擷取串流資料
在本課程中,您將使用Adobe Experience Platform Web SDK串流資料。
在資料收集介面中,我們必須完成兩項主要工作:
-
我們必須在Luma網站上實作Web SDK,以將有關網站訪客活動的資料傳送至Adobe Edge網路。 我們將使用標籤(先前稱為Launch)進行簡單的實作
-
我們必須設定資料串流,告訴Edge網路將資料轉送至何處。 我們會將其設定為將資料傳送至Platform沙箱中的
Luma Web Events資料集。
資料工程師需要在本教學課程之外擷取串流資料。 實作Adobe Experience Platform的Web或行動SDK時,通常會有Web或行動開發人員參與資料層建立和標籤屬性設定。
在開始練習之前,請觀看這兩個短片,以進一步瞭解串流資料擷取和網頁SDK:
需要權限
在設定許可權課程中,您已設定完成本課程所需的所有存取控制。
設定資料串流
首先,我們將設定資料串流。 資料串流會告訴Adobe Edge網路,從網頁SDK呼叫收到資料後,應將資料傳送至何處。 例如,您要將資料傳送至Experience Platform、Adobe Analytics或Adobe Target嗎? 資料串流在資料收集使用者介面(前身為Launch)中進行管理,對於透過Web SDK進行資料收集至關重要。
若要建立您的資料流:
-
在左側導覽中選取資料串流
-
選取右上角的 新資料流 按鈕

-
針對易記名稱,輸入
Luma Platform Tutorial(如果貴公司的多個人員正在參加此教學課程,請將您的名稱加入結尾) -
選取 儲存 按鈕

在下一個畫面中,您指定要傳送資料的位置。 若要將資料傳送至Experience Platform:
- 開啟 Adobe Experience Platform 以公開其他欄位
- 針對沙箱,請選取
Luma Tutorial - 針對事件資料集,請選取
Luma Web Events Dataset - 如果您使用其他Adobe應用程式,歡迎探索其他區段,瞭解這些其他解決方案的Edge設定需要哪些資訊。 請記住,開發Web SDK不僅是為了將資料串流到Experience Platform,也是為了取代其他Adobe應用程式使用的所有先前JavaScript資料庫。 Edge設定是用來指定您要傳送資料之各應用程式的帳戶詳細資訊。
- 選取儲存

Edge設定儲存後,產生的畫面會顯示已建立用於開發、測試和生產的三個環境。 可以新增其他開發環境:

這三個環境都包含您剛才輸入的平台詳細資料。 不過,這些詳細資料可依環境以不同方式設定。 例如,您可以讓每個環境將資料傳送至不同的Platform沙箱。 在本教學課程中,我們將不會針對資料流執行任何其他自訂。
安裝網頁SDK擴充功能
新增屬性
首先,我們必須建立標籤屬性(先前稱為標籤屬性)。 屬性是一個容器,內含所有JavaScript、規則,以及從網頁收集詳細資訊並傳送至不同位置所需的其他功能。
若要建立屬性:
- 前往左側導覽中的屬性
- 選取 新屬性 按鈕

- 以 Name 的身分,輸入
Luma Platform Tutorial(如果貴公司的多人參加此教學課程,請在結尾加上您的姓名) - 作為網域,請輸入
enablementadobe.com(稍後說明) - 選取儲存

新增網頁SDK擴充功能
現在您已擁有屬性,可以使用擴充功能新增Web SDK。 擴充功能是擴充資料收集介面和功能的程式碼套件。 若要新增擴充功能:
- 開啟您的標籤屬性
- 前往左側導覽中的擴充功能
- 前往 目錄 標籤
- 有許多擴充功能可供標籤使用。 篩選含有字詞
Web SDK的目錄 - 在 Adobe Experience Platform Web SDK 擴充功能中,選取 安裝 按鈕

- Web SDK擴充功能有數種設定可供使用,但在本教學課程中,我們只會設定兩種。 將 Edge網域 更新為
data.enablementadobe.com。 此設定可讓您透過網頁SDK實作設定第一方Cookie (建議使用)。 在本課程的稍後部分,您將會將enablementadobe.com網域上的網站對應至您的標籤屬性。 已設定enablementadobe.com網域的CNAME,因此data.enablementadobe.com將轉送至Adobe伺服器。 當您在自己的網站上實作Web SDK時,必須針對您自己的資料收集目的建立CNAME,例如data.YOUR_DOMAIN.com - 從 資料流 下拉式清單中,選取您的
Luma Platform Tutorial資料流。 - 您可以檢視其他組態選項(但不要變更它們!),然後選取儲存

