建立經檢測適用 Universal Editor 的區塊 create-block
瞭解如何在WYSIWYG製作和Edge Delivery Services專案中,建立可搭配通用編輯器使用的區塊。
先決條件 prerequisites
本指南提供逐步指示,說明如何透過Edge Delivery Services專案在WYSIWYG製作中建立為通用編輯器檢測的區塊。 內容包括新增元件、載入 Universal Editor 中的元件定義、發佈頁面、實施區塊裝飾和樣式、將變更引入生產以及進行變更驗證。完成本指南後,您可以為自己的專案建立和部署新區塊。
本指南必須具備WYSIWYG製作與Edge Delivery Services專案及通用編輯器的現有知識。 在開始執行本指南之前,您應該有 Edge Delivery Services 存取權並熟悉基本使用需知,包括:
- 您已完成 Edge Delivery Service 教學課程。
- 您有權存取 AEM Cloud Service 沙箱。
- 您已在同一沙箱環境中啟用 Universal Editor。
- 您已完成使用Edge Delivery Services進行WYSIWYG製作的開發人員快速入門手冊。
本指南以開發人員快速入門手冊(使用Edge Delivery Services進行WYSIWYG製作)中完成的工作為基礎。
為您的專案新增區塊 add-block
在本指南中,您將建立一個區塊並在頁面上呈現令人難忘的引述。
為了簡化此範例,所有變更均針對專案儲存庫的 main 分支進行。當然,進行實際專案時應該遵照開發最佳實務進行,在不同的分支上進行開發,並在合併到main之前透過提取請求檢查所有變更。
Adobe 建議您採用三階段方法來開發區塊:
- 建立區塊的定義和模式、審查區塊,然後將區塊投入生產。
- 使用新區塊建立內容。
- 實施新區塊的裝飾和風格。
以下引述區塊範例即遵照此方法進行。
建立區塊定義和模式 create-block-model
1&;period;在本機複製您在開發人員快速入門手冊中建立的GitHub專案,以使用Edge Delivery Services進行WYSIWYG製作,並在您選擇的編輯器中開啟。
- 此處使用 Microsoft 程式碼是為了說明目的。

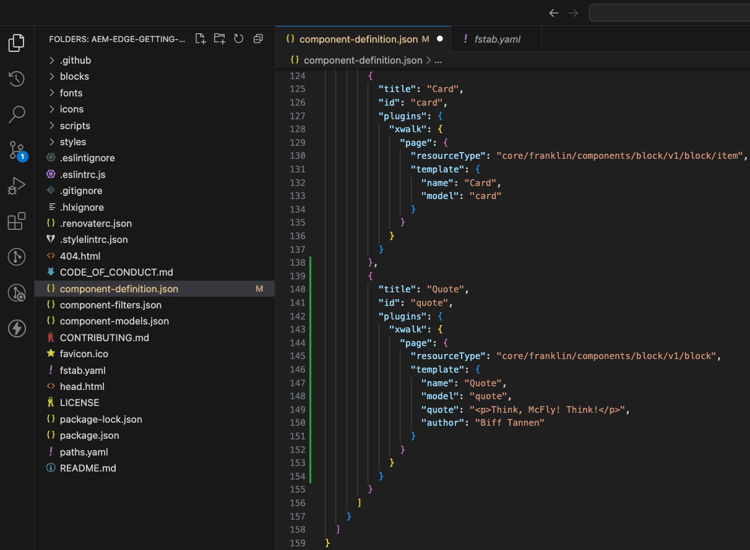
2&;句點;編輯專案根目錄中的component-definition.json檔案,並為您的新報價區塊新增下列定義並儲存檔案。
| code language-json |
|---|
|

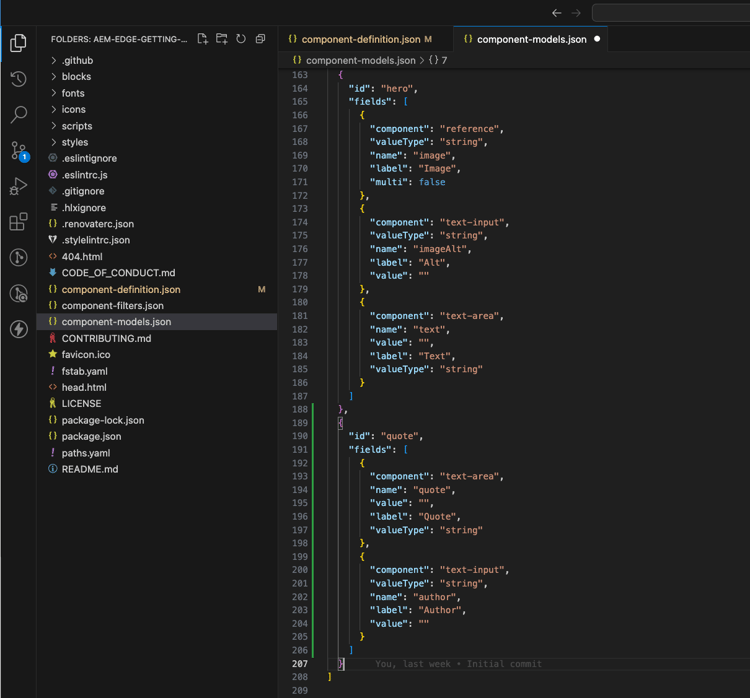
3&;句點;編輯專案根目錄中的component-models.json檔案,並為您的新報價區塊新增下列模型定義並儲存檔案。
- 請參閱檔案使用Edge Delivery Services專案進行WYSIWYG製作的內容模型,以取得建立內容模型時務必考量的詳細資訊。
| code language-json |
|---|
|

