Ingérer des données de flux
Dans cette leçon, vous allez diffuser des données à l’aide de Adobe Experience Platform Web SDK.
Dans l’interface de collecte de données, nous devons effectuer deux tâches principales :
-
Nous devons mettre en œuvre Web SDK sur le site Web Luma pour envoyer des données sur l’activité des visiteurs et visiteuses du site Web au réseau Adobe Edge. Nous allons effectuer une implémentation simple à l’aide de balises (anciennement Launch)
-
Nous devons configurer un flux de données, qui indique au réseau Edge où transférer les données. Nous la configurerons pour envoyer les données à notre jeu de données
Luma Web Eventsdans notre sandbox Platform.
Ingénieurs de données devront ingérer des données de flux en dehors de ce tutoriel. Lors de l’implémentation des SDK web ou mobile de Adobe Experience Platform, un développeur web ou mobile est généralement impliqué dans la création de la couche de données et la configuration des propriétés de balise.
Avant de commencer les exercices, regardez ces deux courtes vidéos pour en savoir plus sur l’ingestion des données en flux continu et sur le SDK web :
Autorisations requises
Dans la leçon Configurer les autorisations, vous allez configurer tous les contrôles d’accès requis pour suivre cette leçon.
Configurer le flux de données
Tout d’abord, nous allons configurer le flux de données. Un flux de données indique au réseau Edge d’Adobe où envoyer les données après les avoir reçues de l’appel Web SDK. Par exemple, souhaitez-vous envoyer les données à Experience Platform, Adobe Analytics ou Adobe Target ? Les flux de données sont gérés dans l’interface utilisateur de la collecte de données (anciennement Launch) et sont essentiels à la collecte de données avec Web SDK.
Pour créer votre flux de données :
-
Connectez-vous à l’interface utilisateur de la collecte de données Experience Platform
-
Sélectionnez Flux de données dans le volet de navigation de gauche
-
Sélectionnez le bouton Nouveau flux de données dans le coin supérieur droit

-
Pour le Nom convivial, saisissez
Luma Platform Tutorial(ajoutez votre nom à la fin, si plusieurs personnes de votre entreprise suivent ce tutoriel) -
Sélectionnez le bouton Enregistrer

Dans l’écran suivant, indiquez où vous souhaitez envoyer des données. Pour envoyer des données à Experience Platform :
- Activer/désactiver Adobe Experience Platform pour afficher des champs supplémentaires
- Pour Sandbox, sélectionnez
Luma Tutorial - Pour Jeu de données d’événement, sélectionnez
Luma Web Events Dataset - Si vous utilisez d’autres applications Adobe, n’hésitez pas à explorer les autres sections pour voir quelles informations sont requises dans la configuration Edge de ces autres solutions. Souvenez-vous que Web SDK a été développé non seulement pour diffuser des données dans Experience Platform, mais également pour remplacer toutes les bibliothèques JavaScript précédentes utilisées par d’autres applications Adobe. La configuration d’Edge permet de spécifier les détails du compte de chaque application à laquelle vous souhaitez envoyer les données.
- Sélectionnez Enregistrer

Une fois la configuration Edge enregistrée, l’écran qui en résulte affiche trois environnements qui ont été créés pour le développement, l’évaluation et la production. D’autres environnements de développement peuvent être ajoutés :

Les trois environnements contiennent les détails de Platform que vous venez de saisir. Cependant, ces détails peuvent être configurés différemment par environnement. Par exemple, vous pouvez faire en sorte que chaque environnement envoie des données à un sandbox Platform différent. Dans ce tutoriel, nous n’apporterons aucune personnalisation supplémentaire à notre flux de données.
Installation de l’extension Web SDK
Ajouter une propriété
Tout d’abord, nous devons créer une propriété de balise (anciennement, une propriété de balise). Une propriété est un conteneur de toutes les fonctionnalités, JavaScript, règles et autres, nécessaires pour collecter des détails dans une page web et l’envoyer à différents emplacements.
Pour créer une propriété :
- Accédez à Propriétés dans le volet de navigation de gauche
- Sélectionnez le bouton Nouvelle propriété

