コンテンツをモデル化する方法 model-your-content
AEM ヘッドレスデベロッパージャーニーのこの部分では、コンテンツ構造をモデル化する方法について説明します。次に、チャネル間での再利用のために、コンテンツフラグメントモデルとコンテンツフラグメントを使用した Adobe Experience Manager(AEM)の構造を実現します。
これまでの説明内容 story-so-far
最初の CMS ヘッドレス開発の詳細では、ヘッドレスコンテンツ配信についてや、ヘッドレスコンテンツ配信を使用する理由を説明しました。次に、「AEM Headless as a Cloud Service の概要」では、独自のプロジェクトのコンテキストで AEM ヘッドレスを説明しました。
以前の AEM ヘッドレスジャーニードキュメント(AEM ヘッドレスを使用した初めてのエクスペリエンスへのパス)では、初めてのプロジェクトの実装に必要な手順について説明しました。読み終えると、次のことを理解できるようになります。
- コンテンツを設計する際の計画に関する重要な考慮事項を理解して説明できる
- 統合レベルの要件に応じて、ヘッドレスを実装する手順を理解して説明できる
- 必要なツールを設定し AEM の設定を行う
- ヘッドレスジャーニーをスムーズにし、コンテンツ生成の効率を維持し、コンテンツを迅速に配信するためのベストプラクティスを理解する
この記事は、これらの基本事項に基づいて構築されており、独自の AEM ヘッドレスプロジェクトを準備する方法を理解できます。
目的 objective
-
オーディエンス:初心者
-
目的:コンテンツ構造をモデル化し、AEM コンテンツフラグメントモデルとコンテンツフラグメントを使用して構造を実現する方法を説明します。
- データ/コンテンツモデリングに関連する概念と用語を紹介します。
- ヘッドレスコンテンツ配信にコンテンツモデリングが必要な理由を説明します。
- AEM コンテンツフラグメントモデルを使用してこの構造を実現する(およびコンテンツフラグメントを使用してコンテンツを作成する)方法を説明します。
- コンテンツをモデル化する方法を説明します(原則と基本サンプル)。
コンテンツモデリング content-modeling
外の世界は大きくて邪悪だ(It's a big, bad world out there)。
この歌詞が本当かどうかはわかりませんが、それは確かに 複雑な 世界です。データモデリングは、ある目的に必要な特定の情報を使用して、その非常に小さな部分を、単純化された表現で定義するために使用されます。
例:
学校は多数ありますが、いろいろな共通点があります。
- 場所
- 教頭
- 多くの教師
- 多くの非教職員
- 多くの生徒
- 多くの元教師
- 多くの元生徒
- 多くの教室
- 多くの(多くの)本
- 多くの(多くの)機器
- 多くのカリキュラム外活動
- など…
このような小さな例でも、リストは無限に見えるかもしれません。ただし、アプリケーションで単純なタスクを実行するだけの場合は、情報を必要不可欠なものに限定する必要があります。
例えば、地域内のすべての学校向けに特別なイベントを広告します。
- 学校名
- 学校の場所
- 教頭
- イベントのタイプ
- イベントの日付
- イベントを主催する教師
概念 concepts
記述する内容はエンティティ(基本的には、保存する情報の対象となる「もの」)と呼ばれます。
その事柄について保存する情報は、氏名、教員資格などの属性(プロパティ)です。
次に、エンティティ間に様々な 関係 があります。例えば、通常、学校には教頭が 1 人しかいませんが、多くの教師(教頭も教師)がいます。
この情報を分析し定義するプロセスは、コンテンツモデリングと呼ばれます。
基本 basics
多くの場合、エンティティとそれらの関係を説明する 概念スキーマ の作成から始める必要があります。通常、これは概要レベル(概念的)のものです。
これが安定したら、エンティティを記述する 論理スキーマ に、属性と関係と共にモデルを変換できます。このレベルでは、定義を詳細に調べて、重複を排除し、デザインを最適化します。
例えば、Head Teacher と Teacher に別々のエンティティが必要ですか。それとも、Teacher モデルの追加属性だけが必要ですか。
データの整合性の確保 data-integrity