建立規則以傳送資料
現在我們將建立規則以將資料傳送至Platform。 規則是事件、條件和動作的組合,可指示標籤執行某項動作。 若要建立規則:
- 前往左側導覽中的規則
- 選取 建立新規則 按鈕

- 將規則命名為
All Pages - Library Loaded - 在 事件 下,選取 新增 按鈕

- 使用核心 擴充功能,並選取 載入的程式庫(頁面頂端) 作為事件型別。 此設定表示每當頁面上載入Launch程式庫時,就會觸發規則。
- 選取 保留變更 以返回主規則畫面

- 保留 條件 為空白,因為我們希望此規則依據我們提供的名稱在所有頁面上引發
- 在 動作 底下,選取 新增 按鈕
- 使用Adobe Experience Platform Web SDK 擴充功能並選取 傳送事件 作為動作型別
- 在右側,從 型別 下拉式清單中選取web.webpagedetails.pageViews。 這是我們
Luma Web Events Schema中的XDM欄位之一 - 選取 保留變更 以返回主規則畫面

- 選取 儲存 以儲存規則

在程式庫中發佈規則
接下來,我們將規則發佈至開發環境,以便驗證它是否有效。
若要建立程式庫:
- 前往左側導覽中的發佈流程
- 選取新增資料庫

- 為 名稱 輸入
Luma Platform Tutorial - 針對環境,選取
Development - 選取 新增所有變更的資源 按鈕。 (除了Adobe Experience Platform Web SDK擴充功能和
All Pages - Library Loaded規則外,您也會看到已新增Core擴充功能,其中包含所有Launch Web屬性所需的基礎JavaScript。) - 選取 儲存並建置以供開發 按鈕

程式庫可能需要幾分鐘的時間才能建置,建置完成後,程式庫名稱左側會顯示一個綠色點:

如您在發佈流程畫面上所見,本教學課程範圍之外的發佈程式還有更多內容。 我們即將在開發環境中使用單一程式庫。
驗證請求中的資料
新增Adobe Experience Platform Debugger
Experience Platform Debugger是適用於Chrome的擴充功能,可協助您檢視在網頁中實作的Adobe技術。 下載您偏好瀏覽器的版本:
如果您從未使用過Debugger,而且此版本與舊版Adobe Experience Cloud Debugger不同,您可能會想觀看這段五分鐘的概述影片:
開啟Luma網站
在本教學課程中,我們使用公開託管版本的Luma示範網站。 請開啟檔案並將其加入書籤:
- 在新的瀏覽器標籤中,開啟Luma網站。
- 將頁面加入書籤,以便在教學課程的其餘部分使用
這個託管網站是我們在初始標籤屬性設定的enablementadobe.com網域欄位中使用的原因,也是我們在data.enablementadobe.comAdobe Experience Platform Web SDK擴充功能中使用作為第一方網域的原因。 我有一個計畫!

使用Experience Platform Debugger對應至您的標籤屬性
Experience Platform Debugger有一種很酷的功能,可讓您使用其他標籤屬性來取代現有的標籤屬性。 這對於驗證非常有用,可讓我們略過本教學課程中的許多實作步驟。
-
請確定您已開啟Luma網站,並選取Experience Platform Debugger擴充功能圖示
-
Debugger將會開啟並顯示硬式編碼實作的部分詳細資料,這些詳細資料與本教學課程無關(您可能需要在開啟Debugger後重新載入Luma網站)
-
確認Debugger為"已連線至Luma" (如下圖所示),然後選取"鎖定"圖示以將Debugger鎖定至Luma網站。
-
選取右上方的 登入 按鈕以進行驗證。
-
現在前往左側導覽中的啟動
-
選取設定索引標籤
-
在顯示 頁面內嵌程式碼 的右側,開啟 動作 下拉式清單,然後選取取代

-
由於您已通過驗證,Debugger將會提取您可用的Launch屬性和環境。 選取您的
Luma Platform Tutorial屬性 -
選取您的
Development環境 -
選取 套用 按鈕

-
Luma網站現在將使用您的標籤屬性重新載入。 救命,我已經被黑進去了! 開玩笑的。
已取代
-
前往左側導覽中的摘要,檢視Launch屬性的詳細資料

-
現在前往左側導覽中的AEP Web SDK,檢視網路要求
-
開啟 事件 列

-
請注意,我們如何看到在
web.webpagedetails.pageView傳送事件動作中指定的事件型別,以及其他遵循AEP Web SDK ExperienceEvent Mixin格式的現成變數

-
這些型別的要求詳細資訊也會顯示在瀏覽器的網頁開發人員工具 網路 標籤中。 開啟並重新載入頁面。 篩選具有
interact的呼叫,以找出該呼叫,選取它,然後檢視 標題 索引標籤,請求承載區域。