- Dans le champ Nom, saisissez
Luma Platform Tutorial(ajoutez votre nom à la fin, si plusieurs personnes de votre entreprise suivent ce tutoriel) - Pour le Domaines, saisissez
enablementadobe.com(expliqué plus loin) - Sélectionnez Enregistrer

Ajouter l’extension Web SDK
Maintenant que vous disposez d’une propriété , vous pouvez ajouter le SDK Web à l’aide d’une extension. Une extension est un package de code qui étend l’interface et la fonctionnalité de collecte de données. Pour ajouter l’extension :
- Ouvrir la propriété de balise
- Accédez à Extensions dans le volet de navigation de gauche
- Accédez à l’onglet Catalogue
- De nombreuses extensions sont disponibles pour les balises. Filtrer le catalogue avec le terme
Web SDK - Dans l’extension Adobe Experience Platform Web SDK, cliquez sur le bouton Installer

- Plusieurs configurations sont disponibles pour l’extension Web SDK, mais nous n’en configurerons que deux pour ce tutoriel. Mettez à jour le domaine Edge en
data.enablementadobe.com. Ce paramètre vous permet de définir des cookies propriétaires avec votre implémentation de Web SDK, ce qui est recommandé. Plus loin dans cette leçon, vous allez mapper un site web sur le domaineenablementadobe.comà votre propriété de balise. Le CNAME pour le domaineenablementadobe.coma déjà été configuré afin dedata.enablementadobe.comtransférer vers les serveurs Adobe. Lorsque vous implémentez Web SDK sur votre propre site Web, vous devez créer un CNAME à des fins de collecte de données, par exemple,data.YOUR_DOMAIN.com - Dans la liste déroulante Flux de données, sélectionnez votre flux de données
Luma Platform Tutorial. - N’hésitez pas à consulter les autres options de configuration (mais ne les modifiez pas), puis sélectionnez Enregistrer

Créer une règle pour envoyer des données
Nous allons maintenant créer une règle pour envoyer des données à Platform. Une règle est une combinaison d’événements, de conditions et d’actions indiquant aux balises d’effectuer une opération. Pour créer une règle :
- Accédez à Règles dans le volet de navigation de gauche
- Sélectionnez le bouton Créer une règle

- Donnez à la règle le nom
All Pages - Library Loaded. - Sous Événements, sélectionnez le bouton Ajouter

- Utilisez l’Core Extension et sélectionnez Bibliothèque chargée (haut de page) comme Type d’événement. Ce paramètre signifie que notre règle se déclenche chaque fois que la bibliothèque Launch se charge sur une page.
- Sélectionnez Conserver les modifications pour revenir à l’écran principal des règles

- Laissez Conditions vide, car nous voulons que cette règle se déclenche sur toutes les pages, en fonction du nom que nous lui avons donné
- Sous Actions, sélectionnez le bouton Ajouter
- Utilisez le SDK Web Adobe Experience Platform Extension et sélectionnez Envoyer l’événement comme Type d’action
- Sur la droite, sélectionnez web.webpagedetails.pageViews dans la liste déroulante Type. Il s’agit de l’un des champs XDM de notre
Luma Web Events Schema - Sélectionnez Conserver les modifications pour revenir à l’écran principal des règles

- Sélectionnez Enregistrer pour enregistrer la règle

Publication de la règle dans une bibliothèque
Ensuite, nous publierons la règle dans notre environnement de développement afin de vérifier qu’elle fonctionne.
Pour créer une bibliothèque, procédez comme suit :
- Accédez à Flux de publication dans le volet de navigation de gauche
- Sélectionnez Ajouter une bibliothèque

