Configurar um Ambiente de desenvolvimento do AEM local
Guia para configurar um desenvolvimento local para o Adobe Experience Manager, AEM. Aborda tópicos importantes de instalação local, Apache Maven, ambientes de desenvolvimento integrados e depuração/solução de problemas. O desenvolvimento com Eclipse IDE, CRXDE Lite, Visual Studio Code e IntelliJ é discutido.
Visão geral
Configurar um ambiente de desenvolvimento local é o primeiro passo ao desenvolver para o Adobe Experience Manager ou AEM. Reserve tempo para configurar um ambiente de desenvolvimento de qualidade para aumentar sua produtividade e escrever um código melhor, mais rápido. Podemos dividir um ambiente de desenvolvimento local do AEM em quatro áreas:
- Instâncias locais do AEM
- Projeto Apache Maven
- IDE (Ambientes de desenvolvimento integrados)
- Resolução de problemas
Instalar instâncias locais do AEM
Quando nos referimos a uma instância local do AEM, estamos falando de uma cópia do Adobe Experience Manager que está em execução na máquina pessoal de um desenvolvedor. Todos o desenvolvimento do AEM deve começar gravando e executando código em uma instância do AEM local.
Se você nunca usou o AEM, dois modos básicos de execução podem ser instalados: Autor e Publicar. O Author runmode é o ambiente que os profissionais de marketing digital usam para criar e gerenciar conteúdo. Ao desenvolver o na maioria das vezes, você está implantando o código em uma instância de autor. Isso permite criar páginas e adicionar e configurar componentes. O AEM Sites é um CMS de criação do WYSIWYG e, portanto, a maioria do CSS e do JavaScript pode ser testada em relação a uma instância de criação.
Também é um código de teste crítico em relação a uma instância de Publicação local. A instância de Publicação é o ambiente do AEM com o qual os visitantes do site interagem. Embora a instância de Publicação seja a mesma pilha de tecnologia que a instância de Autor, há algumas distinções importantes entre configurações e permissões. O código deve ser testado em relação a uma instância local Publish antes de ser promovido para ambientes de nível superior.
Etapas
-
Verifique se o Java™ está instalado.
- Preferir o Java™ JDK 11 para AEM 6.5+
- Java™ JDK 8 para versões do AEM anteriores ao AEM 6.5
-
Obtenha uma cópia do AEM QuickStart Jar e um license.properties.
-
Crie uma estrutura de pastas no seu computador da seguinte maneira:
~/aem-sdk
/author
/publish
-
Renomeie o JAR QuickStart como aem-author-p4502.jar e coloque-o abaixo do diretório
/author. Adicione o arquivo license.properties abaixo do diretório/author. -
Faça uma cópia do JAR QuickStart, renomeie-o para aem-publish-p4503.jar e coloque-o sob o diretório
/publish. Adicione uma cópia do arquivo license.properties abaixo do diretório/publish.
~/aem-sdk
/author
+ aem-author-p4502.jar
+ license.properties
/publish
+ aem-publish-p4503.jar
+ license.properties
- Clique duas vezes no arquivo aem-author-p4502.jar para instalar a instância Author. Isso inicia a instância do autor, em execução na porta 4502 do computador local.
Clique duas vezes no arquivo aem-publish-p4503.jar para instalar a instância Publish. Isso inicia a instância de Publicação, em execução na porta 4503 do computador local.
Usando a linha de comando
Uma alternativa para clicar duas vezes no arquivo JAR é iniciar o AEM a partir da linha de comando ou criar um script (.bat ou .sh) dependendo do tipo do seu sistema operacional local. Veja abaixo um exemplo do comando de amostra:
$ java -Xmx2048M -Xdebug -Xnoagent -Djava.compiler=NONE -Xrunjdwp:transport=dt_socket,server=y,suspend=n,address=30303 -jar aem-author-p4502.jar -gui -r"author,localdev"
Aqui, as -X são opções JVM e -D são propriedades de estrutura adicionais. Para obter mais informações, consulte Implantando e Mantendo uma instância do AEM e Outras opções disponíveis no arquivo Quickstart.
Instalar o Apache Maven
Apache Maven é uma ferramenta para gerenciar o procedimento de compilação e implantação de projetos baseados em Java. O AEM é uma plataforma baseada em Java e o Maven é a maneira padrão de gerenciar o código de um projeto do AEM. Quando dizemos Projeto AEM Maven ou apenas seu Projeto AEM, estamos nos referindo a um projeto Maven que inclui todo o código personalizado para seu site.