-
前往 回應 標籤,並記下ECID值包含在回應中的方式。 複製此值,因為您將在下一個練習中使用它來驗證設定檔資訊。

驗證Experience Platform中的資料
您可以檢視到Luma Web Events Dataset的資料批次,以驗證資料是否登陸Platform。 (我知道,這稱為串流資料擷取,但現在我的意思是,它會以批次方式到達! 它會即時串流至設定檔,因此可用於即時細分和啟動,但每15分鐘會批次傳送至資料湖。)
驗證資料:
- 在Platform使用者介面中,前往左側導覽中的資料集
- 開啟
Luma Web Events Dataset並確認批次已到。 請記住,每15分鐘傳送一次,因此您可能需要等待批次顯示。 - 選取 預覽資料集 按鈕

- 在預覽強制回應視窗中,請注意如何選取左側結構描述的不同欄位,以預覽這些特定資料點:

您也可以確認新設定檔是否顯示:
- 在Platform使用者介面中,前往左側導覽中的設定檔
- 選取 ECID 名稱空間並搜尋您的ECID值(從回應中複製)。 設定檔會有專屬的ID,獨立於ECID。
- 選取 設定檔識別碼 以開啟設定檔

- 選取 事件 索引標籤以檢視您檢視的頁面

新增自訂資料至事件
建立頁面名稱的資料元素
-
在資料收集標籤介面中,在
Luma Platform Tutorial屬性的右上角,開啟 選取工作程式庫 下拉式清單,然後選取您的Luma Platform Tutorial程式庫。 此設定可讓您更輕鬆地向程式庫發佈其他更新。 -
現在前往左側導覽中的資料元素
-
選取 建立新資料元素 按鈕

-
以 Name 的身分,輸入
Page Name -
作為資料元素型別,請選取
JavaScript Variable -
作為JavaScript變數名稱,請輸入
digitalData.page.pageInfo.pageName -
若要協助標準化值的格式,請勾選 強制小寫值 和 清除文字 的方塊
-
確定已選取
Luma Platform Tutorial作為工作程式庫 -
選取儲存至資料庫

將頁面名稱對應至XDM物件資料元素
現在,我們將頁面名稱對應至網頁SDK。
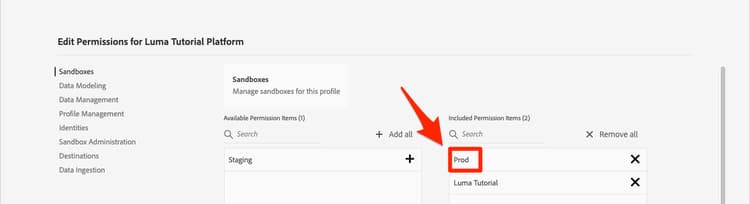
Luma Tutorial Platform設定檔,並新增許可權專案沙箱 > Prod。 之後,在資料元素頁面上按住SHIFT鍵重新載入,即可清除您的快取
在 資料元素 頁面上:
- 建立新的資料元素
- 以 Name 的身分,輸入
XDM Object - 以 延伸模組 的形式,選取
Adobe Experience Platform Web SDK - 作為資料元素型別,請選取
XDM object - 以 沙箱 的身分,選取您的
Luma Tutorial沙箱 - 作為結構描述,請選取您的
Luma Web Events Schema - 選取
web.webPageDetails.name欄位 - 以 Value 的身分,選取圖示以開啟資料元素選取強制回應視窗,然後選擇您的
Page Name資料元素 - 選取儲存至資料庫

此相同程式用於將網站上的其他自訂資料對應至XDM欄位。
新增XDM資料至您的「傳送事件」動作
現在,您已將資料對應至XDM欄位,可以將它包含在您的「傳送事件」動作中:
- 移至 規則 畫面
- 開啟您的
All Pages - Library Loaded規則 - 開啟
Adobe Experience Platform Web SDK - Send Event動作 - 做為XDM資料,請選取圖示以開啟資料元素選取強制回應視窗,然後選擇您的
XDM Object資料元素 - 選取 保留變更 按鈕

- 現在,由於您已在最近幾個練習中選取
Luma Platform Tutorial作為工作程式庫,因此您最近的變更已直接儲存至程式庫。 您可以開啟藍色按鈕上的下拉式清單,並選取儲存至程式庫並建置,而不需透過發佈流程畫面發佈我們的變更

這會開始建立新的標籤程式庫,其中包含您剛才進行的三項變更。
驗證XDM資料
如前所述,當您使用Debugger對應至您的標籤屬性時,現在應該能夠重新載入Luma首頁,並看到頁面名稱欄位會填入請求中!

