Google reCAPTCHA V3 and V2
Google reCAPTCHA ensures that a human being, rather than a computer (or “bot”), is interacting with your website. Unlike the standard Adobe Commerce and Magento Open Source CAPTCHA, Google reCAPTCHA provides enhanced security with a selection of different display options and methods. Additional website traffic information is available in the dashboard of your Google reCAPTCHA account.
Google reCAPTCHA is configured separately for the Admin and storefront.
-
For the Admin, Google reCAPTCHA can be used on the Sign In page and when a user requests a password reset. If the standard Commerce CAPTCHA is also enabled, Google reCAPTCHA can be used at the same time without any problem.
-
For the storefront, Google reCAPTCHA can be used to sign in to a customer account, send a message from the Contact Us page, and in numerous other storefront locations.

Google reCAPTCHA can be implemented in several ways:
-
reCAPTCHA v3 Invisible — Uses an algorithm to rate user interactions and determines the likelihood that the user is human based on a score.
-
reCAPTCHA v2 Invisible — Performs background verification without user interaction. Users and customers are automatically verified, but might be required to select specific images to complete a challenge.
-
reCAPTCHA v2 (“I am not a robot”) — Validates requests with the “I’m not a robot” checkbox.
PHP.ini file includes the following setting: allow_url_fopen = 1. This may require developer assistance. See Required PHP Settings in the Installation Guide.Step 1: Generate Google reCAPTCHA keys
Google reCAPTCHA requires a pair of API keys to enable. You can get these keys free of charge through the reCAPTCHA site. Before generating the keys, you must know the type of reCAPTCHA that you want to use.
-
Open the Google reCAPTCHA page and log in to your account.
-
For Label, enter a name to identify the keys for internal reference.
You need one set of keys for each reCAPTCHA type that is used in your Adobe Commerce or Magento Open Source installation. For example:
Commerce Invisible -
For reCAPTCHA type, choose the method that you want to use.
- reCAPTCHA v3 Invisible
- reCAPTCHA v2 Invisible
- reCAPTCHA v2 (“I am not a robot”)
-
For Domain, enter your store’s domain. For example: mystore.com
If you have multiple stores with different domains, enter each domain on a separate line.
- Add your store domain and any subdomains.
- You can add
localhost, other local VM domains, and staging domains as needed for testing.
-
Select the checkbox to Accept the reCAPTCHA Terms of Service.
-
(Optional) Select the Send alerts to owners checkbox to send notification if Google detects issues or suspicious traffic.
-
Click Submit to complete registration and receive keys.
note important IMPORTANT Not all keys are applicable for all types of reCAPTCHA, and misapplying them could lead to unexpected behavior. For example, Google reCAPTCHA keys generated for reCAPTCHA v2 “I’m not a robot” do not work with reCAPTCHA v2 Invisible and could block functionality where reCAPTCHA is enabled.
Step 2: Configure Google reCAPTCHA for the Admin
-
Sign in to your Admin account.
-
On the Admin sidebar, go to Stores > Settings > Configuration.
-
In the upper-right corner, set Store View to
Default Config. -
In the left panel, expand Security and click Google reCAPTCHA Admin Panel.
note note NOTE Clear the Use system value checkbox for each field that you want to configure. -
To use reCAPTCHA v2 (“I am not a robot”), expand the reCAPTCHA v2 (“I am not a robot”) section and do the following:
-
For Google API Website Key, enter the website key that was created for this reCAPTCHA type when you registered your Google reCAPTCHA account.
-
For Google API Secret Key, enter the secret key that is associated with your Google reCAPTCHA account.
-
For Size, choose the size of the Google reCAPTCHA box that you want to appear. Options:
Normal (default)/Compact -
For Theme, choose the theme that you want to use to style the Google reCAPTCHA box. Options:
Light Theme (default)/Dark Theme -
For Language Code, enter the two-character code to specify the language that is used for Google reCAPTCHA text and messaging.