Todos os Projetos AEM devem ser compilados da versão mais recente do AEM Project Archetype: https://github.com/adobe/aem-project-archetype. O AEM Project Archetype fornece uma inicialização de um projeto do AEM com código e conteúdo de amostra. O AEM Project Archetype também inclui AEM WCM Core Components configurado para ser usado no seu projeto.
Etapas
- Baixar o Apache Maven
- Instale o Apache Maven e verifique se a instalação foi adicionada à linha de comando
PATH.- macOS usuários podem instalar o Maven usando o Homebrew
- Verifique se Maven está instalado abrindo um novo terminal de linha de comando e executando o seguinte:
$ mvn --version
Apache Maven 3.3.9
Maven home: /Library/apache-maven-3.3.9
Java version: 1.8.0_111, vendor: Oracle Corporation
Java home: /Library/Java/JavaVirtualMachines/jdk1.8.0_111.jdk/Contents/Home/jre
Default locale: en_US, platform encoding: UTF-8
adobe-public era necessária para apontar para nexus.adobe.com para baixar artefatos do AEM. Todos os artefatos do AEM agora estão disponíveis via Maven Central e o perfil adobe-public não é necessário.Configurar um ambiente de desenvolvimento integrado
Um ambiente de desenvolvimento integrado ou IDE é um aplicativo que combina um editor de texto, suporte a sintaxe e ferramentas de construção. Dependendo do tipo de desenvolvimento que você está fazendo, um IDE pode ser preferível sobre outro. Independentemente do IDE, é importante poder enviar código periodicamente para uma instância do AEM local para testá-lo. É importante extrair configurações de uma instância do AEM local ocasionalmente para o projeto do AEM para manter um sistema de gerenciamento de controle do código-fonte como o Git.
Abaixo estão algumas das IDEs mais populares usadas com o desenvolvimento para AEM, com vídeos correspondentes que mostram a integração com uma instância local do AEM.
classic a qualquer comando Maven.$ mvn clean install -PautoInstallSinglePackage -Pclassic
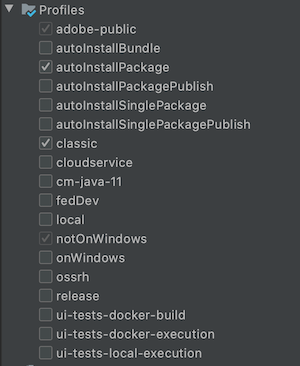
Quando, usando um IDE, verifique classic na guia Perfil Maven.

Perfil Maven IntelliJ
IDE Eclipse
O Eclipse IDE é um dos IDEs mais populares para desenvolvimento em Java™, em grande parte porque é de código aberto e gratuito! O Adobe fornece um plug-in, AEM Developer Tools, para Eclipse para permitir um desenvolvimento mais fácil com uma interface gráfica para sincronizar o código com uma instância AEM local. O IDE Eclipse é recomendado para desenvolvedores novos no AEM em grande parte devido ao suporte de GUI do AEM Developer Tools.
Instalação e configuração
- Baixe e instale o IDE Eclipse para Java™ EE Developers: https://www.eclipse.org
- Siga as instruções para instalar o plug-in AEM Developer Tools: https://experienceleague.adobe.com/docs/experience-manager-65/developing/devtools/aem-eclipse.html?lang=pt-BR
- 00:30 - Importar projeto Maven
- 01:24 - Criar e implantar código-fonte com Maven
- 04:33 - Enviar alterações de código com a Ferramenta de desenvolvedor do AEM
- 10:55 - Extrair alterações de código com a Ferramenta de desenvolvedor do AEM
- 13:12 - Uso das ferramentas de depuração integradas do Eclipse
IntelliJ IDEA
A IntelliJ IDEA é um IDE poderoso para desenvolvimento profissional em Java™. O IntelliJ IDEA tem duas opções: uma edição gratuita Community e uma versão comercial (paga) Ultimate. A versão Community gratuita de IntellIJ IDEA é suficiente para o desenvolvimento de mais AEM. No entanto, o Ultimate expande seu conjunto de recursos.
Installation and Setup
- Baixe e instale o IntelliJ IDEA: https://www.jetbrains.com/idea/download
- Instalar Repo (ferramenta de linha de comando): https://github.com/Adobe-Marketing-Cloud/tools/tree/master/repo
- 00:00 - Importar projeto Maven
- 05:47 - Criar e implantar código-fonte com Maven
- 08:17 - Enviar alterações com o repositório
- 14:39 - Extrair alterações com o Repositório
- 17:25 - Uso das ferramentas de depuração integradas do IntelliJ IDEA
Visual Studio Code
O Visual Studio Code tornou-se rapidamente uma ferramenta favorita para desenvolvedores front-end com suporte aprimorado para JavaScript, Intellisense e depuração de navegador. Visual Studio Code é open source, gratuito, com muitas extensões poderosas. O Visual Studio Code pode ser configurado para integração com o AEM com a ajuda de uma ferramenta do Adobe, o repo. Também há várias extensões com suporte da comunidade que podem ser instaladas para integração com o AEM.
