Criação de blocos instrumentados para uso com o editor universal create-block
Saiba como criar blocos instrumentados para uso com o Editor universal em criação WYSIWYG com projetos Edge Delivery Services.
Pré-requisitos prerequisites
Este guia fornece instruções passo a passo sobre como criar blocos instrumentados para o Editor universal na criação WYSIWYG com projetos Edge Delivery Services. Ela abrange a adição de componentes, o carregamento de definições de componentes no Universal Editor, a publicação de páginas, a implementação de decoração e estilos de blocos, a introdução das alterações na produção e a verificação delas. Ao concluir este guia, você pode criar e implantar um novo bloco para seu próprio projeto.
Este guia requer necessariamente conhecimento existente de criação WYSIWYG com projetos Edge Delivery Services, bem como o editor universal. Antes de começar este guia, você já deve ter acesso aos Edge Delivery Services e estar familiarizado com as suas noções básicas, incluindo:
- Você concluiu o tutorial do Edge Delivery Service.
- Você tem acesso a uma sandbox da AEM Cloud Service.
- Você habilitou o Editor Universal no mesmo ambiente de sandbox.
- Você concluiu o Guia de Introdução do Desenvolvedor para criação WYSIWYG com o guia Edge Delivery Services.
Este guia se baseia no trabalho realizado no Guia de Introdução do Desenvolvedor para criação WYSIWYG com o guia Edge Delivery Services.
Adicionar um novo bloco ao seu projeto add-block
Neste guia, você criará um bloco para renderizar uma cotação memorável em sua página.
Para simplificar este exemplo, todas as alterações são feitas na ramificação main do repositório do projeto. É claro que, para seu projeto real, você deve seguir as práticas recomendadas de desenvolvimento desenvolvendo em uma ramificação diferente e revisando todas as alterações por meio de uma solicitação de pull antes de mesclar com o main.
A Adobe recomenda que você desenvolva blocos em uma abordagem de três fases:
- Crie a definição e o modelo do bloco, revise-o e leve-o para produção.
- Crie conteúdo com o novo bloco.
- Implemente a decoração e os estilos do novo bloco.
O exemplo de bloco de citação a seguir segue essa abordagem.
Criar Definição e Modelo de Bloco create-block-model
1&ponto; Clona o projeto GitHub localmente criado no Guia de Introdução do Desenvolvedor para criação WYSIWYG com o guia Edge Delivery Services e o abre em um editor de sua escolha.
- O código Microsoft é usado aqui para fins ilustrativos.

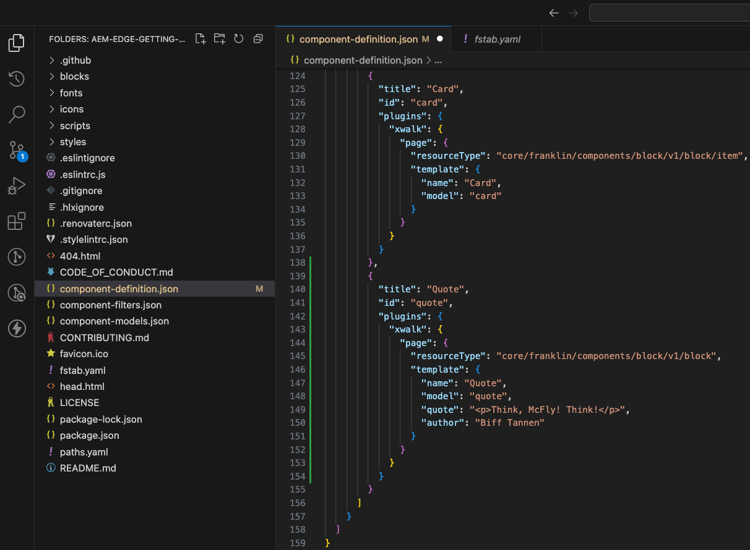
2&ponto; Edite o arquivo component-definition.json na raiz do projeto e adicione a seguinte definição para seu novo bloco de aspas e salve o arquivo.
| code language-json |
|---|
|

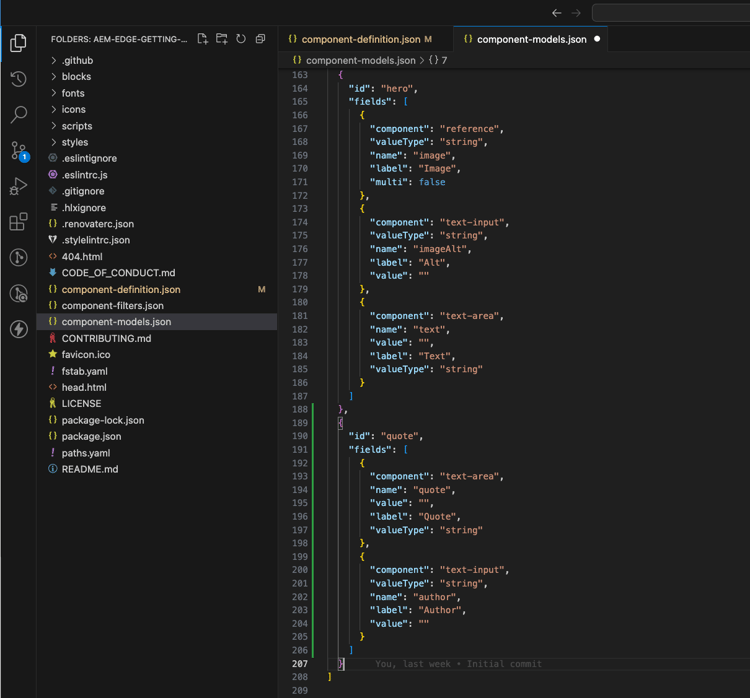
3&ponto; Edite o arquivo component-models.json na raiz do projeto e adicione a seguinte definição de modelo para seu novo bloco de aspas e salve o arquivo.
- Consulte o documento Modelagem de conteúdo para criação WYSIWYG com projetos Edge Delivery Services para obter mais informações sobre o que é importante considerar ao criar modelos de conteúdo.
| code language-json |
|---|
|

