implementazione sono valide solo per at.js. Queste impostazioni vengono utilizzate per generare una libreria at.js personalizzata per l’implementazione. Controlla queste impostazioni per verificare se hai un codice personalizzato o se stai impostando cookie di prima e terza parte per casi di utilizzo tra domini diversi.
L'impostazione Durata profilo può essere modificata solo dall'Assistenza clienti Adobe. La durata del profilo del visitatore di Target non è influenzata dall’approccio di implementazione. Sia at.js che Platform Web SDK utilizzano la stessa durata del profilo visitatore.
Privacy
- Offusca indirizzi IP visitatore - Questa impostazione influisce sulle funzionalità di geotargeting. Sia at.js che Platform Web SDK utilizzano le stesse impostazioni di offuscamento dell’IP di back-end ai fini del geotargeting.
Ambienti
Platform Web SDK utilizza una configurazione dello stream di dati che ti consente di definire esplicitamente un ID ambiente per flussi di dati di sviluppo, staging e produzione separati. Il caso d’uso principale per questa configurazione è per le implementazioni di app mobili in cui gli URL non esistono per distinguere facilmente gli ambienti. L’impostazione è facoltativa, ma può essere utilizzata per garantire che tutte le richieste siano associate correttamente all’ambiente specificato. Questo differisce da un’implementazione at.js in cui devi assegnare ambienti Target basati su domini e regole del gruppo di host.
Per ulteriori informazioni, consulta la guida alla configurazione dello stream di dati e la documentazione di Target Hosts.
Distribuire l’SDK web per Platform
La funzionalità di Target è fornita sia da at.js che da Platform Web SDK. Se entrambe le librerie vengono utilizzate contemporaneamente, potrebbero verificarsi problemi di rendering e tracciamento. Per eseguire correttamente la migrazione a Platform Web SDK, il primo passaggio consiste nel rimuovere at.js e sostituirlo con Platform Web SDK (alloy.js).
Supponiamo una semplice implementazione di Target con at.js:
- Un livello dati nella parte superiore della pagina fornisce informazioni per Target e altre applicazioni
- Una o più librerie helper di terze parti le cui funzionalità possono essere utilizzate nelle attività di Target (ad esempio, jQuery)
- Frammento pre-hiding per attenuare lo sfarfallio
- La libreria at.js di Target viene caricata in modo asincrono con le impostazioni predefinite per richiedere ed eseguire il rendering automatico delle attività:
| code language-html |
|---|
|
Per aggiornare Target per utilizzare Platform Web SDK, rimuovi prima at.js:
<!--Target at.js library loaded asynchonously-->
<script src="/libraries/at.js" async></script>
E sostituisci con la libreria JavsScript di lega o con il codice da incorporare dei tag e l’estensione Adobe Experience Platform Web SDK:
| code language-html |
|---|
|
| code language-html |
|---|
|
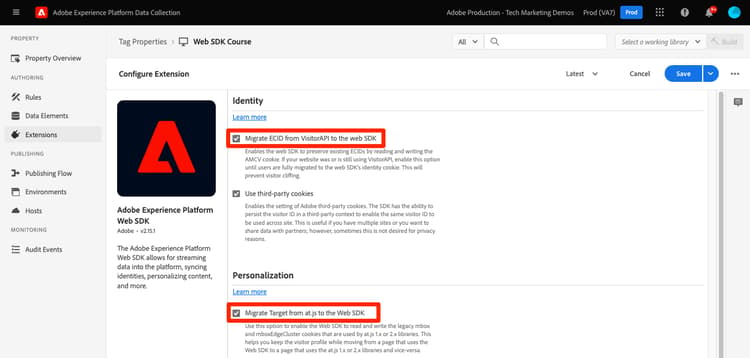
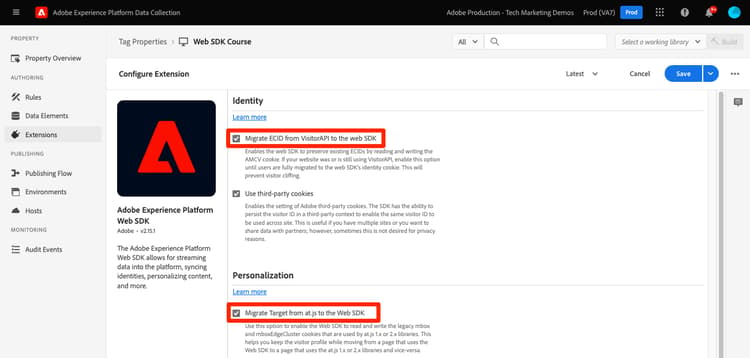
Nella proprietà tag, aggiungi l’estensione Adobe Experience Platform Web SDK:

La versione standalone precompilata richiede un "codice di base" aggiunto direttamente alla pagina, che crea una funzione globale denominata alloy. Utilizza questa funzione per interagire con l’SDK. Se si desidera assegnare un altro nome alla funzione globale, modificare il nome alloy.
Per ulteriori informazioni e opzioni di distribuzione, consultare la documentazione Installazione di Platform Web SDK.
Aggiornamento dell’approccio per pre-hiding dei contenuti
L’implementazione di Platform Web SDK può richiedere uno snippet per nascondere il contenuto, a seconda che la libreria venga caricata in modo asincrono o sincrono.
Implementazione asincrona
Proprio come con at.js, se la libreria dell’SDK web di Platform viene caricata in modo asincrono, il rendering della pagina potrebbe terminare prima che Target abbia eseguito uno scambio di contenuti. Questo comportamento può causare il cosiddetto "sfarfallio", in cui il contenuto predefinito viene visualizzato brevemente prima di essere sostituito dal contenuto personalizzato specificato da Target. Per evitare questo sfarfallio, l’Adobe consiglia di aggiungere uno speciale frammento pre-hiding immediatamente prima del riferimento asincrono allo script di Platform Web SDK o del codice di incorporamento dei tag.
Se l’implementazione è asincrona come negli esempi precedenti, sostituisci il frammento pre-hiding di at.js con la versione seguente compatibile con Platform Web SDK:
<!--Prehiding snippet for Target with asynchronous Web SDK deployment-->
<script>
!function(e,a,n,t){var i=e.head;if(i){
if (a) return;
var o=e.createElement("style");
o.id="alloy-prehiding",o.innerText=n,i.appendChild(o),setTimeout(function(){o.parentNode&&o.parentNode.removeChild(o)},t)}}
(document, document.location.href.indexOf("mboxEdit") !== -1, "body { opacity: 0 !important }", 3000);
</script>
Il frammento pre-hiding crea un tag di stile nella parte superiore della pagina con la definizione CSS desiderata. Questo tag di stile viene rimosso quando viene ricevuta una risposta da Target o quando viene raggiunto il timeout.
Il comportamento di pre-hiding è controllato da due configurazioni alla fine del frammento.
-
body { opacity: 0 !important }specifica la definizione CSS da utilizzare per il pre-hiding fino al caricamento di Target. Per impostazione predefinita, l’intera pagina è nascosta. È possibile aggiornare questa definizione ai selettori che si desidera prenascondere e alla modalità di visualizzazione. Puoi includere più definizioni poiché questo valore è semplicemente ciò che viene inserito nel tag di stile pre-hiding. Se il contenuto sottostante la navigazione è racchiuso in un elemento contenitore facilmente identificabile, puoi utilizzare questa impostazione per limitare il pre-hiding per tale elemento contenitore. -
3000specifica il timeout in millisecondi per il pre-hiding. Se una risposta da Target non viene ricevuta prima del timeout, il tag di stile pre-hiding viene rimosso. Il raggiungimento di questo timeout dovrebbe essere raro.
alloy-prehiding. Se si utilizza il frammento pre-hiding per at.js, potrebbe non funzionare correttamente.Implementazione sincrona
L’Adobe consiglia di implementare Platform Web SDK in modo asincrono, per ottenere le migliori prestazioni complessive della pagina. Tuttavia, se la libreria alloy.js o il codice di incorporamento dei tag viene caricato in modo sincrono, lo snippet per nascondere il contenuto non è necessario. Invece, lo stile di pre-hiding è specificato nella configurazione di Platform Web SDK.
Lo stile di pre-hiding per le implementazioni sincrone può essere configurato utilizzando l'opzione prehidingStyle. La configurazione di Platform Web SDK è descritta nella sezione successiva.
Per ulteriori informazioni su come Platform Web SDK può gestire la visualizzazione momentanea di altri contenuti, consulta la sezione guida: gestione della visualizzazione momentanea di altri contenuti per esperienze personalizzate
Configurare l’SDK web per Platform
Platform Web SDK deve essere configurato a ogni caricamento di pagina. L’esempio seguente presuppone che l’intero sito venga aggiornato a Platform Web SDK in una singola implementazione:
Il comando configure deve essere sempre il primo comando SDK chiamato. edgeConfigId è l'ID Datastream
| code language-javascript |
|---|
|
Nelle implementazioni dei tag, molti campi sono compilati automaticamente o possono essere selezionati dai menu a discesa. Per ogni ambiente è possibile selezionare sandbox e flussi di dati diversi per Platform. Lo stream di dati cambia in base allo stato della libreria di tag nel processo di pubblicazione.

Se prevedi di migrare da at.js a Platform Web SDK pagina per pagina, sono necessarie le seguenti opzioni di configurazione:
| code language-javascript |
|---|
|

Di seguito sono descritte le opzioni di configurazione rilevanti relative a Target:
edgeConfigIdebebf826-a01f-4458-8cec-ef61de241c93orgIdADB3LETTERSANDNUMBERS@AdobeOrgtargetMigrationEnabledtrueidMigrationEnabledtruethirdPartyCookiesEnabledtrueprehidingStylebody { opacity: 0 !important }Per un elenco completo delle opzioni, consulta la guida configurazione di Platform Web SDK.
Esempio di implementazione
Una volta che Platform Web SDK è correttamente posizionato, la pagina di esempio si presenta così.
| code language-html |
|---|
|
Codice pagina:
| code language-html |
|---|
|
In tag, aggiungi l’estensione Adobe Experience Platform Web SDK:

E aggiungi le configurazioni desiderate:

È importante notare che l’inclusione e la configurazione della libreria Platform Web SDK, come mostrato sopra, non eseguono chiamate di rete alla rete Adobe Edge.
Quindi, scopri come richiedere e applicare alla pagina le attività basate sul Compositore esperienza visivo.