O Visual Studio Code é uma ótima opção para desenvolvedores de front-end que escrevem principalmente código CSS/LESS e JavaScript para criar bibliotecas de clientes AEM. Essa ferramenta pode não ser a melhor opção para novos desenvolvedores do AEM, pois as definições de nó (caixas de diálogo, componentes) precisam ser editadas em XML bruto. Há várias extensões Java™ disponíveis para Visual Studio Code, no entanto, se você preferir fazer principalmente o desenvolvimento Java™ Eclipse IDE ou IntelliJ.
Links importantes
- Baixar Código Visual Studio
- repositório - Ferramenta semelhante a FTP para conteúdo JCR
- AEM Sync - Extensão com suporte para a comunidade* para o Visual Studio Code
- Projeto WKND - Exemplo de projeto AEM mostrado neste vídeo.
- 00:30 - Importar projeto Maven
- 00:53 - Criar e implantar código-fonte com Maven
- 04:03 - Enviar alterações de código com a ferramenta de linha de comando do Repo
- 08:29 - Extrair alterações de código com a ferramenta de linha de comando do Repo
- 10:32 - Solução de problemas, Reconstrução de bibliotecas de clientes
CRXDE Lite
CRXDE Lite é uma exibição baseada em navegador do repositório do AEM. O CRXDE Lite está incorporado no AEM e permite que um desenvolvedor execute tarefas de desenvolvimento padrão, como editar arquivos, definir componentes, caixas de diálogo e modelos. CRXDE Lite não pretende ser um ambiente de desenvolvimento completo, mas é efetivo como uma ferramenta de depuração. O CRXDE Lite é útil para estender ou simplesmente entender o código do produto fora da sua base de código. O CRXDE Lite fornece uma exibição poderosa do repositório e uma maneira eficaz de testar e gerenciar permissões.
CRXDE Lite deve ser usado com outros IDEs para testar e depurar o código, mas nunca como a ferramenta de desenvolvimento principal. Ele tem suporte limitado à sintaxe, nenhum recurso de preenchimento automático e integração limitada com sistemas de gerenciamento de controle de origem.
Resolução de problemas
Ajuda! Meu código não está funcionando! Como em todo o desenvolvimento, há momentos (provavelmente muitos) em que seu código não está funcionando como esperado. O AEM é uma plataforma poderosa, mas com muito poder… vem uma grande complexidade. Abaixo estão alguns pontos de partida de alto nível ao solucionar problemas e rastreá-los (mas longe de uma lista exaustiva de itens que podem dar errado):
Verificar implantação do código
Um bom primeiro passo ao encontrar um problema é verificar se o código foi implantado e instalado com êxito no AEM.
- Verifique o Gerenciador de Pacotes para garantir que o pacote de códigos foi carregado e instalado: http://localhost:4502/crx/packmgr/index.jsp. Verifique o carimbo de data e hora para verificar se o pacote foi instalado recentemente.
- Se estiver fazendo atualizações de arquivo incrementais usando uma ferramenta como Repo ou AEM Developer Tools, verifiqueCRXDE Lite se o arquivo foi enviado por push para a instância local do AEM e se o conteúdo do arquivo foi atualizado: http://localhost:4502/crx/de/index.jsp
- Verifique se o pacote foi carregado se estiver vendo problemas relacionados ao código Java™ em um pacote OSGi. Abra o Console da Web do Adobe Experience Manager: http://localhost:4502/system/console/bundles e procure seu pacote. Verifique se o lote tem o status Ativo. Veja abaixo mais informações relacionadas à solução de problemas de um pacote no estado Instalado.
Verifique os logs
O AEM é uma plataforma de bate-papo e registra informações úteis no error.log. O error.log pode ser encontrado onde o AEM foi instalado: < aem-installation-folder>/crx-quickstart/logs/error.log.
Uma técnica útil para rastrear problemas é adicionar instruções de log no código Java™:
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
...
public class MyClass {
private final Logger log = LoggerFactory.getLogger(getClass());
...
