Eseguire il rendering delle attività del Compositore esperienza visivo di Adobe Target
Le attività di Target vengono configurate utilizzando il Compositore esperienza visivo o il Compositore basato su moduli. Platform Web SDK può recuperare e applicare alla pagina le attività basate sul Compositore esperienza visivo proprio come at.js. Per questa parte della migrazione:
- Installare l’estensione del browser Helper per editing video
- Eseguire una chiamata
sendEventcon Platform Web SDK per richiedere attività. - Aggiorna eventuali riferimenti dall'implementazione at.js che utilizzano
getOffers()per eseguire una richiesta TargetpageLoad.
Estensione del browser Helper per editing video
L’estensione del browser Adobe Experience Cloud Visual Editing Helper per Google Chrome consente di caricare i siti web in modo affidabile all’interno del Compositore esperienza visivo di Adobe Target per creare e verificare rapidamente le esperienze web.
L’estensione del browser Helper per editing video funziona con siti web che utilizzano at.js o Platform Web SDK.
Ottenere e installare Helper per editing video
-
Passare all'estensione del browser Adobe Experience Cloud Visual Editing Helper nel Chrome Web Store.
-
Fai clic su Aggiungi a Chrome > Aggiungi estensione.
-
Apri il Compositore esperienza visivo in Target.
-
Per utilizzare l'estensione, fai clic sull'icona dell'estensione del browser Helper per editing video

nella barra degli strumenti del browser Chrome quando sei nel Compositore esperienza visivo o in Modalità Controllo qualità.
L’Helper per editing video viene attivato automaticamente quando un sito web viene aperto nel Compositore esperienza visivo di Target per l’authoring potente. L'estensione non dispone di impostazioni condizionali. L’estensione gestisce automaticamente tutte le impostazioni, incluse le impostazioni dei cookie SameSite.
Consulta la documentazione dedicata per ulteriori informazioni sull'estensione Helper per editing video e sulla risoluzione dei problemi relativi al Compositore esperienza visivo.
Richiedi e applica automaticamente il contenuto
Dopo che Platform Web SDK è stato configurato nella pagina, puoi richiedere il contenuto da Target. A differenza di at.js, che può essere configurato per richiedere automaticamente il contenuto quando la libreria viene caricata, Platform Web SDK richiede di eseguire esplicitamente un comando.
Se l'implementazione at.js ha l'impostazione pageLoadEnabled impostata su true che abilita il rendering automatico delle attività basate sul Compositore esperienza visivo, è necessario eseguire il seguente comando sendEvent con Platform Web SDK:
| code language-javascript |
|---|
|
Nei tag, utilizza il tipo di azione Invia evento con l'opzione Esegui rendering delle decisioni di personalizzazione visiva selezionata:

Richiedere e applicare contenuti su richiesta
Alcune implementazioni di Target richiedono un’elaborazione personalizzata delle offerte VEC prima di applicarle alla pagina. Oppure, richiedono più posizioni in una singola chiamata. In un'implementazione at.js, è possibile impostare pageLoadEnabled su false e utilizzare la funzione getOffers() per eseguire una richiesta pageLoad.
getOffers() e applyOffers() per eseguire manualmente il rendering delle attività basate su Compositore esperienza visivo| code language-javascript |
|---|
|
Platform Web SDK non dispone di un evento pageLoad specifico. Tutte le richieste di contenuto Target sono controllate con l'opzione decisionScopes con il comando sendEvent. L'ambito __view__ soddisfa lo scopo della richiesta pageLoad.
sendEvent:- Esegui un comando
sendEventche include l'ambito di decisione__view__ - Applica il contenuto restituito alla pagina con il comando
applyPropositions - Esegui un comando
sendEventcon il tipo di eventodecisioning.propositionDisplaye i dettagli della proposta per incrementare un'impression
| code language-javascript |
|---|
|
getOffers() per eseguire manualmente una richiesta di Target pageLoad senza utilizzare applyOffers() per applicare il contenuto alla pagina.Platform Web SDK offre agli sviluppatori una grande flessibilità nella richiesta e nel rendering dei contenuti. Per ulteriori opzioni e dettagli, consulta la documentazione dedicata sul rendering dei contenuti personalizzati.
Esempio di implementazione
L’implementazione dell’SDK web di Platform è stata completata.
Esempio di JavaScript con rendering automatico del contenuto di Target:
| code language-html |
|---|
|
Pagina di esempio dei tag con rendering automatico del contenuto di Target:
| code language-html |
|---|
|
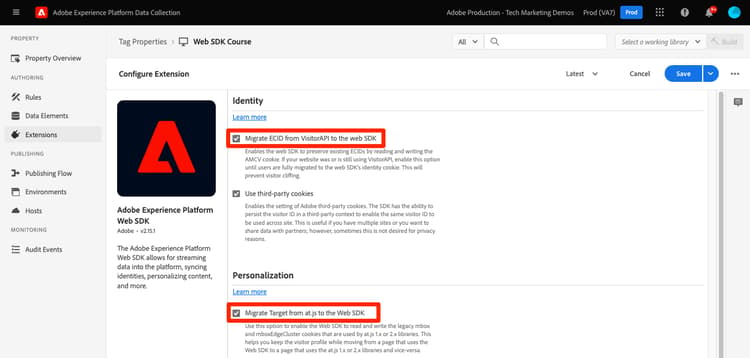
In tag, aggiungi l’estensione Adobe Experience Platform Web SDK:

Aggiungi le configurazioni desiderate:

Crea una regola con un'azione Invia evento e Esegui rendering delle decisioni di personalizzazione visiva selezionate:

Quindi, scopri come richiedere ed eseguire il rendering di attività Target basate su moduli.