檢視並了解 Adaptive Forms 分析報告 viewing-and-understanding-aem-forms-analytics-reports
在快速發展的數位分析領域,跟上全球趨勢對於做出明智的決策和優化數位體驗至關重要。為此,最適化表單可順暢地與 Adobe Analytics 整合,以擷取和追蹤已發佈表單和文件的效能量度。分析這些量度的目的是做出資料導向式決策,使用量度和分析來增強表單的可用性和有效性。
透過擷取和追蹤關鍵績效指標,企業可以確定需要改進的領域,優化使用者體驗,並最終推動更好的結果,創造卓越的客戶體驗。
將 Adobe Analytics 設定為最適化表單 setup-adobe-analytics-to-aem-forms
對於 AEM Forms Analytics 報告,首先透過 Experience Cloud Setup Automation 將 Adobe Analytics 整合到 AEM Forms。最適化表單中的 Experience Cloud Setup Automation 需要 Adobe Analytics 授權、Data Collection (先前稱為 Adobe Launch) 來管理追蹤指令碼,並與 Experience Platform Launch API 整合以簡化資料彙總和深入見解生成作業。請造訪使用 Experience Cloud Setup Automation 為最適化表單啟用 Adobe Analytics以獲得完整的設定資訊。
檢視最適化表單 Adobe Analytics 報告 view-adobe-analytics-report
-
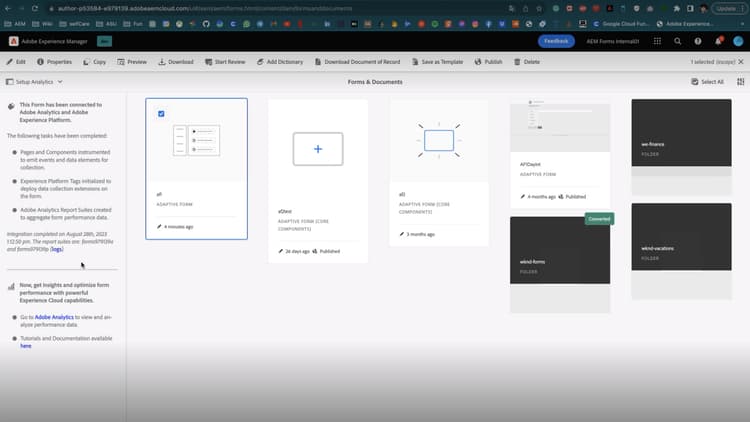
在您的 AEM 執行個體上,前往 Forms >> 表單和文件。
-
選取您的表單,您會看到 Adobe Analytics 已整合到為 Adobe Analytics 啟動的表單中,如左側所示。

-
按一下 Adobe Analytics 查看報告並分析效能資料。
了解最適化表單分析報告 understanding-aem-forms-analytics-reports
Adobe Analytics 提供了一系列全面的最適化表單效能量度,旨在提供表單使用情況的寶貴深入見解。這些量度為:
最適化表單的效能如何? how-your-adaptive-form-is-performing
它具有「表單轉譯」、「表單提交」、「驗證錯誤」和「不重複訪客」量度,可讓您評估表單的使用情況和有效性。
-
表格轉譯:表單轉譯顯示表單被轉譯或開啟的次數。
-
表格提交:表單提交表示使用者成功完成並提交最適化表單的次數。
-
驗證錯誤:驗證錯誤顯示表單欄位中與驗證相關的錯誤總數。
-
不重複訪客:不重複訪客表示單一訪客轉譯表單的次數。如需不重複訪客的詳細資訊,請參閱不重複訪客、造訪和客戶行為。

表單訪客 visitors-to-your-forms
可以協助您獲得有關訪客在表單上的活動的寶貴深入見解:
裝置類型 device-type
裝置類型可協助您識別用於存取表單的裝置類型。它將裝置類型歸類為行動裝置類型。例如,在此範例中,其為「行動裝置類型:其他」和「行動裝置類型:行動電話」。各種類型的行動裝置包括行動電話、平板電腦、媒體播放器、遊戲主機等。

地理劃分 geographical-breakdown
它顯示存取表單的位置。它提供有關表單使用者的區域特定資訊,例如,您可以看到表單使用者的區域特定資訊是印度,如圖所示。

主要流量來源和熱門表單 top-sources-of-traffic-and-popular-forms
這可協助您識別表單參考所在主要來源或連結。例如,在下圖中,您可以看到最適化表單的搜尋實例,其中 18.9% 是 分類/建立書籤,70.49% 基於 搜尋引擎,24%來自 其他網站。您可以根據您的需求定義維度項目。此外,您還可以找出造訪次數最多或最受歡迎的表單。

熱門表單的使用者活動 user-activity-on-top-forms
全面呈現使用者參與度 (含欄位造訪次數)、表單轉譯、驗證錯誤、捨棄表單、表單提交,提供最活躍表單的深入見解。在下圖中,您可以看到根據表單事件量度,申請表單是最活躍的。

表單逗留時間表 timeline-for-time-spent-on-forms
這是使用者在表單上逗留的時間,可以協助您識別參與模式。

訪客需要協助填寫表單的區域 areas-requiring-assistance
說明檢視、驗證錯誤和欄位造訪等量度顯示使用者裡需協助的地方或我們如何追蹤欄位中的錯誤。例如,在下圖中,您可以看到表單,包含的欄位有:全名、電話號碼、DoB。這 全名 欄位有 12 次造訪,在 12 次造訪中,有 8 次造訪出現驗證錯誤,1 次點擊說明圖示以取得該欄位的說明檢視。您可以查看其他表單欄位的量度資料。

訪客在捨棄表單之前最後查看的表單欄位 last-form-field-that-visitors-viewed
可以協助您分析使用者在捨棄表單之前花時間造訪的表單欄位。例如,在下圖中,5 個捨棄表格中,2 個停在 全名 欄位、2 個停在 電話號碼 欄位、1 個停在 文字輸入 欄位。

