프로필 데이터 수집
모바일 앱에서 프로필 데이터를 수집하는 방법을 알아봅니다.
프로필 확장 기능을 사용하여 클라이언트에 사용자 관련 속성을 저장할 수 있습니다. 이 정보는 최적의 성능을 위해 서버에 연결할 필요 없이 나중에 온라인 또는 오프라인 시나리오 중에 메시지를 타겟팅하고 개인화하는 데 사용할 수 있습니다.
프로필 확장은 CSOP(클라이언트측 작업 프로필)를 관리하고, API에 대응하는 방법을 제공하고, 사용자 프로필 속성을 업데이트하고, 사용자 프로필 속성을 생성된 이벤트로 나머지 시스템과 공유합니다.
프로필 데이터는 다른 확장에서 프로필 관련 작업을 수행하는 데 사용됩니다. 프로필 데이터를 사용하고 프로필 데이터를 기반으로 규칙을 실행하는 규칙 엔진 확장의 예를 들 수 있습니다. 설명서에서 프로필 확장에 대해 자세히 알아보세요
전제 조건
- SDK가 설치 및 구성된 앱을 빌드하고 실행했습니다.
학습 목표
이 단원에서는 다음 작업을 수행합니다.
- 사용자 속성을 설정하거나 업데이트합니다.
- 사용자 속성을 검색합니다.
사용자 특성 설정 및 업데이트
사용자가 과거에 또는 최근에 구매했는지 여부를 앱에서 빠르게 알 수 있도록 타겟팅 및 개인화하는 데 도움이 될 것입니다. Luma 앱에서 설정해 보겠습니다.
-
Xcode 프로젝트 탐색기에서 Luma > Luma > Utils > MobileSDK(으)로 이동하여
func updateUserAttribute(attributeName: String, attributeValue: String)함수를 찾습니다. 다음 코드를 추가합니다.code language-swift // Create a profile map, add attributes to the map and update profile using the map var profileMap = [String: Any]() profileMap[attributeName] = attributeValue UserProfile.updateUserAttributes(attributeDict: profileMap)이 코드:
-
profileMap(이)라는 빈 사전을 설정합니다. -
attributeName(예:isPaidUser) 및attributeValue(예:yes)을(를) 사용하여 사전에 요소를 추가합니다. -
profileMap사전을attributeDictUserProfile.updateUserAttributesAPI 호출의 매개 변수에 대한 값으로 사용합니다.
-
-
Xcode Project 탐색기에서 Luma > Luma > Views > Products > ProductView(으)로 이동하여
updateUserAttributes(구매code language-swift // Update attributes MobileSDK.shared.updateUserAttribute(attributeName: "isPaidUser", attributeValue: "yes")
-
Android Studio 탐색기에서 Android
func updateUserAttribute(attributeName: String, attributeValue: String)함수를 찾습니다. 다음 코드를 추가합니다.code language-kotlin // Create a profile map, add attributes to the map and update profile using the map val profileMap = mapOf(attributeName to attributeValue) UserProfile.updateUserAttributes(profileMap)이 코드:
-
이름이
profileMap인 빈 맵을 설정합니다. -
attributeName(예:isPaidUser) 및attributeValue(예:yes)을(를) 사용하여 맵에 요소를 추가합니다. -
