Beta
Design do formulário
- Tópicos:
- Conteúdo
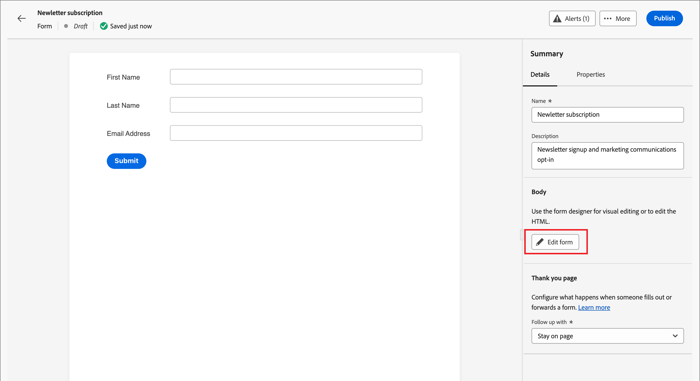
Depois que você cria um formulário, o espaço de design visual abre um rascunho com uma definição de formulário básica padrão. No painel Resumo à direita, clique em Editar formulário e use o espaço de design visual para definir o estilo do formulário e os componentes do campo.

Campos
Os campos de formulário são usados para capturar dados de perfil de pessoas que podem ser usados para segmentar pessoas e associá-los a contas e grupos de compras. Todos os novos formulários começam com os seguintes campos em um layout de coluna única:
- Nome
- Sobrenome
- Endereço de email
Use as ferramentas de design de campo para criar o conjunto de campos e o layout necessários para coletar os dados necessários para suas atividades de marketing baseadas em conta.
Adicionar um campo
-
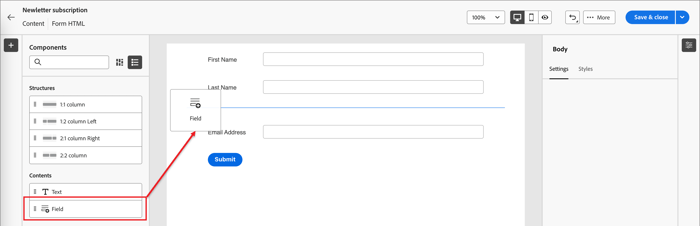
No painel Componentes à esquerda, arraste o componente de conteúdo Campo e solte-o na tela.

-
Clique em Selecionar atributo de campo.
-
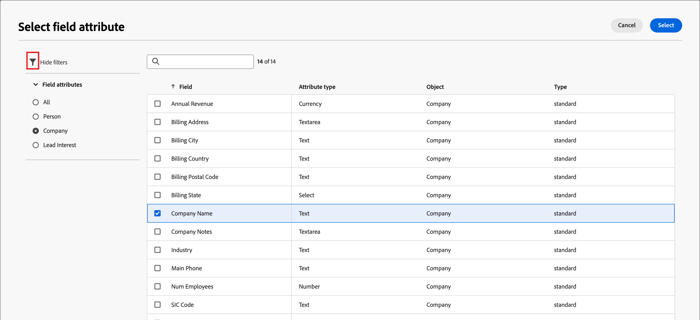
Na caixa de diálogo Selecionar atributo de campo, marque a caixa de seleção do atributo de perfil de pessoa que você deseja usar para o campo e clique em Selecionar.
Os esquemas de negócios XDM determinam os atributos disponíveis. Todos os campos personalizados definidos para a instância do Journey Optimizer B2B edition também estão disponíveis. Use a caixa de texto Pesquisar para filtrar a lista por nome ou clique no ícone Filtrar para filtrar a lista por esquema/tipo de dados.

