Création de modèle d’e-mail
Après avoir créé un modèle d’e-mail, utilisez l’espace de conception visuelle pour créer les composants de structure et de contenu dans votre modèle d’e-mail.
Ajouter la structure et le contenu structure-content
-
Pour commencer la conception de votre contenu, faites glisser un élément du Structures et déposez-le sur la zone de travail.
Ajoutez autant d’éléments de Structures que nécessaire et modifiez les paramètres de chacun dans le volet de droite.
note tip TIP Sélectionnez le composant n:n colonne pour définir le nombre de colonnes de votre choix (entre trois et 10). Vous pouvez également définir la largeur de chaque colonne en déplaçant les flèches situées sous celle-ci. 
La taille de chaque colonne ne peut pas être inférieure à 10 % de la largeur totale du composant de structure. Seules les colonnes vides peuvent être supprimées.
-
Développez la section Contenu et ajoutez autant de composants de contenu que nécessaire dans un ou plusieurs composants de structure.

-
Si nécessaire, vous pouvez effectuer des personnalisations supplémentaires pour chaque composant dans les onglets Paramètres ou Style.
Par exemple, vous pouvez modifier le style de texte, la marge intérieure ou la marge de chaque composant.
-
Pour ajouter du contenu conditionnel et adapter le contenu aux profils ciblés en fonction de règles conditionnelles, sélectionnez un composant de contenu et cliquez sur l’icône Activer le contenu conditionnel dans la barre d’outils du composant.
Pour plus d’informations, voir Contenu conditionnel.
Ajouter un CSS personnalisé
Vous pouvez ajouter votre propre CSS personnalisé directement dans l’espace de conception de modèle d’e-mail. Utilisez le CSS personnalisé pour appliquer un style avancé et spécifique, pour une plus grande flexibilité et un meilleur contrôle de l’aspect de votre contenu. Il est recommandé d’ajouter ce style de niveau supérieur avant d’inclure des composants, tels que des images, des boutons et du texte.
Avec au moins un composant de contenu dans la zone de travail, sélectionnez le composant Corps dans l’arborescence de navigation de gauche pour accéder à l’éditeur CSS personnalisé.

-
Dans l’onglet Styles qui s’affiche à droite, cliquez sur Ajouter un CSS personnalisé.
note note NOTE Le bouton Ajouter un CSS personnalisé n’est disponible que lorsque le composant Corps est sélectionné. Cependant, vous pouvez appliquer des styles CSS personnalisés à tous les composants qu’il contient. L’éditeur pop-up Ajouter un CSS personnalisé s’affiche avec des commentaires de code d’espace réservé.
-
Saisissez votre code CSS dans l’éditeur.
Assurez-vous que le code CSS personnalisé est valide et suit la syntaxe appropriée. Si la page CSS saisie n’est pas valide, un message d’erreur s’affiche et la page CSS ne peut pas être enregistrée. Pour en savoir plus, voir Validité CSS.
-
Cliquez sur Enregistrer pour enregistrer le fichier CSS personnalisé.
La feuille de style personnalisée est appliquée au contenu existant. Vous pouvez vérifier que votre CSS personnalisé est appliqué en fonction de vos besoins. Pour plus d'informations sur la façon d'apporter des modifications et d'ajuster l'application de la feuille de style, voir Dépannage.
Ajouter des fragments
Un fragment visuel est un composant de conception réutilisable pouvant être référencé par plusieurs ressources de contenu dans Adobe Journey Optimizer B2B edition. Il s’agit généralement d’un bloc de contenu qui peut être précréé et rapidement inséré pour rendre la création plus rapide et plus cohérente.
L’exemple suivant décrit les étapes à suivre pour ajouter des fragments au fur et à mesure que vous créez votre contenu.
-
Pour ouvrir la liste des fragments, sélectionnez l’icône Fragments (
Vous pouvez effectuer les actions suivantes :
- Triez la liste.
- Parcourez, recherchez ou filtrez la liste.
- Basculez entre les vues Miniature et Liste.
- Actualisez la liste pour refléter l’un des fragments récemment créés.

