Exporting Experience Fragments to Adobe Target exporting-experience-fragments-to-adobe-target
You can export Experience Fragments, created in Adobe Experience Manager (AEM), to Adobe Target (Target). They can then be used as offers in Target activities, to test, and personalize experiences at scale.
There are three format options available for exporting an Experience Fragment to Adobe Target:
- HTML (default): Support for web and hybrid content delivery
- JSON: Support for headless content delivery
- HTML & JSON
AEM Experience Fragments can be exported to the default workspace in Adobe Target, or to user-defined workspaces for Adobe Target. This is done using the Adobe Developer Console, for which AEM must be integrated with Adobe Target using IMS.
Prerequisites prerequisites
Various actions are required:
-
You have to integrate AEM with Adobe Target using IMS.
note note NOTE IMS integrations are now configured with S2S OAut. Previous configurations were made with JWT Credentials that are now subject to deprecation in the Adobe Developer Console. -
Experience Fragments are exported from the AEM author instance, so you must Configure the AEM Link Externalizer on the author instance to ensure that any references within the Experience Fragment are externalized for web delivery.
note note NOTE For link rewriting not covered by the default, the Experience Fragment Link Rewriter Provider is available. With this, customized rules can be developed for your instance.
Add the Cloud Configuration add-the-cloud-configuration
Before exporting a fragment, you must add the Cloud Configuration for Adobe Target to the fragment, or folder. This also enables you to:
- specify the format options to be used for the export
- select a Target workspace as destination
- select an Externalizer domain for rewriting references in the Experience Fragment (optional)
The required options can be selected in Page Properties of the required folder and/or fragment; the specification will be inherited as necessary.
-
Navigate to the Experience Fragments console.
-
Open Page Properties for the appropriate folder or fragment.
note note NOTE If you add the cloud configuration to the Experience Fragment parent folder, the configuration is inherited by all the children. If you add the cloud configuration to the Experience Fragment itself, the configuration is inherited by all variations. -
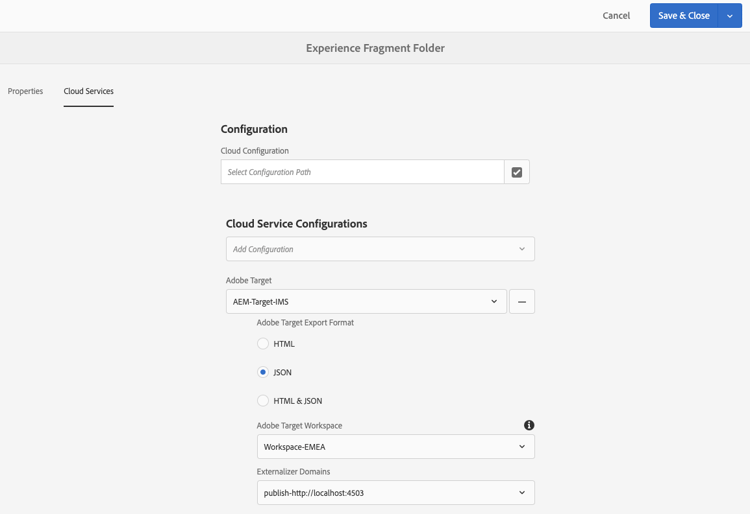
Select the Cloud Services tab.
-
Under Cloud Service Configuration, select Adobe Target from the drop-down list.
note note NOTE The JSON format of an Experience Fragment offer can be customized. To do this, define a customer Experience Fragment component and then annotate how to export its properties in the component Sling Model. See the core component: Core Components - Experience Fragments Under Adobe Target select:
- the appropriate configuration
- the required format option
- an Adobe Target workspace
- if necessary - the Externalizer domain
note caution CAUTION The Externalizer domain is optional. An AEM Externalizer is configured when you want the exported content to point to a specific publish domain. For more details, see Configuring the AEM Link Externalizer. Also note that Externalizer Domains are only relevant to the content of the Experience Fragment that is sent to Target, and not metadata such as View Offer Content. For example, for a folder:

-
Save & Close.
Exporting an Experience Fragment to Adobe Target exporting-an-experience-fragment-to-adobe-target
To export an Experience Fragment from AEM to Target (after specifying the Cloud Configuration):
-
Navigate to the Experience Fragment console.
-
Select the Experience Fragment you would like to export to target.
note note NOTE It has to be an Experience Fragment Web variation. -
Click Export to Adobe Target.
note note NOTE If the Experience Fragment has already been exported, select Update in Adobe Target. -
Click Export without publishing or Publish as required.
note note NOTE Selecting Publish publishes the Experience Fragment right away and send it to Target. -
Click OK in the confirmation dialog.
