Utnyttja uttrycksfragment use-expression-fragments
När du använder anpassningsredigeraren kan du utnyttja alla uttrycksfragment som har skapats eller sparats i den aktuella sandlådan.
Ett fragment är en återanvändbar komponent som kan refereras till mellan Journey Optimizer kampanjer och resor. Med den här funktionen kan man skapa flera anpassade innehållsblock som kan användas av marknadsföringsanvändare för att snabbt sammanställa innehåll i en förbättrad designprocess. Lär dig skapa och hantera fragment.
➡️ Lär dig hur du hanterar, redigerar och använder fragment i den här videon
Använda ett uttrycksfragment use-expression-fragment
Följ stegen nedan om du vill lägga till uttrycksfragment i ditt innehåll.
-
Öppna anpassningsredigeraren och välj knappen Fragments i den vänstra rutan.
I listan visas alla uttrycksfragment som har skapats eller sparats som fragment i den aktuella sandlådan. De sorteras efter skapandedatum: nyligen tillagda uttrycksfragment visas först i listan. Läs mer

Du kan även uppdatera den här listan.
note note NOTE Om vissa fragment har ändrats eller lagts till medan du redigerar innehållet, uppdateras listan med de senaste ändringarna. -
Klicka på ikonen + bredvid ett uttrycksfragment för att infoga motsvarande fragment-ID i redigeraren.

note caution CAUTION Du kan lägga till valfritt utkast- eller Live-fragment till ditt innehåll. Du kan dock inte aktivera din resa eller kampanj om ett fragment med statusen Utkast används i det. Vid en resa eller kampanjpublicering kommer utkastsfragment att visa ett fel och du måste godkänna dem för att kunna publicera. -
När fragment-ID har lagts till synkroniseras ändringarna om du öppnar motsvarande uttrycksfragment och redigerar det från gränssnittet. De sprids automatiskt till alla utkast- eller direktresor/kampanjer som innehåller detta fragment-ID.
-
Klicka på knappen More actions bredvid ett fragment. Välj View fragment på snabbmenyn som öppnas om du vill ha mer information om det fragmentet. Fragment ID visas också och kan kopieras härifrån.

-
Du kan öppna uttrycksfragmentet i ett annat fönster om du vill redigera dess innehåll och egenskaper, antingen med alternativet Open fragment på snabbmenyn eller i rutan Fragment info. Lär dig hur du redigerar ett fragment

-
Du kan sedan anpassa och validera ditt innehåll som vanligt med hjälp av alla anpassnings- och redigeringsfunktioner i personaliseringsredigeraren.
Använd implicita variabler implicit-variables
De implicita variablerna förbättrar befintliga fragmentfunktioner för att förbättra effektiviteten vid återanvändning av innehåll och skriptanvändning. Fragment kan använda indatavariabler och skapa utdatavariabler som kan användas i kampanj- och reseinnehåll.
Den här funktionen kan till exempel användas för att initiera spårningsparametrar för dina e-postmeddelanden, baserat på den aktuella kampanjen eller resan, och använda dessa parametrar i de anpassade länkar som läggs till i e-postinnehållet.
Följande användningsområden är möjliga:
-
Använda indatavariabler i ett fragment
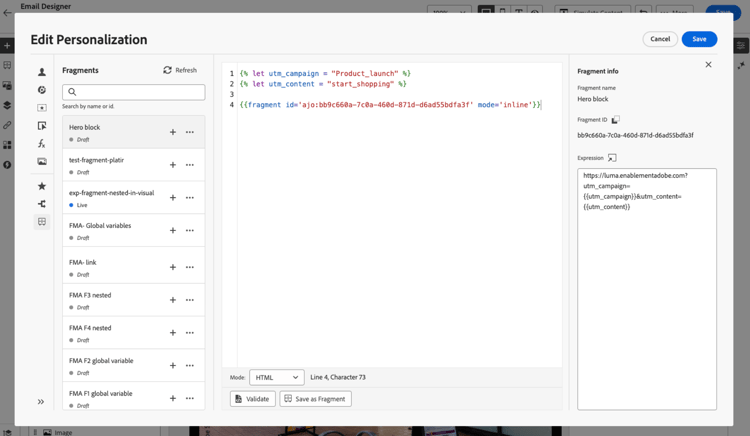
När ett fragment används i ett Campaign-/reseåtgärdsinnehåll kan det utnyttja variabler som deklarerats utanför fragmentet. Nedan visas ett exempel:

Ovanför
utm_content-variabeln har deklarerats i kampanjinnehållet. När fragmentet Hero-blocket används visas en länk till vilkenutm_content-parametervärdet ska läggas till. Slutresultatet är:https://luma.enablementadobe.com?utm_campaign= Product_launch&utm_content= start_shopping. -
Använda en utdatavariabel från ett fragment
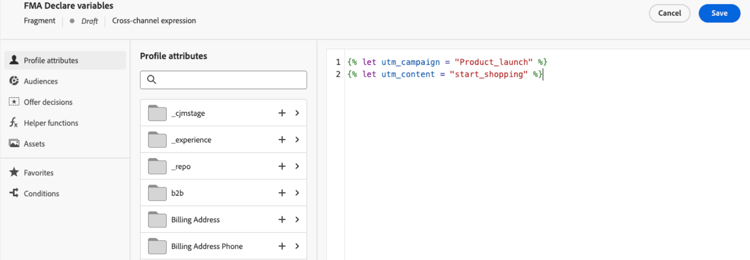
Variabler som beräknas eller definieras inuti ett fragment är tillgängliga för användning i innehållet. I följande exempel deklarerar ett fragment F1 en uppsättning variabler:

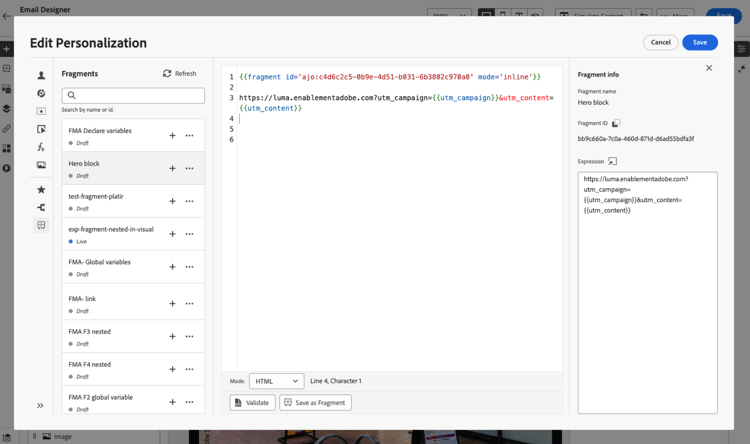
I ett e-postinnehåll kan vi ha följande personalisering:

Fragmentet F1 initierar följande variabler:
utm_campaignochutm_content. Länken i meddelandeinnehållet får sedan dessa parametrar tillagda. Slutresultatet är:https://luma.enablementadobe.com?utm_campaign= Product_launch&utm_content= start_shopping.
Anpassa redigerbara fält customize-fields
Om vissa delar av ett uttrycksfragment har gjorts redigerbara med hjälp av variabler, kan du åsidosätta deras standardvärden med en viss syntax. Lär dig hur du anpassar fragment
Följ de här stegen för att anpassa fälten:
-
Infoga fragmentet i koden från menyn Fragment .
-
Använd
<fieldId>="<value>"-koden i slutet av syntaxen för att åsidosätta variabelns standardvärde.I exemplet nedan åsidosätter vi värdet för en variabel vars ID är "sport" med "yoga"-värdet. Då visas"yoga" i fragmentinnehållet överallt där variabeln"sport" refereras.

Ett exempel som visar hur du lägger till redigerbara fält i ett uttrycksfragment och åsidosätter deras värden när du skapar ett e-postmeddelande finns i det här avsnittet.
Bryt arv break-inheritance
När du lägger till ett fragment-ID i personaliseringsredigeraren synkroniseras ändringarna som gjorts i det ursprungliga uttrycksfragmentet.
Du kan även klistra in innehållet i ett uttrycksfragment i redigeraren. Välj Paste fragment på snabbmenyn för att infoga innehållet.

I så fall bryts arvet från det ursprungliga fragmentet. Fragmentets innehåll kopieras till redigeraren och ändringarna synkroniseras inte längre.
Det blir ett fristående element som inte längre är länkat till det ursprungliga fragmentet. Du kan redigera det som vilket annat element som helst i koden.