ライフサイクル全体にわたってコンテンツの正確性と一貫性を保証するには、データの整合性が必要です。これには、コンテンツ作成者が何を保存するかを容易に理解できるようにすることが含まれます。そのため、次のことが重要です。
- 明確な構造
- 可能な限り簡潔な構造(精度を犠牲にすることなく)
- 個々のフィールドの検証
- 必要に応じて、特定のフィールドの内容を意味のある内容に制限する
データの冗長性を排除 data-redundancy
データの冗長性は、同じ情報がコンテンツ構造内に 2 回格納される場合に発生します。コンテンツの作成時に混乱が生じ、クエリ時にエラーが生じる可能性があるので、この方法は避けてください。記憶領域の誤用は言うまでもありません。
最適化とパフォーマンス optimization-and-performance
構造を最適化することで、コンテンツの作成とクエリの両方でパフォーマンスを向上できます。
何事もバランスが重要です。作成する構造が複雑すぎたり、レベルが多すぎると、コンテンツを作成する作成者が混乱する可能性があります。また、必要なコンテンツを取得するために、クエリが複数のネストされた(参照された)コンテンツフラグメントにアクセスする必要がある場合、パフォーマンスに重大な影響を与える可能性があります。
AEM ヘッドレスのコンテンツモデリング content-modeling-for-aem-headless
データモデリングは確立された一連のテクニックで、関係データベースを開発する際によく使用されます。そのため、コンテンツモデリングは AEM ヘッドレスに対して何を意味するのでしょうか。
使用する理由 why
アプリケーションが AEM から必要なコンテンツを一貫して効率的に要求し、受け取れるようにするには、このコンテンツが構造化されている必要があります。
つまり、アプリケーションは、事前に応答の形式を把握し、その処理方法を把握しています。これは、自由形式のコンテンツを受け取るよりも簡単です。自由形式の場合は、そのコンテンツの内容と用途を判断するための解析が必要です。
仕組みの概要 how
AEM は、コンテンツフラグメントを使用して、コンテンツをアプリケーションにヘッドレスに配信するために必要な構造を提供します。
コンテンツモデルの構造には次が当てはまります。
- コンテンツフラグメントモデルの定義によって実現される。
- コンテンツ生成に使用されるコンテンツフラグメントの基礎として使用される。
コンテンツのリクエストは、標準の GraphQL API のカスタマイズされた実装である AEM GraphQL API を使用して行われます。AEM GraphQL API を使用すると、コンテンツフラグメントで(複雑な)クエリを実行できます。各クエリは、特定のモデルタイプに従っています。
返されたコンテンツは、アプリケーションで使用できます。
コンテンツフラグメントモデルを使用した構造の作成 create-structure-content-fragment-models
コンテンツフラグメントモデルは、コンテンツの構造を定義するための様々なメカニズムを提供します。
コンテンツフラグメントモデルは、エンティティを記述します。
モデル内:
- データタイプを使用すると、個々の属性を定義できます。例えば、教師の名前を持つフィールドを Text とし、その勤続年数を Number と定義します。
- コンテンツ参照および フラグメント参照 データタイプを使用すると、AEM 内の他のコンテンツとの関係を作成できます。
- フラグメント参照データタイプを使用すると、(モデルタイプに従って)コンテンツフラグメントをネストすることで、複数レベルの構造を実現できます。これは、コンテンツモデリングに不可欠です。
例:

データタイプ data-types
AEM では、コンテンツをモデル化するために次のデータタイプが用意されています。
- 1 行のテキスト
- 複数行テキスト
- 数値
- ブーリアン
- 日時
- 列挙
- タグ
- フラグメント参照/フラグメント参照 UUID
- コンテンツ参照/コンテンツ参照 UUID
- JSON オブジェクト
- タブプレースホルダー
参照とネストされたコンテンツ references-nested-content
2 つのデータタイプは、特定のフラグメント外のコンテンツへの参照を提供します。
-
コンテ
