Webhook
webhook是由事件触发的HTTP调用。 您可以使用Webhook激活即时触发器模块。 任何连接到Internet并允许HTTP请求的应用程序都可以将Webhook发送到Adobe Workfront Fusion。
访问要求
您必须具有以下权限才能使用本文中的功能:
*要了解您拥有什么计划、许可证类型或访问权限,请与Workfront管理员联系。
**有关Adobe Workfront Fusion许可证的信息,请参阅Adobe Workfront Fusion 许可证
在Workfront Fusion中使用webhook
要使用webhook将应用程序连接到Workfront Fusion,请执行以下操作:
-
将 Webhook >自定义Webhook 即时触发器模块添加到您的方案中。
-
单击Webhook字段旁边的 添加 并输入新webhook的名称。
-
(可选)单击 高级设置。
-
在 IP限制 字段中,输入模块可以接受其数据的IP地址列表(以逗号分隔)。
-
单击 保存
创建webhook后,将显示唯一的URL。 这是webhook发送数据的地址。 Workfront Fusion会验证发送到此地址的数据,然后传递它以在场景中处理。
配置webhook的数据结构 configure-the-webhook-s-data-structure
为了识别传入有效负载的数据结构,Workfront Fusion将解析您发送到所显示地址的示例数据。 您可以通过在服务或应用程序中进行更改来提供示例数据,该服务或应用程序会将该服务或应用程序调用webhook。 例如,您可以删除文件。
或者,您可以按照以下步骤通过HTTP > 发出请求模块发送示例数据。
-
使用 HTTP > 发起请求 模块创建新方案
-
使用以下值配置模块:
table 0-row-2 1-row-2 2-row-2 3-row-2 4-row-2 layout-auto html-authored no-header URL 输入webhook的URL。 您可以在用于设置webhook的Webhooks模块中找到此URL。 方法 POST 主体类型 Raw 内容类型 JSON (application/json) 请求内容 webhook中需要原始JSON 
-
在单独的浏览器选项卡或窗口中打开具有Webhooks模块的方案。
-
在webhooks模块中,单击 重新确定数据结构。
您无需取消其他模块与Webhooks模块的链接。
-
切换到具有HTTP模块的方案并运行它。
-
切换回使用Webhooks模块的场景。
“已成功确定”消息表示模块已成功确定数据结构。