-
Faites glisser et déposez l’un des fragments dans le composant structurel.
L’éditeur effectue le rendu du fragment dans la section/l’élément de la structure de l’e-mail.
note tip TIP Pour ajouter le fragment afin qu’il occupe toute la disposition horizontale dans l’e-mail, ajoutez une structure de colonnes 1:1, puis faites-y glisser le fragment et déposez-le. Le contenu du fragment est mis à jour dynamiquement dans la structure pour afficher le contenu tel qu’il apparaît dans votre contenu.
Champs modifiables dans des fragments personnalisables
Un fragment visuel peut inclure des champs modifiables que vous pouvez personnaliser. Les champs personnalisés vous permettent de modifier des paramètres lorsque vous incorporez le fragment dans votre contenu et de créer une expérience personnalisée sans affecter le fragment d’origine. L’auteur du fragment peut concevoir le fragment à des fins de personnalisation de composants texte, image et bouton. Si un fragment inclus contient des composants avec des champs modifiables, vous pouvez modifier les valeurs par défaut afin de les personnaliser pour votre contenu.
-
Sélectionnez le composant de fragment.
Les paramètres affichés à droite incluent les champs modifiables et avec les valeurs par défaut.

-
Modifiez les champs modifiables selon les besoins.
Une fois le modèle enregistré, il s’affiche dans la page des détails du fragment lorsque vous sélectionnez l’onglet Utilisé par dans le résumé.
Ajout de ressources d’image
Dans l’éditeur de contenu visuel, sélectionnez l’icône Marketo Engage Assets (
-
Ajoutez une nouvelle ressource en faisant glisser la ressource image et en la déposant dans un composant de structure.

-
Remplacez une ressource image existante en la sélectionnant sur la zone de travail et en cliquant sur Sélectionner une ressource dans les outils source d’images.

Pour plus d’informations sur l’utilisation des ressources de votre type de source, voir Utilisation des ressources pour la création de contenu.
Parcourir les calques, paramètres et styles
Lorsque vous travaillez avec le contenu dans l’espace de conception visuelle, vous pouvez accéder aux composants, colonnes et éléments de contenu à l’aide de l’arborescence de navigation. Cliquez sur l’icône Arborescence de navigation (

L’exemple suivant décrit les étapes à suivre pour ajuster la marge intérieure et l’alignement vertical dans un composant de structure avec des colonnes.
-
Sélectionnez la colonne dans le composant de structure directement dans la zone de travail ou à l’aide de l’arborescence de navigation affichée à gauche.
-
Dans la barre d’outils Colonne, cliquez sur l’outil Sélectionner une colonne et choisissez celle à modifier.
Vous pouvez également le sélectionner dans l’arborescence de la structure. Les paramètres modifiables de cette colonne sont affichés dans les onglets Paramètres et Styles sur la droite.

-
Pour modifier les propriétés de la colonne, cliquez sur l’onglet Styles à droite et modifiez-les selon vos besoins :
-
Pour Arrière-plan, modifiez la couleur d’arrière-plan si nécessaire.
Décochez la case pour un arrière-plan transparent. Activez le paramètre Image d’arrière-plan pour utiliser une image comme arrière-plan au lieu d’une couleur unie.
-
Pour Alignement, sélectionnez l’icône Haut, Milieu ou Bas.
-
Pour Marge intérieure, définissez la marge intérieure pour tous les côtés.
Sélectionner Marge intérieure différente pour chaque côté si vous souhaitez mieux définir la marge intérieure. Cliquez sur l’icône Verrouiller pour interrompre la synchronisation.
-
Développez la section Avancé pour définir les styles intégrés de la colonne.

-
-
Si nécessaire, répétez ces étapes pour ajuster l’alignement et la marge intérieure des autres colonnes du composant.
-
Enregistrez vos modifications.
Personnaliser le contenu
Journey Optimizer B2B edition utilise une syntaxe simple intégrée qui vous permet de créer des expressions avec du contenu personnalisé placé entre des accolades {{}}. Vous pouvez ajouter plusieurs expressions dans le même contenu ou champ sans restriction.
Par exemple, vous pouvez ajouter une expression de personnalisation en tant que Hello {{lead.firstName}} {{lead.lastName}}. Lors du traitement du contenu, Journey Optimizer B2B edition remplace l’expression par les données contenues dans la base de données Experience Platform. Donc, le premier exemple devient Bonjour John Doe.
Consultez Personnalisation de contenu pour obtenir des informations plus complètes sur l’utilisation des outils de personnalisation dans Journey Optimizer B2B edition.
L’exemple suivant décrit les étapes de personnalisation du contenu à l’aide de jetons de personne et de système. Elle reflète les modifications disponibles pour les environnements Journey Optimizer B2B edition configurés sur l’architecture simplifiée.
-
Sélectionnez le composant de texte et cliquez sur l’icône Ajouter une personnalisation (

Cette action ouvre la boîte de dialogue Modifier le Personalization.
-
Ajoutez un jeton en cliquant sur le symbole plus ( + ) situé en regard de celui-ci.
Si vous souhaitez ajouter un jeton avec un texte de remplacement (texte par défaut qui s’affiche lorsque ce champ n’est pas disponible pour un prospect), cliquez sur l’icône Plus ( … ) et choisissez Insérer avec un texte de remplacement.

