Collecter des données de profil
Découvrez comment collecter des données de profil dans une application mobile.
Vous pouvez utiliser l’extension de profil pour stocker des attributs sur votre utilisateur sur le client. Ces informations peuvent être utilisées ultérieurement pour cibler et personnaliser des messages lors de scénarios en ligne ou hors ligne, sans avoir à se connecter à un serveur pour des performances optimales.
L’extension de profil gère le profil d’opération côté client (CSOP), permet de réagir aux API, met à jour les attributs de profil utilisateur et partage les attributs de profil utilisateur avec le reste du système en tant qu’événement généré.
Les données de profil sont utilisées par d’autres extensions pour effectuer des actions liées aux profils. Exemple : l’extension du moteur de règles qui utilise les données de profil et exécute les règles en fonction des données de profil. En savoir plus sur l’extension Profile dans la documentation
Conditions préalables
- Application créée et exécutée avec succès avec les SDK installés et configurés.
Objectifs d’apprentissage
Dans cette leçon, vous allez :
- Définissez ou mettez à jour les attributs utilisateur.
- Récupérez les attributs utilisateur.
Définition et mise à jour des attributs utilisateur
Il serait utile pour le ciblage et la personnalisation dans l’application de savoir rapidement si un utilisateur a effectué un achat dans le passé ou récemment. Configurez-le dans l’application Luma.
-
Accédez à Luma > Luma > Utils > MobileSDK dans le navigateur de projet Xcode et recherchez la fonction
func updateUserAttribute(attributeName: String, attributeValue: String). Ajoutez le code suivant :code language-swift // Create a profile map, add attributes to the map and update profile using the map var profileMap = [String: Any]() profileMap[attributeName] = attributeValue UserProfile.updateUserAttributes(attributeDict: profileMap)Ce code :
-
Configure un dictionnaire vide nommé
profileMap. -
Ajoute un élément au dictionnaire en utilisant
attributeName(par exemple,isPaidUser) etattributeValue(par exemple,yes). -