-
单击 确定 以保存数据结构。
webhook的项目现在位于“映射”面板中,可用于场景中的后续模块。
webhook队列
如果webhook收到数据,并且不存在需要该数据的活动场景,则数据存储在队列中。 激活场景后,它将按顺序处理队列中等待的所有包。
支持的传入数据格式
Workfront Fusion支持3种传入数据格式:查询字符串、表单数据和JSON。
Workfront Fusion根据所选的数据结构验证所有传入数据。 然后,根据方案的设置,数据会存储在队列中以供处理,或者会立即进行处理。
如果数据的任何部分未通过验证,Workfront Fusion将返回400 HTTP状态代码,并在HTTP响应的正文中指定传入数据未通过验证检查的原因。 如果传入数据验证成功,Workfront Fusion将返回“200 Accepted”状态。
查询字符串
GET https://app.workfrontfusion.com/wh/<yourunique32characterslongstring>?name=<yourname>&job=automate
表单数据
POST https://app.workfrontfusion.com/wh/<yourunique32characterslongstring>
Content-Type: application/x-www-form-urlencoded
name=<yourname>&job=automate
多部分表单数据
POST https://app.workfrontfusion.com/wh/<yourunique32characterslongstring>
Content-Type: multipart/form-data; boundary=---generatedboundary
---generatedboundary
Content-Disposition: form-data; name="file"; filename="file.txt"
Content-Type: text/plain
Content of file.txt
---generatedboundary
Content-Disposition: form-data; name="name"
Workfront Fusion
---generatedboundary
为了接收使用multipart/form-data编码的文件,您必须使用包含嵌套字段name、mime和data的collection类型字段配置数据结构。 字段name是text类型,包含上载文件的名称。 mime是text类型并包含MIME格式的文件。 字段data是buffer类型,包含要传输文件的二进制数据。
有关MIME格式的详细信息,请参阅MIME模块。
JSON
POST https://app.workfrontfusion.com/wh/<yourunique32characterslongstring>
Content-Type: application/json
{"name": "Workfront Fusion", "job": "automate"}
- 单击 添加 添加新的webhook。
- 单击 显示高级设置。
- 单击 JSON传递。
Webhook标题
要访问webhook的标头,请在设置webhook时启用Get请求标头。
- 单击 添加 添加新的webhook。
- 单击 显示高级设置。
- 单击 获取请求标头。
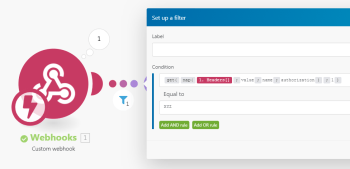
您可以使用map()和get()函数的组合提取特定的标头值。
Headers[]数组提取authorization标头值的公式。 该公式用在过滤器中,该过滤器将提取的值与给定文本进行比较,以仅在存在匹配项时传递Webhook。
响应Webhook
对webhook调用的默认响应是文本“已接受”。 响应将返回到在执行自定义Webhook模块期间调用webhook的应用程序。
测试对webhook的响应
-
在场景中包含 自定义Webhook 模块。
-
将新的webhook添加到模块。
-
将webhook URL复制到剪贴板。
-
运行方案。
自定义Webhook模块上的闪电图标将变为旋转圆点。 这显示了模块现在正在等待webhook调用。
-
打开一个新的浏览器窗口,将复制的URL粘贴到地址栏中,然后按 Enter。
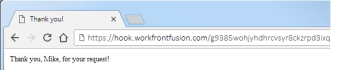
已触发自定义Webhook模块,浏览器将显示一个新页面。
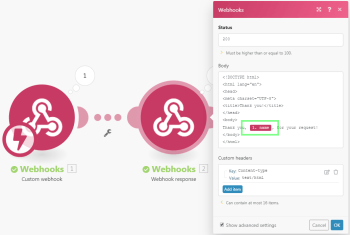
如果要自定义webhook的响应,请使用模块Webhook响应。
模块的配置包含两个字段:状态和正文。
-
Status字段包含HTTP响应状态代码,例如,2xx表示成功(例如,
200表示正常),3xx表示重定向(例如,307表示临时重定向),4xx表示客户端错误(例如,400表示错误请求)等等。 -
Body字段包含webhook调用将接受的任何内容。 它可以是简单文本、HTML、XML、JSON等。
note tip TIP 我们建议将 Content-Type标头设置为相应的MIME类型:纯文本为text/plain,HTML为text/html,JSON为application/json,XML为application/xml,依此类推。 有关MIME类型的详细信息,请参阅MIME模块。
发送响应的超时为40秒。 如果响应在该时段内不可用,Workfront Fusion将返回“200已接受”状态。
HTML响应示例
| table 0-row-2 1-row-2 2-row-2 layout-auto html-authored no-header | |
|---|---|
| 状态 | 2xx成功HTTP状态代码,例如200 |
| Body | HTML代码 |
| Custom headers |
>
|


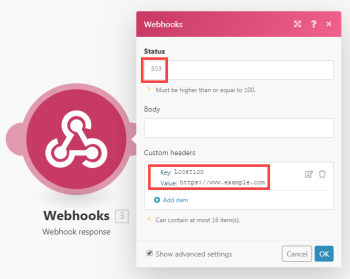
重定向示例
| table 0-row-2 1-row-2 layout-auto html-authored no-header | |
|---|---|
| 状态 | 3xx重定向HTTP状态代码,例如303 |
| Custom headers |
>
|

Webhook停用
如果出现以下任一情况,Webhook将自动停用:
- webhook已超过5天未连接到任何场景
- webhook仅用于非活动场景,这些场景已非活动超过30天。
如果停用的Webhook未连接到任何场景并且已处于停用状态超过30天,则会自动删除和取消注册它们。
故障排除
映射面板中缺少项目
如果在Webhook > 自定义Webhook模块之后的模块设置中的映射面板中缺少某些项,请单击 Webhooks > 自定义Webhook 模块以打开其设置,然后单击 重新确定数据结构:

然后按照本文中配置webhook的数据结构部分中描述的步骤进行操作。