- Pour le Nom, saisissez
Luma Platform Tutorial - Pour le Environnement, sélectionnez
Development - Sélectionnez le bouton Ajouter toutes les ressources modifiées. (Outre l’extension Adobe Experience Platform Web SDK et la règle
All Pages - Library Loaded, vous verrez également l’extension Core ajoutée, qui contient le JavaScript de base requis par toutes les propriétés web de Launch.) - Sélectionnez le bouton Enregistrer et créer pour développement

La création de la bibliothèque peut prendre quelques minutes et, lorsqu’elle est terminée, un point vert s’affiche à gauche du nom de la bibliothèque :

Comme vous pouvez le voir sur l’écran Flux de publication, le processus de publication ne se limite pas au contenu de ce tutoriel. Nous allons simplement utiliser une seule bibliothèque dans notre environnement de développement.
Valider les données de la requête
Ajout d’Adobe Experience Platform Debugger
Experience Platform Debugger est une extension disponible pour Chrome qui vous aide à voir la technologie Adobe mise en œuvre dans vos pages web. Téléchargez la version correspondant au navigateur de votre choix :
Si vous n’avez jamais utilisé le débogueur auparavant (et que celui-ci est différent de l’ancien débogueur Adobe Experience Cloud), vous pouvez regarder cette vidéo de présentation de cinq minutes :
Ouvrir le site web Luma
Pour ce tutoriel, nous utilisons une version hébergée publiquement du site web de démonstration de Luma. Ouvrons-le et mettons-le en signet :
- Dans un nouvel onglet du navigateur, ouvrez le site web Luma.
- Ajoutez un signet à la page à utiliser tout au long du tutoriel.
C’est pour cette raison que nous avons utilisé enablementadobe.com dans le champ Domaines de notre configuration initiale de propriété de balise et que nous avons utilisé data.enablementadobe.com comme domaine propriétaire dans l’extension Adobe Experience Platform Web SDK. J'avais un plan !

Utiliser Experience Platform Debugger pour mapper à votre propriété de balise
Experience Platform Debugger dispose d’une fonctionnalité pratique qui vous permet de remplacer une propriété de balise existante par une autre. Cela s’avère utile pour la validation et nous permet d’ignorer de nombreuses étapes d’implémentation dans ce tutoriel.
-
Vérifiez que le site Luma est ouvert et sélectionnez l’icône de l’extension Experience Platform Debugger .
-
Le débogueur s’ouvre et affiche certains détails de l’implémentation en codage en dur, sans rapport avec ce tutoriel (vous devrez peut-être recharger le site Luma après l’ouverture du débogueur)
-
Vérifiez que le débogueur est « connecté à Luma » comme illustré ci-dessous, puis sélectionnez l’icône « verrouiller » pour le verrouiller sur le site Luma.
-
Sélectionnez le bouton Se connecter en haut à droite pour vous authentifier.
-
Accédez maintenant à Launch dans le volet de navigation de gauche
-
Sélectionnez l’onglet Configuration .
-
À droite de l’emplacement où s’affiche le Codes incorporés de la page, ouvrez le menu déroulant Actions et sélectionnez Remplacer

-
Puisque vous êtes authentifié, le débogueur va extraire vos propriétés et environnements Launch disponibles. Sélectionnez votre propriété
Luma Platform Tutorial -
Sélectionner votre environnement
Development -
Sélectionnez le bouton Appliquer

-
Le site web Luma va maintenant se recharger avec votre propriété de balise. Au secours, j'ai été piraté ! Je plaisante.

-
Accédez à Résumé dans le volet de navigation de gauche pour afficher les détails de votre propriété Launch

-
Accédez maintenant à AEP Web SDK dans le volet de navigation de gauche pour afficher les Demandes réseau
-
Ouvrez la ligne events

-
Notez comment nous pouvons voir le type d’événement
web.webpagedetails.pageViewque nous avons spécifié dans notre action Envoyer l’événement et d’autres variables prêtes à l’emploi respectant le formatAEP Web SDK ExperienceEvent Mixin

-
Ces types de détails de requête sont également visibles dans l’onglet Outils de développement web Réseau du navigateur. Ouvrez-la et rechargez la page. Filtrez les appels avec des
interactpour localiser l’appel, sélectionnez-le, puis recherchez dans la zone En-têtes Payload de requête.