String myVariable = "My Variable";
log.debug("Debug statement of myVariable {}", myVariable);
log.info("Info statement of myVariable {}", myVariable);
}
Por padrão, o error.log está configurado para registrar INFO instruções. Se você quiser alterar o nível de log, acesse Suporte de Log: http://localhost:4502/system/console/slinglog. Você também pode achar que o error.log é muito tagarela. Você pode usar o Suporte de log para configurar instruções de log apenas para um pacote Java™ especificado. Essa é uma prática recomendada para projetos do, para separar facilmente problemas de código personalizado de problemas de plataforma OOTB do AEM.

O pacote está em um estado Instalado bundle-active
Todos os conjuntos (exceto Fragmentos) devem estar em um estado Ativo. Se você vir o conjunto de códigos em um estado Instalado, há um problema que precisa ser resolvido. Na maioria das vezes, esse é um problema de dependência:

Na captura de tela acima, o WKND Core bundle é um estado Instalado. Isso ocorre porque o pacote está esperando uma versão diferente de com.adobe.cq.wcm.core.components.models da que está disponível na instância do AEM.
Uma ferramenta útil que pode ser usada é o Localizador de Dependências: http://localhost:4502/system/console/depfinder. Adicione o nome do pacote Java™ para inspecionar qual versão está disponível na instância do AEM:

Continuando com o exemplo acima, podemos ver que a versão instalada na instância do AEM é 12.2 vs 12.6 que o pacote estava esperando. A partir daí, você pode retroceder e ver se as dependências Maven no AEM correspondem às dependências Maven no projeto do AEM. No, o exemplo acima Core Components v2.2.0 está instalado na instância do AEM, mas o pacote de códigos foi criado com uma dependência em v2.2.2, portanto, o motivo para o problema de dependência.
Verificar registro de modelos do Sling osgi-component-sling-models
Os componentes do AEM devem ter o suporte de um Sling Model para encapsular qualquer lógica de negócios e garantir que o script de renderização do HTL permaneça limpo. Se estiver tendo problemas em que o Modelo do Sling não pode ser encontrado, pode ser útil verificar Sling Models no console: http://localhost:4502/system/console/status-slingmodels. Isso informa se seu Modelo do Sling foi registrado e a qual tipo de recurso (o caminho do componente) ele está vinculado.

Mostra o registro de um Sling Model, BylineImpl que está vinculado a um tipo de recurso de componente de wknd/components/content/byline.
Problemas de CSS ou JavaScript
Para a maioria dos problemas de CSS e JavaScript, o uso das ferramentas de desenvolvimento do navegador é a maneira mais eficaz de solucionar problemas. Para restringir o problema ao desenvolver em relação a uma instância de autor do AEM, é útil visualizar a página "como publicada".

Abra o menu Propriedades da Página e clique em Exibir como Publicado. A página será aberta sem o Editor do AEM e com um parâmetro de consulta definido como wcmmode=disabled. Isso desativa efetivamente a interface de criação do AEM e facilita muito a solução de problemas/depuração do front-end.
Outro problema encontrado com frequência ao desenvolver o código front-end é o CSS/JS antigo ou desatualizado que está sendo carregado. Como primeira etapa, verifique se o histórico do navegador foi limpo e, se necessário, inicie navegadores incógnitos ou uma nova sessão.
Depuração de bibliotecas de clientes
Com os diferentes métodos de categorias e incorporações para incluir várias bibliotecas de clientes, pode ser complicado solucionar problemas. O AEM expõe várias ferramentas para ajudar nisso. Uma das ferramentas mais importantes é Recompilar Bibliotecas de Clientes, que força o AEM a recompilar qualquer arquivo MENOS e gerar o CSS.
- Bibliotecas de Despejo - Lista todas as bibliotecas de clientes registradas na instância do AEM. <host>/libs/granite/ui/content/dumplibs.html
- Saída de Teste - permite que um usuário veja a saída de HTML esperada de clientlib includes com base na categoria. <host>/libs/granite/ui/content/dumplibs.test.html
- Validação de dependências de bibliotecas - destaca todas as dependências ou categorias inseridas que não podem ser encontradas. <host>/libs/granite/ui/content/dumplibs.validate.html
- Recompilar Bibliotecas de Clientes - permite que um usuário force a AEM a recompilar todas as bibliotecas de clientes ou invalidar o cache das bibliotecas de clientes. Essa ferramenta é eficaz ao desenvolver com MENOS, pois isso pode forçar o AEM a recompilar o CSS gerado. Em geral, é mais eficaz Invalidar caches e executar uma atualização de página do que reconstruir todas as bibliotecas. <host>/libs/granite/ui/content/dumplibs.rebuild.html