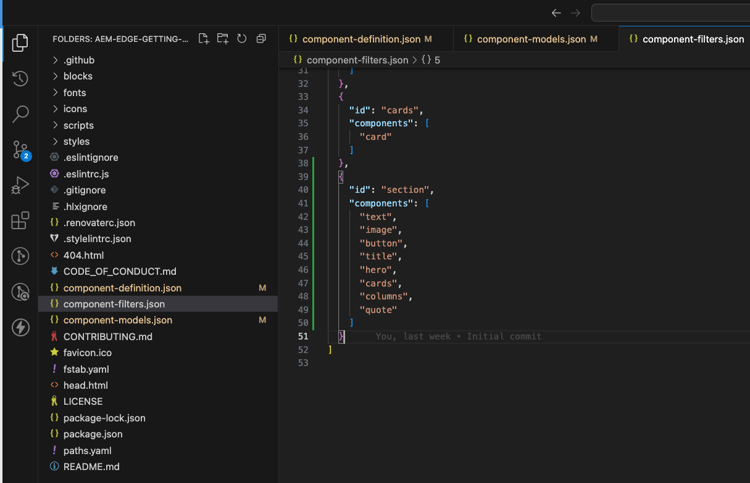
4&ponto; Edite o arquivo component-filters.json na raiz do projeto e adicione o bloco de aspas à definição de filtro para permitir que o bloco seja adicionado a qualquer seção e salve o arquivo.
| code language-json |
|---|
|

5&ponto; Usando o Git, confirme essas alterações na ramificação main.
- A confirmação de
mainé apenas para fins ilustrativos. Siga as práticas recomendadas e use uma solicitação de pull para o trabalho real do projeto.
Criar conteúdo com o bloco create-content
Agora que o bloco de cotação básico está definido e comprometido com o projeto de amostra, é possível adicionar um bloco de cotação a uma página existente.
-
Em um navegador, faça logon no AEM as a Cloud Service. Usando o console Sites, navegue até o site criado no Guia de Introdução do Desenvolvedor para criação WYSIWYG com o guia Edge Delivery Services e selecione uma página.
- Neste caso,
indexé usado para fins ilustrativos.

- Neste caso,
-
Toque ou clique em Editar na barra de ferramentas do console e o Editor universal será aberto.
- Para carregar a página, talvez seja necessário tocar ou clicar em Entrar com o Adobe para autenticar para AEM no Editor Universal.
-
No Editor universal, selecione uma seção. No painel de propriedades, toque ou clique no ícone Adicionar e selecione o novo bloco Cotação no menu.
- O ícone Adicionar é um símbolo de mais.
- Você sabe que selecionou uma seção se o contorno azul do objeto selecionado tiver uma guia rotulada Seção.
- Neste exemplo, tocar ou clicar um pouco acima do cabeçalho Lorem Ipsum seleciona uma seção que contém o cabeçalho e o texto lorem ipsum.

-
A página é recarregada e o bloco de aspas é adicionado à parte inferior da seção selecionada com o conteúdo padrão especificado no arquivo
component-definitions.json.- O bloco de aspas pode ser selecionado e editado como qualquer outro bloco no local ou no painel de propriedades.
- O estilo será aplicado em outra etapa.

-
Quando estiver satisfeito com o conteúdo da sua cotação, você poderá publicar a página tocando ou clicando no botão Publish na barra de ferramentas do Editor Universal.
-
Verifique se o conteúdo foi publicado navegando até a página publicada. O link será semelhante a
https://<branch>--<repo>--<owner>.hlx.page
Estilo do Bloco style-block
Agora que você tem um bloco de cotação de trabalho, é possível aplicar o estilo a ele.
1&ponto; Retornar ao editor do seu projeto.
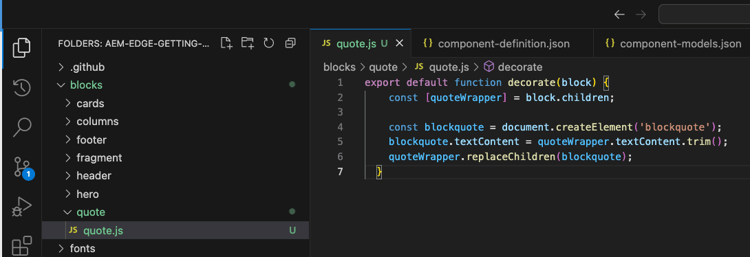
2&ponto; Crie uma pasta quote na pasta blocks.