-
Accédez à l’onglet Réponse et notez comment la valeur ECID est incluse dans la réponse. Copiez cette valeur, car vous l’utiliserez pour valider les informations de profil dans l’exercice suivant.

Valider les données dans Experience Platform
Vous pouvez vérifier que les données arrivent dans Platform en examinant les lots de données arrivant dans le Luma Web Events Dataset. (Je sais, cela s’appelle l’ingestion de données par flux, mais je dis maintenant qu’elle arrive par lots ! Il diffuse en temps réel vers le profil, afin qu’il puisse être utilisé pour la segmentation et l’activation en temps réel, mais il est envoyé par lots toutes les 15 minutes au lac de données.)
Pour valider les données :
- Dans l’interface utilisateur de Platform, accédez à Jeux de données dans le volet de navigation de gauche
- Ouvrez le
Luma Web Events Datasetet vérifiez qu’un lot est arrivé. N’oubliez pas qu’ils sont envoyés toutes les 15 minutes. Vous devrez peut-être donc attendre que le lot s’affiche. - Sélectionnez le bouton Prévisualiser le jeu de données

- Dans la boîte de dialogue modale de prévisualisation, notez que vous pouvez sélectionner différents champs du schéma à gauche pour prévisualiser ces points de données spécifiques :

Vous pouvez également vérifier que le nouveau profil s’affiche :
- Dans l’interface utilisateur de Platform, accédez à Profils dans le volet de navigation de gauche
- Sélectionnez l’espace de noms ECID et recherchez votre valeur ECID (copiez-la à partir de la réponse). Le profil possède son propre identifiant, distinct de l’ECID.
- Sélectionnez l’Identifiant de profil pour ouvrir le profil

- Sélectionnez l’onglet Événements pour afficher les pages que vous avez consultées

Ajouter des données personnalisées à l’événement
Créer un élément de données pour le nom de page
-
Dans l’interface Balises de la collecte de données, dans le coin supérieur droit de votre propriété
Luma Platform Tutorial, ouvrez le menu déroulant Sélectionner une bibliothèque de travail et sélectionnez votre bibliothèque deLuma Platform Tutorial. Ce paramètre facilite la publication de mises à jour supplémentaires dans notre bibliothèque. -
Accédez maintenant à Éléments de données dans le volet de navigation de gauche
-
Sélectionnez le bouton Créer un élément de données

-
Dans le champ Nom, saisissez
Page Name -
Sélectionnez comme Type d’élément de données
JavaScript Variable -
Comme nom de variable JavaScript, saisissez
digitalData.page.pageInfo.pageName -
Pour normaliser le format des valeurs, cochez les cases Forcer les valeurs en minuscules et Nettoyer le texte
-
Vérifiez que
Luma Platform Tutorialest sélectionné comme bibliothèque de travail -
Sélectionnez Enregistrer dans la bibliothèque

Mappez le nom de la page à l’élément de données de l’objet XDM
Nous allons maintenant mapper le nom de notre page au Web SDK.
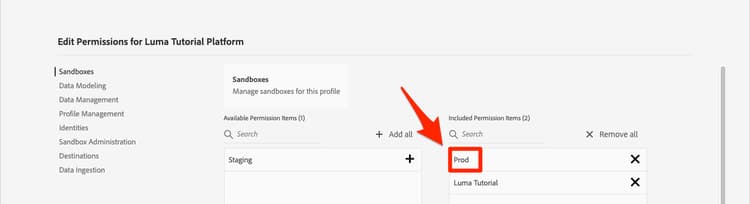
Luma Tutorial Platform et ajoutez l’élément d’autorisation Sandbox > Prod. Ensuite, effectuez une opération MAJ-Rechargement sur la page Éléments de données pour effacer votre cache
Sur la page Éléments de données :
- Créer un nouvel élément de données
- Dans le champ Nom, saisissez
XDM Object - Sélectionnez Extension, puis
Adobe Experience Platform Web SDK - Sélectionnez comme Type d’élément de données
XDM object - En tant que Sandbox, sélectionnez votre sandbox
Luma Tutorial - Sélectionnez votre en tant que Schéma
Luma Web Events Schema - Sélectionner le champ
web.webPageDetails.name - En tant que Valeur, sélectionnez l’icône pour ouvrir la boîte de dialogue modale de sélection de l’élément de données et choisissez votre
Page Nameélément de données - Sélectionnez Enregistrer dans la bibliothèque

