引入流数据
在本课程中,您将使用Adobe Experience Platform Web SDK流式传输数据。
在数据收集界面中,我们必须完成两个主要任务:
-
我们必须在Luma网站上实施Web SDK,以将有关访客活动的数据从网站发送到Adobe Edge网络。 我们将使用标记(以前称为Launch)进行简单的实施
-
我们必须配置数据流,以告知Edge网络将数据转发到何处。 我们将对其进行配置,以将数据发送到Platform沙盒中的
Luma Web Events数据集。
数据工程师 需要在此教程之外摄取流数据。 在实施Adobe Experience Platform的Web或移动SDK时,通常会有Web或移动开发人员参与数据层创建和标记属性配置。
在开始练习之前,请观看这两个简短视频,详细了解流数据引入和Web SDK:
所需的权限
在配置权限课程中,您已设置完成本课程所需的所有访问控制。
配置数据流
首先,我们将配置数据流。 数据流会告知Adobe Edge网络在从Web SDK调用收到数据后要将数据发送到何处。 例如,是否要将数据发送到Experience Platform、Adobe Analytics或Adobe Target? 数据流在数据收集用户界面(以前称为Launch)中进行管理,对于通过Web SDK收集数据至关重要。
要创建您的数据流:
-
在左侧导航中选择 数据流
-
选择右上角的 新建数据流 按钮

-
对于 友好名称,输入
Luma Platform Tutorial(如果贵公司的多个人员正在参加本教程,请添加您的名称到结尾) -
选择 保存 按钮

在下一个屏幕中,您指定要将数据发送到的位置。 要将数据发送到Experience Platform,请执行以下操作:
- 打开 Adobe Experience Platform 以公开其他字段
- 对于 沙盒,请选择
Luma Tutorial - 对于 事件数据集,请选择
Luma Web Events Dataset - 如果您使用其他Adobe应用程序,欢迎浏览其他部分,了解这些其他解决方案的Edge配置中需要哪些信息。 请记住,开发Web SDK不仅是为了将数据流式传输到Experience Platform,而且也是为了取代其他JavaScript应用程序使用的所有以前的Adobe库。 Edge配置用于指定要将数据发送到的每个应用程序的帐户详细信息。
- 选择 保存

保存Edge配置后,生成的屏幕将显示为开发、暂存和生产环境创建的三个环境。 可以添加其他开发环境:

所有三个环境都包含您刚刚输入的平台详细信息。 但是,这些详细信息的配置方式因环境而异。 例如,您可以让每个环境将数据发送到不同的Platform沙盒。 在本教程中,我们将不会对数据流进行任何额外的自定义。
安装Web SDK扩展
添加属性
首先,我们必须创建标记属性(以前称为标记属性)。 资产是一个容器,其中包含从网页收集详细信息并将其发送到不同位置所需的所有JavaScript、规则和其他功能。
要创建资产,请执行以下操作:
- 在左侧导航中转到 属性
- 选择 新建属性 按钮

- 作为 Name,输入
Luma Platform Tutorial(如果贵公司的多个人员参加本教程,请添加您的姓名到结尾) - 作为 域,请输入
enablementadobe.com(稍后解释) - 选择 保存

添加Web SDK扩展
现在您有了资产,可以使用扩展添加Web SDK。 扩展是一种代码包,用于扩展数据收集界面和功能。 要添加扩展,请执行以下操作:
- 打开您的标记属性
- 在左侧导航中转到 扩展
- 转到 目录 选项卡
- 有许多扩展可用于标记。 使用术语
Web SDK筛选目录 - 在 Adobe Experience Platform Web SDK 扩展中,选择 安装 按钮

- Web SDK扩展有多种配置可用,但在本教程中,我们将只配置两种。 将 Edge域 更新为
data.enablementadobe.com。 此设置允许您在Web SDK实施中设置第一方Cookie,我们鼓励这样做。 在本课程的后面部分,您将将enablementadobe.com域上的网站映射到您的标记属性。enablementadobe.com域的CNAME已配置,因此data.enablementadobe.com将转发到Adobe服务器。 在您自己的网站上实施Web SDK时,您需要为自己的数据收集目的创建一个CNAME,例如data.YOUR_DOMAIN.com - 从 数据流 下拉列表中,选择您的
Luma Platform Tutorial数据流。 - 您可以查看其他配置选项(但不要更改它们!),然后选择 保存