profileMap맵을attributeDictUserProfile.updateUserAttributesAPI 호출의 매개 변수에 대한 값으로 사용합니다.
-
-
Android
updateUserAttributes(구매code language-kotlin // Update attributes MobileSDK.shared.updateUserAttribute("isPaidUser", "yes")
사용자 속성 가져오기
사용자의 속성을 업데이트하면 다른 Adobe SDK에서 사용할 수 있지만, 속성을 명시적으로 검색하여 앱이 원하는 대로 동작하도록 할 수도 있습니다.
-
Xcode 프로젝트 탐색기에서 Luma > Luma > Views > General > HomeView(으)로 이동하여
.onAppear수정자를 찾습니다. 다음 코드를 추가합니다.code language-swift // Get attributes UserProfile.getUserAttributes(attributeNames: ["isPaidUser"]) { attributes, error in if attributes?.count ?? 0 > 0 { if attributes?["isPaidUser"] as? String == "yes" { showBadgeForUser = true } else { showBadgeForUser = false } } }이 코드:
UserProfile.getUserAttributes배열에서 단일 요소로 특성 이름이 있는isPaidUserattributeNamesAPI를 호출합니다.- 그런 다음
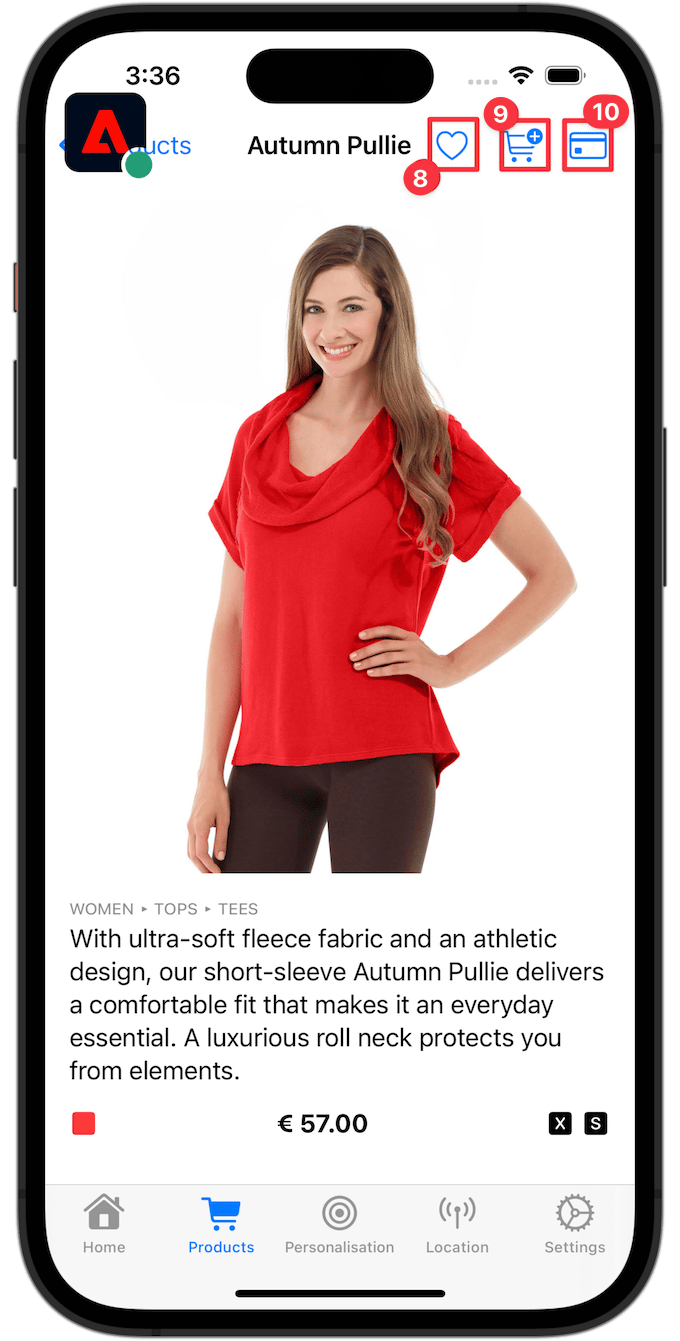
isPaidUser특성 값을 확인하고yes일 때 오른쪽 상단의 도구 모음에 있는
-
Android Studio 프로젝트 탐색기에서 Android
.onAppear수정자를 찾습니다. 다음 코드를 추가합니다.code language-kotlin // Get attributes UserProfile.getUserAttributes(listOf("isPaidUser")) { attributes -> showBadgeForUser = attributes?.get("isPaidUser") == "yes" }이 코드:
UserProfile.getUserAttributes배열에서 단일 요소로 특성 이름이 있는isPaidUserattributeNamesAPI를 호출합니다.- 그런 다음
isPaidUser특성의 값을 확인합니다.yes에서 코드는 오른쪽 상단의 도구 모음에 있는 사람 아이콘을 배지 아이콘으로 바꿉니다.
자세한 내용은 API 참조를 참조하십시오.
Assurance를 사용한 유효성 검사
- 설치 지침 섹션을 검토하여 시뮬레이터 또는 장치를 Assurance에 연결하십시오.
- 앱을 실행하여 로그인하고 제품과 상호 작용합니다.
-
탭 표시줄에서 홈을(를) 선택합니다.
-
Assurance 아이콘을 왼쪽으로 이동합니다.
-
로그인 시트를 열려면

-
임의의 전자 메일과 고객 ID를 삽입하려면 A를 선택합니다. | 단추 .
-
로그인을 선택합니다.

-
탭 표시줄에서 Products을(를) 선택합니다.
-
제품 하나를 선택하십시오.
-
-
-

-
홈 화면으로 돌아갑니다.

-
탭 표시줄에서 홈을(를) 선택합니다.
-
Assurance 아이콘을 왼쪽으로 이동합니다.
-
로그인 시트를 열려면

-
무작위 전자 메일 및 고객 ID를 삽입하려면 무작위 전자 메일 생성 을 선택합니다.
-
로그인을 선택합니다.

-
탭 표시줄에서 Products을(를) 선택합니다.
-
제품 하나를 선택하십시오.
-
-
-

-
홈 화면으로 돌아갑니다. 개인 아이콘이 업데이트되었는지 확인해야 합니다.

Assurance UI에 업데이트된 값이 있는 UserProfileUpdate 및 getUserAttributesprofileMap 이벤트가 표시됩니다.

다음: 위치 사용