Set up Journey Optimizer web channel with Web SDK
Learn how to implement the Adobe Journey Optimizer web channel using Adobe Experience Platform Web SDK. This lesson covers the foundational web channel prerequisites, detailed steps for configuration, and a deep dive into a use case centered on loyalty status.
By following this lesson, Journey Optimizer users are equipped to use the web channel for advanced online personalization using the Journey Optimizer web designer.

Learning Objectives
At the end of this lesson, you are able to:
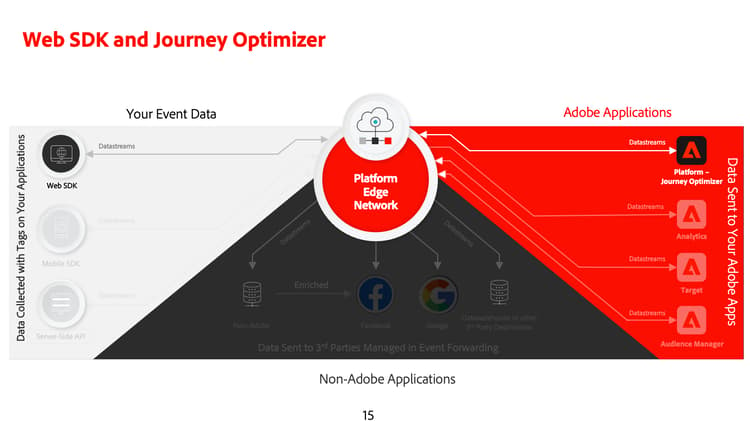
- Understand the function and significance of Web SDK in delivering the web channel experience.
- Understand the process of creating a web channel campaign from start to finish utilizing the sample Luma Loyalty Rewards use case.
- Configure campaign properties, actions, and schedules within the interface.
- Understand the functionality and benefits of the Adobe Experience Cloud Visual Editing Helper extension.
- Learn to edit web page content, including images, headers, and other elements, using the web designer.
- Learn how to insert offers into a web page using the Offer decision component.
- Familiarize yourself with best practices for ensuring the quality and success of a web channel campaign.
Prerequisites
To complete the lessons in this section, you must first:
-
Complete all lessons for initial configuration of the Platform Web SDK, including setting up data elements and rules.
-
Ensure that your Adobe Experience Platform Web SDK tags extension version is 2.16 or above.
-
If you are using the Journey Optimizer web designer to author your web channel experience, ensure you are using either the Google Chrome or Microsoft® Edge browsers.
-
Also ensure you have downloaded and enabled the Adobe Experience Cloud Visual Editing Helper browser extension.
-
Ensure that third-party cookies are allowed in your browser. It may be necessary to disable any ad blockers in your browser as well.
note caution CAUTION In the Journey Optimizer web designer, certain websites may not reliably open due to one of the following reasons: - The website has stringent security policies.
- The website is embedded within an iframe.
- The customer’s QA or stage site is not externally accessible (it is an internal site).
-
When creating web experiences and including content from the Adobe Experience Manager Assets Essentials library, it’s necessary to configure the subdomain for publishing this content.
-
If using the content experimentation feature, ensure that your web dataset is also included in your reporting configuration.
-
Currently, two types of implementations are supported for enabling the authoring and delivery of web channel campaigns on your web properties:
- Client-side only: To modify your website, you must implement the Adobe Experience Platform Web SDK.
- Hybrid mode: You can utilize the Platform Edge Network Server API to request personalization server-side. The response from the API is then provided to the Adobe Experience Platform Web SDK for rendering modifications on the client-side. For more information, refer to the Adobe Experience Platform Edge Network Server API documentation. Additional details and implementation samples for the hybrid mode can be found in this blog post.
note note NOTE Server-side only implementation is not currently supported.
Terminology
First, you should understand the terminology used within web channel campaigns.
- Web channel: A medium for communication or the delivery of content via the web. In the context of this guide, it refers to the mechanism through which personalized content is delivered to website visitors using the Platform Web SDK, within Adobe Journey Optimizer.
- Web surface: Refers to a web property identified by a URL where content is delivered. It can encompass a single or multiple web pages.
- Journey Optimizer web designer: A specific tool or interface within the Journey Optimizer where users can design their web channel experiences.
- Adobe Experience Cloud Visual Editing Helper: A browser extension that assists in visually editing and designing web channel experiences.
- Datastream: A configuration within the Adobe Experience Platform service that ensures web channel experiences can be delivered.
- Merge policy: A configuration that ensures the accurate activation and publication of inbound campaigns.
- Audience: A specific segment of users or site visitors who meet certain criteria.
- Web designer: An interface or tool that aids in visually editing and designing web experiences without diving deep into code.
- Expression editor: A tool within the web designer that allows users to add personalization to web content, potentially based on data attributes or other criteria.
- Offer decision component: A component in the web designer that helps in deciding which offer is best suited to be displayed to a specific visitor based on decision management.
- Content experiment: A method to test different content variations to find out which one performs best in terms of the desired metric, such as inbound clicks.
- Treatment: In the context of content experiments, a treatment refers to a specific variation of content being tested against another.
- Simulation: A preview mechanism to visualize the web channel experience before activating it for live audiences.
Configure the datastream
You have already added the Adobe Experience Platform service to your datastream. Now you need to enable the Adobe Journey Optimizer option so you can deliver web channel experiences.
To configure Adobe Journey Optimizer in the datastream:
-
Go to the Data Collection interface.
-
On the left navigation, select Datastreams.
-
Select the previously created Luma Web SDK datastream.