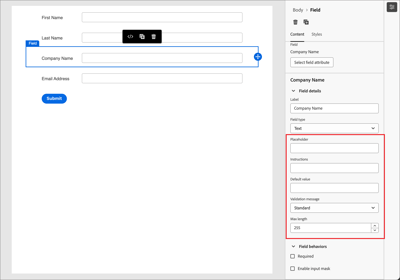
Na tela de desenho, o rótulo de campo padrão para o atributo selecionado é preenchido na tela de desenho. Os Detalhes do campo são exibidos no painel à direita.
-
Se necessário, altere o texto Rótulo.
Esse texto é exibido ao lado do campo no formulário. O texto padrão é preenchido no atributo de campo.
-
Defina Tipo de campo de acordo com o tipo de dados do campo:
Tipo de campoUsoExemploCaixa de seleçãoUse este tipo para que os visitantes possam selecionar um valor de true (marcado) ou false (desmarcado).Grupo de caixas de seleçãoUse este tipo para que os visitantes possam selecionar um valor de true (marcado) ou false (desmarcado) para vários itens.MoedaUse esse tipo para permitir um campo flutuante que represente o tipo de moeda padrão selecionado para a instância do Journey Optimizer B2B edition.DataUse esse tipo para restringir a entrada a um formato de data e fornecer um seletor de calendário no campo.DuploEmailUse esse tipo para restringir a entrada em um formato de endereço de email.NúmeroUse esse tipo para restringir o campo a um valor numérico.Grupo de opçõesUse esse tipo para permitir que os visitantes selecionem uma de um conjunto de opções.SelecionarUse esse tipo para permitir que os visitantes selecionem uma de um conjunto de opções usando uma lista suspensa.Controle deslizanteUse esse tipo para permitir que os visitantes definam um valor numérico usando um controle deslizante.TelefoneUse esse tipo para um campo de entrada de número de telefone.TextoUse este tipo para um campo de entrada de texto padrão (sequência de caracteres).Área de textoUse este tipo para suportar entradas de texto mais longas.URLUse esse tipo para restringir a entrada de texto a um URL, incluindo o protocolo de URL padrão. -
Dependendo do tipo de campo selecionado, defina as outras opções para a entrada e validação do campo:

-
Espaço reservado - O valor do espaço reservado para o campo que dá ao visitante um exemplo do que é esperado para o campo.
-
Instruções - texto instrutivo que ajuda o visitante a preencher o campo. Digite o texto que você deseja exibir como texto em foco para o campo.
TIP
Instruções vs. texto de espaço reservadoUse essas duas propriedades para orientar os visitantes a preencherem o campo. O texto de instrução é exibido como uma dica de ferramenta/texto pop-up ao passar o ponteiro sobre o campo. O texto do espaço reservado aparece esmaecido dentro do campo e desaparece à medida que o visitante insere o texto no campo. Você pode usar ambos os métodos, ou apenas um. -
Valor padrão - Use esta opção para especificar um valor padrão para o campo.
-
Mensagem de validação - Use esta opção para especificar uma mensagem de validação para o campo. Essa mensagem será exibida se o visitante inserir um valor inválido no campo. A mensagem Padrão está definida por padrão. Escolha Personalizar e insira sua própria mensagem.
-
Comprimento máximo - Insira o número máximo de caracteres que podem ser inseridos no campo.
-
-
Defina os Comportamentos do campo conforme necessário:
-
Obrigatório - Marque a caixa de seleção para criar a entrada de campo necessária para enviar o formulário.
-
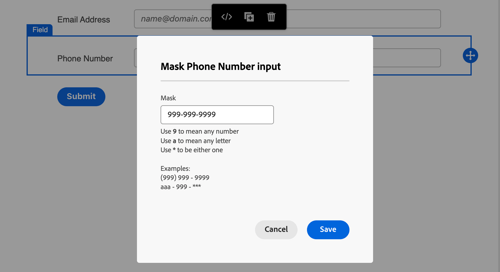
Habilitar máscara de entrada - Marque a caixa de seleção para restringir a entrada do visitante usando uma máscara de entrada. Por exemplo, talvez você queira que os visitantes insiram números de telefone em um formato específico. Na caixa de diálogo, insira a máscara usando
9para qualquer número,apara qualquer letra e*para qualquer um. Clique em Salvar para ativar a máscara de entrada especificada.
-
Alterar estilo do campo
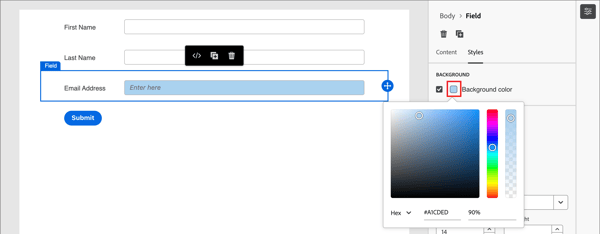
Selecione a guia Estilos no painel direito para alterar o estilo do campo selecionado.
-
Plano de fundo - Marque a caixa de seleção para aplicar uma cor de plano de fundo ao campo. Branco é a cor padrão. Clique no quadrado Cor do plano de fundo para abrir o seletor de cores pop-up e escolher uma cor para o plano de fundo do campo.