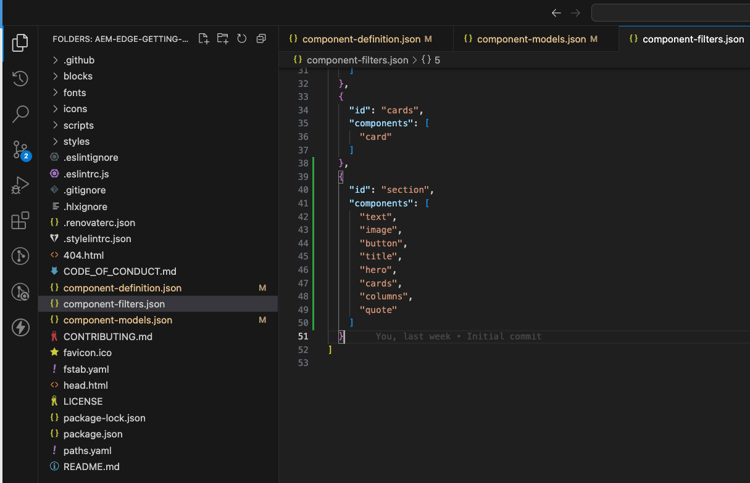
4&;句點;編輯專案根目錄中的component-filters.json檔案,並將引號區塊新增至篩選定義,以允許將區塊新增至任何區段並儲存檔案。
| code language-json |
|---|
|

5&;句點;使用Git,將這些變更提交至您的main分支。
- 提交至
main僅是為了說明目的。遵照最佳實務,並在實際專案工作中使用提取請求。
使用區塊建立內容。 create-content
現在您的基本引述區塊已定義並提交給範例專案,您可以將引述區塊新增至現有頁面。
-
在瀏覽器中,登入 AEM as a Cloud Service。使用Sites主控台,瀏覽至您在開發人員快速入門手冊中建立的網站,以使用Edge Delivery Services進行WYSIWYG製作,並選取頁面。
- 在本案例中,
index是用於說明目的。

- 在本案例中,
-
點選或按一下控制台工具列中的「編輯」,Universal Editor 將會開啟。
- 為了載入該頁面,您可能需要點選或按一下「使用 Adobe 登入」,並在 Universal Editor 中對 AEM 進行驗證。
-
在 Universal Editor 中,選取一個區段。在屬性邊欄中,點選或按一下「新增」圖示,然後從選單中選取新的 引述 區塊。
- 新增 圖示是一個加號。
- 如果所選物件的藍色外框有一個標為「區段」的標記,表示您已選取了一個區段。
- 在此範例中,在「Lorem Ipsum」標題上方輕輕點選或按一下,即可選取包含標題和 lorem ipsum 文字的區段。

-
頁面重新加載,且引述區塊將新增至所選區段的底部,以及成為
component-definitions.json檔案中指定的預設內容。- 與任何其他區塊一樣,引述區塊可在原處或屬性邊欄中供選取和編輯。
- 樣式將在下一步中套用。

-
當您對引述內容感到滿意時,可以在 Universal Editor 工具列中點選或按一下「發佈」按鈕。
-
導覽至已發佈的頁面,驗證內容是否已發佈。該連結類似
https://<branch>--<repo>--<owner>.hlx.page
區塊的樣式 style-block
現在您已經有了一個可用的引述區塊,您可以對區塊套用樣式。
1&;句號;返回專案的編輯器。
2&;句點;在blocks資料夾下建立quote資料夾。