创建规则以发送数据
现在,我们将创建一个规则以将数据发送到Platform。 规则是指示标记执行操作的事件、条件和操作的组合。 要创建规则,请执行以下操作:
- 在左侧导航中转到 规则
- 选择 创建新规则 按钮

- 将规则命名为
All Pages - Library Loaded - 在 事件 下,选择 添加 按钮

- 使用 核心 扩展 并选择 已加载的库(页面顶部) 作为 事件类型。 此设置意味着每当Launch库加载到页面上时,都会触发我们的规则。
- 选择 Keep Changes 以返回主规则屏幕

- 将 Conditions 保留为空,因为我们希望此规则按照我们为其提供的名称在所有页面上触发
- 在 操作 下,选择 添加 按钮
- 使用 Adobe Experience Platform Web SDK 扩展 并选择 发送事件 作为 操作类型
- 在右侧,从 类型 下拉列表中选择 web.webpagedetails.pageViews。 这是我们
Luma Web Events Schema中的XDM字段之一 - 选择 Keep Changes 以返回主规则屏幕

- 选择 保存 以保存规则

在库中发布规则
接下来,我们将将规则发布到开发环境,以便验证它是否有效。
要创建库,请执行以下操作:
- 在左侧导航中转到 发布流
- 选择 添加库

- 对于 Name,输入
Luma Platform Tutorial - 对于 环境,请选择
Development - 选择 Add All Changed Resources 按钮。 (除了Adobe Experience Platform Web SDK扩展和
All Pages - Library Loaded规则之外,您还将看到添加的Core扩展包含所有Launch Web属性所需的基本JavaScript。) - 选择 Save & Build for Development 按钮

库可能需要几分钟才能构建,完成后,库名称左侧会显示一个绿色圆点:

如您在发布流屏幕上所见,发布流程还有许多内容超出了本教程的范围。 我们将在开发环境中使用单个库。
验证请求中的数据
添加Adobe Experience Platform Debugger
Experience Platform Debugger是适用于Chrome和Firefox浏览器的扩展,可帮助您查看在网页中实施的Adobe技术。 下载首选浏览器的版本:
如果您以前从未使用过Debugger,并且此调试器与之前的Adobe Experience Cloud Debugger不同,那么您可能需要观看这段时长为5分钟的概述视频:
打开Luma网站
在本教程中,我们使用公开托管版本的Luma演示网站。 让我们打开它并将其加入书签:
- 在新的浏览器选项卡中,打开Luma网站。
- 将页面加入书签以便在本教程的其余部分中使用
此托管网站是我们为什么在初始标记属性配置的Domains字段中使用enablementadobe.com,以及为什么在Adobe Experience Platform Web SDK扩展中使用data.enablementadobe.com作为第一方域的原因。 我有个计划!

使用Experience Platform Debugger映射到您的标记属性
Experience Platform Debugger具有一项酷炫功能,允许您使用其他标记属性替换现有标记属性。 这有助于验证,并允许您跳过本教程中的许多实施步骤。
-
确保已打开Luma网站并选择Experience Platform Debugger扩展图标
-
调试器将会打开并显示硬编码实施的一些详细信息,这些详细信息与本教程无关(在打开调试器后,您可能需要重新加载Luma网站)
-
确认Debugger已“连接到Luma”(如下图所示),然后选择“锁定”图标以将Debugger锁定到Luma网站。
-
选择右上角的 登录 按钮进行身份验证。
-
现在转到左侧导航栏中的 Launch
-
选择配置选项卡
-
右侧显示 页面嵌入代码,打开 操作 下拉列表,然后选择 替换

-
由于您已经过身份验证,因此Debugger将拉入您可用的Launch属性和环境。 选择您的
Luma Platform Tutorial属性 -
选择您的
Development环境 -
选择 应用 按钮

-
Luma网站现在将使用您的标记属性 重新加载。 救命,我被黑客攻击了! 开玩笑的。
已替换
-
转到左侧导航栏中的 摘要,查看Launch属性的详细信息

-
现在转到左侧导航栏中的 AEP Web SDK 以查看 网络请求
-
打开 事件 行

-
请注意,我们如何查看在发送事件操作中指定的
web.webpagedetails.pageView事件类型,以及其他遵循AEP Web SDK ExperienceEvent Mixin格式的现成变量

