Edge Delivery Services for Forms通用编辑器
通用编辑器通过提供简单、可视和直观的所见即所得(WYSIWYG)界面,彻底改变了 Adobe Edge Delivery Services 的表单创建方式。它专为内容创建者和表单作者设计,消除了传统表单构建流程的复杂性,使非技术用户也能使用。
使用通用编辑器,您可以使用预建组件(如文本字段、复选框和单选按钮)快速设计响应式交互表单。其强大的功能集支持动态规则、无缝数据集成和高级个性化,确保每个表单都符合您的需求。
无论您是要管理轻量级客户端渲染、确保跨浏览器兼容性,还是要遵守严格的可访问性标准,通用编辑器都能为创建和管理表单提供简化的解决方案。

Edge Delivery Services for Forms通用编辑器的主要功能
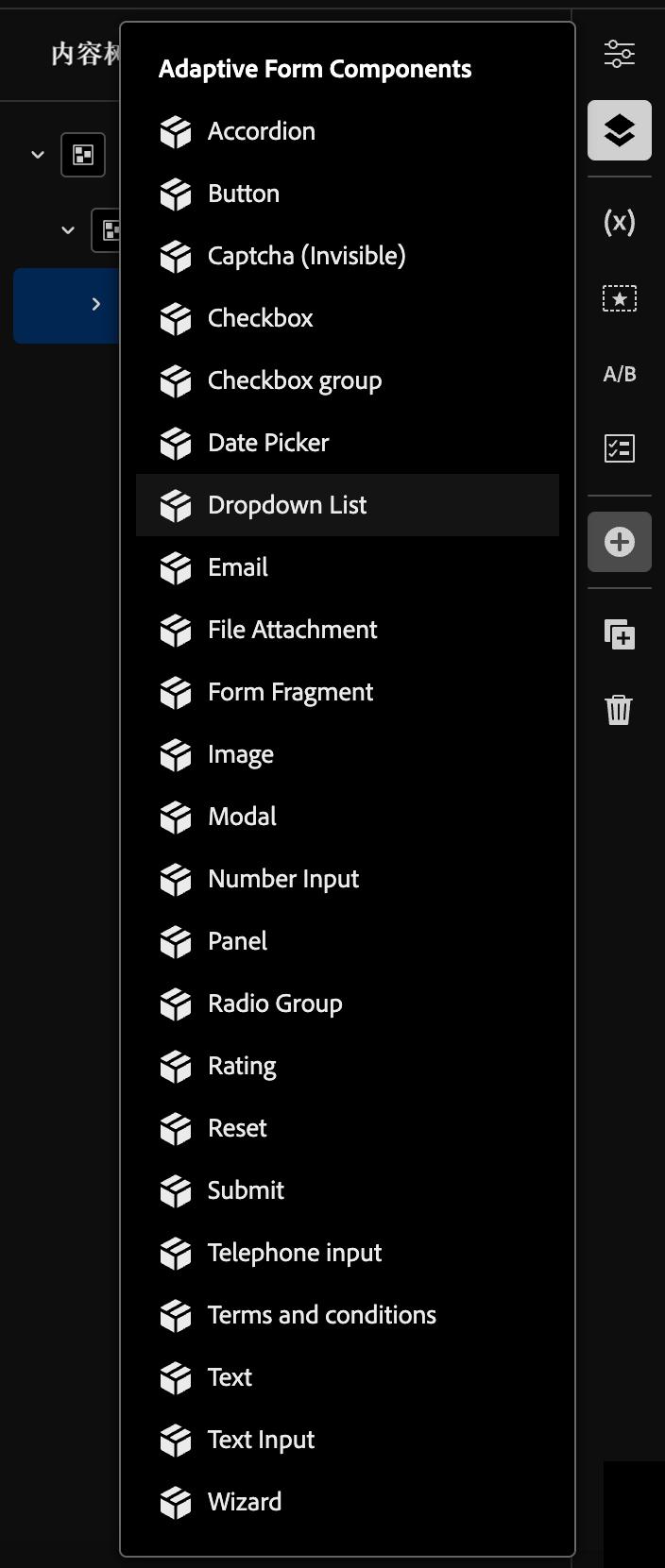
预建表单组件
通用编辑器提供以下现成的表单组件:

常见问题解答(FAQ)
问:谁可以使用通用编辑器?
通用编辑器专为广大用户设计,包括:
- 希望创建具有视觉吸引力表单的内容创建者。
- 需要高级自定义和集成功能的开发人员。
- 寻求可扩展、安全和合规表单解决方案的组织。
问:可以把使用通用编辑器创建的表单集成到我现有的系统中吗?
绝对可以。通用编辑器支持与后端系统的无缝数据绑定,实现实时更新和高级数据映射。它还与 Adobe Workfront 等工具集成,用于任务管理,并支持用于数据提交工作流的安全端点。
问:可以自定义表单组件吗?
可以,通用编辑器允许开发人员创建符合特定组织需求的自定义组件。此外,您还可以通过 UI 扩展和自定义工作流来扩展编辑器的功能。
问:可以从表单中获得哪些分析结果?
通用编辑器包含内置分析和跟踪工具,可监测用户互动、表单提交率和转化量度。这些洞察有助于优化表单,提高性能。
问:通用编辑器如何处理可访问性?
通用编辑器的设计严格遵守可访问性标准,包括 WCAG(Web 内容无障碍准则)。这可确保残障人士也能使用表单,从而提供一种包容性的体验。