在AEM Assets View中启用用户界面可扩展性 AEM-Assets-View-UI-Extensibility
AEM Assets View支持UI可扩展性,使您能够为Assets View的开箱即用功能无法满足的特定工作流和业务要求将自定义UI组件添加到AEM Assets View UI。 AEM Assets View的这个UI可扩展性功能增强了它的灵活性,使组织能够针对特定的工作流和要求调整界面。
您可以将扩展添加到Asset、Folder和 Collection 级别。 添加的扩展显示在Asset、Collection或Folder Details页面的专用面板上。
IMPORTANT
- AEM Assets View UI可扩展性在Assets Ultimate中可用。
- 要访问Assets view UI扩展性,创建并提交 Adobe 客户支持案例。
- 您可以通过展开 详细反馈选项 并单击 报告问题 来提供文档反馈。
访问Assets视图 add-UI-Extensibility-in-AEM-Assets-View
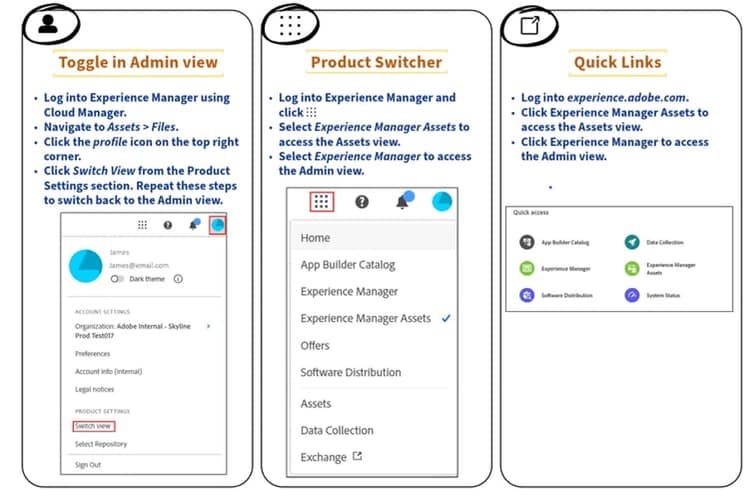
按照下图中所述的步骤访问Assets View:

在Assets View中查看UI扩展 ui-extensibility-panel-assets-view
在Assets View内,导航到资产、文件夹或收藏集的 详细信息 页面。 详细信息页面在专用面板上显示添加的UI扩展。

添加可扩展性组件的先决条件 assets-view-ui-extensibility
满足以下要求以开始在Assets View UI上添加可扩展性组件:
- 访问 Assets View。
- 访问Adobe app builder。
- 组织中具有系统管理员角色的开发人员的权利。 有关详细信息,请参阅此文档。
- Adobe IO command line tool (AIO CLI)已安装在您的本地计算机上。 此工具对于创建和部署扩展项目至关重要。 有关详细信息,请参阅创建您的第一个App Builder应用程序 (需要身份验证才能访问)。
- 很好地了解JavaScript、Node.js和React技术。
将UI可扩展性组件添加到Assets View ui-extensibility-in-assets-view
- 有关UI扩展和框架的基本信息,请参阅快速入门Adobe App Builder。 了解UI可扩展性如何实现Adobe Experience Cloud services中的自定义逻辑和UI集成,并了解用于实施UI扩展的架构和工作流。
- 有关UI可扩展性的常规信息,包括本地环境设置、本地预览、发布和管理,请参阅指南。
- 请参阅创建扩展中的常见概念,了解为AEM Assets View开发UI扩展所需的基础。
- 将自定义侧面板添加到Assets View界面。 主机应用程序(Assets View)管理这些面板以处理UI交互,如切换和深层链接。 扩展使用
aem/assets/details/1扩展点来集成指定属性的自定义面板,如面板ID、标题和内容URL。 开发人员使用getPanels()方法注册自定义面板,并构建显示自定义内容的路由。 有关详细实施(包括API引用和代码示例),请参阅详细信息视图。 - 设置您的本地环境并创建您的第一个UI扩展,以在Assets View中亲身体验开发UI扩展的过程。 有关更多详细信息,请参阅AEM Assets分步查看扩展开发。
- 使用AIO CLI设置应用程序以生成基本扩展结构和所需代码。 有关详细信息,请参阅 AEM Assets View的代码生成。
- 在本地测试您的扩展,以确保它们在部署之前可按预期工作。 在完全隔离的环境中或以部分隔离的方式运行扩展,并将扩展连接到生产AEM Assets View以进行测试。 有关详细信息,请参阅疑难解答 — AEM Assets View 可扩展性。
自定义Assets视图中的操作 customize-actions-assets-view
AEM Assets视图允许您在“浏览”视图中自定义以下操作:
-
自定义在操作栏中选择一个或多个资产时显示的操作。
-
自定义在资产卡中单击更多选项(…)时显示的操作。
-
自定义“标题”菜单中可用的操作。
有关详细信息,请参阅浏览视图。
在Assets视图中打开自定义对话框 open-custom-dialogs-assets-view
Assets视图还提供了使用所选文本打开自定义对话框的功能。 您还可以向文本添加链接。 有关详细信息,请参阅模式API。
recommendation-more-help
fbcff2a9-b6fe-4574-b04a-21e75df764ab