-
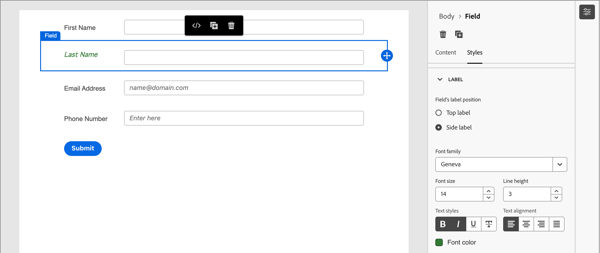
Rótulo - O estilo do rótulo controla as características visuais do texto exibido ao lado do campo. Escolha uma exibição de rótulo superior ou lateral relacionada ao campo. É possível definir o tamanho da fonte, a altura da linha, o estilo do texto e o alinhamento do texto. Clique no quadrado Cor da fonte para abrir o seletor de cores pop-up e escolher uma cor para o texto do rótulo.

-
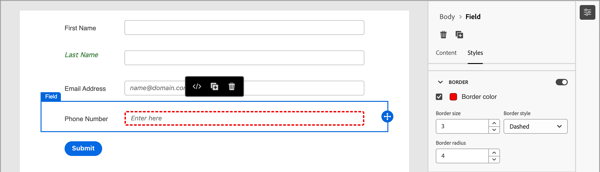
Borda - Clique no quadrado Cor da borda para abrir o seletor de cores pop-up e escolher uma cor para a borda. É possível definir uma borda para o campo, incluindo a cor e a largura da linha. Desmarque a caixa de seleção para remover a borda do campo exibido. Também é possível alterar o tamanho da borda (largura em pixels), o estilo e a configuração de raio dos cantos.

-
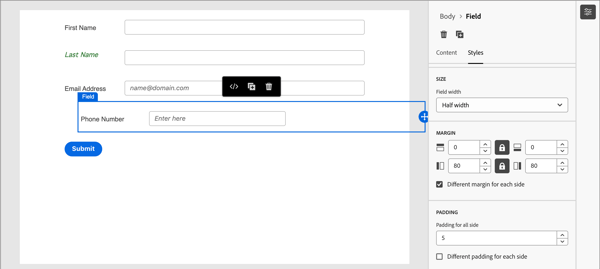
Tamanho - Selecione uma configuração de tamanho para determinar a largura de exibição do campo. Escolha Largura total, Meia largura ou Automático.
-
Margem - Defina as margens (em pixels) ao redor do campo. Você pode definir a mesma margem em todos os quatro lados ou marcar a caixa de seleção Margem diferente para cada lado para definir as margens horizontal e vertical separadamente.
-
Preenchimento - Defina o preenchimento (em pixels) ao redor do campo. Você pode definir a mesma margem em todos os quatro lados ou marcar a caixa de seleção Diferente para cada lado para definir as margens horizontal e vertical separadamente.

Reordenar campos
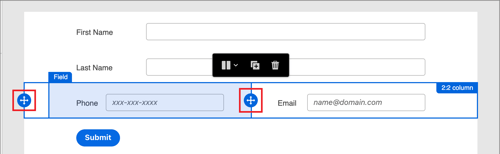
Você pode mover campos de formulário diretamente no espaço de trabalho visual. Clique na ferramenta Mover na borda direita do campo selecionado e arraste-o para um novo local.
Adicione componentes estruturais ao formulário e mova os campos para colunas para agrupá-los e alterar o layout. Clique na ferramenta Mover na borda esquerda do componente de coluna selecionado e arraste-o para um novo local no formulário.

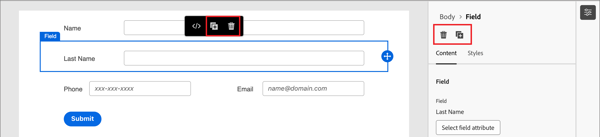
Excluir ou duplicar um campo
Clique no ícone Excluir (
Clique no ícone Duplicar (

Botão Enviar
Por padrão, o botão Enviar (campo de rodapé) faz parte do formulário e não pode ser removido. Selecione o componente de botão/rodapé no formulário para alterar o texto e o estilo do botão.
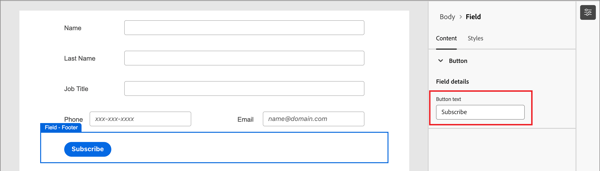
Editar o conteúdo do botão
Com a guia Conteúdo exibida no painel direito, altere o texto no campo Texto do botão. O dimensionamento do botão é ajustado para acomodar o comprimento do texto.