您也可以透過預覽資料集和設定檔,驗證在Platform中收到的頁面名稱資料。
傳送其他身分
您的Web SDK實作現在會傳送以Experience Cloud ID (ECID)作為主要識別碼的事件。 ECID會由Web SDK自動產生,且在每個裝置和瀏覽器中都是唯一的。 根據他們使用的裝置和瀏覽器,單一客戶可以有多個ECID。 那麼,我們如何取得此客戶的統一檢視,並將其線上活動連結至CRM、忠誠度和離線購買資料? 為此,我們會在工作階段期間收集其他身分,並透過身分拼接決定性地連結其設定檔。
如果您還記得,我在對應身分課程中曾提到我們會使用ECID和CRM ID做為網頁資料的身分。 現在來使用Web SDK收集CRM ID!
新增CRM ID的資料元素
首先,我們將CRM ID儲存在資料元素中:
- 在標籤介面中,新增名稱為
CRM Id的資料元素 - 選取JavaScript變數,作為資料元素型別
- 作為JavaScript變數名稱,請輸入
digitalData.user.0.profile.0.attributes.username - 選取 儲存至程式庫 按鈕(
Luma Platform Tutorial仍應該是您的工作程式庫)

將CRM ID新增至「身分對應」資料元素
現在我們已擷取CRM ID值,我們必須將其與名為身分對應資料元素的特殊資料元素型別建立關聯:
-
新增名稱為
Identities的資料元素 -
以 延伸模組 身分,選取Adobe Experience Platform Web SDK
-
以資料元素型別,請選取身分對應
-
以 名稱空間 身分,輸入
Luma CRM Id,這是我們在先前的課程中建立的名稱空間note warning WARNING Adobe Experience Platform Web SDK擴充功能2.2版可讓您使用Platform帳戶中的實際值,從預先填入的下拉式清單中選取名稱空間。 很遺憾,此功能尚未「沙箱感知」,因此 Luma CRM Id值可能未出現在下拉清單中。 這可能會妨礙您完成此練習。 確認後,我們會張貼因應措施。 -
以 ID 身分,選取圖示以開啟資料元素選取強制回應視窗,然後選擇您的
CRM Id資料元素 -
以已驗證狀態,請選取已驗證
-
檢查主要
note tip TIP Adobe建議將代表個人的身分(例如 Luma CRM Id)傳送為主要身分。如果身分對應包含人員識別碼(例如, Luma CRM Id),則人員識別碼會變成主要身分。 否則,ECID會成為主要身分。 -
選取 儲存至程式庫 按鈕(
Luma Platform Tutorial仍應該是您的工作程式庫)

將身分對應資料元素新增至XDM物件
還有一個資料元素我們必須更新,那就是XDM物件資料元素。 更新三個個別的資料元素來傳遞這個身分看起來可能有點奇怪,但此程式旨在針對多個身分進行縮放。 不用擔心,本課程快要結束了!
- 開啟您的XDM物件資料元素
- 開啟IdentityMap XDM欄位
- 作為資料元素,選取圖示以開啟資料元素選取強制回應視窗,並選擇您的
Identities資料元素 - 現在,由於您已在最近幾個練習中選取
Luma Platform Tutorial作為工作程式庫,因此您最近的變更已直接儲存至程式庫。 您可以開啟藍色按鈕上的下拉式清單,並選取儲存至程式庫並建置,而不需透過發佈流程畫面發佈我們的變更

驗證身分
若要驗證CRM ID現在是否由網頁SDK傳送:
- 開啟Luma網站
- 根據先前的指示,使用Debugger將其對應至您的標籤屬性
- 選取Luma網站右上角的 登入 連結
- 使用認證
test@test.com/test登入 - 在驗證之後,請在Debugger中檢查Experience Platform Web SDK呼叫(Adobe Experience Platform Web SDK > 網路要求 > 事件的最近要求),您應該會看到
lumaCrmId:

- 使用ECID名稱空間和值再次查詢使用者設定檔。 在設定檔中,您會看到CRM ID,也會看到「忠誠度ID」和設定檔詳細資料,例如姓名和電話號碼。 所有身分和資料都已拼接到一個即時客戶個人檔案中!

其他資源
做得好!那是有關網頁SDK和Launch的大量資訊。 完整式實作涉及的範圍更廣,但這些是協助您開始使用,並在Platform中檢視成果的基礎。
Luma Tutorial Platform沙箱資料工程師,如果您願意的話,可以跳到執行查詢課程。
資料架構師,您可以改用合併原則!