Frame.io Legacy modules
The Adobe Workfront Fusion Frame.io modules enable you to monitor, create, update, retrieve, or delete assets and comments in your Frame.io account.
Workfront offers two Frame.io connectors, based on the version of Frame.io that you are connecting to.
For instructions on the new version of the Frame.io connector, see Frame.io connector.
For a video introduction to the Frame.io connector, see:
Access requirements
| table 0-row-2 1-row-2 2-row-2 3-row-2 layout-auto html-authored no-header | |
|---|---|
| Adobe Workfront package |
Any Adobe Workfront Workflow package and any Adobe Workfront Automation and Integration package Workfront Ultimate Workfront Prime and Select packages, with an additional purchase of Workfront Fusion. |
| Adobe Workfront licenses |
Standard Work or higher |
| Adobe Workfront Fusion license |
Operation-based: No Workfront Fusion license requirement Connector-based (legacy): Workfront Fusion for Work Automation and Integration |
| Product | If your organization has a Select or Prime Workfront package that does not include Workfront Automation and Integration, your organization must purchase Adobe Workfront Fusion. |
For more detail about the information in this table, see Access requirements in documentation.
For information on Adobe Workfront Fusion licenses, see Adobe Workfront Fusion licenses.
Prerequisites
To use Frame.io modules, you must have a Frame.io account
Frame.io API information
The Frame.io connector uses the following:
Connect Frame.io to Adobe Workfront Fusion
You can connect to Frame.io using an API token, or by using OAuth 2.0.
Connect to Frame.io using an API token
Connect to Frame.io using OAuth 2.0 PKCE
Connect to Frame.io using an API token
To connect your Frame.io account to Workfront Fusion using an API token, you must create the API token in your Frame.io account and insert it to the Workfront Fusion Frame.io Create a connection dialog.
- Log in to your Frame.io account.
- Go to the Tokens page in the Frame.io Developer.
- Click New.
- Enter the name of the token, select the scopes you want to use, and click Create.
- Copy the provided token.
- Go to Workfront Fusion and open the Frame.io module’s Create a connection dialog.
- In the Connection type field, select Frame.io.
- Enter the token you have copied in step 5 to the Your Frame.io API Key field
- Click Continue to establish the connection and return to the module.
Connect to Frame.io using OAuth 2.0 PKCE
You can create an connection to Frame.io using OAuth 2.0 PKCE with an optional Client ID. If you want to include a Client ID in your connection, you must create an OAuth 2.0 app in your Frame.io account.
Connect to Frame.io using using OAuth 2.0 PKCE (without Client ID)
- Go to Workfront Fusion and open the Frame.io module’s Create a connection dialog.
- In the Connection type field, select Frame.io OAuth 2.0 PKCE.
- Enter a name for the new connection in the Connection name field.
- Click Continue to establish the connection and return to the module.
Connect to Frame.io using using OAuth 2.0 PKCE (with Client ID)
-
Create an OAuth 2.0 app in Frame.io. For instructions, see the Frame.io documentation on OAuth 2.0 Code Authorization Flow.
note important IMPORTANT When creating the OAuth 2.0 app in Frame.io: -
Enter the following as the redirect URI:
-
Americas / APAC:
https://app.workfrontfusion.com/oauth/cb/frame-io5 -
EMEA:
https://app-eu.workfrontfusion.com/oauth/cb/frame-io5
-
-
Enable the PCKE option.
-
-
Copy the provided
client_id. -
Go to Workfront Fusion and open the Frame.io module’s Create a connection dialog.
-
In the Connection type field, select Frame.io OAuth 2.0 PKCE.
-
Enter a name for the new connection in the Connection name field.
-
Click Show advanced settings.
-
Enter the
client_idyou copied in step 2 to the Client ID field. -
Click Continue to establish the connection and return to the module.
Frame.io modules and their fields
When you configure Frame.io modules, Workfront Fusion displays the fields listed below. Along with these, additional Frame.io fields might display, depending on factors such as your access level in the app or service. A bolded title in a module indicates a required field.
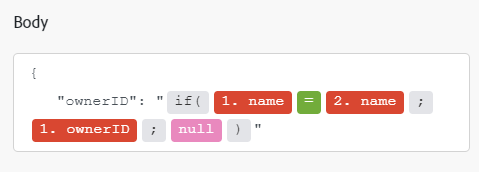
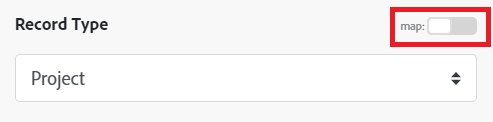
If you see the map button above a field or function, you can use it to set variables and functions for that field. For more information, see Map information from one module to another.

Assets
Create an Asset
This action module creates a new asset.
Delete an Asset
This action module deletes a specified asset.
Get an Asset
This action module retrieves asset details.
List Assets
This search module retrieves all assets in the specified project’s folder.
Update an Asset
This action module allows you to update an existing asset’s name, description, or custom fields.
Watch Asset Deleted
This trigger module starts a scenario when an asset belinging to the specified team is deleted.
Because this is an instant trigger, you must select or create a webhook for the module to use.
If adding a webhook, enter the following information.
Watch Asset Label Updated
This trigger module starts a scenario when an the label for an asset owned by the specified team set, changed, or removed.
Because this is an instant trigger, you must select or create a webhook for the module to use.
If adding a webhook, enter the following information.
Watch New Asset
This trigger module starts a scenario when a new asset is created for the specified team.
Because this is an instant trigger, you must select or create a webhook for the module to use.
If adding a webhook, enter the following information.
Comments
Create a Comment
This action module adds a new comment or reply to the asset.
Delete a Comment
This action module deletes an existing comment.
Get a Comment
This action module retrieves details of the specified comment.
List Comments
This search module retrieves all comments of the specified asset.
Update a Comment
This action module edits an existing comment.
Watch Comment Updated
This trigger module starts a scenario when a comment is edited.
Because this is an instant trigger, you must select or create a webhook for the module to use.
If adding a webhook, enter the following information.
Watch New Comment
This trigger module starts a scenario when a new comment or reply is created.
Because this is an instant trigger, you must select or create a webhook for the module to use.
If adding a webhook, enter the following information.
Projects
List Projects
This search module retrieves all projects for the specified team.
Other
Make an API Call
This module allows you to perform a custom API call.