Estilo do botão de envio
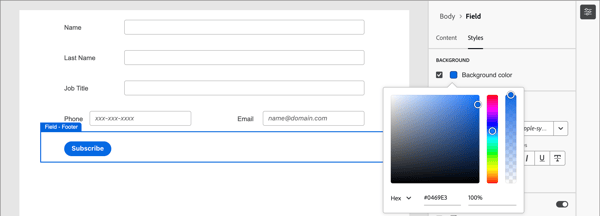
Selecione a guia Estilos no painel direito para alterar o estilo do componente de botão/rodapé selecionado.
-
Plano de fundo - Marque a caixa de seleção para aplicar uma cor de plano de fundo ao botão. Azul é a cor padrão. Clique no quadrado Cor do plano de fundo para abrir o seletor de cores pop-up e escolher uma cor para o plano de fundo do botão.

-
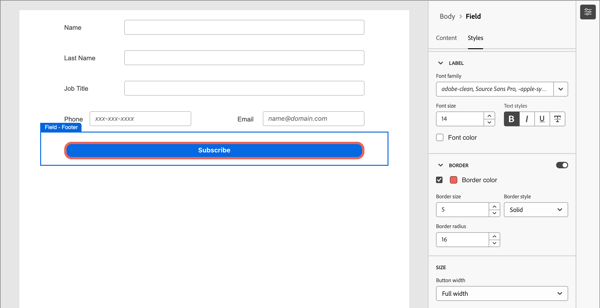
Rótulo - O estilo do rótulo controla as características visuais do texto dentro do botão. É possível definir o tamanho da fonte, a altura da linha, o estilo do texto e o alinhamento do texto. Clique no quadrado Cor da fonte para abrir o seletor de cores pop-up e escolher uma cor para o texto do rótulo.
-
Borda - Clique no quadrado Cor da borda para abrir o seletor de cores pop-up e escolher uma cor para a borda. É possível definir uma borda para o botão, incluindo a cor e a largura da linha. Desmarque a caixa de seleção para remover a borda do botão exibido. Também é possível alterar o tamanho da borda (largura em pixels), o estilo e a configuração de raio de cantos arredondados.
-
Tamanho - Selecione uma configuração de tamanho para determinar a largura de exibição do botão. Escolha Largura total, Meia largura ou Automático. O preenchimento se ajusta de acordo com as configurações de tamanho e alinhamento.

-
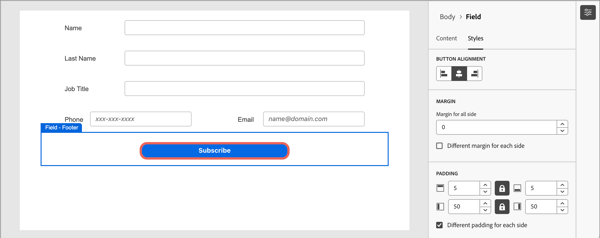
Alinhamento do Botão - Quando você escolher um tamanho de Meia largura ou Automático para o botão, defina o alinhamento à esquerda, à direita ou ao centro. O preenchimento se ajusta de acordo com as configurações de tamanho e alinhamento.
-
Margem - Defina as margens (em pixels) ao redor do campo. Você pode definir a mesma margem em todos os quatro lados ou marcar a caixa de seleção Margem diferente para cada lado para definir as margens horizontal e vertical separadamente.
-
Preenchimento - Defina o preenchimento (em pixels) ao redor do campo. Você pode definir a mesma margem em todos os quatro lados ou marcar a caixa de seleção Diferente para cada lado para definir as margens horizontal e vertical separadamente. O preenchimento será ajustado se você alterar as configurações de tamanho e alinhamento.

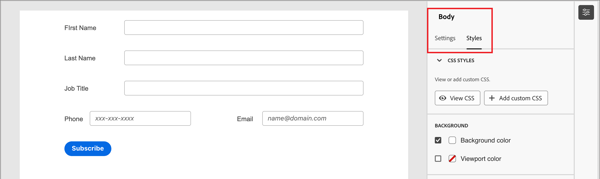
Estilo do formulário
É possível alterar estilos para a área de formulário ao clicar fora dos componentes estruturais ou de formulário. Os componentes de formulário (campos e botões) herdam os estilos Corpo definidos como os estilos de nível superior, a menos que outros estilos sejam definidos no nível de campo ou botão/rodapé.