-
Ajoutez des jetons supplémentaires ou tout autre texte statique que vous souhaitez inclure.
-
Cliquez sur Enregistrer
Le script de personnalisation s’affiche dans l’espace de conception visuelle. Vous pouvez la sélectionner pour apporter des modifications si nécessaire.

Modifier le tracking des URL liées
-
Cliquez sur l’icône Liens (
-
Si nécessaire, cliquez sur l’icône Modifier (
Vous pouvez également ajouter des Balises pour un lien.

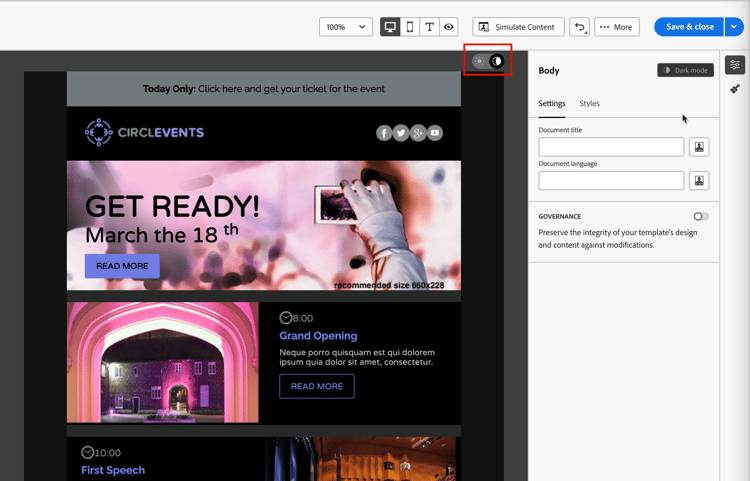
Appliquer le style du mode sombre
Utilisez le mode sombre pour vérifier l’affichage de votre e-mail en fonction d’un thème sombre dans un client de messagerie. Un mode ou un thème sombre permet à un client de messagerie ou à une application de support d’afficher les e-mails avec des arrière-plans plus sombres et des couleurs plus claires pour le texte, les boutons et d’autres éléments visuels. Dans la partie supérieure droite de la zone de travail de conception, définissez le sélecteur sur Mode sombre (

Pour plus d’informations sur le style du mode sombre et les bonnes pratiques, voir Mode sombre pour le contenu des e-mails.
Afficher les options
Tirez parti des options d’affichage et de validation du contenu disponibles dans l’espace de conception visuelle.
-
Effectuez un zoom avant/arrière sur le contenu dans les options de zoom prédéfinies.
-
Basculez vers l’affichage du contenu sur les ordinateurs de bureau, les appareils mobiles ou en texte seul/texte brut.
- Cliquez sur l’icône Œil pour afficher un aperçu du contenu sur tous les appareils.
- Sélectionnez l’un des appareils prêts à l’emploi ou saisissez des dimensions personnalisées pour prévisualiser le contenu.
Plus d’options
Dans le menu Plus… situé en haut de l’espace de conception des e-mails, vous pouvez effectuer les actions suivantes :

- Réinitialiser le modèle - Cliquez sur cette option pour vider la zone de travail de conception et redémarrer la création de contenu.
- Enregistrer en tant que fragment - Enregistrez la totalité ou une partie du modèle en tant que fragment à réutiliser dans plusieurs e-mails ou modèles d’e-mail. Indiquez un nom et une description pour le fragment et enregistrez-le dans la liste des fragments disponibles.
- Modifier votre conception - Revenez à la page Concevoir votre e-mail. De là, vous pouvez choisir un autre modèle pour redémarrer le processus de conception. Vous pouvez également choisir de concevoir le contenu à partir de zéro avec une zone de travail vierge (mode classique) ou à l’aide d’un thème de marque (mode thème).
- Exporter HTML - Téléchargez le contenu de la zone de travail visuelle sur votre système local au format HTML présenté sous la forme d’un fichier zip.