-
-
To use reCAPTCHA v2 Invisible, expand the reCAPTCHA v2 Invisible section and do the following:
-
For Google API Website Key, enter the website key that was created for this reCAPTCHA type when you registered your Google reCAPTCHA account.
-
For Google API Secret Key, enter the secret key that is associated with your Google reCAPTCHA account.
-
For Invisible Badge Position, choose the badge position to be used on each page. Options:
Inline/Bottom Right/Bottom Left -
For Theme, choose the theme to be used to style the Google reCAPTCHA box. Options:
Light Theme (default)/Dark Theme -
For Language Code, enter a two-character code that specifies the language that is used for Google reCAPTCHA text and messaging.

-
-
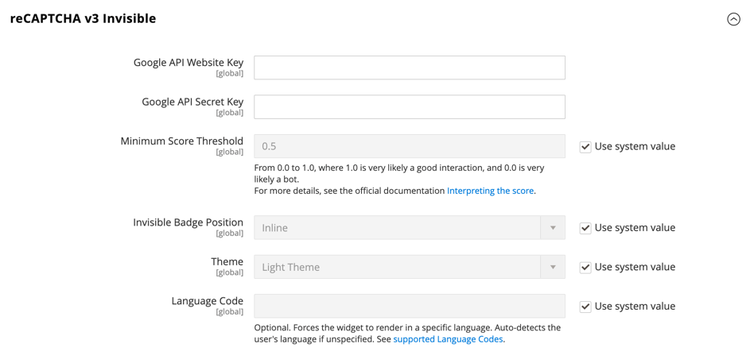
To use reCAPTCHA v3 Invisible, expand the reCAPTCHA v3 Invisible section and do the following:
-
For Google API Website Key, enter the website key that was created for this reCAPTCHA type when you registered your Google reCAPTCHA account.
-
For Google API Secret Key, enter the secret key that is associated with your Google reCAPTCHA account.
-
Enter the Minimum Score Threshold to identify when a user interaction is flagged as a potential risk; where 1.0 is a typical user interaction, and 0.0 is likely a bot. Default:
0.5 -
For Invisible Badge Position, choose the position to be used on each page. Options:
Inline/Bottom Right/Bottom Left -
For Theme, choose the theme to be used to style the Google reCAPTCHA box. Options:
Light Theme (default)/Dark Theme -
For Language Code, enter a two-character code that specifies the language that is used for Google reCAPTCHA text and messaging.

-
-
Expand reCAPTCHA Validation Failure Messages and enter the messages that appear in the Admin if validation fails or is unable cannot be completed.

-
Expand the Admin Panel section and configure the following as needed:
-
Set Enable for Login to the reCAPTCHA type that you want to use for the Admin Sign In page.
-
Set Enable for Forgot Password to the reCAPTCHA type that you want to use for password reset requests.

-
Step 3: Configure Google reCAPTCHA for the storefront
-
In the left panel under Security, choose Google reCAPTCHA Storefront.
-
Complete the section for each reCAPTCHA type that you want to use in the storefront.
See the information in Step 2: Configure Google reCAPTCHA for the Admin for details about the options for each reCAPTCHA type.
-
Expand reCAPTCHA Validation Failure Messages and enter the messages that appear in the storefront if validation fails or is unable cannot be completed.
-
Expand the Storefront section.
note note NOTE Clear the Use system value checkbox for each field that you want to configure. -
Set each storefront location field to the type of reCAPTCHA that you have configured to use.
-
Enable for Customer Login
-
Enable for Forgot Password
-
Enable for Create New Customer Account
-
Enable for Edit Customer Account
-
Enable for Create New Company Account (Available with Adobe Commerce B2B only)
-
Enable for Contact Us
-
Enable for Product Review
-
Enable for Newsletter Subscription
-
Enable for Gift Card (Adobe Commerce only)
-
Enable for Invitation Create Account
-
Enable for Send To Friend - [PaaS only]{class="badge informative" title="Applies to Adobe Commerce on Cloud projects (Adobe-managed PaaS infrastructure) and on-premises projects only."}
-
Enable for Checkout/Placing Order
-
Enable for Wishlist Sharing
-
Enable for Coupon Codes
-
Enable for PayPal PayflowPro payment form - [PaaS only]{class="badge informative" title="Applies to Adobe Commerce on Cloud projects (Adobe-managed PaaS infrastructure) and on-premises projects only."}

Step 4: Save the configuration
-
When configuration settings are complete, click Save Config.
-
In the message at the top of the workspace, click Cache Management and refresh each invalid cache.