Remplacement de la bibliothèque at.js par le SDK Web Platform
Découvrez comment remplacer votre implémentation Adobe Target sur la page pour migrer d’at.js vers le SDK Web Platform. Un remplacement de base comprend les étapes suivantes :
- Vérifiez vos paramètres d’administration Target et notez votre identifiant de l’organisation IMS.
- Remplacez la bibliothèque at.js par le SDK Web Platform.
- Mise à jour du fragment de code de masquage préalable pour les implémentations de bibliothèques synchrones
- Configuration du SDK Web de Platform
Vérification des paramètres d’administration de Target
La première étape de la migration de Target vers le SDK Web Platform consiste à passer en revue vos paramètres dans la section Administration de l’interface Target.
Mise en œuvre
Détails du compte
- Identifiant de l’organisation IMS - Notez cette valeur, car elle est requise pour configurer le SDK Web Platform.
- Prise de décision sur l’appareil - Cette fonctionnalité n’est pas prise en charge par le SDK Web Platform. Ce paramètre peut être désactivé après la migration et si vous n’utilisez plus at.js sur l’un de vos sites web ou si vous avez des cas d’utilisation côté serveur pour la prise de décision sur le périphérique.
Méthodes de mise en œuvre
Tous les paramètres modifiables de la section Méthodes d’implémentation s’appliquent uniquement à at.js. Ces paramètres sont utilisés pour générer une bibliothèque at.js personnalisée pour votre implémentation. Vérifiez ces paramètres pour vérifier si vous disposez d’un code personnalisé ou si vous définissez des cookies propriétaires et tiers pour des cas d’utilisation inter-domaines.
Le paramètre Durée de vie du profil ne peut être modifié que par l’assistance clientèle d’Adobe. La durée de vie du profil du visiteur Target n’est pas affectée par votre approche de mise en oeuvre. at.js et le SDK Web Platform utilisent la même durée de vie de profil du visiteur.
Confidentialité
- Obscurcir les adresses IP des visiteurs - Ce paramètre a un impact sur les fonctionnalités de géociblage. at.js et le SDK Web Platform utilisent les mêmes paramètres d’obscurcissement d’IP du serveur principal à des fins de géociblage.
Environnements
