Cache management
The Adobe Commerce and Magento Open Source cache management system provides an easy way to improve the performance of your site. Whenever a cache requires a refresh, a notification displays with a link to the Cache Management page to complete the refresh.

The Cache Management page shows the status of each primary cache and its associated tag. The large buttons in the upper-right corner can be used to flush the cache, or the all-inclusive Cache Storage. At the bottom of the page, additional buttons allow you to flush the catalog product images cache and JavaScript/CSS cache.
After clearing a cache, always refresh your browser to make sure that you can see the most recent files. Clearing the Commerce cache does not clear your web browser cache. You might need to clear the browser cache to see updated content.
Additional technical information about Adobe Commerce caching is available from the Cache overview in the Commerce Frontend Development Guide.
Access the Cache Management page by doing one of the following:
- Click the Cache Management link in the message above the workspace.
- On the Admin sidebar, go to System > Tools > Cache Management.

Best Practices for caching
Reindexing and caching have different purposes in Commerce. Indexes track database information for increased search performance, faster data retrieval for storefronts, and more. Caches save loaded data, images, formats, and the like for increased performance loading and accessing the storefront.
- Always flush the cache after installing extensions/modules. You can install one or more extensions, then flush the cache.
- Flush the cache after installing Commerce. For fresh installs, you should also reindex.
- Flush the cache after upgrading from one version of Open Source or Commerce to another.
- When flushing caches, consider the type of cache and scheduling the flushing during non-peak times. For example, pick a time when few customers use the site such as late night or early morning. Clearing cache types during peak demand can increase load on the Admin and cause the site to go down until the operation completes.
- When reindexing, you do not need to flush the cache.
Cache management role resources
You can assign access to specific cache maintenance actions to users by role, including options to view, toggle, and flush caches. Adobe recommends enabling flush actions only for administrator level users. Providing access to all Cache Management features can impact your storefront’s performance.

For information about assigning resources to grant access for Admin user accounts, see Role resources. The following resources control access to the cache management tools:
-
Clean Cache Actions
- Flush Cache Storage
- Flush Magento Cache
-
Cache Type Management
- Toggle Cache Type
- Refresh Cache Type
-
Additional Cache Management
- Catalog Images Cache
- Flush Js/Css
- Flush Static Files
Refresh specific caches
-
For each cache to be refreshed, select the checkbox at the beginning of the row.
-
Set Actions to
Refreshand click Submit.
Perform mass action refresh
-
To select a group of caches, set Mass Actions to one of the following:
Select AllSelect Visible
-
Select the checkbox for each cache to refresh.
-
Set Actions to
Refreshand click Submit.
Flush the product image cache
-
Under Additional Cache Management, click Flush Catalog Images Cache to clear pre-generated product image files.
The
Image cache was cleanedmessage appears at the top of the workspace. -
Clear the cache of your browser.
Flush the JavaScript/CSS cache
-
Under Additional Cache Management, clear Javascript and CSS files that have been merged into a single file by clicking Flush JavaScript/CSS Cache.
The
The JavaScript/CSS cache has been cleanedmessage appears at the top of the workspace. -
Clear the cache of your browser.
Flush using the command line
System Administrators and developers with access to the Commerce application server can also manage the cache and cache configuration from the command line using the Commerce CLI. See Manage the cache in the Configuration Guide.
Controls
Select All — Selects the checkbox of all caches.
Unselect All — Clears the checkbox of all caches.
Select Visible — Selects the checkbox of all visible caches.
Unselect Visible — Clears the checkbox of all visible caches.
Enable — Enables all selected caches.
Disable — Disables all selected caches.
Refresh — Refreshes all selected caches.
Buttons
var/cache), according to their associated Commerce tags.media/catalog/product/cache. If recently uploaded images are not reflected in the catalog, try flushing the catalog and refreshing your browser.Caches
The Cache Management page lists the cache types that you can manage from the Admin with their current status. This section describes the default cache types supported by Adobe Commerce. The Cache Tag and Cache id columns describe values used in the Commerce application code:
-
cache_type_iddefines the unique identifier for a cache type. -
%CACHE_TYPE_TAG%defines the unique tag to be used in cache type scoping.
Developers and system integrators use these values to configure and manage caching when customizing or integrating with Adobe Commerce, for example developing integrations using GraphQL APIs.
[PaaS only]{class="badge informative" title="Applies to Adobe Commerce on Cloud projects (Adobe-managed PaaS infrastructure) and on-premises projects only."} The cache_type_id is also used for cache management from the application server command line using the Commerce CLI. For example, bin/magento cache:status config displays the current status of the Configuration cache.
Cache list detail
System -
config.xml, local.xmlModule -
config.xmlThis cache also contains store-specific settings stored in the file system and database. Clean or flush this cache type after modifying configuration files.
CONFIGconfigLAYOUT_GENERAL_CACHE_TAGlayoutBLOCK_HTMLblock_htmlCOLLECTION_DATAcollectionsREFLECTIONreflectionDatabase DDL operationsDB_DDLdb_ddlCOMPILED_CONFIGcompiled_configWEBHOOKS_RESPONSEwebhooks_responseEAVeavCUSTOMER_NOTIFICATIONcustomer_notificationGRAPHQL_QUERY_RESOLVER_RESULTgraphql_query_resolver_resultINTEGRATIONconfig_integrationINTEGRATION_API_CONFIGconfig_integration_apiADMIN_UI_SDKadmin_ui_sdkFPCfull_pageTARGET_RULEtarget_ruleWEBSERVICEconfig_webserviceTRANSLATEtranslateFull-page caching
Adobe Commerce and Magento Open Source use full-page caching on the server to display category, product, and CMS pages quickly. Full-page caching improves response time and reduces the load on the server. Without caching, each page might need to run blocks of code and retrieve information from the database. However, with full-page caching enabled, a fully generated page can be read directly from the cache.
Cached content can be used to process the requests from similar types of visits. As a result, pages shown to a casual visitor might differ from pages shown to a customer. For the purposes of caching, each visit is one of three types:
Non-sessioned- During a non-sessioned visit, the shopper views pages, but does not interact with the store. The system caches the content of each page viewed and serves them to other non-sessioned shoppers.Sessioned- During a sessioned visit, shoppers who interact with the store are assigned a session ID. Interactions include activities such as comparing products or adding products to the shopping cart. Cached pages that are generated during the session are used only by that shopper during the session.Customer- Customer sessions are created for customers that log in and shop using their registered account. During the session, customers can be presented with special offers, promotions, and prices based on their assigned customer group.
For technical information, see Configure and Use Varnish and Use Redis for the Commerce page and default cache in the Configuration Guide.
To configure the full-page cache:
-
On the Admin sidebar, go to Stores > Settings > Configuration.
-
In the left panel, expand Advanced and choose System.
-
Expand