Ce même processus est utilisé pour mapper des données personnalisées supplémentaires sur votre site web aux champs XDM.
Ajoutez les données XDM à votre action Envoyer l’événement
Maintenant que vous avez mappé les données aux champs XDM, vous pouvez les inclure dans votre action Envoyer l’événement :
- Accéder à l’écran Règles
- Ouvrez votre règle de
All Pages - Library Loaded - Ouvrir l’action
Adobe Experience Platform Web SDK - Send Event - En tant que données XDM, sélectionnez l’icône pour ouvrir la boîte de dialogue modale de sélection des éléments de données et choisissez votre
XDM Objectélément de données - Sélectionnez le bouton Conserver les modifications

- Maintenant, puisque
Luma Platform Tutoriala été sélectionné comme votre bibliothèque de travail pour les derniers exercices, vos modifications récentes ont été enregistrées directement dans la bibliothèque. Au lieu de devoir publier vos modifications via l’écran Flux de publication, vous pouvez simplement ouvrir la liste déroulante sur le bouton bleu et sélectionner Enregistrer dans la bibliothèque et créer

Cette action lance la création d’une bibliothèque de balises avec les trois modifications que vous venez d’apporter.
Valider les données XDM
Vous devriez maintenant pouvoir recharger la page d’accueil Luma, tout en étant mappé à votre propriété de balise à l’aide du débogueur, comme vous l’avez appris précédemment, et voir que le champ du nom de page est renseigné dans la requête.

Vous pouvez également valider le nom de page pour lequel les données ont été reçues dans Platform, en prévisualisant le jeu de données et le profil.
Envoyer des identités supplémentaires
Votre implémentation de Web SDK envoie désormais des événements avec l’Experience Cloud ID (ECID) comme identifiant principal. L’ECID est généré automatiquement par le SDK Web et est unique par appareil et navigateur. Un seul client peut avoir plusieurs ECID en fonction de l’appareil et du navigateur qu’il utilise. Comment pouvons-nous obtenir une vue unifiée de ce client et lier son activité en ligne à nos données de gestion de la relation client, de fidélité et d’achat hors ligne ? Nous le faisons en collectant des identités supplémentaires au cours de leur session et en liant leur profil de manière déterministe via l’assemblage des identités.
Si vous vous souvenez, j’ai mentionné que nous utiliserions l’ECID et l’ID de gestion de la relation client comme identités pour nos données web dans la leçon Mappage d’identités. Collectons donc l’identifiant CRM avec le Web SDK !
Ajouter un élément de données pour l’identifiant CRM
Tout d’abord, nous allons stocker l’identifiant CRM dans un élément de données :
- Dans l’interface des balises, ajoutez un élément de données nommé
CRM Id - Sélectionnez Variable JavaScript comme Type d’élément de données
- Comme nom de variable JavaScript, saisissez
digitalData.user.0.profile.0.attributes.username - Sélectionnez le bouton Enregistrer dans la bibliothèque (
Luma Platform Tutorialdoit toujours être votre bibliothèque de travail)