Le SDK Web Platform utilise une configuration de flux de données qui vous permet de définir explicitement un ID d’environnement pour les flux de données de développement, d’évaluation et de production distincts. Le principal cas d’utilisation de cette configuration concerne les mises en oeuvre d’applications mobiles pour lesquelles les URL n’existent pas afin de distinguer facilement les environnements. Le paramètre est facultatif, mais peut être utilisé pour s’assurer que toutes les requêtes sont correctement associées à l’environnement spécifié. Cela diffère d’une implémentation d’at.js dans laquelle vous devez affecter des environnements Target en fonction des domaines et des règles du groupe d’hôtes.
Pour plus d’informations, reportez-vous au guide configuration du flux de données et à la documentation de Target Hôtes.
Déploiement du SDK Web de Platform
La fonctionnalité Target est fournie par at.js et le SDK Web Platform. Si les deux bibliothèques sont utilisées en même temps, vous pouvez rencontrer des problèmes de rendu et de suivi. Pour réussir la migration vers le SDK Web Platform, la première étape consiste à supprimer at.js et à le remplacer par le SDK Web Platform (alloy.js).
Prenons l’exemple d’une mise en oeuvre simple de Target avec at.js :
- Une couche de données située en haut de la page fournit des informations pour Target et d’autres applications.
- Une ou plusieurs bibliothèques d’assistance tierces dont les fonctionnalités peuvent être utilisées dans des activités Target (jQuery, par exemple)
- Fragment de prémasquage pour atténuer le scintillement
- La bibliothèque at.js de Target se charge de manière asynchrone avec les paramètres par défaut pour demander et générer automatiquement les activités :
| code language-html |
|---|
|
Pour mettre à niveau Target afin d’utiliser le SDK Web Platform, commencez par supprimer at.js :
<!--Target at.js library loaded asynchonously-->
<script src="/libraries/at.js" async></script>
Et remplacez par la bibliothèque JavaScript alliée ou votre code incorporé de balises et l’extension SDK Web Adobe Experience Platform :
| code language-html |
|---|
|
| code language-html |
|---|
|
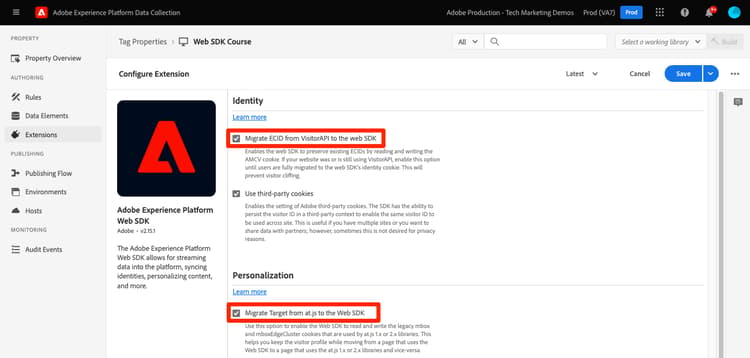
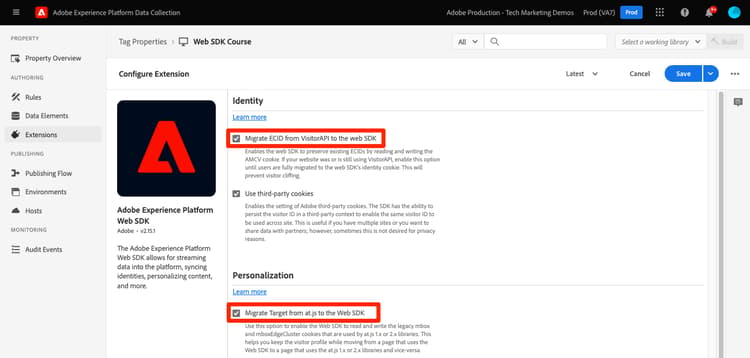
Dans la propriété tag, ajoutez l’extension SDK Web Adobe Experience Platform :