Estilos CSS
Novos formulários usam o CSS padrão para o estilo. Se quiser alterar os estilos modificando o CSS, você poderá copiá-lo e usá-lo para definir um CSS personalizado para o formulário.
Para definir um CSS personalizado para o formulário:
-
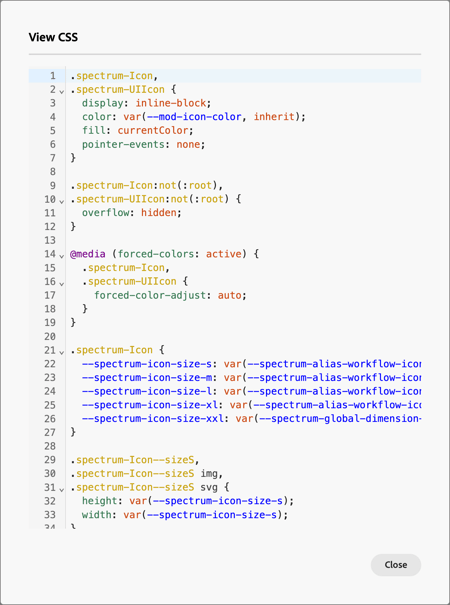
Clique em Exibir CSS no painel direito para examinar o código CSS.

-
Selecione o código CSS na janela de rolagem e copie-o para a área de transferência.
-
Clique em Fechar.
-
(Opcional) Cole o código copiado em sua ferramenta de CSS favorita e edite o CSS para refletir o estilo desejado.
-
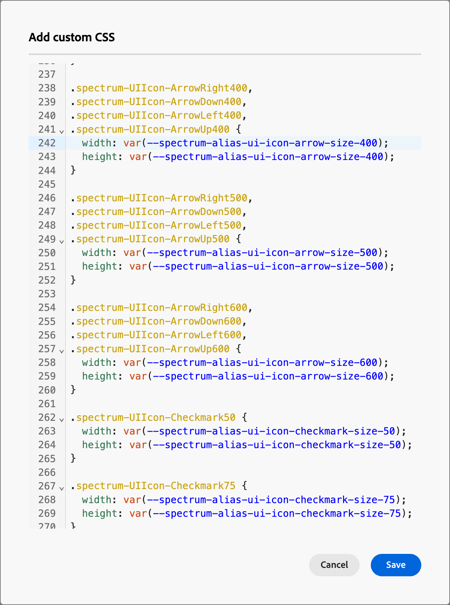
Clique em Adicionar CSS personalizado no painel direito.
-
Cole o código CSS na janela.

Você pode editar o texto colado nesta janela.
-
Clique em Salvar.
Estilo manual
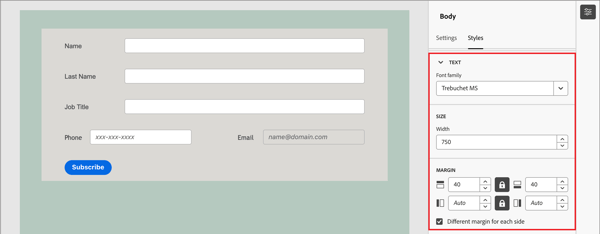
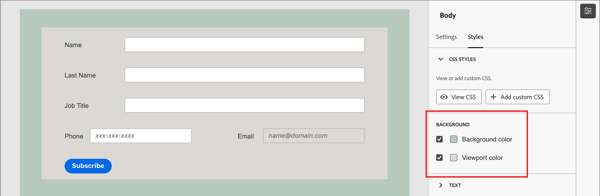
Altere as configurações no painel direito para definir a exibição para todo o formulário.
-
Cor do plano de fundo - Marque a caixa de seleção para aplicar uma cor de plano de fundo ao redor da área do formulário. Branco é a cor padrão. Clique no quadrado colorido para abrir o seletor de cores pop-up e escolha uma cor para o plano de fundo do formulário.
-
Plano de fundo do Viewport - Marque a caixa de seleção para aplicar uma cor de plano de fundo a todos os componentes do formulário. O padrão é sem cor (herdar do plano de fundo externo). Clique no quadrado colorido para abrir o seletor de cores pop-up e escolha uma cor para os componentes estruturais do formulário.

-
Texto - Escolha uma Família de fontes para o formulário, o que afeta os rótulos, a dica e o texto de espaço reservado para os campos de formulário. Também afeta o texto do botão de envio padrão.
-
Tamanho - Alterar o tamanho (largura) do formulário em pixels.
-
Margem - Defina as margens (em pixels) ao redor dos componentes de formulário. Você pode definir a mesma margem em todos os quatro lados ou marcar a caixa de seleção Margem diferente para cada lado para definir as margens horizontal e vertical separadamente.