-
这些类型的请求详细信息也显示在浏览器的Web开发人员工具 网络 选项卡中。 打开并重新加载页面。 筛选具有
interact的调用以查找该调用,选择它,然后查看 标头 选项卡,请求有效负载 区域。

-
转到 响应 选项卡,并记下ECID值是如何包含在响应中的。 复制此值,因为您将在下一个练习中使用它来验证用户档案信息。

在Experience Platform中验证数据
您可以通过查看Luma Web Events Dataset中到达的数据批来验证数据是否已登陆Platform。 (我知道,这被称为流式数据摄取,但现在我要说的是,它是批量获取的! 它实时流式传输到用户档案,因此可用于实时分段和激活,但每15分钟会批量发送到数据湖。)
要验证数据:
- 在Platform用户界面中,转到左侧导航中的 数据集
- 打开
Luma Web Events Dataset并确认批次已到达。 请记住,它们每15分钟发送一次,因此您可能需要等待批次显示。 - 选择 预览数据集 按钮

- 在预览模式中,请注意如何选择左侧的架构的不同字段来预览这些特定数据点:

您还可以确认新配置文件是否显示:
- 在Platform用户界面中,转到左侧导航中的 配置文件
- 选择 ECID 命名空间并搜索您的ECID值(从响应中复制)。 该配置文件将具有其自己的ID,与ECID分开。
- 选择 配置文件ID 以打开配置文件

- 选择 事件 选项卡以查看您查看的页面

向事件添加自定义数据
为页面名称创建数据元素
-
在数据收集标记界面中,在
Luma Platform Tutorial属性的右上角,打开 选择工作库 下拉菜单并选择Luma Platform Tutorial库。 此设置使得向库发布其他更新更加容易。 -
现在转到左侧导航中的 数据元素
-
选择 创建新数据元素 按钮

-
作为 Name,输入
Page Name -
作为 数据元素类型,请选择
JavaScript Variable -
对于 JavaScript变量名称,请输入
digitalData.page.pageInfo.pageName -
为了帮助标准化值的格式,请选中 强制小写值 和 清除文本 的复选框
-
确保选择
Luma Platform Tutorial作为工作库 -
选择 保存到库

将页面名称映射到XDM对象数据元素
现在,我们将页面名称映射到Web SDK。
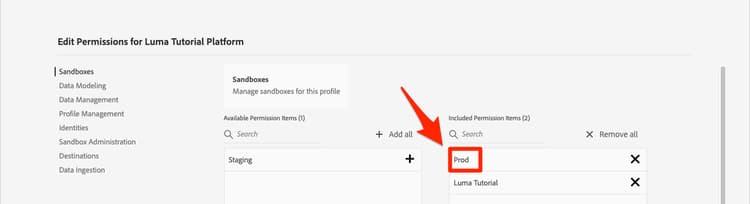
Luma Tutorial Platform配置文件并添加权限项 沙盒 > Prod。 执行此操作后,在“数据元素”页面上执行SHIFT-Reload操作以清除缓存>

在 数据元素 页面上:
- 创建新数据元素
- 作为 Name,输入
XDM Object - 对于 扩展,请选择
Adobe Experience Platform Web SDK - 作为 数据元素类型,请选择
XDM object - 作为 沙盒,选择您的
Luma Tutorial沙盒 - 作为 架构,选择您的
Luma Web Events Schema - 选择
web.webPageDetails.name字段 - 作为 Value,选择图标以打开数据元素选择模式并选择您的
Page Name数据元素 - 选择 保存到库

可使用同一过程将网站上的其他自定义数据映射到XDM字段。
将XDM数据添加到您的“发送事件”操作
现在,您已将数据映射到XDM字段,下面可以将其包含在发送事件操作中:
- 转到 规则 屏幕
- 打开您的
All Pages - Library Loaded规则 - 打开
Adobe Experience Platform Web SDK - Send Event操作 - 作为 XDM数据,选择图标以打开数据元素选择模式并选择您的
XDM Object数据元素 - 选择 保留更改 按钮

- 现在,由于您在上几个练习中选择了
Luma Platform Tutorial作为工作库,您最近的更改已直接保存到库。 您只需打开蓝色按钮上的下拉菜单并选择 保存到库并生成,而不必通过“发布流”屏幕发布我们的更改

这样将开始使用您刚刚进行的三项更改来构建新的标记库。
验证XDM数据
现在,在使用Debugger映射到您的标记属性时,您应该能够重新加载Luma主页,并且看到请求中填充了page name字段!

