收集設定檔資料
瞭解如何在行動應用程式中收集設定檔資料。
您可以使用設定檔擴充功能在使用者端上儲存使用者的相關屬性。 此資訊稍後可用於線上上或離線情況下目標定位和個人化訊息,不必連線至伺服器以獲得最佳效能。
設定檔擴充功能可管理使用者端作業設定檔(CSOP)、提供對API做出反應的方式、更新使用者設定檔屬性,以及將使用者設定檔屬性作為已產生的事件與系統其他部分共用。
其他擴充功能會使用設定檔資料來執行設定檔相關動作。 規則引擎擴充功能即是一例,它會使用設定檔資料,並根據設定檔資料執行規則。 在檔案中進一步瞭解設定檔擴充功能
先決條件
- 成功建立並執行應用程式,且已安裝並設定SDK。
學習目標
在本課程中,您將會:
- 設定或更新使用者屬性。
- 擷取使用者屬性。
設定和更新使用者屬性
快速知道使用者過去或最近是否曾經購買有助於在應用程式中鎖定目標和個人化。 讓我們在Luma應用程式中設定它。
-
導覽至Xcode專案導覽器中的Luma > Luma > Utils > MobileSDK,並尋找
func updateUserAttribute(attributeName: String, attributeValue: String)函式。 新增下列程式碼:code language-swift // Create a profile map, add attributes to the map and update profile using the map var profileMap = [String: Any]() profileMap[attributeName] = attributeValue UserProfile.updateUserAttributes(attributeDict: profileMap)此程式碼:
-
設定名稱為
profileMap的空白字典。 -
使用
attributeName(例如isPaidUser)和attributeValue(例如yes)將元素新增至字典。 -
使用
profileMap字典做為attributeDictUserProfile.updateUserAttributesAPI呼叫之引數的值。
-
-
導覽至Xcode專案導覽器中的Luma > Luma > Views > Products > ProductView,並尋找對
updateUserAttributes的呼叫(在購買代碼code language-swift // Update attributes MobileSDK.shared.updateUserAttribute(attributeName: "isPaidUser", attributeValue: "yes")
-
導覽至Android Studio導覽器中的Android
func updateUserAttribute(attributeName: String, attributeValue: String)函式。 新增下列程式碼:code language-kotlin // Create a profile map, add attributes to the map and update profile using the map val profileMap = mapOf(attributeName to attributeValue) UserProfile.updateUserAttributes(profileMap)此程式碼:
-
設定名稱為
profileMap的空白對應。 -
使用
attributeName(例如isPaidUser)和attributeValue(例如yes)將專案加入對映。 -
使用