ンツの参照任意のタイプの他のコンテンツへの簡単な参照を提供します。例えば、指定した場所で画像を参照できます。 -
フラグメ
ントの参照他のコンテンツフラグメントへの参照を提供します。このタイプの参照は、ネストされたコンテンツを作成するために使用され、コンテンツのモデル化に必要な関係を導き出します。このデータタイプは、フラグメント作成者が次の操作を行えるように設定可能です。- 参照先フラグメントの直接編集
- 適切なモデルに基づいたコンテンツフラグメントの作成
コンテンツフラグメントモデルの作成 creating-content-fragment-models
始めに、サイトに対してコンテンツフラグメントモデルを有効にする必要があります。これは、設定ブラウザーのツール/一般/設定ブラウザーで行います。グローバルエントリを設定するか、新しい設定を作成することができます。例:

その後、コンテンツフラグメントモデルを作成し、構造を定義できます。これはすべて、コンテンツフラグメントコンソールで実行できます。コンソールからコンテンツフラグメントモデルのパネルを選択し、適切なフォルダーに移動し、「作成」を使用して、新規コンテンツフラグメントモデルダイアログを開きます。
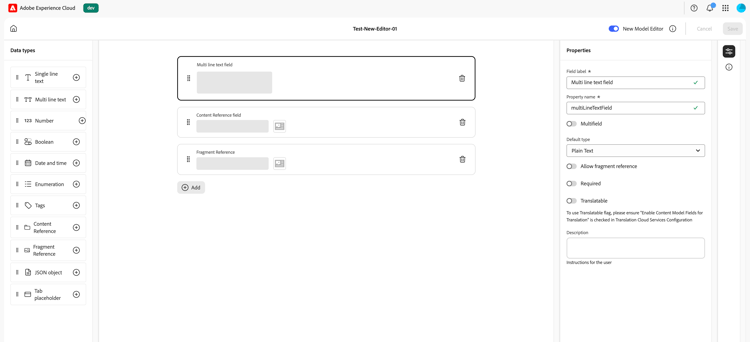
作成したら、モデルを編集できます。例:

モデルを使用したコンテンツフラグメントでのコンテンツのオーサリング use-content-to-author-content
コンテンツフラグメントは、常にコンテンツフラグメントモデルに基づいています。モデルが構造を提供し、フラグメントがコンテンツを保持します。
適切なモデルの選択 select-model
コンテンツを実際に作成する最初の手順は、コンテンツフラグメントを作成することです。これは、コンテンツフラグメントコンソールの「コンテンツフラグメント」タブから「作成」を使用して実行されます。
構造化コンテンツの作成と編集 create-edit-structured-content
フラグメントを作成したら、コンテンツフラグメントエディターで開くことができます。次の操作を実行できます。
- コンテンツを通常モードまたはフルスクリーンモードで編集します。
- コンテンツの形式をフルテキスト、プレーンテキストまたはマークダウンとして設定します。
- コンテンツのバリエーションを作成して管理します。
- コンテンツを関連付け.
- メタデータを編集します。
- ツリー構造を表示します。
- JSON 表現をプレビューします。
コンテンツフラグメントの作成 creating-content-fragments
適切なモデルを選択すると、コンテンツフラグメントが開いてコンテンツフラグメントエディターで編集できます。

いくつかの例を使用する前に getting-started-examples
基本的な構造のサンプルについては、「サンプルコンテンツフラグメント構造」を参照してください。
次の手順 whats-next
これで、構造をモデル化する方法とそれに応じてコンテンツを作成する方法を確認しました。次の手順は、GraphQL クエリを使用してコンテンツフラグメントにアクセスしてコンテンツを取得する方法を確認することです。ここでは GraphQL について紹介して説明し、その後、クエリの例を見て実際の動作を確認します。
その他のリソース additional-resources
-
コンテンツフラグメントの使用方法 - コンテンツフラグメントのリードインページ
- 設定ブラウザーのコンテンツフラグメント - 設定ブラウザーでコンテンツフラグメント機能を有効にします。
- コンテンツフラグメントモデル - コンテンツフラグメントモデルの作成と編集
- コンテンツフラグメントの管理 - コンテンツフラグメントを作成しオーサリングします。このページでは、その他の詳細な節を示します。
-
AEM GraphQL スキーマ - GraphQL によるモデルの実現方法
-
AEM ヘッドレスの概要 - コンテンツモデリングや GraphQL など、AEM ヘッドレス機能の使用の概要を説明する短いビデオチュートリアルシリーズです。
- GraphQL モデリングの基礎 - Adobe Experience Manager(AEM)でコンテンツフラグメントを定義して使用し、GraphQL と共に使用する方法を説明します。