Expressiefragmenten benutten use-expression-fragments
Wanneer het gebruiken van de verpersoonlijkingsredacteur, kunt u hefboomwerking alle uitdrukkingsfragmenten die zijn gecreeerd of aan de huidige zandbak bewaard.
Een fragment is een herbruikbare component waarnaar in Journey Optimizer -campagnes en -reizen kan worden verwezen. Met deze functionaliteit kunt u meerdere blokken met aangepaste inhoud vooraf samenstellen. Deze blokken kunnen door marketinggebruikers worden gebruikt om inhoud snel samen te stellen in een verbeterd ontwerpproces. leer hoe te om fragmententot stand te brengen en te beheren.
➡️ leren hoe te om, auteur en gebruiks fragmenten in deze video te beheren
Expressiefragment gebruiken use-expression-fragment
Volg onderstaande stappen om expressiefragmenten aan uw inhoud toe te voegen.
-
Open de verpersoonlijkingsredacteuren selecteer de Fragments knoop op de linkerruit.
In de lijst worden alle uitdrukkingsfragmenten weergegeven die als fragmenten in de huidige sandbox zijn gemaakt of opgeslagen. Ze worden gesorteerd op aanmaakdatum: recent toegevoegde expressiefragmenten worden als eerste weergegeven in de lijst. Meer informatie

U kunt deze lijst ook vernieuwen.
note note NOTE Als sommige fragmenten zijn gewijzigd of toegevoegd terwijl u de inhoud bewerkt, wordt de lijst bijgewerkt met de meest recente wijzigingen. -
Klik op het pictogram + naast een expressiefragment om de bijbehorende fragment-id in te voegen in de editor.

note caution CAUTION U kunt om het even welk Ontwerp toevoegen of Levend fragment aan uw inhoud. U kunt uw reis of campagne echter niet activeren als er een fragment met de status Concept in wordt gebruikt. Tijdens de reis- of campagnepublicatie wordt een fout weergegeven in ontwerpfragmenten die u moet goedkeuren om te kunnen publiceren. -
Zodra fragment ID is toegevoegd, als u het overeenkomstige uitdrukkingsfragment opent en hetvan de interface uitgeeft, worden de veranderingen gesynchroniseerd. Ze worden automatisch doorgegeven aan alle concepten of live reizen/campagnes die die fragment-id bevatten.
-
Klik op de knop More actions naast een fragment. Selecteer View fragment in het contextmenu dat wordt geopend voor meer informatie over dat fragment. Fragment ID wordt ook weergegeven en kan hier worden gekopieerd.

-
U kunt het expressiefragment openen in een ander venster om de inhoud en eigenschappen ervan te bewerken. U kunt de optie Open fragment in het contextmenu of vanuit het deelvenster Fragment info gebruiken. Leer hoe te om een fragment uit te geven

-
U kunt uw inhoud dan aanpassen en bevestigen zoals gewoonlijk gebruikend alle verpersoonlijking en auteursmogelijkheden van de verpersoonlijkingsredacteur.
Gebruik impliciete variabelen implicit-variables
De impliciete variabelen verbeteren de bestaande fragmentfunctionaliteit om de efficiëntie voor hergebruik van inhoud en het gebruik van scripts te verbeteren. Fragmenten kunnen invoervariabelen gebruiken en uitvoervariabelen maken die kunnen worden gebruikt in campagne- en reisinhoud.
Dit vermogen kan bijvoorbeeld worden gebruikt om het volgen parameters van uw e-mail te initialiseren, die op de huidige campagne of de reis worden gebaseerd, en deze parameters in de gepersonaliseerde verbindingen te gebruiken die aan de e-mailinhoud worden toegevoegd.
De volgende gebruiksgevallen zijn mogelijk:
-
Invoervariabelen in een fragment gebruiken
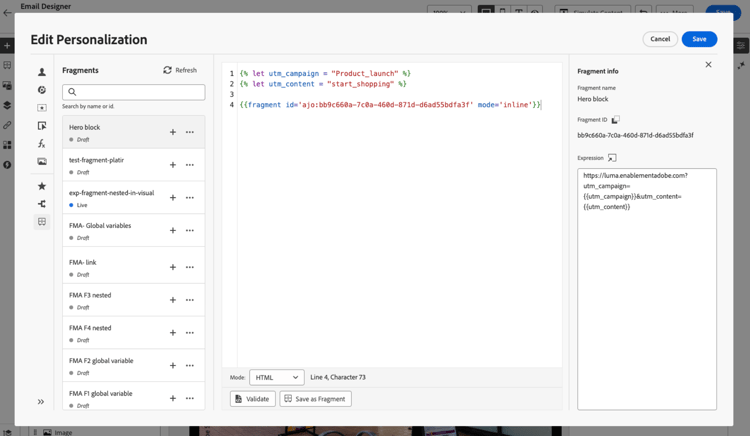
Wanneer een fragment wordt gebruikt in inhoud van een campagne-/reisactie, kan het variabelen gebruiken die buiten het fragment zijn gedeclareerd. Hieronder ziet u een voorbeeld:

Hierboven ziet u dat de variabele
utm_contentis gedeclareerd in de inhoud van de campagne. Wanneer het fragment Hero blok wordt gebruikt, zal het een verbinding tonen waaraan deutm_contentparameterwaarde zal worden toegevoegd. Het uiteindelijke resultaat is:https://luma.enablementadobe.com?utm_campaign= Product_launch&utm_content= start_shopping. -
Uitvoervariabelen uit een fragment gebruiken
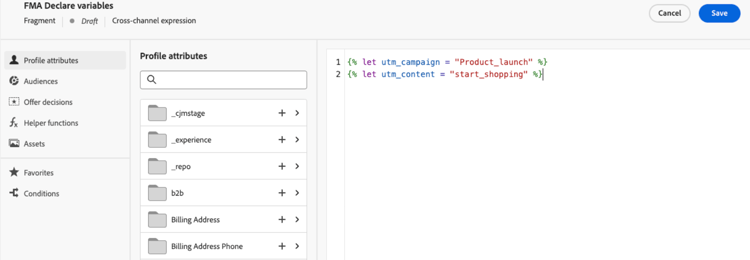
Variabelen die in een fragment worden berekend of gedefinieerd, zijn beschikbaar voor gebruik in de inhoud. In het volgende voorbeeld, verklaart een fragment F1 een reeks variabelen:

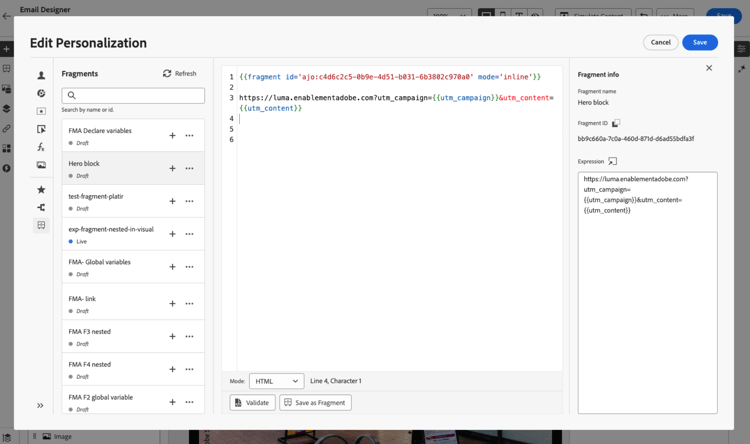
In e-mailinhoud kunnen wij de volgende personalisatie hebben:

Het fragment F1 initialiseert de volgende variabelen:
utm_campaignenutm_content. Vervolgens worden deze parameters toegevoegd aan de koppeling in de berichtinhoud. Het uiteindelijke resultaat is:https://luma.enablementadobe.com?utm_campaign= Product_launch&utm_content= start_shopping.
Bewerkbare velden aanpassen customize-fields
Als bepaalde delen van een expressiefragment bewerkbaar zijn gemaakt met variabelen, kunt u de standaardwaarden ervan overschrijven met een specifieke syntaxis. Leer hoe te om uw fragmenten klantgericht te maken
Voer de volgende stappen uit om de velden aan te passen:
-
Neem het fragment in uw code van het Fragmenten menu op.
-
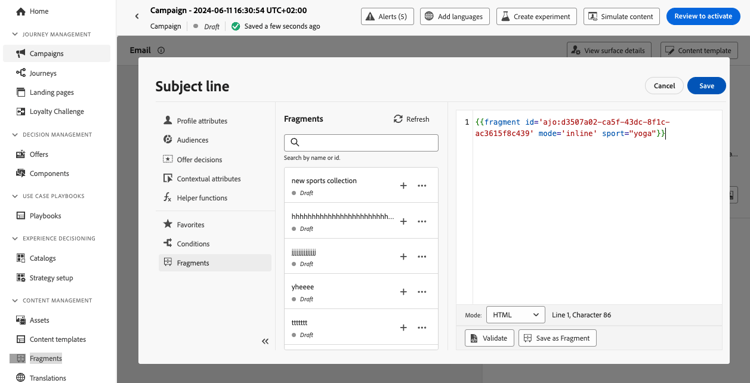
Gebruik de code
<fieldId>="<value>"aan het einde van de syntaxis om de standaardwaarde van de variabele te overschrijven.In het onderstaande voorbeeld overschrijven we de waarde van een variabele waarvan de id 'sport' is met de waarde 'yoga'. Hiermee wordt "yoga" in uw fragmentinhoud weergegeven, overal waar naar de variabele "sport" wordt verwezen.

Een voorbeeld dat toont hoe te om editable gebieden in een uitdrukkingsfragmenten toe te voegen en hun waarden met voeten te treden wanneer het creëren van een e-mail is beschikbaar in deze sectie.
Overerving onderbreken break-inheritance
Wanneer u een fragment-id toevoegt aan de personalisatie-editor, worden de wijzigingen in het oorspronkelijke expressiefragment gesynchroniseerd.
U kunt echter ook de inhoud van een expressiefragment in de editor plakken. Selecteer in het contextmenu de optie Paste fragment om die inhoud in te voegen.

In dat geval wordt de overerving van het oorspronkelijke fragment verbroken. De inhoud van het fragment wordt naar de editor gekopieerd en de wijzigingen worden niet meer gesynchroniseerd.
Het wordt een zelfstandig element dat niet meer aan het oorspronkelijke fragment is gekoppeld. U kunt het net als elk ander element in de code bewerken.