Connecter GitHub Copilot et Visual Studio Code à Query Service
GitHub Copilot, optimisé par OpenAI Codex, est un outil piloté par l’IA qui améliore votre expérience de codage en suggérant des fragments de code et des fonctions entières directement dans votre éditeur. Intégré à Visual Studio Code (VS Code), Copilot peut accélérer considérablement votre workflow, en particulier lorsque vous travaillez avec des requêtes complexes. Suivez ce guide pour savoir comment connecter GitHub Copilot et VS Code à Query Service afin d’écrire et de gérer vos requêtes avec une plus grande efficacité. Pour plus d’informations sur Copilot, consultez la page produit Copilot de GitHub et la documentation Copilot officielle.
Ce document décrit les étapes à suivre pour connecter GitHub Copilot et VS Code à Adobe Experience Platform Query Service.
Commencer get-started
Ce guide nécessite que vous ayez déjà accès à un compte GitHub et que vous vous soyez inscrit pour GitHub Copilot. Vous pouvez vous inscrire sur le site web GitHub. Vous avez également besoin de VS Code. Vous pouvez télécharger VS Code depuis leur site officiel.
Une fois que vous avez installé VS Code et activé votre abonnement Copilot, obtenez vos informations d’identification de connexion pour Experience Platform. Ces informations d’identification se trouvent dans l’onglet Credentials de l’espace de travail Queries de l’interface utilisateur d’Experience Platform. Lisez le guide des informations d’identification pour savoir comment trouver ces valeurs dans l’interface utilisateur d’Experience Platform. Contactez l’administrateur ou administratrice de votre organisation si vous n’avez pas actuellement accès à l’espace de travail Queries.
Extensions de Visual Studio Code requises required-extensions
Les extensions Visual Studio Code suivantes sont nécessaires pour gérer et interroger efficacement vos bases de données SQL Experience Platform directement dans l’éditeur de code. Téléchargez et installez ces extensions.
- SQLTools : utilisez l’extension SQLTools pour gérer et interroger plusieurs bases de données SQL. Il comprend des fonctionnalités telles qu’un exécuteur de requête, un formateur SQL et un explorateur de connexions, avec la prise en charge de pilotes supplémentaires pour améliorer la productivité des développeurs. Lisez la présentation de Visual Studio Marketplace pour plus d’informations.
- Pilote SQLTools PostgreSQL/Cockroach : cette extension vous permet de connecter, d’interroger et de gérer les bases de données PostgreSQL et CockroachDB directement dans votre éditeur de code.
Les extensions suivantes activent GitHub Copilot et ses fonctionnalités de chat.
- GitHub Copilot : fournit des suggestions de codage en ligne au fur et à mesure que vous tapez.
- GitHub Copilot Chat : extension d’accompagnement qui fournit une assistance d’IA conversationnelle.
Créer une connexion create-connection
Sélectionnez l’icône de cylindre (



L’Connection Assistant apparaît. Sélectionnez le pilote de base de données PostgreSQL.

Paramètres de connexion d’entrée input-connection-settings
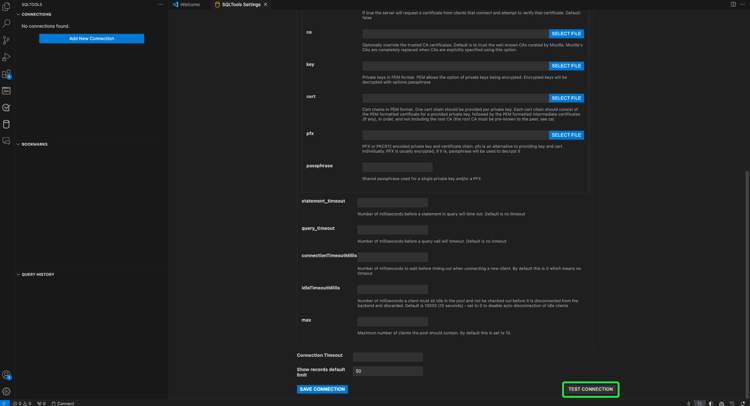
La vue Connection Settings s’affiche. Saisissez vos informations d’identification de connexion Experience Platform dans les champs appropriés du Connection Assistant SQLTools. Les valeurs requises sont expliquées dans le tableau ci-dessous.
Fournissez un « Connection name » comme Prod_MySQL_Server, qui est descriptif et indique clairement son objectif (par exemple, un environnement de production pour un serveur MySQL). Les bonnes pratiques incluent
- Respectez les conventions de dénomination de votre organisation pour vous assurer qu’elle est unique dans le système.
- Veillez à ce qu’il soit concis pour maintenir la clarté et éviter toute confusion avec d’autres connexions.
- Incluez des détails pertinents sur la fonction ou l’environnement de la connexion dans le nom.
acmeprod.platform-query.adobe.io.80 pour les services Experience Platform.prod:all.