Utilise le dictionnaire de
profileMapcomme valeur du paramètreattributeDictde l’appel APIUserProfile.updateUserAttributes.
-
-
Accédez à Luma > Luma > Views > Products > ProductView dans le navigateur de projet Xcode et recherchez l’appel à
updateUserAttributes(dans le code du bouton Achatscode language-swift // Update attributes MobileSDK.shared.updateUserAttribute(attributeName: "isPaidUser", attributeValue: "yes")
-
Accédez à Android
func updateUserAttribute(attributeName: String, attributeValue: String). Ajoutez le code suivant :code language-kotlin // Create a profile map, add attributes to the map and update profile using the map val profileMap = mapOf(attributeName to attributeValue) UserProfile.updateUserAttributes(profileMap)Ce code :
-
Configure un mappage vide nommé
profileMap. -
Ajoute un élément au mappage à l’aide des
attributeName(par exemple,isPaidUser) etattributeValue(par exemple,yes). -
Utilise le mappage
profileMapcomme valeur du paramètreattributeDictde l’appel APIUserProfile.updateUserAttributes.
-
-
Accédez à Android
updateUserAttributes(dans le code du bouton Achatscode language-kotlin // Update attributes MobileSDK.shared.updateUserAttribute("isPaidUser", "yes")
Obtenir les attributs utilisateur
Une fois que vous avez mis à jour l’attribut d’un utilisateur, il est disponible pour d’autres SDK Adobe, mais vous pouvez également récupérer les attributs explicitement, pour permettre à votre application de se comporter comme vous le souhaitez.
-
Accédez à Luma > Luma > Views > General > HomeView dans le navigateur de projet Xcode et recherchez le modificateur
.onAppear. Ajoutez le code suivant :code language-swift // Get attributes UserProfile.getUserAttributes(attributeNames: ["isPaidUser"]) { attributes, error in if attributes?.count ?? 0 > 0 { if attributes?["isPaidUser"] as? String == "yes" { showBadgeForUser = true } else { showBadgeForUser = false } } }Ce code :
- Appelle l’API
UserProfile.getUserAttributesavec le nom d’attributisPaidUsercomme élément unique dans le tableauattributeNames. - Recherche ensuite la valeur de l’attribut
