Konfigurera samtycke med Platform Web SDK
Lär dig konfigurera sekretessinställningarna för taggtillägget Adobe Experience Platform Web SDK. Ange samtycke baserat på besökarens interaktion med en banderoll från en CMP (Consent Management Platform).
Utbildningsmål
När lektionen är slut kan du:
- Läsa in en CMP med taggar
- Konfigurera sekretessinställningar i taggtillägget Experience Platform Web SDK
- Ange samtycke för Experience Platform Web SDK baserat på besökarens åtgärd
Förhandskrav
Du bör känna till taggarna och stegen för att skapa regler, dataelement, bygga bibliotek för miljöer och växla taggbibliotek med Experience Platform Debugger.
Innan du börjar konfigurera sekretessinställningarna och skapar regler för samtycke, måste du se till att du har injicerat ditt skript för plattformar för samtyckeshantering på webbplatsen och fungerar som det ska. En CMP kan läsas in direkt i källkoden med hjälp av webbplatsutvecklare eller läsas in med hjälp av själva taggar. Den här lektionen visar det senare tillvägagångssättet.
-
En plattform för hantering av samtycke (CMP) används av organisationer för att lagligen dokumentera och hantera besökares val av samtycke innan besökarens data samlas in, delas eller säljs från onlinekällor som webbplatser och appar.
-
Det rekommenderade sättet att injicera en CMP är direkt genom källkoden före tagghanteringsskriptet.
Konfigurera Klaro
Läs mer om den plattform för hantering av samtycke som används i den här självstudiekursen Klaro innan du börjar använda taggkonfigurationer.
-
Besök Klaro och konfigurera ett konto.
-
Gå till Sekretesshanteraren och skapa en instans enligt instruktionerna.
-
Använd integreringskoden för att injicera Klaro i taggegenskapen (instruktionerna finns i nästa övning).
-
Hoppa över avsnittet Skanning eftersom den identifierar taggegenskapen som är hårdkodad på Luma-demowebbplatsen och inte den som du har skapat för den här självstudiekursen.
-
Lägg till en tjänst med namnet
aep web sdkoch aktivera tjänstens standardläge. När det är aktiverat är standardvärdet för samtycketrue, annars är detfalse. Den här konfigurationen är användbar när du vill bestämma vilket standardtillstånd (innan besökaren ger sitt samtycke) som ska användas för ditt webbprogram. Exempel:- För CCPA är standardmedgivandet vanligtvis inställt på
true. Du kommer att referera till det här scenariot som implicit anmälan i den här självstudien - För GDPR är standardmedgivandet vanligtvis inställt på
false. Du kommer att referera till det här scenariot som implicit avanmälan i den här självstudiekursen.
note note NOTE Oftast utförs och hanteras de ovanstående stegen av det team eller den person som ansvarar för att hantera CMP, till exempel OneTrust eller TrustArc. - För CCPA är standardmedgivandet vanligtvis inställt på
Mata in en CMP
När du är klar med Klaros konfigurationer kan du nu skapa taggregler med följande konfigurationer:
- Name:
all pages - library load - Klaro - Event: Library Loaded (Page Top) med Advanced Options > Order inställt på 1
- Action: Custom Code, Language: HTML för att läsa in CMP-skriptet.

Det anpassade kodblocket ska se ut ungefär som nedan:

Spara och bygg nu den här regeln i ditt utvecklingsbibliotek, validera att den medgivande banderollen visas genom att växla från Luma-webbplatsen till din egen. En CMP-banderoll ska visas på webbplatsen enligt nedan. Och för att kontrollera den aktuella besökarens samtycke kan du använda följande kodutdrag på webbläsarens konsol.
klaro.getManager().consents

Använd följande kryssruta i Adobe Experience Platform Debugger för att komma till felsökningsläget.

Du kan också behöva rensa dina cookies och lokala lager flera gånger medan du går igenom den här självstudiekursen eftersom besökarens medgivandevärde lagras där. Du kan göra det så här:

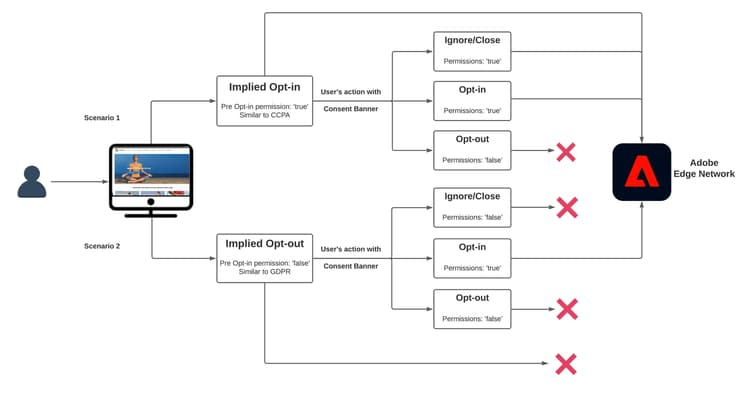
Samtyckesscenarier
Integritetsåtgärder som GDPR, CCPA och andra spelar en viktig roll när det gäller att utforma genomförandet av samtycke. I den här lektionen får du utforska hur en besökare kan interagera med medgivandebanderollen under två mest framträdande sekretessåtgärder.