Sélectionnez ensuite Use Password, puis Save as plaintext in settings dans le menu déroulant qui s’affiche. Le champ Password s’affiche. Utilisez ce champ de saisie de texte pour saisir votre jeton d’accès.

Enfin, pour activer le protocole SSL, sélectionnez le champ de saisie SSL et choisissez Enabled dans le menu déroulant qui s’affiche.


Une fois que vous avez correctement saisi les détails de votre connexion, sélectionnez Save Connection pour confirmer vos paramètres.

La vue Review connection details s’affiche et affiche vos informations d’identification de connexion. Lorsque vous êtes sûr que les détails de votre connexion sont exacts, sélectionnez Connect Now.

Votre espace de travail VS Code s’affiche avec une suggestion de GitHub Copilot.

guide rapide GitHub Copilot
Une fois connecté à votre instance Experience Platform, vous pouvez utiliser Copilot comme assistant de codage d’IA pour vous aider à écrire du code plus rapidement et en toute confiance. Cette section couvre ses fonctionnalités clés et leur utilisation.
Prise en main de GitHub Copilot get-started-with-copilot
Tout d’abord, assurez-vous que la dernière version de VS Code est installée. Une version VS Code obsolète peut empêcher les principales fonctionnalités Copilot de fonctionner comme prévu. Assurez-vous ensuite que le paramètre Enable Auto Completions est activé. Si Copilot s’exécute correctement, l’icône Copilot (


Faites défiler les options vers le bas et assurez-vous que la case est cochée pour le paramètre Enable Auto Completions .

Saisies de code code-completions
Une fois que vous avez installé l’extension GitHub Copilot et que vous vous êtes connecté, elle active automatiquement une fonctionnalité appelée Texte fantôme, qui vous suggère de compléter le code au fur et à mesure que vous le tapez. Ces suggestions vous aident à écrire du code plus efficacement et avec moins d’interruptions. Vous pouvez également utiliser des commentaires pour guider les suggestions de code de l’IA. Cela signifie que les utilisateurs n’ayant pas de connaissances techniques peuvent convertir du langage clair en code pour explorer leurs données.

Accepter les suggestions de texte fantôme en tout ou en partie accept-suggestions
Lorsque GitHub Copilot suggère des compléments de code, vous pouvez accepter des suggestions partielles ou complètes. Sélectionnez Tab pour accepter l’intégralité de la suggestion, ou maintenez la touche Ctrl (ou Commande sous Mac) enfoncée et appuyez sur la flèche de droite pour accepter une partie du texte. Pour ignorer une suggestion, appuyez sur Échap.

Suggestions alternatives alternative-suggestions
Pour passer en revue les autres suggestions de code, sélectionnez les flèches dans la boîte de dialogue Copilot.

Utiliser le chat en ligne inline-chat
Vous pouvez également discuter directement avec Copilot à propos de votre code. Utilisez Contrôle (ou Commande) + I pour déclencher la boîte de dialogue de conversation en ligne. Cette fonctionnalité est utilisée pour effectuer une itération sur votre code et affiner les suggestions en contexte. Vous pouvez mettre en surbrillance un bloc de code et utiliser le chat en ligne pour voir une solution différente proposée par l’IA avant d’accepter.

Vue de conversation dédiée dedicated-chat
Vous pouvez utiliser une interface de chat plus traditionnelle avec une barre latérale de chat dédiée pour former des idées et une stratégie, résoudre des problèmes de codage et discuter des détails de mise en œuvre. Sélectionnez l’icône de chat (


Vous pouvez également accéder à l’historique de la conversation en sélectionnant l’icône d’historique (

Étapes suivantes
Vous êtes maintenant prêt à interroger efficacement vos bases de données Experience Platform directement à partir de votre éditeur de code et à utiliser les suggestions de code optimisées par l’IA de GitHub Copilot pour rationaliser l’écriture et l’optimisation des requêtes SQL. Pour plus d’informations sur l’écriture et l’exécution de requêtes, reportez-vous aux conseils pour l’exécution des requêtes.