Rendu des activités du compositeur d’expérience visuelle (VEC) Adobe Target
Les activités Target sont configurées à l’aide du compositeur d’expérience visuelle (VEC) ou du compositeur d’après les formulaires. Le SDK Web de Platform peut récupérer et appliquer des activités basées sur le compositeur d’expérience visuelle à la page, tout comme at.js. Pour cette partie de la migration, vous allez :
- Installation de l’extension de navigateur Visual Editing Helper
- Exécutez un appel
sendEventavec le SDK Web Platform pour demander des activités. - Mettez à jour toutes les références de votre implémentation at.js qui utilisent
getOffers()pour exécuter une requête TargetpageLoad.
Extension Visual Editing Helper du navigateur
L’extension de navigateur Visual Editing Helper de Adobe Experience Cloud pour Google Chrome vous permet de charger de manière fiable des sites web dans le compositeur d’expérience visuelle (VEC) d’Adobe Target afin de créer rapidement des expériences web et d’en contrôler la qualité.
L’extension de navigateur Visual Editing Helper fonctionne avec les sites web qui utilisent at.js ou le SDK web Platform.
Obtention et installation de l’assistant d’édition visuelle
- Accédez à l’extension de navigateur Adobe Experience Cloud Visual Editing Helper dans Chrome Web Store.
- Cliquez sur Ajouter à Chrome > Ajouter une extension.
- Ouvrez le VEC dans Target.
- Pour utiliser l’extension, cliquez sur l’icône d’extension de navigateur Visual Editing Helper

L’assistant d’édition visuelle est automatiquement activé lorsqu’un site web est ouvert dans le VEC de Target pour alimenter la création. L’extension ne comporte aucun paramètre conditionnel. L’extension gère automatiquement tous les paramètres, y compris les paramètres des cookies SameSite.
Reportez-vous à la documentation dédiée pour plus d’informations sur l’ extension Visual Editing Helper et la résolution des problèmes du compositeur d’expérience visuelle.
Demander et appliquer automatiquement du contenu
Une fois le SDK Web Platform configuré sur la page, vous pouvez demander du contenu à Target. Contrairement à at.js qui peut être configuré pour demander automatiquement du contenu au chargement de la bibliothèque, le SDK Web Platform exige que vous exécutiez explicitement une commande.
Si le paramètre pageLoadEnabled de votre implémentation at.js est défini sur true, ce qui permet le rendu automatique des activités basées sur le compositeur d’expérience visuelle, vous exécuterez la commande sendEvent suivante avec le SDK Web Platform :
| code language-javascript |
|---|
|
Dans les balises, utilisez le type d’action Envoyer l’événement avec l’option Rendre les décisions de personnalisation visuelle sélectionnée :

Demander et appliquer du contenu à la demande
Certaines mises en oeuvre de Target nécessitent un traitement personnalisé des offres du compositeur d’expérience visuelle avant de les appliquer à la page. Ou bien, ils demandent plusieurs emplacements dans un seul appel. Dans une implémentation d’at.js, vous pouvez le faire en définissant pageLoadEnabled sur false et en utilisant la fonction getOffers() pour exécuter une requête pageLoad.
getOffers() et applyOffers() pour effectuer manuellement le rendu des activités basées sur le compositeur d’expérience visuelle| code language-javascript |
|---|
|
Le SDK Web Platform ne possède pas d’événement pageLoad spécifique. Toutes les demandes de contenu Target sont contrôlées avec l’option decisionScopes avec la commande sendEvent. La portée __view__ sert l’objectif de la requête pageLoad.
sendEvent :- Exécutez une commande
sendEventqui inclut la portée de décision__view__ - Appliquez le contenu renvoyé à la page avec la commande
applyPropositions - Exécutez une commande
sendEventavec le type d’événementdecisioning.propositionDisplayet les détails de proposition pour incrémenter une impression
| code language-javascript |
|---|
|
getOffers() pour exécuter manuellement une requête Target pageLoad sans utiliser applyOffers() pour appliquer le contenu à la page.Le SDK Web Platform offre aux développeurs une grande flexibilité pour demander et générer du contenu. Reportez-vous à la documentation dédiée sur le rendu du contenu personnalisé pour plus d’options et de détails.
Exemple d’implémentation
La mise en oeuvre de base du SDK Web de Platform est maintenant terminée.
Exemple JavaScript avec rendu automatique du contenu Target :
| code language-html |
|---|
|
Exemple de page de balises avec rendu automatique du contenu Target :
| code language-html |
|---|
|
Dans les balises, ajoutez l’extension SDK Web Adobe Experience Platform :

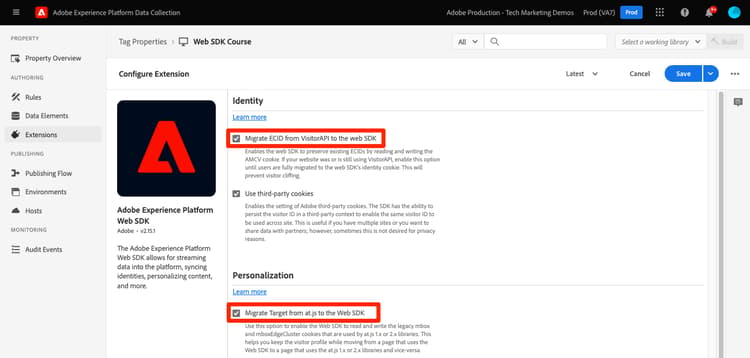
Ajoutez les configurations souhaitées :

Créez une règle avec une action Envoyer l’événement et Render Visual personalization Decisions sélectionnée :

Ensuite, découvrez comment demander et générer des activités Target basées sur des formulaires.