-
Set Caching Application to one of the following:
Built-in ApplicationVarnish Caching
-
To set the timeout for the page cache, enter the TTL for public content. (The default value is
86400) -
To specify the maximum number of layout handles to process on the
{BASE-URL}/page_cache/block/esiHTTP endpoint, enter the Handles param size. Restricting the size can improve security and performance. (The default value is100) -
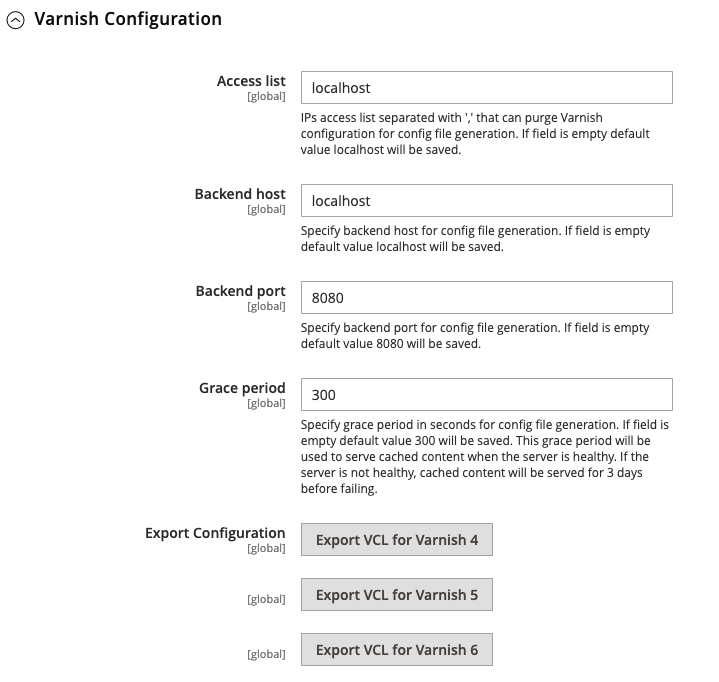
If using Varnish, complete the Varnish Configuration section as follows:
-
Access list - Enter the IP addresses that can purge the Varnish configuration to generate a config file. Separate multiple entries with a comma. The default value is
localhost. -
Backend host - Enter the IP address of the backend host that generates config files. The default value is
localhost. -
Backend port - Identify the backend port that is used to generate config files. The default value is:
8080. -
Grace period - Specify the number of seconds to use as a grace period to generate config files. See Advanced Varnish configuration in the Configuration Guide.
-
To export the configuration as a
varnish.vclfile, click the button for the version of Varnish that you use.

-
-
When complete, click Save Config.