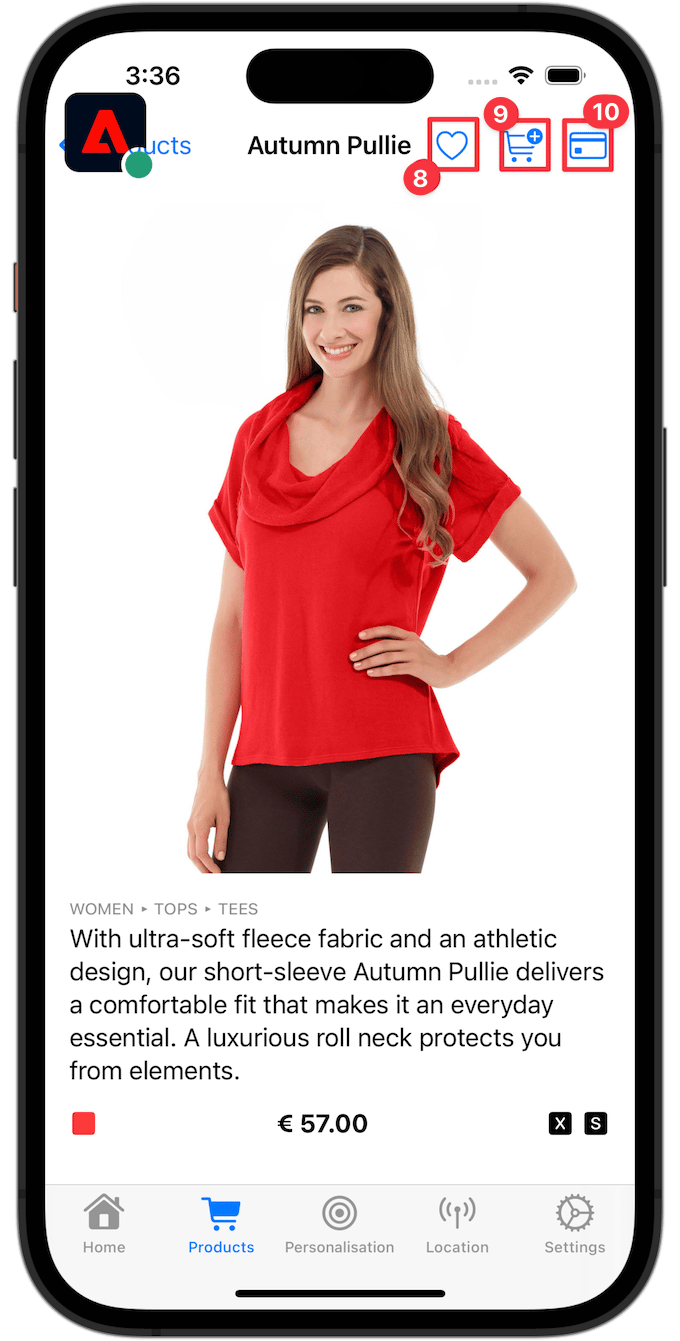
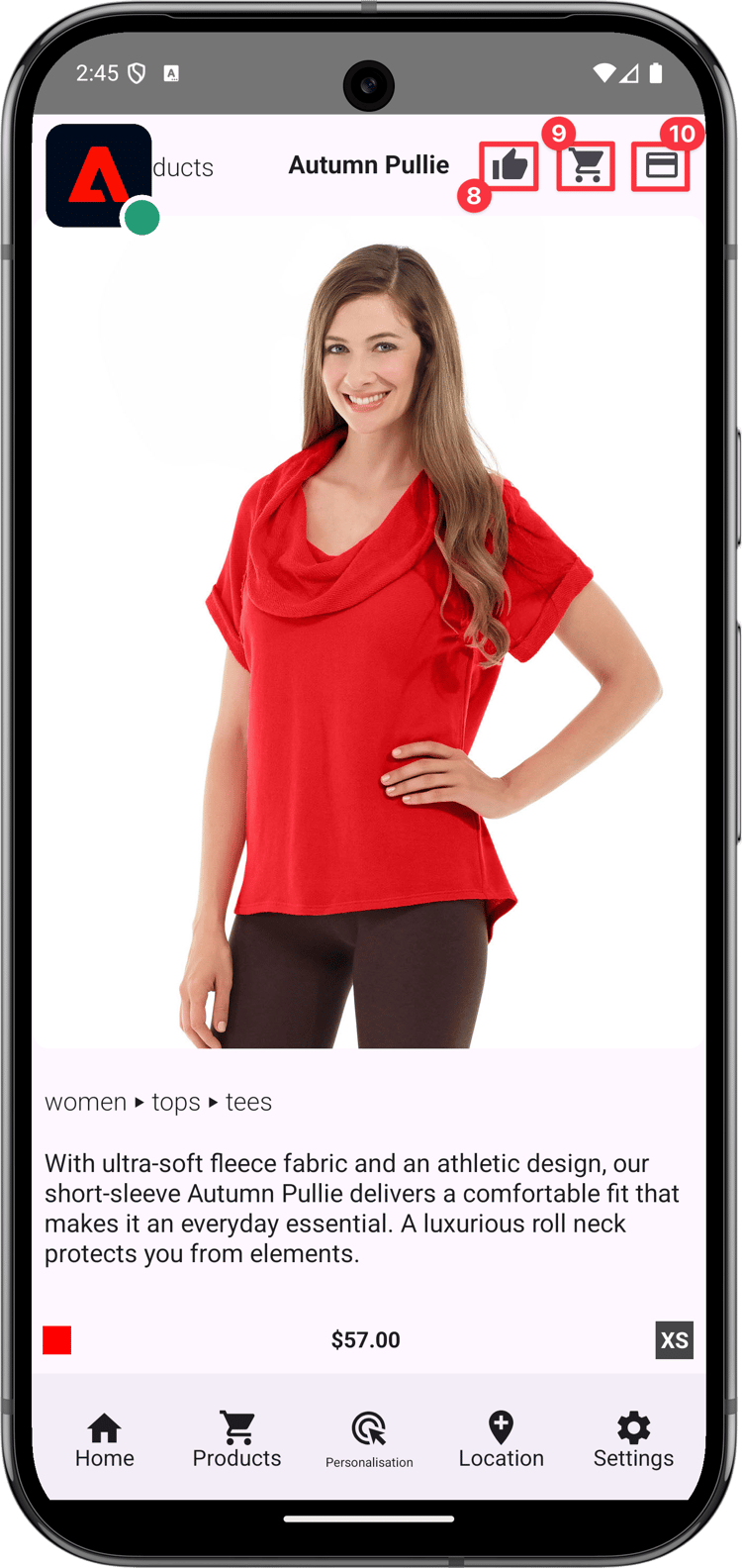
isPaidUseret, lorsqu’il estyes, place un badge sur l’icône
- Appelle l’API
-
Accédez à Android
.onAppear. Ajoutez le code suivant :code language-kotlin // Get attributes UserProfile.getUserAttributes(listOf("isPaidUser")) { attributes -> showBadgeForUser = attributes?.get("isPaidUser") == "yes" }Ce code :
- Appelle l’API
UserProfile.getUserAttributesavec le nom d’attributisPaidUsercomme élément unique dans le tableauattributeNames. - Recherche ensuite la valeur de l’attribut
isPaidUser. Lorsqu’il estyes, le code remplace l’icône de personne par une icône de badge dans la barre d’outils supérieure droite.
- Appelle l’API
Pour plus d’informations, consultez la référence de l’API.
Valider avec Assurance
- Consultez la section instructions de configuration pour connecter votre simulateur ou votre appareil à Assurance.
- Exécutez l’application pour vous connecter et interagir avec un produit.
-
Sélectionnez Accueil dans la barre d’onglets.
-
Déplacez l’icône Assurance vers la gauche.
-
Pour ouvrir la feuille de connexion, sélectionnez le bouton

-
Pour insérer un e-mail et un ID de client aléatoires, sélectionnez l’A Bouton | .
-
Sélectionnez Connexion.

-
Sélectionnez Products dans la barre d’onglets.
-
Sélectionnez un produit.
-
Sélectionnez
-
Sélectionnez
-
Sélectionnez

-
Revenez à l’écran Accueil. Vous devriez constater qu’un badge a été ajouté

-
Sélectionnez Accueil dans la barre d’onglets.
-
Déplacez l’icône Assurance vers la gauche.
-
Pour ouvrir la feuille de connexion, sélectionnez le bouton

-
Pour insérer un e-mail aléatoire et un ID de client, sélectionnez Générer un e-mail aléatoire .
-
Sélectionnez Connexion.

-
Sélectionnez Products dans la barre d’onglets.
-
Sélectionnez un produit.
-
Sélectionnez
-
Sélectionnez
-
Sélectionnez

-
Revenez à l’écran Accueil. Vous devriez voir que l’icône de personne est mise à jour.

Dans l’interface utilisateur d’Assurance, vous devriez voir un événement UserProfileUpdate et getUserAttributes avec la valeur de profileMap mise à jour.

Suivant : Utiliser des endroits