プロファイルデータの収集
モバイルアプリでプロファイルデータを収集する方法を説明します。
プロファイル拡張機能を使用して、クライアント上のユーザーに関する属性を保存できます。 この情報を後で使用すると、最適なパフォーマンスを得るためにサーバーに接続することなく、オンラインまたはオフラインのシナリオ中にメッセージをターゲットにしてパーソナライズできます。
プロファイル拡張機能は、クライアントサイド操作プロファイル(CSOP)の管理、API への対応方法の提供、ユーザープロファイル属性の更新、生成されたイベントとしてのシステムのその他の部分とのユーザープロファイル属性の共有を行います。
プロファイルデータは、他の拡張機能でプロファイル関連のアクションを実行する際に使用されます。 例えば、プロファイルデータを使用し、プロファイルデータに基づいてルールを実行するルールエンジン拡張機能があります。 プロファイル拡張機能 について詳しくは、ドキュメントを参照してください
前提条件
- SDK がインストールおよび設定された状態で、アプリケーションが正常に構築および実行されました。
学習目標
このレッスンでは、次の操作を行います。
- ユーザー属性を設定または更新します。
- ユーザー属性を取得します。
ユーザー属性の設定と更新
これは、ユーザーが過去または最近に購入を行ったかどうかをアプリ内ですばやく把握できるので、ターゲティングとパーソナライゼーションに役立ちます。 これを Luma アプリで設定しましょう。
-
Xcode プロジェクトナビゲーターで Luma/Luma/Utils/MobileSDK に移動し、
func updateUserAttribute(attributeName: String, attributeValue: String)関数を見つけます。 次のコードを追加します。code language-swift // Create a profile map, add attributes to the map and update profile using the map var profileMap = [String: Any]() profileMap[attributeName] = attributeValue UserProfile.updateUserAttributes(attributeDict: profileMap)このコード:
-
profileMapという名前の空の辞書を設定します。 -
attributeName(例:isPaidUser)およびattributeValue(例:yes)を使用して、要素を辞書に追加します。 -
profileMapディクショナリをattributeDictUserProfile.updateUserAttributesAPI 呼び出しの パラメーターへの値として使用します。
-
-
Xcode プロジェクトナビゲーターで Luma/Luma/Views/Products/ProductView に移動し、(購入のコード
updateUserAttributesCreditCardcode language-swift // Update attributes MobileSDK.shared.updateUserAttribute(attributeName: "isPaidUser", attributeValue: "yes")
-
Android Studio ナビゲーターで Android
func updateUserAttribute(attributeName: String, attributeValue: String)関数を見つけます。 次のコードを追加します。code language-kotlin // Create a profile map, add attributes to the map and update profile using the map val profileMap = mapOf(attributeName to attributeValue) UserProfile.updateUserAttributes(profileMap)このコード:
-
profileMapという名前の空のマップを設定します。 -
attributeName(例:isPaidUser)およびattributeValue(例:yes)を使用して、マップに要素を追加します。 -