Your Experience Fragment should now be in Target.
note note NOTE Various details of the export can be seen in List View of the console and Properties. note note NOTE When viewing an Experience Fragment in Adobe Target, the last modified date that is seen is the date that the fragment was last modified in AEM, not the date that the fragment was last exported to Adobe Target.
Using your Experience Fragments in Adobe Target using-your-experience-fragments-in-adobe-target
After performing the preceding tasks, the Experience Fragment displays on the Offers page in Adobe Target. Look at the specific Target documentation to learn about what you can achieve there.
Deleting an Experience Fragment already exported to Adobe Target deleting-an-experience-fragment-already-exported-to-adobe-target
Deleting an Experience Fragment that has already been exported to Target may cause problems if the fragment is already being used in an offer in Adobe Target. Deleting the fragment would render the offer unusable as the fragment content is being delivered by AEM.
To avoid such situations:
-
If the Experience Fragment is not being currently used in an activity, AEM allows the user to delete the fragment without a warning message.
-
If the Experience Fragment is in use by an activity in Adobe Target, an error message warns the AEM user about possible consequences that deleting the fragment will have on the activity.
The error message in AEM does not prohibit the user from (force-)deleting the Experience Fragment. If the Experience Fragment is deleted:
-
The Target offer with AEM Experience Fragment may show undesired behavior
- The offer will likely still render, as the Experience Fragment HTML was pushed to Target
- Any references in the Experience Fragment may not work correctly if referenced assets were deleted in AEM as well.
-
Any further modifications to the Experience Fragment are impossible as the Experience Fragment does not exist anymore in AEM.
-
Removing ClientLibs from Experience Fragments exported to Target removing-clientlibs-from-fragments-exported-target
Experience Fragments contain full html tags and all the necessary Client Libraries (CSS/JS) to render the fragment exactly as it was created by the Experience Fragment Content Author. This is by-design.
When using an Experience Fragment Offer with Adobe Target on a page that is being delivered by AEM, the Targeted page already contains all the necessary Client Libraries. In addition, the extraneous html in the Experience Fragment Offer is not needed either (see Considerations).
The following is a pseudo-example of the html in an Experience Fragment Offer:
<!DOCTYPE>
<html>
<head>
<title>…</title>
<!-- all the client libraries (css/js) -->
…
</head>
<body>
<!--/* Actual XF Offer content would appear here... */-->
</body>
</html>
At a high level, when AEM exports an Experience Fragment to Adobe Target, it does so using several additional Sling Selectors. For example, the URL for the exported Experience Fragment might look like as follows (notice nocloudconfigs.atoffer):
- http://www.your-aem-instance.com/content/experience-fragments/my-offers/my-xf-offer.nocloudconfigs.atoffer.html
The nocloudconfigs selector is defined by using HTL and can be overlaid by copying it from:
- /libs/cq/experience-fragments/components/xfpage/nocloudconfigs.html
The atoffer selector is applied post-processing using Sling Rewriter. Either can be used to remove the Client Libraries.
Example example
For the purpose here, let’s illustrate how to do this with nocloudconfigs.
Overlays overlays
In this particular example, the overlays being included will remove the Client Libraries and the extraneous html. It is assumed that you have already created the Experience Fragment Template Type. The necessary files that need to be copied from /libs/cq/experience-fragments/components/xfpage/ include:
nocloudconfigs.htmlhead.nocloudconfigs.htmlbody.nocloudconfigs.html
Template-Type Overlays template-type-overlays
For the purpose of this example, let’s the following structure:

The contents of these files are as follows:
-
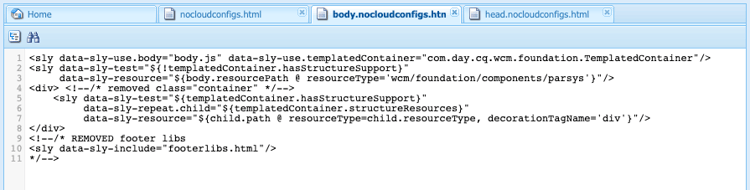
body.nocloudconfigs.html
-
head.nocloudconfigs.html
-
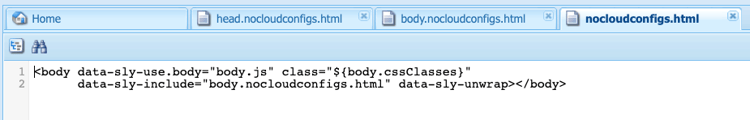
nocloudconfigs.html
data-sly-unwrap to remove the body tag, you need nocloudconfigs.html.Considerations considerations
If you need to support both AEM sites and non-AEM sites using Experience Fragment Offers in Adobe Target, you must create two Experience Fragments (two different template types):
-
One with the overlay to remove clientlibs/extra html
-
One that does not have the overlay, and therefore includes the required clientlibs