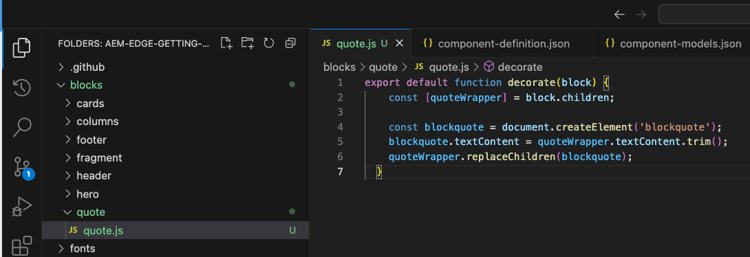
3&;句點;在新的quote資料夾中,新增quote.js檔案以新增下列JavaScript並儲存檔案來實施區塊裝飾。
| code language-javascript |
|---|
|

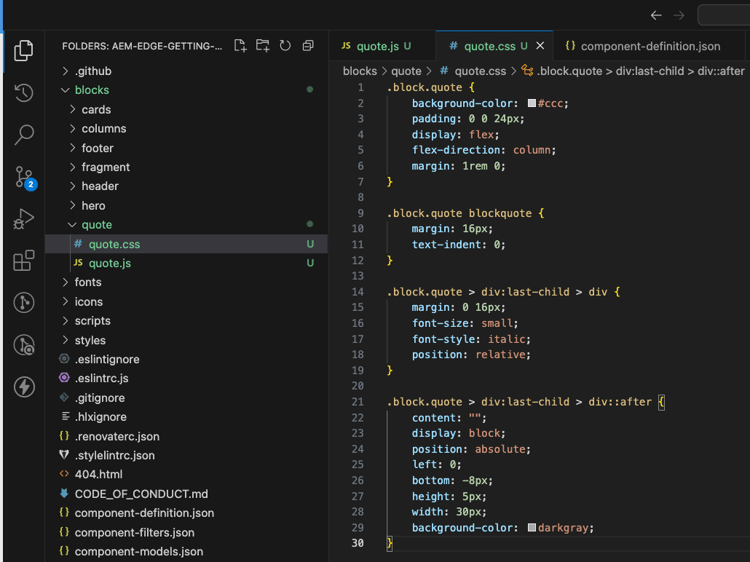
4&;period;在quote資料夾中,新增一個quote.css檔案,藉由新增下列CSS程式碼來定義區塊的樣式並儲存檔案。
| code language-css |
|---|
|

5&;句點;使用Git,將這些變更提交至您的main分支。
- 提交至
main僅是為了說明目的。遵照最佳實務,並在實際專案工作中使用提取請求。
6&;句號;返回至Universal Editor的瀏覽器索引標籤(您編輯專案的頁面),並重新載入頁面以檢視您設定樣式的區塊。
7&;句點;請參閱頁面上目前樣式的引號區塊。

8&;period;導覽至發佈的頁面,確認變更已推送至生產環境。 該連結類似 https://<branch>--<repo>--<owner>.hlx.page

恭喜!您現在擁有一個完全可使用且附樣式的引述區塊。您可以此範例為基礎,用來設計您自己專案的特定區塊。
區塊選項 block-options
如果您需要區塊的外觀或行為因特定情況而略有不同,但差異不足以成為新的區塊,您可以讓作者從區塊選項中進行選擇。
將classes屬性新增至區塊後,該屬性會呈現在簡單區塊的表格標頭中,或呈現為容器區塊中專案的值清單。
{
"id": "simpleMarquee",
"fields": [
{
"component": "text",
"valueType": "string",
"name": "marqueeText",
"value": "",
"label": "Marquee text",
"description": "The text you want shown in your marquee"
},
{
"component": "select",
"name": "classes",
"value": "",
"label": "Background Color",
"description": "The marquee background color",
"valueType": "string",
"options": [
{
"name": "Red",
"value": "bg-red"
},
{
"name": "Green",
"value": "bg-green"
},
{
"name": "Blue",
"value": "bg-blue"
}
]
}
]
}
使用其他工作分支 other-branches
為了簡單起見,本指南會讓您直接使用main分支。對於範例存放庫中的實驗,這通常不是問題。進行實際專案工作時應該遵照開發最佳實務進行,在不同的分支上進行開發,並在合併到main之前透過提取請求檢查所有變更。
當你是在main分支上開發時,您可以在 Universal Editor 位置列中附加 ?ref=<branch>,以便從您的分支載入頁面。<branch> 是分支名稱,因為此分支會用於專案的預覽或即時 URL,例如 https://<branch>--<repo>--<owner>.hlx.page。
只有模式合併到main分支時,才支援發佈內容及新模式。
後續步驟 next-steps
既然您已經知道如何建立區塊,那麼了解如何以語義方式建立內容模式並實現精益開發人員體驗就很重要。
請參閱檔案使用Edge Delivery Services專案進行WYSIWYG製作的內容模型,瞭解內容模型如何用於使用Edge Delivery Services專案進行WYSIWYG製作。