La version autonome prédéfinie nécessite un "code de base" ajouté directement à la page, qui crée une fonction globale nommée alloy. Utilisez cette fonction pour interagir avec le SDK. Si vous souhaitez donner un autre nom à la fonction globale, modifiez le nom alloy.
Pour plus d’informations et d’options de déploiement, reportez-vous à la documentation Installation du SDK Web Platform .
Mise à jour de l’approche de prémasquage du contenu
L’implémentation du SDK Web Platform peut nécessiter un fragment de code de masquage préalable selon que la bibliothèque est chargée de manière asynchrone ou synchrone.
Mise en oeuvre asynchrone
Tout comme avec at.js, si la bibliothèque SDK Web Platform se charge de manière asynchrone, le rendu de la page peut se terminer avant que Target n’effectue un échange de contenu. Ce comportement peut entraîner un "scintillement", dans lequel le contenu par défaut s’affiche brièvement avant d’être remplacé par le contenu personnalisé spécifié par Target. Si vous souhaitez éviter ce scintillement, Adobe recommande d’ajouter un fragment de code de masquage préalable spécial juste avant la référence de script SDK Web de Platform asynchrone ou le code intégré des balises.
Si votre mise en oeuvre est asynchrone comme dans les exemples ci-dessus, remplacez le fragment de code de masquage préalable d’at.js par la version ci-dessous compatible avec le SDK Web Platform :
<!--Prehiding snippet for Target with asynchronous Web SDK deployment-->
<script>
!function(e,a,n,t){var i=e.head;if(i){
if (a) return;
var o=e.createElement("style");
o.id="alloy-prehiding",o.innerText=n,i.appendChild(o),setTimeout(function(){o.parentNode&&o.parentNode.removeChild(o)},t)}}
(document, document.location.href.indexOf("mboxEdit") !== -1, "body { opacity: 0 !important }", 3000);
</script>
Le fragment de code de masquage préalable crée une balise de style dans l’en-tête de la page avec la définition CSS de votre choix. Cette balise de style est supprimée lorsqu’une réponse de Target est reçue ou que le délai d’expiration est atteint.
Le comportement de masquage préalable est contrôlé par deux configurations à la fin du fragment de code.
-
body { opacity: 0 !important }spécifie la définition CSS à utiliser pour le masquage préalable jusqu’au chargement de Target. Par défaut, la page entière est masquée. Vous pouvez mettre à jour cette définition avec les sélecteurs que vous souhaitez pré-masquer, ainsi que la manière dont vous souhaitez les masquer. Vous pouvez inclure plusieurs définitions, car cette valeur est simplement insérée dans la balise de style de masquage préalable. Si vous disposez d’un élément de conteneur facilement identifiable encapsulant le contenu sous votre navigation, vous pouvez utiliser ce paramètre pour limiter le masquage préalable à cet élément de conteneur. -
3000spécifie le délai d’expiration en millisecondes pour le masquage préalable. Si aucune réponse de Target n’est reçue avant le délai d’expiration, la balise de style de masquage préalable est supprimée. Il devrait être rare d’atteindre ce délai.
alloy-prehiding. Si le fragment de code de masquage préalable d’at.js est utilisé, il se peut qu’il ne fonctionne pas correctement.Mise en oeuvre synchrone
Adobe recommande de mettre en oeuvre le SDK Web de Platform de manière asynchrone pour optimiser les performances globales de la page. Cependant, si la bibliothèque alloy.js ou le code incorporé des balises est chargé de manière synchrone, le fragment de code de masquage préalable n’est pas requis. Le style de masquage préalable est spécifié dans la configuration du SDK Web Platform.
Le style de prémasquage pour les implémentations synchrones peut être configuré à l’aide de l’option prehidingStyle . La configuration du SDK Web Platform est traitée dans la section suivante.
Pour en savoir plus sur la façon dont le SDK Web Platform peut gérer le scintillement, consultez la section du guide : gestion du scintillement pour les expériences personnalisées
Configuration du SDK Web de Platform
Le SDK Web Platform doit être configuré à chaque chargement de page. L’exemple suivant suppose que l’ensemble du site est mis à niveau vers le SDK Web Platform dans le cadre d’un seul déploiement :
La commande configure doit toujours être la première commande de SDK appelée. Le edgeConfigId est l’ ID de flux de données
| code language-javascript |
|---|
|
Dans les mises en oeuvre de balises, de nombreux champs sont automatiquement renseignés ou peuvent être sélectionnés dans les menus déroulants. Notez que différentes plateformes sandbox et datastreams peuvent être sélectionnées pour chaque environnement. Le flux de données change en fonction de l’état de la bibliothèque de balises dans le processus de publication.

Si vous prévoyez de migrer page par page d’at.js vers le SDK Web Platform, les options de configuration suivantes sont requises :
| code language-javascript |
|---|
|

Les options de configuration dignes d’intérêt liées à Target sont décrites ci-dessous :
edgeConfigIdebebf826-a01f-4458-8cec-ef61de241c93orgIdADB3LETTERSANDNUMBERS@AdobeOrgtargetMigrationEnabledtrueidMigrationEnabledtruethirdPartyCookiesEnabledtrueprehidingStylebody { opacity: 0 !important }Pour obtenir la liste complète des options, reportez-vous au guide Configuration du SDK Web Platform .
Exemple d’implémentation
Une fois que le SDK Web Platform est correctement en place, la page d’exemple ressemble à ceci.
| code language-html |
|---|
|
Code de page :
| code language-html |
|---|
|
Dans les balises, ajoutez l’extension SDK Web Adobe Experience Platform :

Ajoutez ensuite les configurations souhaitées :

Il est important de noter que l’inclusion et la configuration simples de la bibliothèque SDK Web Platform comme illustré ci-dessus n’exécutent aucun appel réseau au réseau Adobe Edge.
Ensuite, découvrez comment demander et appliquer des activités basées sur le VEC à la page.