profileMapマップを、attributeDictUserProfile.updateUserAttributesAPI 呼び出しの パラメーターへの値として使用します。
-
-
Android
updateUserAttributesCreditCardcode language-kotlin // Update attributes MobileSDK.shared.updateUserAttribute("isPaidUser", "yes")
ユーザー属性の取得
ユーザーの属性を更新すると、他のAdobe SDK で使用できるようになりますが、属性を明示的に取得して、アプリが思いどおりに動作するようにすることもできます。
-
Xcode プロジェクトナビゲーターで Luma / Luma / Views / General / HomeView に移動し、
.onAppear修飾子を見つけます。 次のコードを追加します。code language-swift // Get attributes UserProfile.getUserAttributes(attributeNames: ["isPaidUser"]) { attributes, error in if attributes?.count ?? 0 > 0 { if attributes?["isPaidUser"] as? String == "yes" { showBadgeForUser = true } else { showBadgeForUser = false } } }このコード:
UserProfile.getUserAttributesの属性名を持つ isPaidUserAPI をattributeNames配列の単一の要素として呼び出します。- 次に、
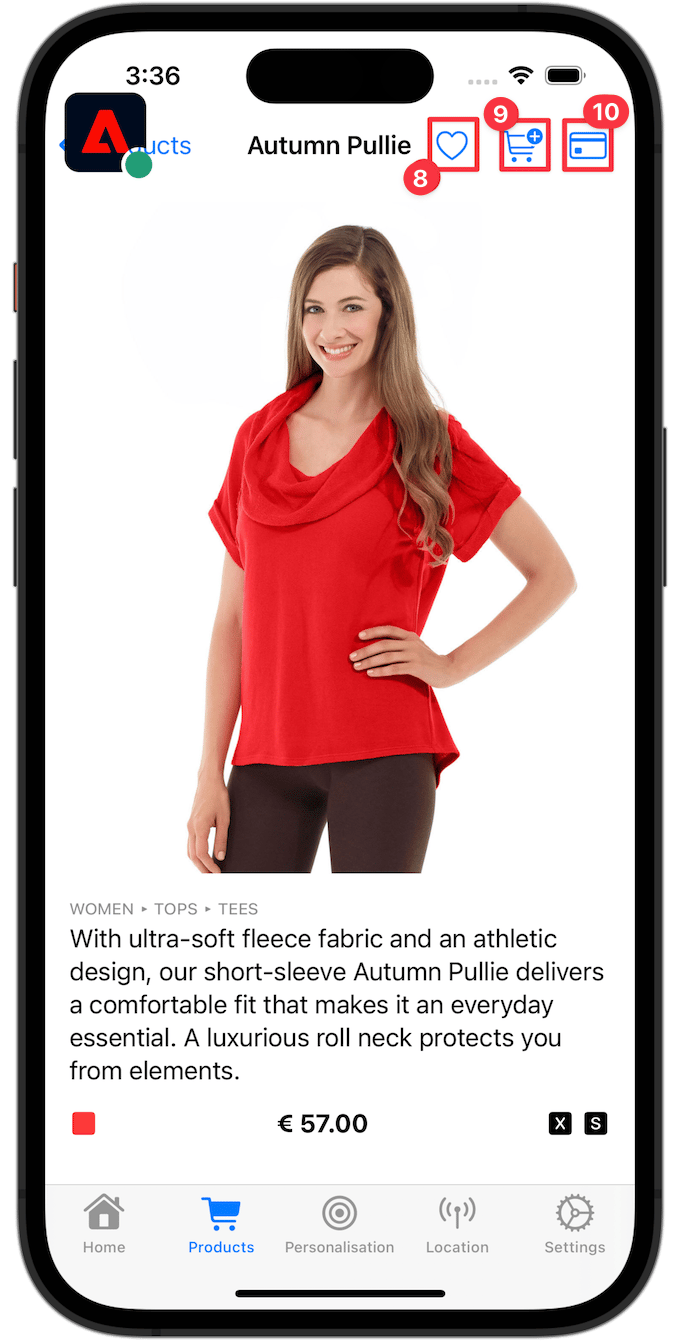
isPaidUser属性の値をチェックし、yes定すると、右上のツールバーにある
-
Android Studio プロジェクトナビゲーターで Android
.onAppear修飾子を見つけます。 次のコードを追加します。code language-kotlin // Get attributes UserProfile.getUserAttributes(listOf("isPaidUser")) { attributes -> showBadgeForUser = attributes?.get("isPaidUser") == "yes" }このコード:
UserProfile.getUserAttributesの属性名を持つ isPaidUserAPI をattributeNames配列の単一の要素として呼び出します。- 次に、
isPaidUser属性の値を確認します。yesの場合、コードは右上のツールバーにある人物アイコンをバッジアイコンに置き換えます。
詳しくは、API リファレンス を参照してください。
Assurance での検証
- 設定手順 の節を参照して、シミュレーターまたはデバイスをAssuranceに接続します。
- アプリを実行してログインし、製品とやり取りします。
-
タブバーの ホーム を選択します。
-
Assurance アイコンを左に移動します。
-
ログインシートを開くには、「

-
ランダムなメールと顧客 ID を挿入するには、A | ボタン。
-
ログイン を選択します。

-
タブバーで「Products」を選択します。
-
製品を 1 つ選択します。
-
-
-

-
ホーム 画面に戻ります。 バッジが追加された

-
タブバーの ホーム を選択します。
-
Assurance アイコンを左に移動します。
-
ログインシートを開くには、「

-
ランダムなメールと顧客 ID を挿入するには、「ランダムなメールを生成」を選択します。
-
ログイン を選択します。

-
タブバーで「Products」を選択します。
-
製品を 1 つ選択します。
-
「
-
-

-
ホーム 画面に戻ります。 人物アイコンが更新されていることがわかります。

Assurance UI に、更新された 値を持つ UserProfileUpdate および getUserAttributesprofileMap イベントが表示されます。

次のトピック:場所を使用