Ajout de l’identifiant CRM à l’élément de données Identity Map
Maintenant que nous avons capturé la valeur de l’ID CRM, nous devons l’associer à un type d’élément de données spécial appelé l’élément de données Identity Map :
-
Ajoutez un élément de données nommé
Identities -
Sélectionnez Adobe Experience Platform Web SDK en tant qu’extension
-
Sélectionnez Type d’élément de données, Mappage d’identités
-
En tant que Espace de noms, saisissez
Luma CRM Id, qui est l’espace de noms que nous avons créé dans une leçon précédentenote warning WARNING La version 2.2 de l’extension Adobe Experience Platform Web SDK vous permet de sélectionner Espace de noms dans une liste déroulante pré-renseignée à l’aide des valeurs réelles de votre compte Platform. Malheureusement, cette fonctionnalité n’est pas encore « compatible avec le sandbox » et, par conséquent, la valeur Luma CRM Idpeut ne pas apparaître dans la liste déroulante. Cela peut vous empêcher de terminer cet exercice. Nous publierons une solution de contournement une fois confirmée. -
En tant qu’ID, sélectionnez l’icône pour ouvrir la boîte de dialogue modale de sélection de l’élément de données et choisissez votre
CRM Idélément de données -
Dans le champ État authentifié, sélectionnez Authentifié
-
Vérifier Principal
note tip TIP Adobe recommande d’envoyer les identités qui représentent une personne, telles que Luma CRM Id, comme identité principale.Si la carte des identités contient l’identifiant de personne (par exemple, Luma CRM Id), l’identifiant de personne devient l’identité principale. Dans le cas contraire,ECIDdevient l’identité principale . -
Sélectionnez le bouton Enregistrer dans la bibliothèque (
Luma Platform Tutorialdoit toujours être votre bibliothèque de travail)

Ajouter l’élément de données Mappage d’identités à l’objet XDM
Il existe un autre élément de données que nous devons mettre à jour : l’élément de données Objet XDM . Cela peut sembler bizarre de devoir mettre à jour trois éléments de données distincts pour transmettre cette identité unique, mais ce processus est conçu pour prendre en compte plusieurs identités. Ne vous inquiétez pas, nous avons presque fini cette leçon !
- Ouvrez l’élément de données de l’objet XDM
- Ouvrez le champ XDM IdentityMap .
- En tant que Élément de données, sélectionnez l’icône pour ouvrir la boîte de dialogue modale de sélection de l’élément de données et choisissez votre
Identitiesélément de données - Maintenant, puisque
Luma Platform Tutoriala été sélectionné comme votre bibliothèque de travail pour les derniers exercices, vos modifications récentes ont été enregistrées directement dans la bibliothèque. Au lieu d’avoir à publier vos modifications via l’écran Flux de publication , vous pouvez ouvrir la liste déroulante sur le bouton bleu et sélectionner Enregistrer dans la bibliothèque et créer

Validation de l’identité
Pour vérifier que l’identifiant CRM est maintenant envoyé par le SDK Web :
- Ouvrez le site web Luma
- Mappez-le à votre propriété de balise à l’aide du débogueur, conformément aux instructions précédentes
- Sélectionnez le lien Connexion en haut à droite du site web Luma
- Connectez-vous à l’aide des informations d’identification
test@test.com/test - Une fois authentifié, examinez l’appel Experience Platform Web SDK dans Debugger (Adobe Experience Platform Web SDK > Requêtes réseau > événements de la requête la plus récente) et vous devriez voir les
lumaCrmId:

- Recherchez à nouveau le profil utilisateur à l’aide de l’espace de noms ECID et de la valeur . Dans le profil, vous verrez l’identifiant CRM, ainsi que l’identifiant de fidélité et les détails du profil, tels que le nom et le numéro de téléphone. Toutes les identités et les données ont été regroupées en un seul profil client en temps réel.

Ressources supplémentaires
Très bon travail ! C’était beaucoup d’informations sur Web SDK et Launch. Une implémentation complète implique beaucoup plus d’éléments, mais ce sont les principes de base qui vous aideront à commencer et à voir les résultats dans Platform.
Luma Tutorial PlatformIngénieurs de données, si vous le souhaitez, vous pouvez passer à la leçon exécuter des requêtes.
Architectes de données, vous pouvez passer aux politiques de fusion