Raccogliere dati profilo
Scopri come raccogliere i dati del profilo in un’app mobile.
Puoi utilizzare l’estensione Profilo per memorizzare gli attributi dell’utente sul client. Queste informazioni possono essere utilizzate in un secondo momento per eseguire il targeting e personalizzare i messaggi durante scenari online o offline, senza dover connettersi a un server per ottenere prestazioni ottimali.
L’estensione Profile gestisce il profilo operativo lato client (CSOP, Client-Side Operation Profile), fornisce un modo per reagire alle API, aggiorna gli attributi del profilo utente e condivide gli attributi del profilo utente con il resto del sistema come evento generato.
I dati di profilo vengono utilizzati da altre estensioni per eseguire azioni relative al profilo. Un esempio è l’estensione Rules Engine che utilizza i dati del profilo ed esegue le regole in base ai dati del profilo. Ulteriori informazioni sull'estensione profilo nella documentazione
Prerequisiti
- L'app con gli SDK installati e configurati è stata creata ed eseguita correttamente.
Obiettivi di apprendimento
In questa lezione verranno fornite le seguenti informazioni:
- Imposta o aggiorna gli attributi utente.
- Recuperare gli attributi utente.
Impostare e aggiornare gli attributi utente
Sarebbe utile che il targeting e la personalizzazione dell’app sapessero rapidamente se un utente ha effettuato un acquisto in passato o di recente. Impostiamolo nell’app Luma.
-
Passa a Luma > Luma > Utils > MobileSDK nel navigatore progetti Xcode e trova la funzione
func updateUserAttribute(attributeName: String, attributeValue: String). Aggiungi il seguente codice:code language-swift // Create a profile map, add attributes to the map and update profile using the map var profileMap = [String: Any]() profileMap[attributeName] = attributeValue UserProfile.updateUserAttributes(attributeDict: profileMap)Questo codice:
-
Imposta un dizionario vuoto denominato
profileMap. -
Aggiunge un elemento al dizionario utilizzando
attributeName(ad esempioisPaidUser) eattributeValue(ad esempioyes). -
Utilizza il dizionario
profileMapcome valore per il parametroattributeDictdella chiamata APIUserProfile.updateUserAttributes.
-
-
Passa a Luma > Luma > Views > Products > ProductView nel navigatore progetti Xcode e trova la chiamata a
updateUserAttributes(all'interno del codice per il pulsante Acquisticode language-swift // Update attributes MobileSDK.shared.updateUserAttribute(attributeName: "isPaidUser", attributeValue: "yes")
-
Passa a Android
func updateUserAttribute(attributeName: String, attributeValue: String). Aggiungi il seguente codice:code language-kotlin // Create a profile map, add attributes to the map and update profile using the map val profileMap = mapOf(attributeName to attributeValue) UserProfile.updateUserAttributes(profileMap)Questo codice:
-
Imposta una mappa vuota denominata
profileMap. -
Aggiunge un elemento alla mappa utilizzando
attributeName(ad esempioisPaidUser) eattributeValue(ad esempioyes). -
Utilizza la mappa