3&ponto; Na nova pasta quote, adicione um arquivo quote.js para implementar a decoração de blocos, adicionando o seguinte JavaScript e salvando o arquivo.
| code language-javascript |
|---|
|

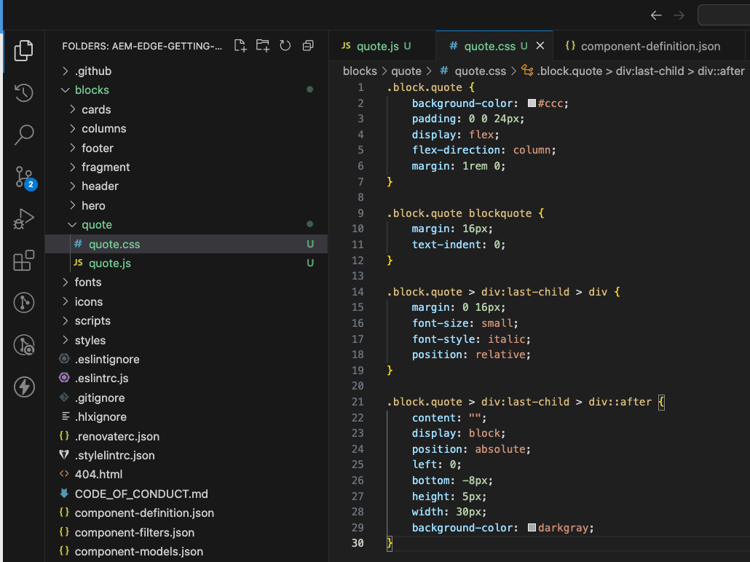
4&ponto; Na pasta quote, adicione um arquivo quote.css para definir o estilo do bloco, adicionando o seguinte código CSS e salvando o arquivo.
| code language-css |
|---|
|

5&ponto; Usando o Git, confirme essas alterações na ramificação main.
- A confirmação de
mainé apenas para fins ilustrativos. Siga as práticas recomendadas e use uma solicitação de pull para o trabalho real do projeto.
6&ponto; Retorne à guia do navegador do Editor universal, onde você estava editando a página do projeto, e recarregue a página para visualizar seu bloco estilizado.
7&ponto; veja o bloco de aspas agora estilizado na página.

8&ponto; Verifique se as alterações foram enviadas para produção navegando até a página publicada. O link será semelhante a https://<branch>--<repo>--<owner>.hlx.page

Parabéns! Agora você tem um bloco de cotação totalmente funcional e estilizado. Você pode usar este exemplo como base para criar seus próprios blocos específicos de projeto.
Opções de bloco block-options
Se você precisar de um bloco para ter aparência ou comportamento um pouco diferente com base em determinadas circunstâncias, mas não for diferente o suficiente para se tornar um novo bloco, poderá permitir que os autores escolham entre opções de bloco.
Ao adicionar uma propriedade classes ao bloco, a propriedade é renderizada no cabeçalho da tabela para blocos simples ou como lista de valores para itens em um bloco de contêiner.
{
"id": "simpleMarquee",
"fields": [
{
"component": "text",
"valueType": "string",
"name": "marqueeText",
"value": "",
"label": "Marquee text",
"description": "The text you want shown in your marquee"
},
{
"component": "select",
"name": "classes",
"value": "",
"label": "Background Color",
"description": "The marquee background color",
"valueType": "string",
"options": [
{
"name": "Red",
"value": "bg-red"
},
{
"name": "Green",
"value": "bg-green"
},
{
"name": "Blue",
"value": "bg-blue"
}
]
}
]
}
Uso de outras ramificações de trabalho other-branches
Por questões de simplicidade, este guia fez você confirmar diretamente na ramificação main. Para experimentação em um repositório de amostra, isso geralmente não é um problema. Para o trabalho real do projeto, você deve seguir as práticas recomendadas de desenvolvimento desenvolvendo em uma ramificação diferente e revisando todas as alterações via solicitação de pull antes de mesclar com main.
Quando você não estiver desenvolvendo na ramificação main, poderá anexar ?ref=<branch> na barra de localização do Editor Universal para carregar a página da ramificação. <branch> é o nome da ramificação como seria usado para a visualização do seu projeto ou URLs ativas, por exemplo, https://<branch>--<repo>--<owner>.hlx.page.
Só há suporte para a publicação de conteúdo com um novo modelo quando o modelo é mesclado à ramificação main.
Próximas etapas next-steps
Agora que você sabe como criar blocos, é essencial entender como modelar o conteúdo de uma maneira semântica para alcançar uma experiência simplificada do desenvolvedor.
Consulte o documento Modelagem de conteúdo para criação WYSIWYG com projetos Edge Delivery Services para saber como funciona a modelagem de conteúdo para criação WYSIWYG com projetos Edge Delivery Services.