profileMap對應作為attributeDictUserProfile.updateUserAttributesAPI呼叫之引數的值。
-
-
導覽至Android
updateUserAttributes的呼叫(在購買code language-kotlin // Update attributes MobileSDK.shared.updateUserAttribute("isPaidUser", "yes")
取得使用者屬性
更新使用者的屬性後,其他Adobe SDK即可使用該屬性,但您也可以明確擷取屬性,讓應用程式依您想要的方式運作。
-
導覽至Xcode專案導覽器中的Luma > Luma > Views > General > HomeView,並尋找
.onAppear修飾元。 新增下列程式碼:code language-swift // Get attributes UserProfile.getUserAttributes(attributeNames: ["isPaidUser"]) { attributes, error in if attributes?.count ?? 0 > 0 { if attributes?["isPaidUser"] as? String == "yes" { showBadgeForUser = true } else { showBadgeForUser = false } } }此程式碼:
- 以
UserProfile.getUserAttributes屬性名稱呼叫isPaidUserAPI做為attributeNames陣列中的單一專案。 - 接著檢查
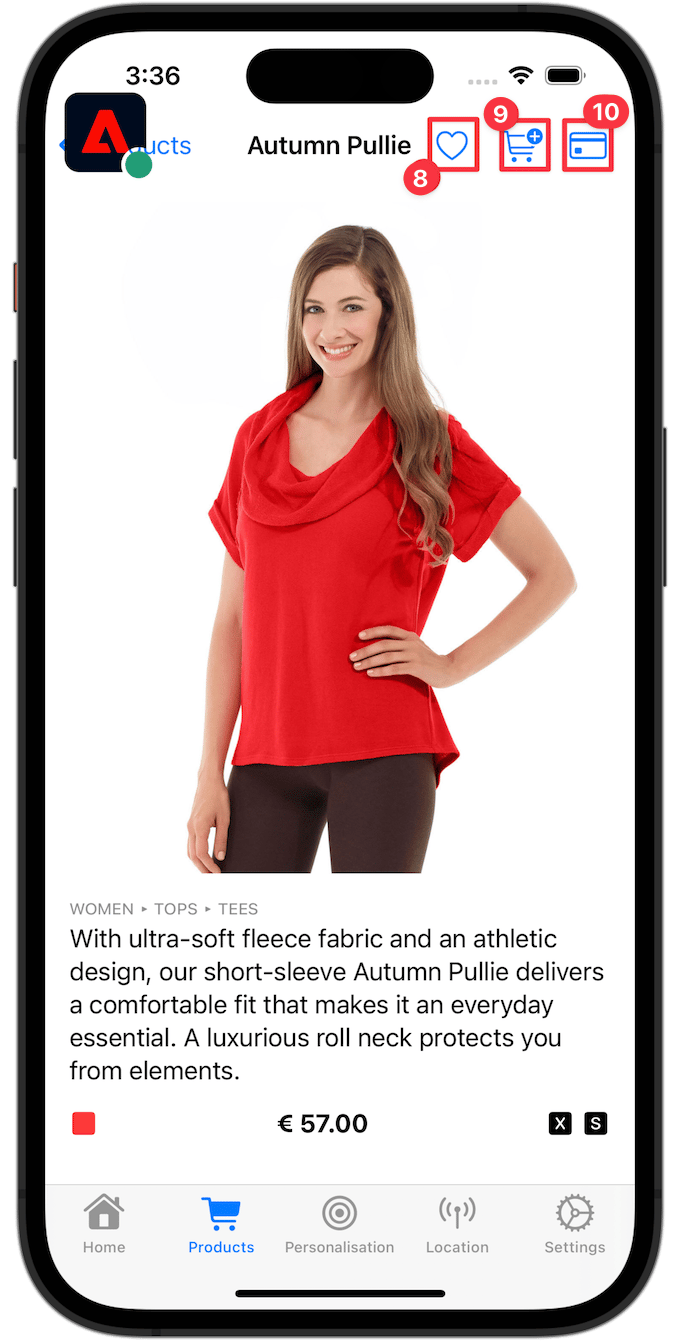
isPaidUser屬性的值,當yes時,將徽章放置在右上角工具列的
- 以
-
導覽至Android Studio專案導覽器中的Android
.onAppear修飾元。 新增下列程式碼:code language-kotlin // Get attributes UserProfile.getUserAttributes(listOf("isPaidUser")) { attributes -> showBadgeForUser = attributes?.get("isPaidUser") == "yes" }此程式碼:
- 以
UserProfile.getUserAttributes屬性名稱呼叫isPaidUserAPI做為attributeNames陣列中的單一專案。 - 然後檢查
isPaidUser屬性的值。yes時,程式碼會在右上方的工具列中,以徽章圖示取代人員圖示。
- 以
如需詳細資訊,請參閱API參考。
使用保證進行驗證
- 檢閱設定指示區段,將您的模擬器或裝置連線到Assurance。
- 執行應用程式以登入並與產品互動。
-
在索引標籤列中選取首頁。
-
將Assurance圖示向左移動。
-
若要開啟登入工作表,請選取

-
若要插入隨機電子郵件和客戶ID,請選取 A | 按鈕。
-
選取登入。

-
在索引標籤列中選取Products。
-
選取一個產品。
-
選取
-
選取
-
選取

-
返回 首頁 畫面。 您應該會看到已新增徽章

-
在索引標籤列中選取首頁。
-
將Assurance圖示向左移動。
-
若要開啟登入工作表,請選取

-
若要插入隨機電子郵件和客戶ID,請選取「產生隨機電子郵件」。
-
選取登入。

-
在索引標籤列中選取Products。
-
選取一個產品。
-
選取
-
選取
-
選取

-
返回 首頁 畫面。 您應該會看到人員圖示已更新。

在Assurance UI中,您應該會看到具有更新值的 UserProfileUpdate 和 getUserAttributesprofileMap事件。

下一個: 使用地標