アダプティブフォームブロックのコンポーネントとそのプロパティ
AEM Forms の Edge Delivery Services を使用すると、様々なコンポーネントを使用して、ユーザーにわかりやすいインタラクティブなフォームを作成できます。これらのコンポーネントは、様々なタイプのデータ収集に対応し、特定のニーズに合わせて簡単にカスタマイズできます。

アダプティブフォームブロックは、すべてのフィールドタイプとコンテナ(パネル)に対して均一な HTML 構造を生成し、一貫性を確保します。この一貫した構造により、フォームのスタイルを簡単に設定できます。
使用可能なコンポーネント
使用可能なコンポーネントの概要の概要は次のとおりです。
入力フィールド
選択コントロール
- チェックボックスグループ:複数のオプションを選択する場合。
- ラジオグループ:グループから 1 つのオプションを選択する場合。
- ドロップダウンメニュー:オプションのメニューを表示する場合。例:ドロップダウンボックス。
コンテナ
コンポーネントのプロパティ
各フォームコンポーネントには、その動作と外観を制御できる様々なプロパティが用意されています。アダプティブフォームブロックのコンポーネントでサポートされるプロパティは次のとおりです。
プロパティ
適用可能なコンポーネント
詳細
タイプ
すべて
コンポーネントのタイプを指定します。このプロパティは、入力フィールドの動作と外観を決定します。例えば、テキスト入力の場合、タイプは「text」、メール入力の場合は「email」、パスワード入力の場合は「password」になります。アダプティブフォームブロックは、すべての有効な HTML5 入力タイプ、テキストエリア、選択、フィールドセットをタイプとしてサポートします。
名前
すべて
フォーム送信用のコンポーネントを識別します。名前属性は、フォームデータをサーバーに送信する際に使用され、ユーザー入力を特定のフィールドに関連付けます。
ラベル
すべて
ユーザーにコンテキスト情報を提供します。ラベルは、コンポーネントの横に表示されるテキストで、ユーザーが入力する情報に関するガイダンスを提供します。
値
テキスト、パスワード、メール、数値、範囲、日付およびそのバリアント(datetime-local、month、week、time)、チェックボックス、ラジオ、非表示、送信、ボタン
コンポーネントの初期値を指定します。テキスト入力、テキスト領域、選択要素の場合、これは表示されるデフォルトのテキストまたはオプションです。ラジオおよびチェックボックスコンポーネントの場合、これは選択時に送信される値/データです。value 属性はオプションですが、チェックボックスとラジオ入力では必須と見なす必要があります。
Placeholder
テキスト、電話番号、メール、パスワード、日付(および month、week、time、datetime-local などのそのバリアント)、数値、範囲
予想される入力に対するヒントを提供します。placeholder 属性には、入力フィールドの期待値を説明する簡単なヒントが表示されます。ユーザーが入力を始めると消えます。
説明
すべて
コンポーネントに関する追加情報を提供し、ヘルプテキストとして機能します。「説明」フィールドでは、コンポーネントの入力の目的や手順をさらに詳しく説明できます。これは、ユーザーが入力フィールドのコンテキストを理解するのに役立ちます。
Visible
すべて
初期表示を制御します。visible 属性は、フォームの読み込み時にコンポーネントが最初に表示されるか非表示になるかを決定する、ブール値プロパティです。true に設定した場合、フィールドが表示されます。それ以外の場合は非表示になります。
Mandatory
テキスト、電話番号、メール、パスワード、日付およびそのバリアント(datetime-local、month、week、time)、数値、チェックボックス、ラジオ、ファイル、選択(ドロップダウン)、テキスト領域
送信前にフィールドに入力する必要があるかどうかを示します。mandatory 属性は、フォームを送信する前にユーザーがフィールドに入力する必要があるかどうかを指定するために使用される、ブール値プロパティです。
Min
日付(および month、week、time、datetime-local などのバリアント)、数値、範囲
最小許容値を指定します。min 属性は、ユーザーがフィールドに入力できる最小値を設定します。例えば、数値入力の場合は、許容できる最小の数値を定義します。
Max
日付(および month、week、time、datetime-local などのバリアント)、数値、範囲
最大許容値を指定します。max 属性は、ユーザーがフィールドに入力できる最大値を設定します。例えば、日付入力の場合は、許容できる最大の日付を定義します。
Accept
ファイル
許可されるファイルタイプを定義します。accept 属性は、一意のファイルタイプ指定子のコンマ区切りリストで、ユーザーがファイル入力フィールドで選択できるファイルのタイプを制限します。
Multiple
ファイル
複数の選択を許可します。multiple 属性は、ファイル入力フィールドで使用されるブール値プロパティです。true に設定すると、ユーザーは複数のファイルを選択できます。
Options
ドロップダウン
ドロップダウンメニューの選択肢を指定します。options プロパティは、ドロップダウンメニューの選択肢のコンマ区切りリストで、ユーザーに表示される選択可能なオプションを定義します。
Checked
チェックボックス、ラジオ
フィールドがデフォルトで選択されるかどうかを決定します。checked 属性は、チェックボックスおよびラジオ入力で使用されるブール値プロパティです。true に設定すると、フォームの読み込み時にフィールドがデフォルトで選択されることを示します。
フィールドセット
すべて
フィールドをグループ化して、フォーム内に視覚的に異なるセクションを作成します。フィールドセット要素は、フォーム内の関連するフィールドをグループ化し、視覚的に分離して、整理とユーザーエクスペリエンスを向上させます。
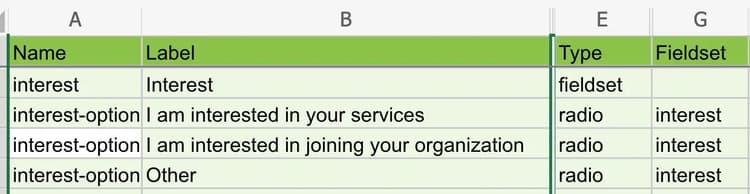
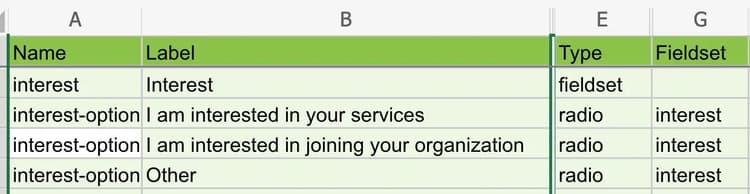
フィールドセット内のフィールドのセットを整理するには、

フィールドセット内のフィールドのセットを整理するには、
fieldset プロパティを使用してその名前属性を指定するだけです。以下の例では、ラジオボタンを 1 つのフィールドセット内にカプセル化し、より適切に整理する方法を示します。

繰り返し可能
すべて
特定のフィールドセットを指定した
Min 回数と Max 回数だけ繰り返すことができることを示す fieldset のブール値プロパティ。Min プロパティは 1 以上に設定する必要があります。Min プロパティを 0 に設定しないでください。表示式
すべて
表示式は、フィールドの表示を制御するために使用される、「=」タグで示されるスプレッドシートの数式を指します。この数式では、他のフィールドの value プロパティのみを使用できるので、システム内でフィールドの表示を簡単に管理できます。
値式
すべて
値式は、フィールドの値を制御するために使用される、「=」タグで示されるスプレッドシートの数式を指します。この数式では、他のフィールドの value プロパティのみを使用できるので、システム内でフィールドの値を簡単に管理できます。
recommendation-more-help
fbcff2a9-b6fe-4574-b04a-21e75df764ab