您还可以通过预览数据集和配置文件,验证在Platform中收到的页面名称数据。
发送其他身份
您的Web SDK实施现在正在发送将Experience Cloud ID (ECID)作为主要标识符的事件。 ECID由Web SDK自动生成,每个设备和浏览器均是唯一的。 根据客户使用的设备和浏览器,一个客户可以拥有多个ECID。 那么,我们如何才能获得该客户的统一视图,并将其在线活动关联到我们的CRM、忠诚度和离线购买数据? 我们通过在用户会话期间收集其他身份并通过身份拼接确定性地关联用户档案来实现这一点。
如果您还记得,我曾在映射身份课程中提到我们将使用ECID和CRM ID作为Web数据的身份。 让我们使用Web SDK收集CRM ID!
为CRM ID添加数据元素
首先,将CRM ID存储在数据元素中:
- 在标记界面中,添加名为
CRM Id的数据元素 - 对于 数据元素类型,请选择 JavaScript变量
- 对于 JavaScript变量名称,请输入
digitalData.user.0.profile.0.attributes.username - 选择 保存到库 按钮(
Luma Platform Tutorial仍应该是您的工作库)

将CRM ID添加到Identity Map数据元素
现在,我们已捕获CRM ID值,我们必须将其与名为标识映射数据元素的特殊数据元素类型相关联:
-
添加名为
Identities的数据元素 -
作为 扩展,请选择 Adobe Experience Platform Web SDK
-
作为 数据元素类型,请选择 标识映射
-
作为 Namespace,输入
Luma CRM Id,即我们在以前的课程中创建的命名空间note warning WARNING Adobe Experience Platform Web SDK扩展版本2.2允许您使用Platform帐户中的实际值,从预填充的下拉列表中选择命名空间。 很遗憾,此功能尚未“沙盒识别”,因此 Luma CRM Id值可能不会显示在下拉列表中。 这可能会妨碍您完成本练习。 确认后,我们将发布解决方法。 -
作为 ID,选择图标以打开数据元素选择模式并选择您的
CRM Id数据元素 -
作为 Authenticated State,请选择 Authenticated
-
检查 主要
note tip TIP Adobe建议将代表人员(如 Luma CRM Id)的标识作为primary标识发送。如果身份映射包含人员标识符(例如, Luma CRM Id),则人员标识符将变为主身份。 否则,ECID将成为主标识。 -
选择 保存到库 按钮(
Luma Platform Tutorial仍应该是您的工作库)

将身份映射数据元素添加到XDM对象
还有一个数据元素我们必须更新 — XDM对象数据元素。 必须更新三个单独的数据元素才能传递此一个身份看起来可能有些奇怪,但此过程旨在针对多个身份进行扩展。 别担心,我们差不多学完了!
- 打开XDM对象数据元素
- 打开IdentityMap XDM字段
- 作为 数据元素,选择图标以打开数据元素选择模式并选择您的
Identities数据元素 - 现在,由于您在上几个练习中选择了
Luma Platform Tutorial作为工作库,您最近的更改已直接保存到库。 您可以打开蓝色按钮上的下拉菜单并选择 保存到库并生成,而不必通过“发布流”屏幕发布我们的更改

验证身份
要验证Web SDK现在是否正在发送CRM ID,请执行以下操作:
- 打开Luma网站
- 按照之前的说明,使用Debugger将其映射到您的标记属性
- 选择Luma网站右上角的 登录 链接
- 使用凭据
test@test.com/test登录 - 通过身份验证后,在Debugger中检查Experience Platform Web SDK调用(最近请求的 Adobe Experience Platform Web SDK > 网络请求 > 事件),此时您应会看到
lumaCrmId:

- 使用ECID命名空间查找用户配置文件,然后再次查找值。 在配置文件中,您将看到CRM ID,以及忠诚度ID和配置文件详细信息,如姓名和电话号码。 所有身份和数据都已拼合到单个实时客户个人资料中!

其他资源
做得好!这是关于Web SDK和Launch的大量信息。 要全面实施,涉及的范围要大得多,但这些基础知识可帮助您入门,并在Platform中查看结果。
Luma Tutorial Platform产品配置文件中删除Prod沙盒如果您愿意,请跳至运行查询课程。
数据架构师,您可以转到合并策略!