-
Select Edit within the Adobe Experience Platform service.

-
Check the Adobe Journey Optimizer box.

-
Select Save.
This ensures that inbound events for Journey Optimizer are correctly handled by the Adobe Experience Platform Edge Network.
Configure the merge policy
Ensure that a merge policy is defined with the Active-On-Edge Merge Policy option enabled. This merge policy option is employed by Journey Optimizer inbound channels to ensure the accurate activation and publication of inbound campaigns on the edge.
To configure the option in the merge policy:
-
Go to the Customer > Profiles page in either the Experience Platform or Journey Optimizer interface.
-
Select the Merge Policies tab.
-
Select your policy (it’s usually best to use the Default Timebased policy), and toggle the Active-On-Edge Merge Policy option within the Configure step.

Configure the web dataset for content experimentation
To use content experiments within web channel campaigns, you must ensure the web dataset used is also included in your reporting configuration. The Journey Optimizer reporting system uses the dataset in a read-only fashion to populate out-of-the-box content experimentation reports.
Adding datasets for content experiment reporting is detailed in this section.
Use Case Overview – Loyalty Rewards
In this lesson, a sample Loyalty Rewards use case is used to detail implementation of a web channel experience using the Web SDK.
This use case enables you to better understand how Journey Optimizer can help deliver the best inbound experiences to your customers, utilizing Journey Optimizer campaigns, and the web designer.
As this tutorial is aimed at implementers, it’s worth noting that this lesson involves substantial interface work in Journey Optimizer. While such interface tasks are typically handled by marketers, it can be beneficial for implementers to gain insight into the process, even if they are not typically responsible for web channel campaign creation.
Create Loyalty Rewards Campaign
Now that you have ingested our sample loyalty data and created our segment, create the Loyalty Rewards web channel campaign in Adobe Journey Optimizer.
To create the sample campaign:
-
Open the Journey Optimizer interface
note note NOTE Schema, datasets, and audiences can also be built in the Journey Optimizer interface as they are all common Experience Platform constructs. -
Navigate to Journey Management > Campaigns in the left navigation
-
Click Create campaign in the upper right.
-
In the Properties section, specify how you want to execute the campaign. For the Loyalty Rewards use case, choose Scheduled.

-
In the Actions section, choose the Web channel. As the Web surface, select Page URL.
note note NOTE A web surface refers to a web property identified by a URL where content is delivered. It can correspond to a single page URL or encompass multiple pages, enabling you to apply modifications across one or multiple web pages. -
Choose the Page URL web surface option to deploy the experience on one page for this campaign. Enter the URL for the Luma page,
https://luma.enablementadobe.com/content/luma/us/en.html -
Once the web surface is defined, select Create.

-
Now add some additional details to the new web channel campaign. First, name the campaign. Call it
Luma Loyalty Rewards – Gold Status. Optionally, you can add a description to the campaign. Also add Tags to improve the overall campaign taxonomy.
-
By default, the campaign is active for all site visitors. For the purposes of this use case, only gold status reward members should see the experience. To enable this, click Select audience and choose the
Luma Loyalty Rewards – Gold Statusaudience. -
In the Identity namespace field, select the namespace for identifying individuals within the chosen segment. Since you are deploying the campaign on the Luma site, you can choose the ECID namespace. Profiles within the
Luma Loyalty Rewards – Gold Statusaudience lacking the ECID namespace among their various identities are not targeted by the web channel campaign.
-
Schedule the campaign to begin on today’s date using the Campaign start option, and end in a week using the Campaign end option.

Experiment with Loyalty Rewards Content
If you scroll back up, in the Action section, you can optionally create an experiment to test out which content works better for the Luma Loyalty Rewards – Gold Status audience. Let’s create and test two treatments as a component of the campaign configuration.
To create the content experiment:
-
Click Create experiment.

