Webhooks
Um webhook é uma chamada HTTP acionada por um evento. Você pode usar webhooks para ativar módulos de acionador instantâneo. Qualquer aplicativo conectado à Internet e que permita solicitações HTTP pode enviar webhooks para o Adobe Workfront Fusion.
Requisitos de acesso
Você deve ter o seguinte acesso para usar a funcionalidade neste artigo:
*Para saber qual plano, tipo de licença ou acesso você tem, contate o administrador do Workfront.
**Para obter informações sobre Adobe Workfront Fusion licenças, consulte Adobe Workfront Fusion licenças
Usar um webhook em Workfront Fusion
Para usar um webhook para conectar um aplicativo a Workfront Fusion:
-
Adicione o módulo de gatilho instantâneo Webhooks >Webhook personalizado ao seu cenário.
-
Clique em Adicionar ao lado do campo Webhook e insira um nome para o novo webhook.
-
(Opcional) Clique Em Configurações Avançadas.
-
No campo Restrições de IP, insira uma lista separada por vírgulas dos endereços IP dos quais o módulo pode aceitar dados.
-
Clique em Salvar
Depois de criar um webhook, um URL exclusivo é exibido. Esse é o endereço para o qual o webhook envia dados. O Workfront Fusion valida os dados enviados para esse endereço e, em seguida, os transmite para processamento no cenário.
Configurar a estrutura de dados do webhook configure-the-webhook-s-data-structure
Para reconhecer a estrutura de dados da carga de entrada, Workfront Fusion analisa os dados de exemplo enviados para o endereço exibido. Você pode fornecer os dados de amostra fazendo uma alteração no serviço ou aplicativo que fará com que esse serviço ou aplicativo chame o webhook. Por exemplo, você pode remover um arquivo.
Ou você pode seguir as etapas abaixo para enviar os dados de exemplo pelo módulo HTTP > Fazer uma solicitação.
-
Criar um novo cenário com o módulo HTTP > Fazer uma solicitação
-
Configure o módulo com os seguintes valores:
table 0-row-2 1-row-2 2-row-2 3-row-2 4-row-2 layout-auto html-authored no-header URL Insira o URL do webhook. Você pode encontrar esse URL no módulo Webhooks que você usou para configurar o webhook. Método POST Tipo de corpo Bruto Tipo de conteúdo JSON (application/json) Solicitar conteúdo JSON bruto esperado no webhook 
-
Abra o cenário com o módulo Webhooks em uma guia ou janela separada do navegador.
-
No módulo de webhooks, clique em Redeterminar a estrutura de dados.
Não é necessário desvincular outros módulos do módulo webhooks.
-
Alterne para o cenário com o módulo HTTP e execute-o.
-
Volte para o cenário com o módulo Webhooks.
Uma mensagem "Determinado com êxito" significa que o módulo determinou com êxito a estrutura de dados.