Scenario 1: Implicit deltagande
Underförstådd anmälan innebär att företaget inte behöver få besökarens samtycke (eller"anmälan") innan de samlar in sina data, och därmed behandlas alla besökare på webbplatsen som insticksprogram som standard. Men besökaren kan avanmäla sig genom att avvisa cookies via medgivandebanderollen. Det här användningsfallet liknar CCPA.
Nu ska du konfigurera och implementera samtycke för det här scenariot:
-
Kontrollera att Privacy är inställt på Default consent i avsnittet In i taggtillägget Experience Platform Web SDK:

note note NOTE För en dynamisk lösning väljer du alternativet Ange ett dataelement och skickar ett dataelement som returnerar värdet code language-none klaro.getManager().consentsDet här alternativet används om CMP matas in i källkoden före taggens inbäddningskod så att standardmedgivandet är tillgängligt innan Experience Platform Web SDK-tillägget börjar läsas in. I vårt exempel kan vi inte använda det här alternativet eftersom CMP har lästs in med taggar och inte före taggar. -
Spara och skapa den här ändringen i ditt taggbibliotek
-
Läs in ditt taggbibliotek på webbplatsen Luma Demo
-
Aktivera taggfelsökning på Luma-webbplatsen och läs in sidan igen. I webbläsarens utvecklarkonsol ser du att defaultConsent är lika med In
-
Med den här konfigurationen fortsätter tillägget Experience Platform Web SDK att göra nätverksbegäranden, såvida inte en besökare bestämmer sig för att avvisa cookies och avanmäla sig:

Om en besökare bestämmer sig för att avanmäla sig (avvisa spårningscookies) måste du ändra medgivandet till Out. Ändra inställningen för samtycke genom att följa dessa steg:
-
Skapa en regel som utlöses när besökaren klickar på Jag avböjer. Ge den här regeln namnet:
all pages - click consent banner - set consent "out" -
Använd Event Click Elements matching the CSS selector som
#klaro .cn-decline
-
Använd nu Experience Platform Web SDK, Set consent action type för att ange medgivandet som out:

-
Välj Save to Library and Build:

När en besökare avanmäler sig utlöses regeln som konfigurerats på ovanstående sätt och webb-SDK-medgivandet anges som Out.
Validera genom att gå till webbplatsen Luma Demo, avvisa cookies och bekräfta att ingen Web SDK-begäran aktiveras efter att du avanmält dig.
Scenario 2: Underförstådd avanmälan
Underförstådd avanmälan innebär att besökarna ska behandlas som avanmäld som standard och cookies bör inte anges. Begäranden från SDK på webben får inte utlösas om inte besökarna bestämmer sig för att manuellt gå med på att acceptera cookies via medgivandebanderollen. Ni kanske måste hantera ett sådant användningsfall i den EU-region där GDPR gäller.
Så här kan du konfigurera konfigurationen för ett implicit avanmälningsscenario:
-
I Klaro stänger du av tjänstens standardläge i
aep web sdk-tjänsten och sparar den uppdaterade konfigurationen. -
I Privacy-delen av Experience Platform Web SDK-tillägget anger du Out eller Pending som standardsamtycke.

-
Spara den uppdaterade konfigurationen i ditt taggbibliotek och återskapa den.
Med den här konfigurationen ser Experience Platform Web SDK till att ingen begäran aktiveras om inte medgivandebehörigheten ändras till In. Det kan inträffa om en besökare manuellt accepterar cookies genom att anmäla sig.
-
I Felsökning kontrollerar du att Luma-webbplatsen är kopplad till din taggegenskap och att taggkonsolloggningen är aktiverad.
-
Använd webbläsarens utvecklarkonsol för att rensa webbplatsdata i Program > Lagring
-
Läs in Luma-webbplatsen igen och du bör se att
defaultConsentär inställt på Out och att inga Web SDK-begäranden har gjorts
Om en besökare bestämmer sig för att anmäla sig (acceptera spårningscookies) måste du ändra medgivandet och ange det till In. Så här kan du göra med en regel:
-
Skapa en regel som utlöses när besökaren klickar på Det är OK. Ge den här regeln namnet:
all pages - click consent banner - set consent "in" -
Använd Event Click Elements matching the CSS selector som
#klaro .cm-btn-success
-
Lägg till en åtgärd med Experience Platform Web SDK Extension, Action Type av Set consent, General consent som In.

En sak att notera här är att den här Set consent-åtgärden kommer att vara den första begäran som går ut och upprättar identitet. Därför kan det vara viktigt att synkronisera identiteter på själva den första begäran. Identitetsmappningen kan läggas till i åtgärden Set consent genom att skicka ett datatypselement.
-
Välj Save to Library and Build:

-
Save regeln till ditt bibliotek och återskapa den.
När du har den här regeln på plats, bör händelsesamlingen börja när en besökare väljer att delta.

Mer information om samtycke i Web SDK finns i Supporting customer medgivande preferences.
Mer information om åtgärden Set consent finns i Ange medgivande.