-
First choose a Success metric. This is the metric for determining content effectiveness. Choose Unique Inbound Clicks, to see which content treatment generates more clicks on the web experience CTA.

-
When setting up an experiment using web channel and choosing the Inbound Clicks, Unique Inbound Clicks, Page Views, or Unique Page Views metrics, the Click Action drop-down enables you to precisely track and monitor clicks and views on specific pages.
-
Optionally, you can designate a Holdout that does not receive either of the two treatments. Leave this unchecked for now.
-
Also optionally, choose to Distribute evenly. Check this option to ensure the treatment splits are always evenly split.
Learn more about content experiments in Adobe Journey Optimizer web channel.
Edit Content using the Visual Helper
Now, let’s author the web channel experience. To do so, use the Adobe Experience Cloud Visual Helper. This tool is a browser extension compatible with Google Chrome and Microsoft® Edge. Make sure you have downloaded the extension before attempting to build your experiences. Also ensure that the web page includes the Web SDK.
-
Within the Action tab of the campaign, click Edit content. Since you entered a single page URL as the surface, you should be ready to begin working in the composer.

-
Now, click Edit web page to begin authoring.

-
Start by editing some elements using the web composer. Use the contextual menu to edit the Luma hero image header. Adjust the style of the contextual pane on the right.

-
Also add personalization to the container using the Expression editor.

-
Ensure that the experience is properly tracked for clicks. Choose Click track element from the contextual menu.

-
Use the Offer decision component to insert offers in the web page. This component uses Decision Management to pick the best offer to deliver to Luma visitors.
HTML Design Changes
There are a few methods available if you want to make more advanced, or custom changes to the site as a component of the Loyalty Rewards campaign.
Use the Components pane to add HTML, or other content directly to the Luma site.

Add a new HTML component at the top of the page. Edit the HTML within the component from the design interface or Contextual pane.

Alternatively, add HTML edits from the Modifications pane. This pane allows you to select a component on the page and edit it from the designer interface.
Within the editor, add the HTML for the Luma Loyalty Rewards – Gold Status audience. Select Validate.

Now, review the new custom HTML component for fit and feel.

Edit a specific component using the CSS selector type modification.

Add custom code using the Page <head> type modification.

The possibilities are endless using the Visual Helper.
Simulate Loyalty Rewards Content
Look at a preview of the modified web page before activating the campaign. Keep in mind that you must have test profiles configured to simulate web channel experiences.
To simulate the experience:
-
Select Simulate content within the campaign.

-
Choose a test profile to receive the simulation. Keep in mind that the test profile should be in the
Luma Loyalty Rewards – Gold Statusaudience to receive the proper treatment. -
The preview is displayed for the test profile.
Activating the Loyalty Rewards Campaign
Finally, activate the web channel campaign.
-
Select Review to activate.
-
You are prompted to confirm the campaign details one final time. Select Activate. It can take up to 15 minutes for the campaign to become live on the site.
Loyalty Rewards QA
There are a few logins you can use to simulate “gold status” users and qualify for your campaign:
cleavlandeuler@emailsim.io/testleftybeagen@emailsim.io/testjenimartinho@emailsim.io/test
As a best practice, monitor the Web tab of the campaign live and global reports for the campaign-specific KPIs. For this campaign, monitor experience impressions, and click rate.

Web channel validation using Adobe Experience Platform Debugger
The Adobe Experience Platform Debugger extension, available for both Chrome and Firefox, analyzes your web pages to identify issues in the implementation of Adobe Experience Cloud solutions.
You can use the debugger on the Luma site to validate the web channel experience in production. This is a best practice once the Loyalty Rewards use case is up and running, to ensure that that everything is configured correctly.
Learn how to configure the debugger in your browser using the guide here.
To begin validation using the debugger:
- Navigate to the Luma web page with the web channel experience.
- While on the web page, open the Adobe Experience Platform Debugger.
- Navigate to Summary. Verify that the Datastream ID matches the datastream in Adobe Data Collection for which you enabled Adobe Journey Optimizer.
- You can then log in to the site with various Luma loyalty accounts, and use the debugger to validate the requests sent to the Adobe Experience Platform Edge Network.
- Under Solutions navigate to the Experience Platform Web SDK.
- Within the Configuration tab, Toggle on Enable Debugging. This enables logging for the session within an Adobe Experience Platform Assurance session.
- Log in to the site with various Luma loyalty accounts, and use the debugger to validate the requests sent to the Adobe Experience Platform Edge network. All of these requests should be captured in Assurance for log tracking.