-
Clique em OK para salvar a estrutura de dados.
Os itens do webhook agora estão disponíveis no painel de mapeamento para uso com módulos subsequentes no cenário.
A fila de webhook
Se um webhook receber dados e não houver um cenário ativo esperando esses dados, os dados serão armazenados na fila. Depois que você ativa o cenário, ele processa todos os pacotes aguardando na fila sequencialmente.
Formatos de dados de entrada compatíveis
Workfront Fusion dá suporte a 3 formatos de dados de entrada: Cadeia de Caracteres de Consulta, Dados de Formulário e JSON.
Workfront Fusion valida todos os dados recebidos em relação à estrutura de dados selecionada. Em seguida, dependendo das configurações do cenário, os dados são armazenados na fila para processamento ou processados imediatamente.
Se qualquer parte dos dados não passar na validação, Workfront Fusion retornará um código de status HTTP 400 e especificará, no corpo da resposta HTTP, o motivo pelo qual os dados recebidos falharam nas verificações de validação. Se a validação dos dados de entrada tiver êxito, o Workfront Fusion retornará um status "200 Accepted".
Cadeia de consulta
GET https://app.workfrontfusion.com/wh/<yourunique32characterslongstring>?name=<yourname>&job=automate
Dados do formulário
POST https://app.workfrontfusion.com/wh/<yourunique32characterslongstring>
Content-Type: application/x-www-form-urlencoded
name=<yourname>&job=automate
Dados de formulário multiparte
POST https://app.workfrontfusion.com/wh/<yourunique32characterslongstring>
Content-Type: multipart/form-data; boundary=---generatedboundary
---generatedboundary
Content-Disposition: form-data; name="file"; filename="file.txt"
Content-Type: text/plain
Content of file.txt
---generatedboundary
Content-Disposition: form-data; name="name"
Workfront Fusion
---generatedboundary
Para receber arquivos codificados com multipart/form-data, você deve configurar uma estrutura de dados com um campo do tipo collection que contenha os campos aninhados name, mime e data. O campo name é um tipo text e contém o nome do arquivo carregado. O mime é um tipo text e contém um arquivo no formato MIME. O campo data é um tipo buffer e contém dados binários para o arquivo que está sendo transferido.
Para obter mais informações sobre o formato MIME, consulte módulos MIME.
JSON
POST https://app.workfrontfusion.com/wh/<yourunique32characterslongstring>
Content-Type: application/json
{"name": "Workfront Fusion", "job": "automate"}
- Clique em Adicionar para adicionar um novo webhook.
- Clique em Mostrar configurações avançadas.
- Clique em passagem JSON.
Cabeçalhos do Webhook
Para acessar os cabeçalhos do webhook, habilite Obter cabeçalhos de solicitação ao configurar o webhook.
- Clique em Adicionar para adicionar um novo webhook.
- Clique em Mostrar configurações avançadas.
- Clique em Obter cabeçalhos de solicitação.
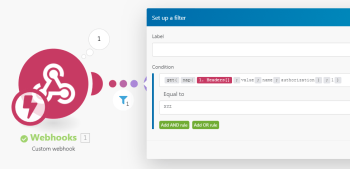
Você pode extrair um valor de cabeçalho específico com a combinação das funções map() e get().
authorization da matriz Headers[]. A fórmula é usada em um filtro que compara o valor extraído com o texto fornecido para passar apenas webhooks se houver uma correspondência.
Resposta a webhooks
A resposta padrão para uma chamada de webhook é o texto "Accepted". A resposta é retornada ao aplicativo que chamou o webhook durante a execução do módulo Webhook personalizado.
Testar a resposta a um webhook
-
Inclua o módulo Webhook personalizado em seu cenário.
-
Adicione um novo webhook ao módulo.
-
Copie o URL do webhook para a área de transferência.
-
Execute o cenário.
O ícone de relâmpago no módulo Webhook personalizado muda para pontos giratórios. Isso mostra que o módulo agora está aguardando a chamada de webhook.
-
Abra uma nova janela do navegador, cole a URL copiada na barra de endereços e pressione Enter.
O módulo Webhook personalizado foi acionado e o navegador exibirá uma nova página.
Se quiser personalizar a resposta do webhook, empregue o módulo Resposta do Webhook.
A configuração do módulo contém dois campos: Status e Corpo.
-
O campo Status contém códigos de status de resposta HTTP como 2xx para Êxito (por exemplo,
200para OK), 3xx para Redirecionamento (por exemplo,307para Redirecionamento Temporário), 4xx para Erros de Cliente (por exemplo,400para Solicitação Inválida) e assim por diante. -
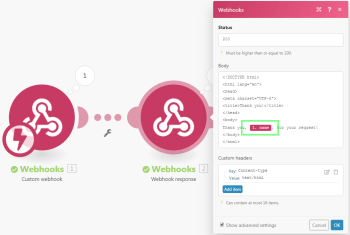
O campo Corpo contém tudo que será aceito pela chamada do webhook. Pode ser texto simples, HTML, XML, JSON e assim por diante.
note tip TIP Recomendamos definir o cabeçalho Content-Typepara o tipo MIME correspondente:text/plainpara texto sem formatação,text/htmlpara HTML,application/jsonpara JSON,application/xmlpara XML e assim por diante. Para obter mais informações sobre tipos MIME, consulte módulos MIME.
O tempo limite para enviar uma resposta é de 40 segundos. Se a resposta não estiver disponível nesse período, o Workfront Fusion retornará um status "200 Aceito".
Exemplo de resposta do HTML
| table 0-row-2 1-row-2 2-row-2 layout-auto html-authored no-header | |
|---|---|
| Status | Código de status HTTP de sucesso 2xx, por exemplo, 200 |
| Corpo | código HTML |
| Cabeçalhos personalizados |
>
|


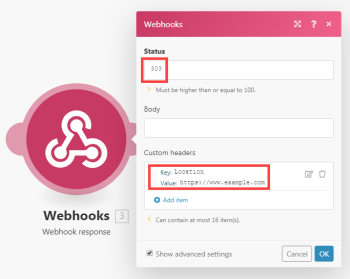
Exemplo de redirecionamento
| table 0-row-2 1-row-2 layout-auto html-authored no-header | |
|---|---|
| Status | Código de status HTTP de redirecionamento 3xx, por exemplo, 303 |
| Cabeçalhos personalizados |
>
|

Desativação do Webhook
Os webhooks são desativados automaticamente se qualquer uma das seguintes situações se aplicar:
- O webhook não foi conectado a nenhum cenário por mais de 5 dias
- O webhook é usado somente em cenários inativos, que ficaram inativos por mais de 30 dias.
Os webhooks desativados são excluídos e não registrados automaticamente se não estiverem conectados a nenhum cenário e estiverem com o status desativado por mais de 30 dias.
Solução de problemas
Itens ausentes no painel de mapeamento
Se alguns itens estiverem ausentes no painel de mapeamento na configuração dos módulos após o módulo Webhooks > Webhook personalizado, clique no módulo Webhooks > Webhook personalizado para abrir a configuração e clique em Redeterminar a estrutura de dados:

Siga as etapas descritas na seção Configurar a estrutura de dados do webhook neste artigo.