profileMapcome valore per il parametroattributeDictdella chiamata APIUserProfile.updateUserAttributes.
-
-
Passa a Android
updateUserAttributes(all'interno del codice per il pulsante Acquisticode language-kotlin // Update attributes MobileSDK.shared.updateUserAttribute("isPaidUser", "yes")
Ottieni attributi utente
Dopo aver aggiornato l’attributo di un utente, questo è disponibile per altri SDK di Adobe, ma puoi anche recuperare gli attributi in modo esplicito, per consentire all’app di comportarsi come desideri.
-
Passa a Luma > Luma > Views > General > HomeView nel navigatore progetti Xcode e trova il modificatore
.onAppear. Aggiungi il seguente codice:code language-swift // Get attributes UserProfile.getUserAttributes(attributeNames: ["isPaidUser"]) { attributes, error in if attributes?.count ?? 0 > 0 { if attributes?["isPaidUser"] as? String == "yes" { showBadgeForUser = true } else { showBadgeForUser = false } } }Questo codice:
- Chiama l'API
UserProfile.getUserAttributescon il nome attributoisPaidUsercome singolo elemento nell'arrayattributeNames. - Verifica quindi il valore dell'attributo
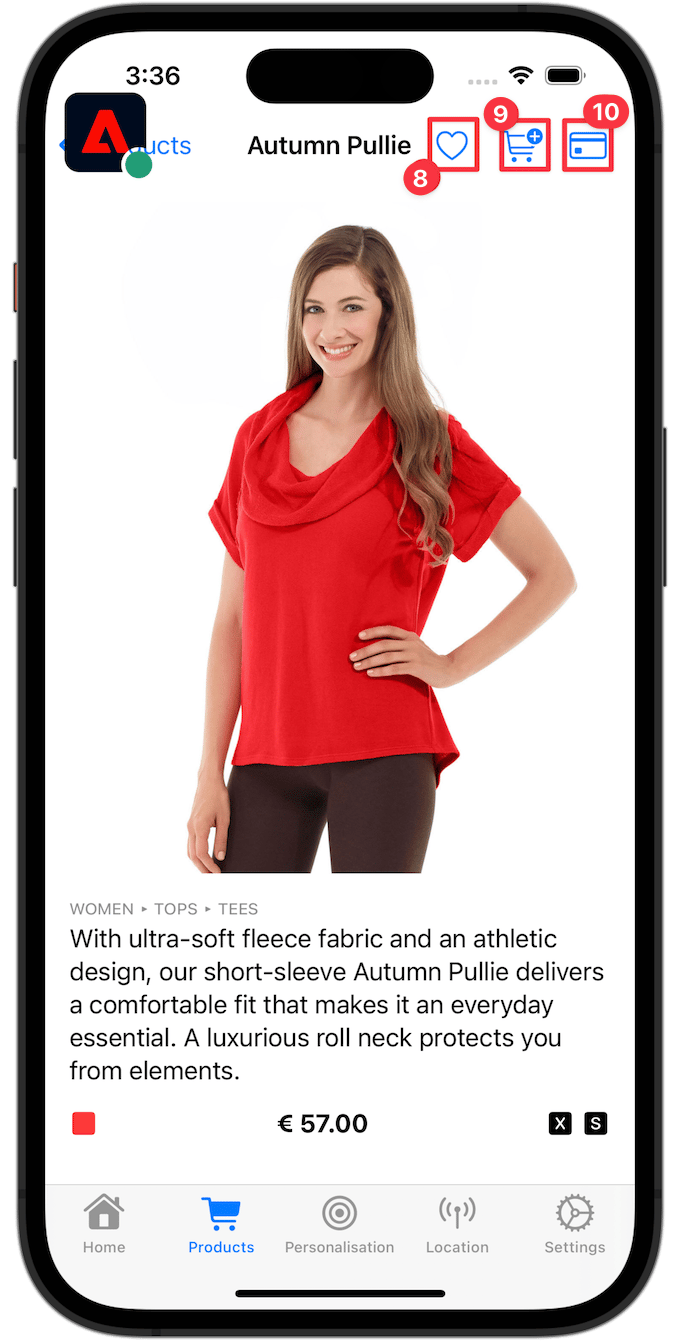
isPaidUsere, quandoyes, inserisce un badge nell'icona
- Chiama l'API
-
Passa a Android
.onAppear. Aggiungi il seguente codice:code language-kotlin // Get attributes UserProfile.getUserAttributes(listOf("isPaidUser")) { attributes -> showBadgeForUser = attributes?.get("isPaidUser") == "yes" }Questo codice:
- Chiama l'API
UserProfile.getUserAttributescon il nome attributoisPaidUsercome singolo elemento nell'arrayattributeNames. - Verifica quindi il valore dell'attributo
isPaidUser. Quandoyes, il codice sostituisce l'icona della persona con un'icona del badge nella barra degli strumenti in alto a destra.
- Chiama l'API
Per ulteriori informazioni, consulta il riferimento API.
Convalidare con Assurance
- Consulta la sezione istruzioni di installazione per collegare il simulatore o il dispositivo ad Assurance.
- Esegui l’app per accedere e interagire con un prodotto.
-
Seleziona Home nella barra delle schede.
-
Sposta l’icona Assurance a sinistra.
-
Per aprire il foglio di accesso, selezionare il pulsante

-
Per inserire un'e-mail casuale e un ID cliente, selezionare A Pulsante | .
-
Seleziona Accesso.

-
Selezionare Products nella barra delle schede.
-
Seleziona un prodotto.
-
Seleziona
-
Seleziona
-
Seleziona

-
Torna alla schermata Home. Dovresti notare che è stato aggiunto un distintivo

-
Seleziona Home nella barra delle schede.
-
Sposta l’icona Assurance a sinistra.
-
Per aprire il foglio di accesso, selezionare il pulsante

-
Per inserire un'e-mail casuale e un ID cliente, seleziona Genera e-mail casuale.
-
Seleziona Accesso.

-
Selezionare Products nella barra delle schede.
-
Seleziona un prodotto.
-
Seleziona
-
Seleziona
-
Seleziona

-
Torna alla schermata Home. Dovresti vedere che l’icona della persona è stata aggiornata.

Nell'interfaccia utente di Assurance, dovresti visualizzare UserProfileUpdate e getUserAttributes eventi con il valore profileMap aggiornato.

Successivo: Usa luoghi